├── .vuepress
│ ├── public // 存放静态资源
│ │ ├── avatar.png // 头像图片
│ │ ├── favicon.ico // 网站icon图标
│ │ ├── hero.png // 我也不知道有啥用,删了也可以
│ │ └── logo.png // 网站导航栏左上角的logo图片
│ │
│ └── config.js // 配置文件,非常重要!!!
├── blogs // 存放文章,即.md文件
│ ├── …
│ ├── …
│ └── …
├── docs // 存放一些后续需要配置的文件,暂时不需要了解
├── .gitignore // 提交git仓库时需要忽略的文件
├── package.json // 管理包文件
└── README.md // 自动生成的,我们可以先不管
了解完文件目录结构以后,我们需要启动一下项目看一眼,因为刚生成的项目很多依赖包还没安装,并且当前的路径也没在项目中,所以我们要按下面的指令依次执行,进行启动项目
// 第一步,进到项目根目录中
cd blog
// 第二步,安装依赖包(这个过程很慢,需要等待)
npm install
// 第三步,等依赖包下完了以后再执行该指令启动项目
npm run dev
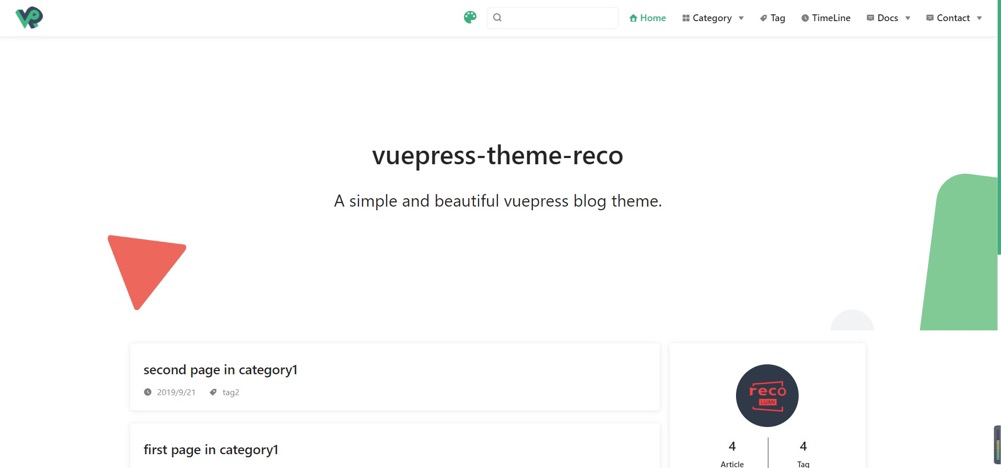
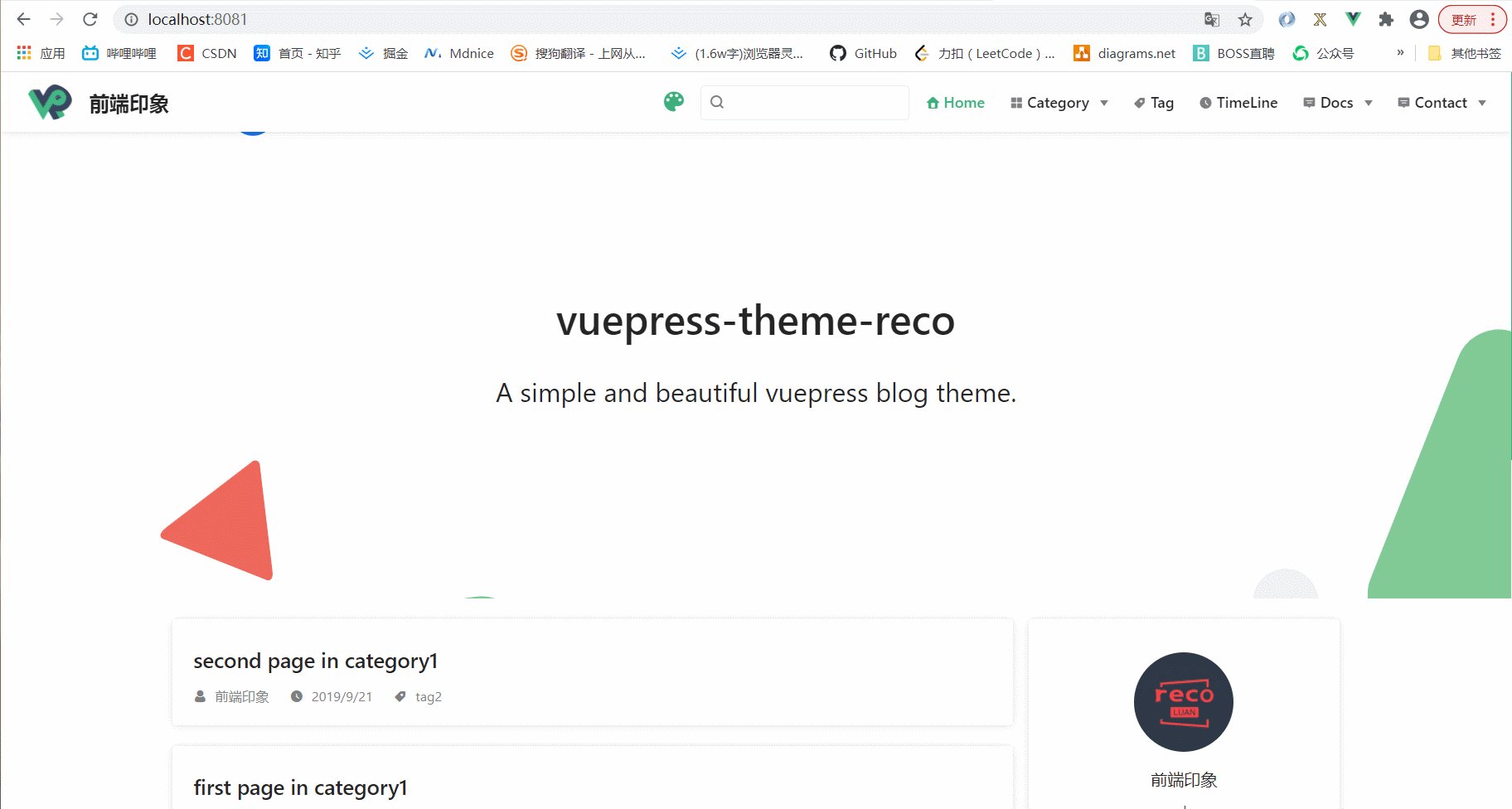
启动好以后会自动打开网页,我们可以看到这样的画面了,可以说这个主题的脚手架已经帮我们做了很多工作了,页面也非常的漂亮

这个页面的一切都是可以由我们的配置文件来控制的,也就是 .vuepress/config.js ,我们来看看它具体的配置信息具体含义是什么(这里非常重要,因为后续如果你要改动页面的什么东西,都要在这里改的,所以必须非常熟悉各个属性的作用)
module.exports = {
“title”: “”,
“description”: “”,
“dest”: “public”,
“head”: [
[
“link”,
{
“rel”: “icon”,
“href”: “/favicon.ico”
}
],
[
“meta”,
{
“name”: “viewport”,
“content”: “width=device-width,initial-scale=1,user-scalable=no”
}
]
],
“theme”: “reco”,
“themeConfig”: {
“nav”: [
{
“text”: “Home”,
“link”: “/”,
“icon”: “reco-home”
},
{
“text”: “TimeLine”,
“link”: “/timeline/”,
“icon”: “reco-date”
},
{
“text”: “Docs”,
“icon”: “reco-message”,
“items”: [
{
“text”: “vuepress-reco”,
“link”: “/docs/theme-reco/”
}
]
},
{
“text”: “Contact”,
“icon”: “reco-message”,
“items”: [
{
“text”: “GitHub”,
“link”: “https://github.com/recoluan”,
“icon”: “reco-github”
}
]
}
],
“sidebar”: {
“/docs/theme-reco/”: [
“”,
“theme”,
“plugin”,
“api”
]
},
“type”: “blog”,
“blogConfig”: {
“category”: {
“location”: 2,
“text”: “Category”
},
“tag”: {
“location”: 3,
“text”: “Tag”
}
},
“friendLink”: [
{
“title”: “午后南杂”,
“desc”: “Enjoy when you can, and endure when you must.”,
“email”: “1156743527@qq.com”,
“link”: “https://www.recoluan.com”
},
{
“title”: “vuepress-theme-reco”,
“desc”: “A simple and beautiful vuepress Blog & Doc theme.”,
“avatar”: “https://vuepress-theme-reco.recoluan.com/icon_vuepress_reco.png”,
“link”: “https://vuepress-theme-reco.recoluan.com”
}
],
“logo”: “/logo.png”,
“search”: true,
“searchMaxSuggestions”: 10,
“lastUpdated”: “Last Updated”,
“author”: “”,
“authorAvatar”: “/avatar.png”,
“record”: “xxxx”,
“startYear”: “2017”
},
“markdown”: {
“lineNumbers”: true
}
}
接下来按顺序讲解一下各个属性的作用
(1)title
该属性表示的是博客的标题
我们将 title 值修改为 前端印象 ,看一看有哪些地方有所变动
- 第一处是加载动画时的大标题

- 第二处是导航栏的最左侧

- 第三处就是浏览器标签页的title

(2)description
该属性表示该网站的一些描述信息
我们将 description 的值改为 该网站用于记录前端知识总结 ,看一看有哪些地方有所变动
- 第一处是加载动画的副内容

- 第二处是网站描述节点,用于SEO的

(3)dest
该属性表示的是项目打包以后文件生成的目录
例如我们将该 dest 的值改成 ./dist ,那么当我们执行 npm run build 打包文件后,会在当前根目录下生成一个 dist 文件夹,打包好的项目文件都在该文件夹中
(4)head
该属性表示的是 html 文档的 head 标签中需要额外插入的其它标签
默认生成的是:
“head”: [ // 在head标签中生成以下标签
[
“link”, // 生成link标签
{
“rel”: “icon”, // rel属性值为icon
“href”: “/favicon.ico” // href属性值为 /favicon.ico
}
],
[
“meta”, //生成meta标签
{
“name”: “viewport”, // name属性值为viewport
“content”: “width=device-width,initial-scale=1,user-scalable=no” // content属性值为width=device-width,initial-scale=1,user-scalable=no
}
]
]
当然我们也可以继续添加别的标签,例如:
“head”: [ // 在head标签中生成以下标签
[“link”, { “rel”: “icon”, “href”: “/favicon.ico” }],
[“meta”, { “name”: “viewport”, “content”: “width=device-width,initial-scale=1,user-scalable=no” }],
[“meta”, { “name”: “keywords”, “content”: “前端,js,css” }],
[‘meta’, { name: ‘author’, content: ‘零一’ }],
]
(5)theme
该属性表示的是当前项目使用的主题
这里我们是用 vuepress-theme-reco 主题的脚手架生成的,所以它默认就是 reco ,我们可以不用修改,当然后续你想使用别的主题也可以,可以参考一下 vuepress 的官网
(6)themeConfig
该属性表示的是主题的配置信息
这里东西有点多,我们慢慢来讲
1. nav
该属性表示导航栏的配置信息
默认生成的 nav 值如下:
“nav”: [
{ // 第一个导航按钮
“text”: “Home”, // 按钮名称为 Home
“link”: “/”, // 对应的跳转链接为 /
“icon”: “reco-home” // 按钮的前置图标为 reco-home
},
{ // 第二个导航按钮
“text”: “TimeLine”, // 按钮名称为 TimeLine
“link”: “/timeline/”, // 对应的跳转链接为 /timeline/
“icon”: “reco-date” // 按钮的前置图标为 reco-date
},
{ // 第三个导航按钮
“text”: “Docs”, // 按钮名称为 Docs
“icon”: “reco-message”, // 按钮的前置图标为 reco-message
“items”: [ // 该按钮的子菜单
{ // 子菜单中的第一个导航按钮
“text”: “vuepress-reco”,
“link”: “/docs/theme-reco/”
}
]
},
{ // 第四个导航按钮
“text”: “Contact”, // 按钮名称为 Contact
“icon”: “reco-message”, // 按钮的前置图标为 reco-message
“items”: [ // 该按钮的子菜单
{ // 子菜单中的第一个导航按钮
“text”: “GitHub”,
“link”: “https://github.com/recoluan”,
“icon”: “reco-github”
}
]
}
]
详细的注释我都已经写在上面了
2. sidebar
该属性表示的是侧边栏的导航信息
默认生成的是:
“sidebar”: {
“/docs/theme-reco/”: [
“”, // 空字符串对应的是 README.md
“theme”, // 对应 theme.md
“plugin”, // 对应plugin.md
“api” // 对应api.md
]
},
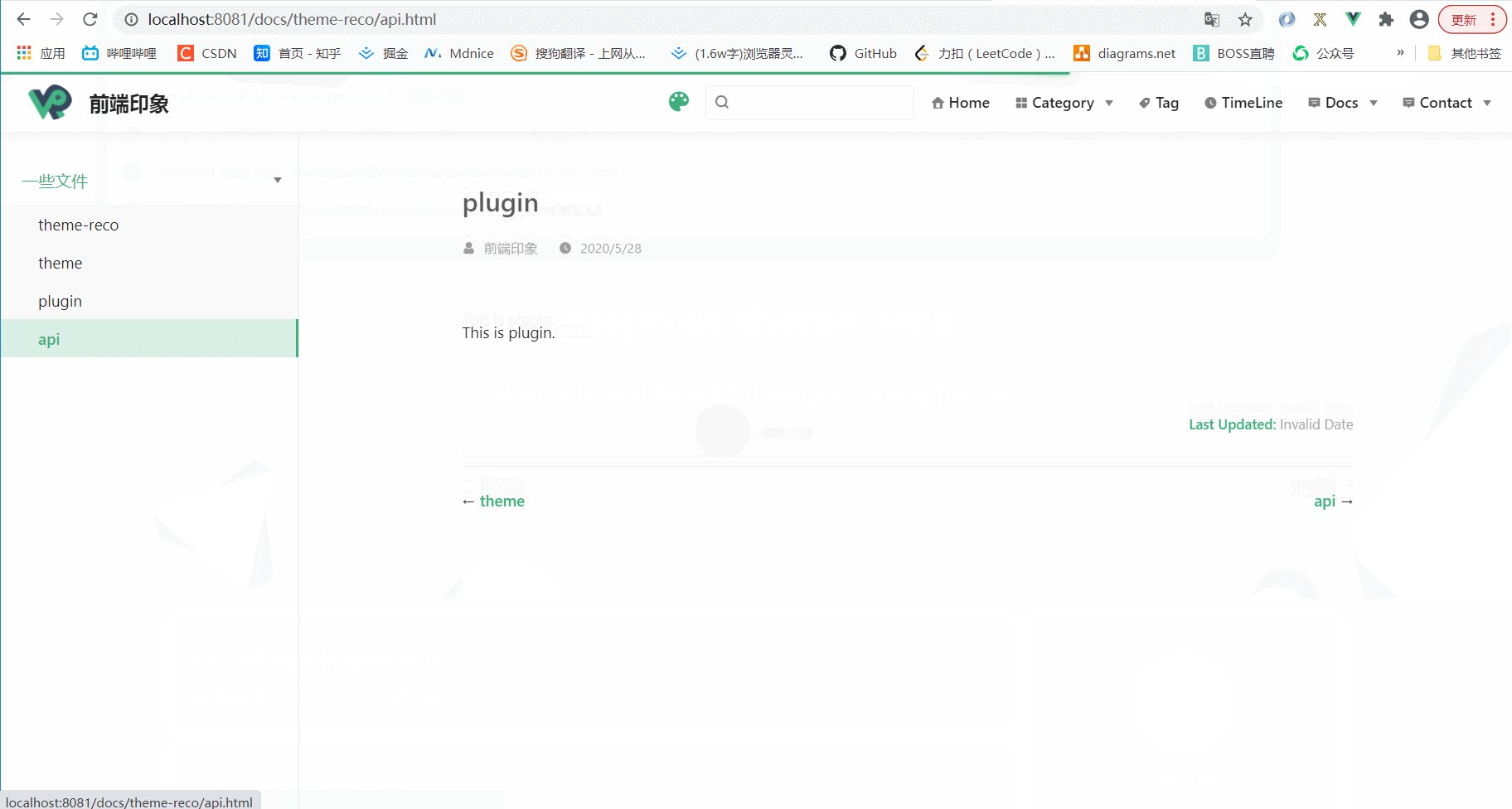
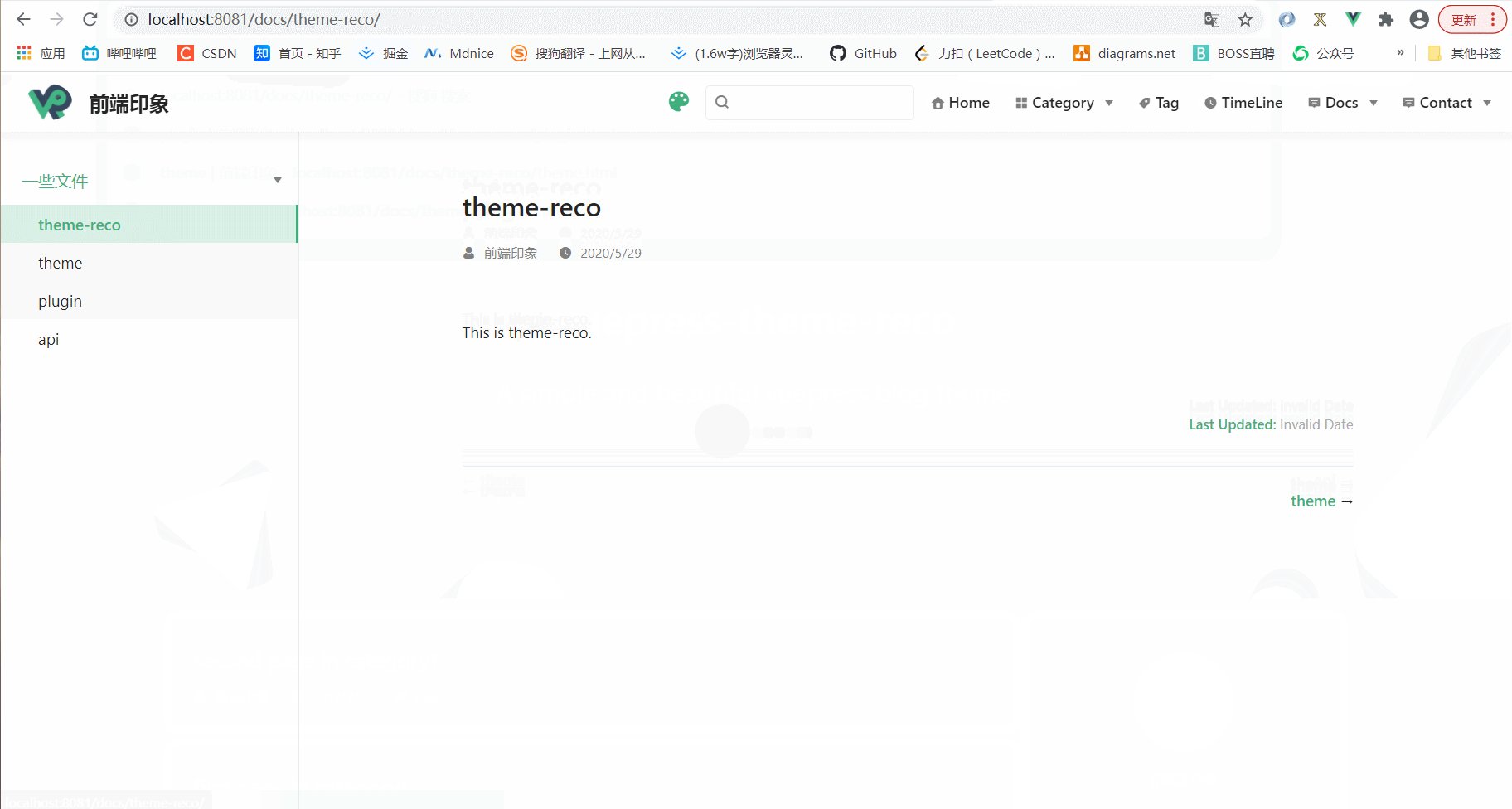
该配置信息表示的是当路径为 /docs/theme-reco/ 时,侧边栏会自动找路径 ./docs/theme-reco/ 下的 README.md 、theme.md 、plugin.md 、api.md 文件进行识别生成侧边栏,如图所示:

侧边栏的文字其实是识别了 md 文件中的 title ,例如 theme.md 文件对应的名称就是 title 的值
title: theme
date: 2020-05-27
This is theme.
这是一种写法,但其实还有另一种更为复杂一点的写法,我们来看一下
“sidebar”: {
“/docs/theme-reco/”: [
{
title: ‘一些文件’, // 标题信息
collapsable: true, // 是否可折叠
children: [ // 该块内容对应的所有链接
“”,
“theme”,
“plugin”,
“api”
]
}
]
}
这样的实现效果其实和刚才是差不多的,区别的话可以看下图来对比一下:

3. type
该属性表示的是当前项目的类型
默认的是 blog ,也就是我们现在看到的样式,其实还有别的值可以设定,例如 docs ,其对应的就是比较简约化的文档样式了,当然了这些都是脚手架帮我们处理好了的
4. blogConfig
该属性表示的是导航栏的配置信息,其是 reco 主题设置的
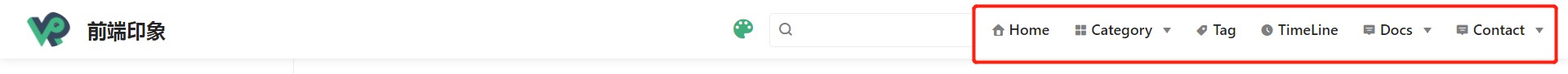
不知你有没有发现,刚刚设置 nav 导航栏信息的时候,一共有 4 个导航栏按钮,但实际呢?

实际情况却有 6 个,那么多出来的两个是哪里来的呢?其实就是 blogConfig 中设置的
“blogConfig”: {
“category”: {
“location”: 2, // 在导航栏中的位置在第二个
“text”: “Category”
},
“tag”: {
“location”: 3, // 在导航栏中的位置在第三个
“text”: “Tag”
}
},
这两个都是内置的设定好了的,所以只要按这样配置好就可以了,不过我感觉是不太需要,大家可以自己抉择
5. friendLink
该属性是用于设置友链的
具体在网站中的位置如下图所示:

配置的话也比较简单,模仿默认的配置去做就可以了:
“friendLink”: [
{
“title”: “午后南杂”,
“desc”: “Enjoy when you can, and endure when you must.”,
“email”: “1156743527@qq.com”,
“link”: “https://www.recoluan.com”
},
{
“title”: “vuepress-theme-reco”,
“desc”: “A simple and beautiful vuepress Blog & Doc theme.”,
“avatar”: “https://vuepress-theme-reco.recoluan.com/icon_vuepress_reco.png”,
“link”: “https://vuepress-theme-reco.recoluan.com”
}
],
6. logo
该属性表示的是导航栏最左侧的 logo 图片,如下图所示

在写该值时的根路径是 public ,即 /logo.png 表示的就是 public 下的 logo.png
7. search
该属性表示是否有搜索功能
8. searchMaxSuggestions
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

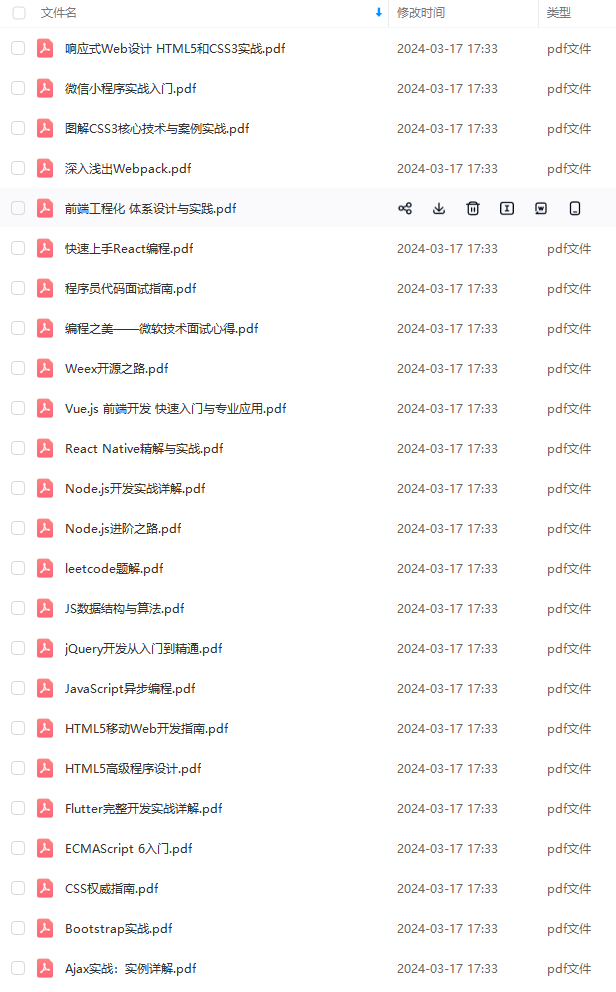
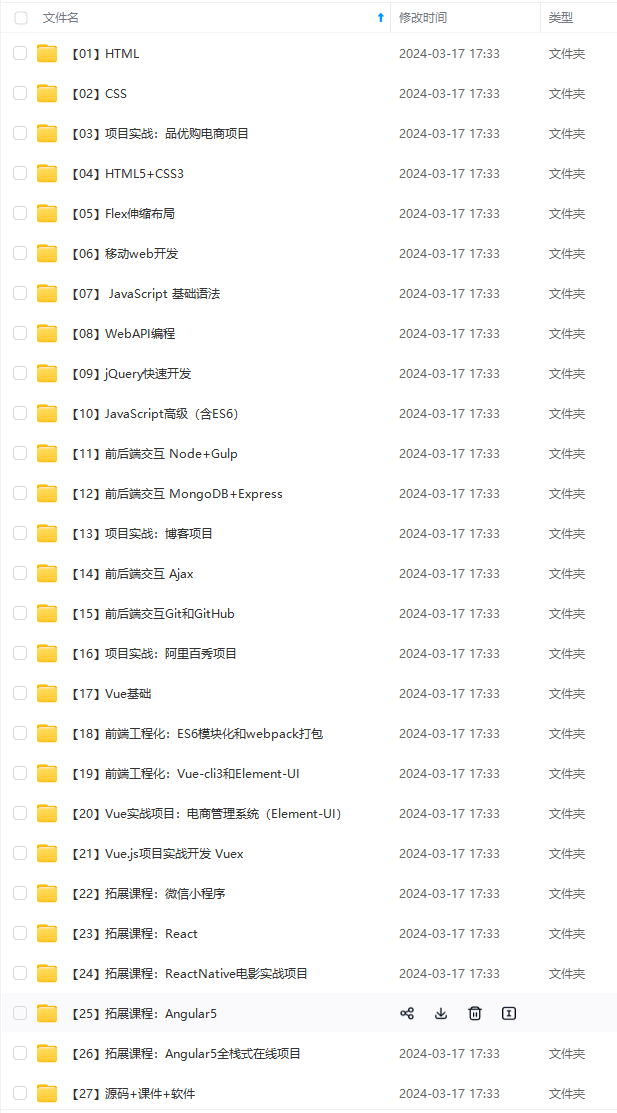
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后


资料过多,篇幅有限,需要文中全部资料可以点击这里免费获取前端面试资料PDF完整版!
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
)8. searchMaxSuggestions
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-JaXuJtuQ-1713638638694)]
[外链图片转存中…(img-anbfJMBt-1713638638695)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-obWqdetM-1713638638695)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-iW2s1ioS-1713638638695)]
最后
[外链图片转存中…(img-2aqPFpiD-1713638638696)]
[外链图片转存中…(img-SyrKXk3y-1713638638696)]
资料过多,篇幅有限,需要文中全部资料可以点击这里免费获取前端面试资料PDF完整版!
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。






















 6352
6352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








