versionchange:提供读取和写入权限来修改对象仓库定义,或者创建一个新的对象仓库。
数据库的事务处理使用transaction()方法。
var tx = idb. transaction (storeNames,mode);

=======================================================================
对象仓库是数据记录的集合。在数据库中创建一个新对象仓库,需要对现有数据库进行版本更新。
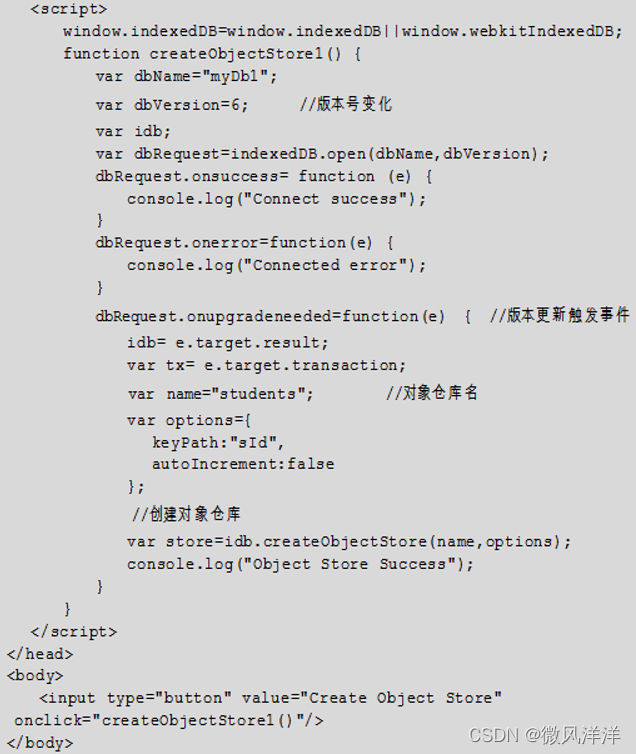
要创建对象仓库,需要在数据库对象上调用 createObjectStore() 方法。
var objectStore=idb. createObjectStore(name,optionalParameters);
name为对象仓库名; optionalParameters为可选参数,是一个JSON对象(他的keyPath属性指定对象仓库中记录的主键值)
示例创建了名为students的对象仓库


=====================================================================
可以使用对象仓库的键来检索对象存储中的记录,也可以使用索引的字段来检索记录。在IndexedDB数据库中,只能对被索引的属性值进行检索。对象仓库可具有一个或多个索引。
创建索引的语法格式如下。
var idx=store.createIndex( indexName,“indexItem”,optionalParameters);
其中,indexName参数值为一个字符串,表示索引名;
indexItem表示用记录对象的哪个属性来创建索引; optionalParameters为一个JSON对象(该对象的unique属性值为true,表示数据记录的索引属性值必须是唯一的)。
示例创建了3个索引,其中sName是惟一索引。

========================================================================
向对象仓库中插入数据,首先要连接IndexedDB 数据库。此时,open()方法中的数据库版本号参数可以省略不写。连接成功后使用该数据库对象的transaction方法开启一个读写事务,再使用put()方法或add()方法插入数据。
(1) put()方法或add()方法
向对象仓库添加数据可以使用put()方法或add()方法,语法格式如下。
var req = store.put(value);
(2)插入数据的过程
向对象仓库中插入数据时,首先连接数据库,接着开启事务,获取对象仓库,最后插入数据。
开启事务后,使用transaction()方法开启事务,该方法的参数是事务的作用范围。再使用事务对象的objectStore()方法获取该事务对象的作用范围中的某个对象仓库,代码如下:
var store = tx.objectStore(‘students’);

示例在students对象仓库中保存了4条记录。

(1)使用对象仓库的主键获取记录
在获取对象仓库成功后,使用对象仓库的get()方法从对象仓库中获取一条数据。
var req = store.get(key);
该请求发出后将被立即异步执行,用户可以通过监听请求对象的onsuccess事件与请求对象的onerror事件并指定事件处理函数来定义请求被执行成功或失败时所要进行的处理.
req.onsuccess = function (e) {
//获取数据成功时所执行的处理
}
req.onerror = function(e) {
//获取数据失败时所执行的处理
}

(2)使用索引对象获取记录
除了使用主键获取记录外,如果对象仓库中存在其他属性组成的索引,则可以根据该索引的属性取得数据。
var tx = idb.transaction([‘students’], “readonly”);
var store = tx.objectStore(‘students’);
var idx = store.index(‘sName’);
var req = idx.get(‘Mike’);
req.onsuccess = function (e) {
//数据获取成功
}
req.onerror = function (e) {
//数据获取失败
}

使用delete()方法可以删除对象仓库中的数据.
var req=store.delete (keyPath);

===========================================================================
openCursor()方法用于在对象仓库中打开游标。
var req=store.openCursor(range,direction);
range参数是一个IDBKeyRange对象,该对象的返回游标的作用范围;
direction参数用于指定游标的读取方向,参数值为一个在 IndexedDB API中预定义的常量值。
(1)指定游标范围的方法
创建IDBKeyRange对象的方法

(2)指定游标的顺序
openCursor()方法的第2个参数direction用于指明游标的方向,有4种取值。
IDBCursor.NEXT:顺序循环
IDBCursor.NEXT_NO_DUPLICATE:顺序循环且键值不重复
IDBCursor.PREV:倒序循环
IDBCursor.PREV_NO_DUPLICATE:倒序循环且键值不重复
A.遍历对象仓库中的所有数据
示例11-8是遍历students对象仓库的所有记录,结合这个示例,说明遍历对象仓库中记录的步骤。
(1)连接数据库。
init()方法完成连接数据库操作,并得到一个数据库对象idb。
单击网页页面中的“Travel Data”按钮,显示数据的遍历结果。
(2)启动事务,并指定事务的作用范围。
var tx=idb.transaction([“students”],“readonly”);
var store=tx.objectStore(“students”);
(3)打开游标。
使用store.openCursor()方法打开游标。打开游标后,游标指向对象仓库中的第一条记录,并触发IDBRequest对象的onsuccess事件,显示这条记录。之后,调用cursor.continue()方法,将游标移动到下一条记录,并继续触发IDBRequest对象的onsuccess事件,显示这条记录,直到所有记录处理结束。
B. 查找指定范围的记录
如果希望遍历对象仓库中的部分数据,可以在openCurson()方法中设定查询范围。如果检索的数据不是对象仓库的主键,还需要使用对象仓库的index()方法获取当前要检索数据的索引。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+点击【学习资料】即可领取!


tion (e) {
alert(“search error”);
}
}
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-mYKKlTW8-1712883445151)]
[外链图片转存中…(img-x3ibbWe6-1712883445151)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-vfRxOuRh-1712883445152)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+点击【学习资料】即可领取!
[外链图片转存中…(img-m9S3hJMn-1712883445152)]
[外链图片转存中…(img-3FMnYq0c-1712883445152)]






















 8425
8425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








