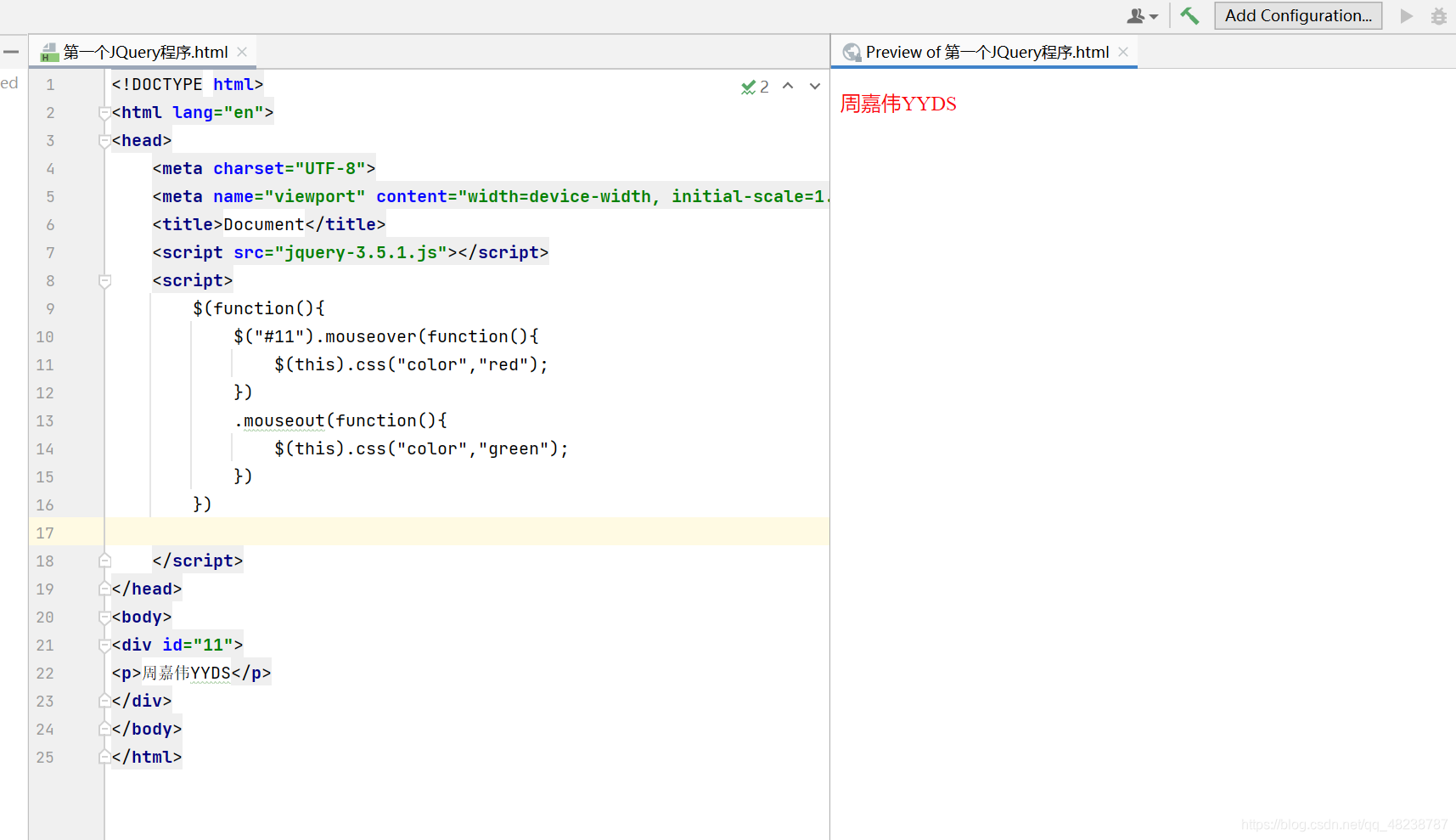
2:鼠标移入移出 mouseover mouseout

此处使用了链式调用,对同一个对象进行多种操作,可以节省代码量。
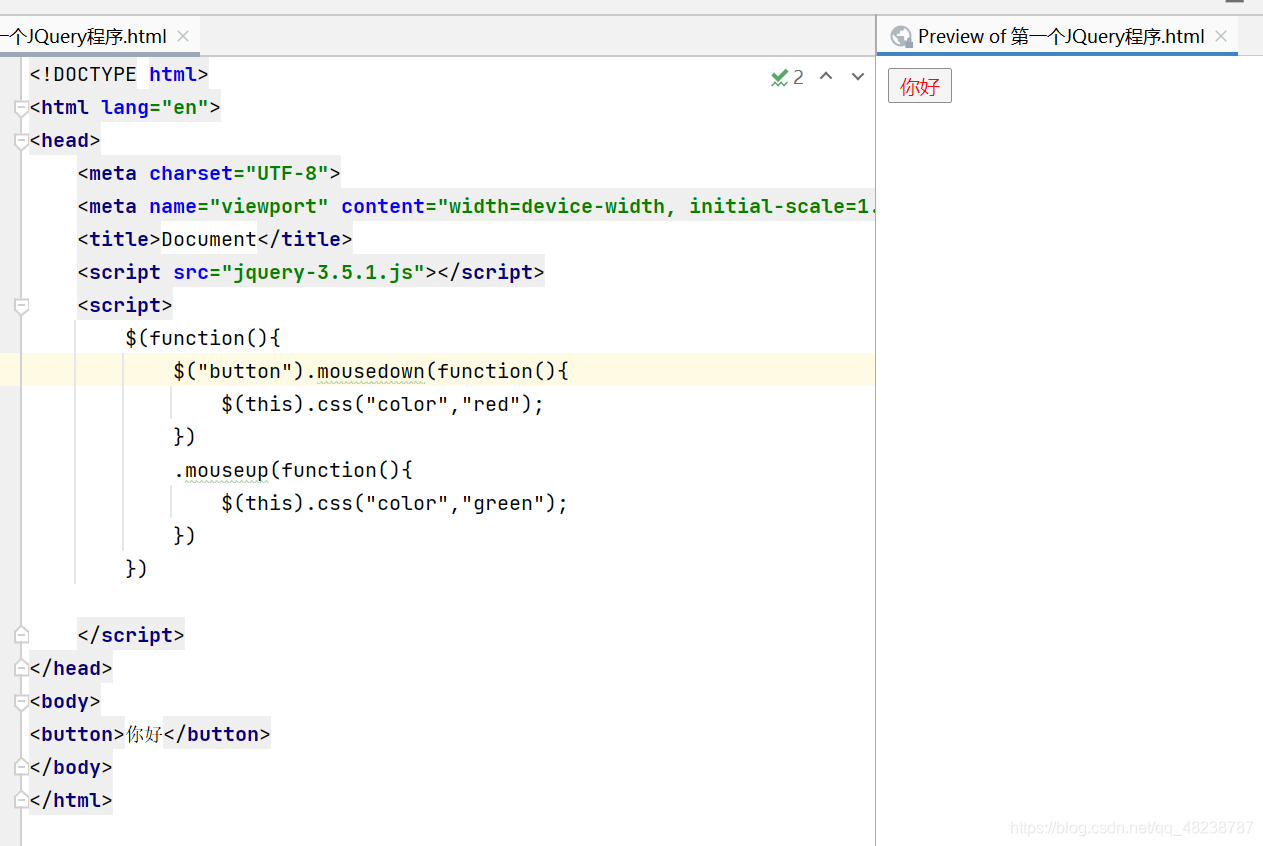
3:鼠标按下与鼠标松开 mousedown 与mouseup

5.3:键盘操作
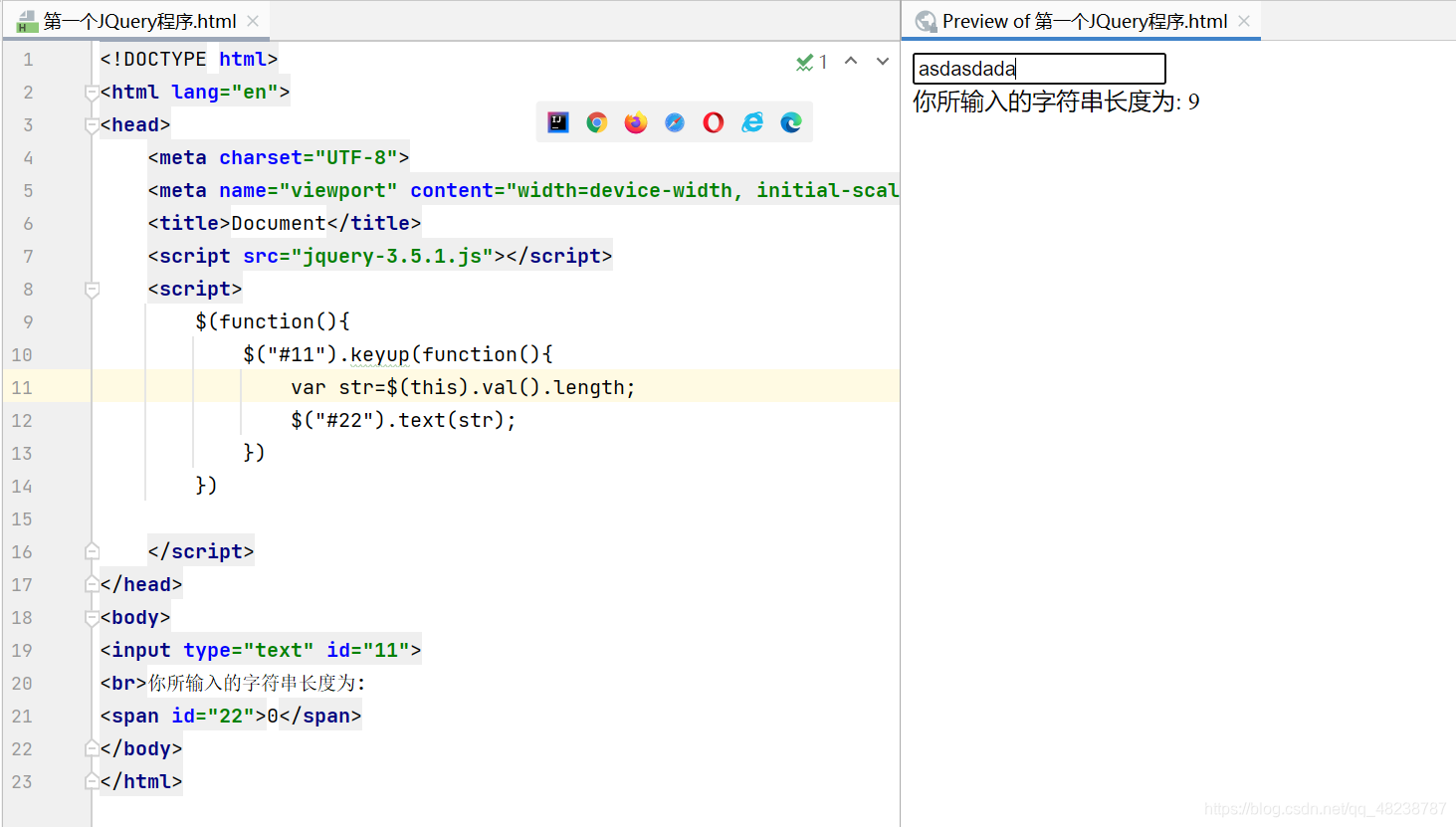
键盘按下与键盘松开 keydown 与keyup

5.4:表单事件
1:获取焦点 focus 和失去焦点 blur
注:focus不仅仅可以当作事件操作,也可以作为一个方法,即获取焦点。
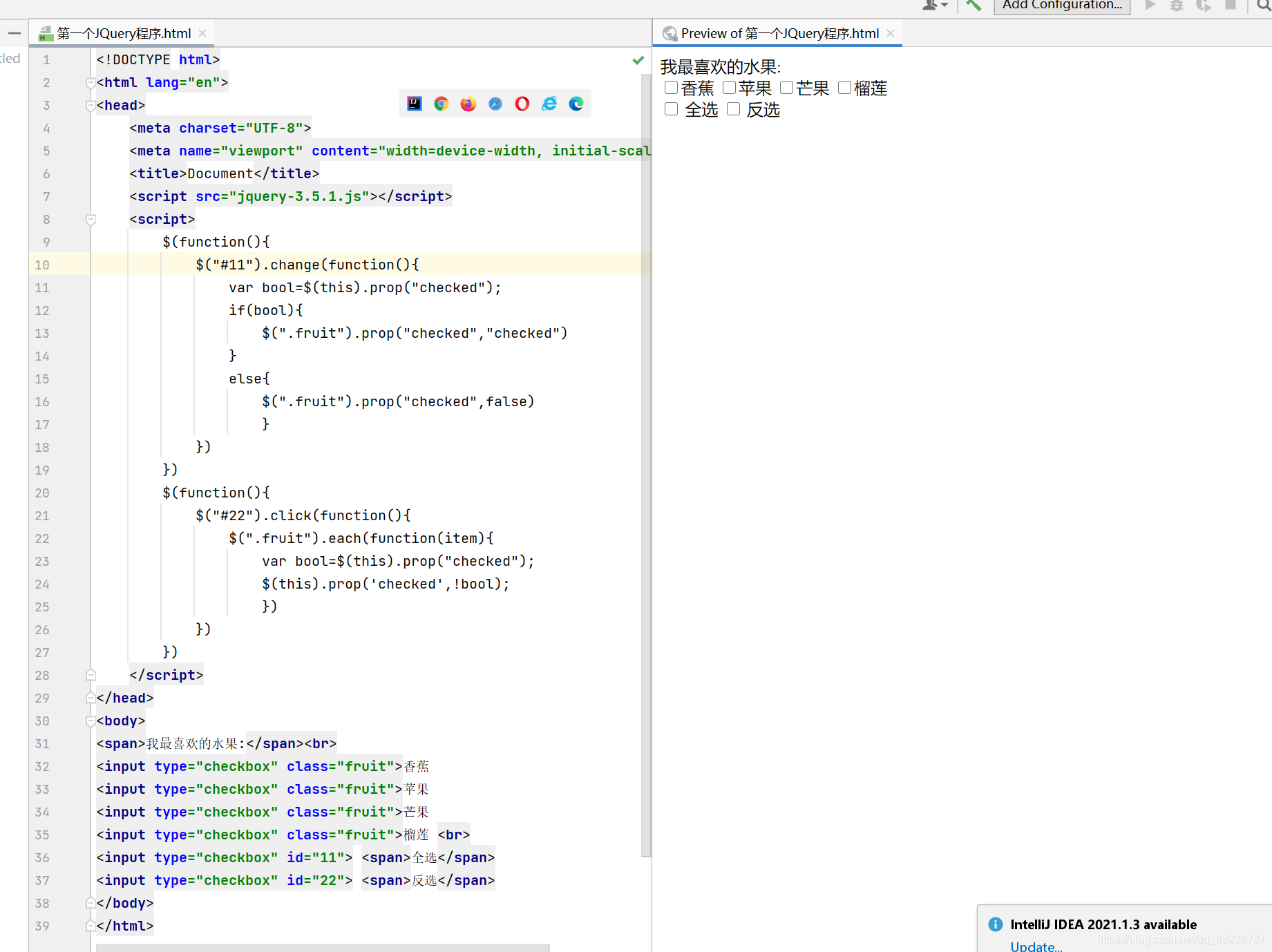
2:change事件(可以使用click)
说明:常用于具有多个选项的表单元素,可以在以下条件下被触发:
1、单选框选择某一项 2、复选框选择某一项 3、下拉菜单选择某一项

5.5:编辑事件
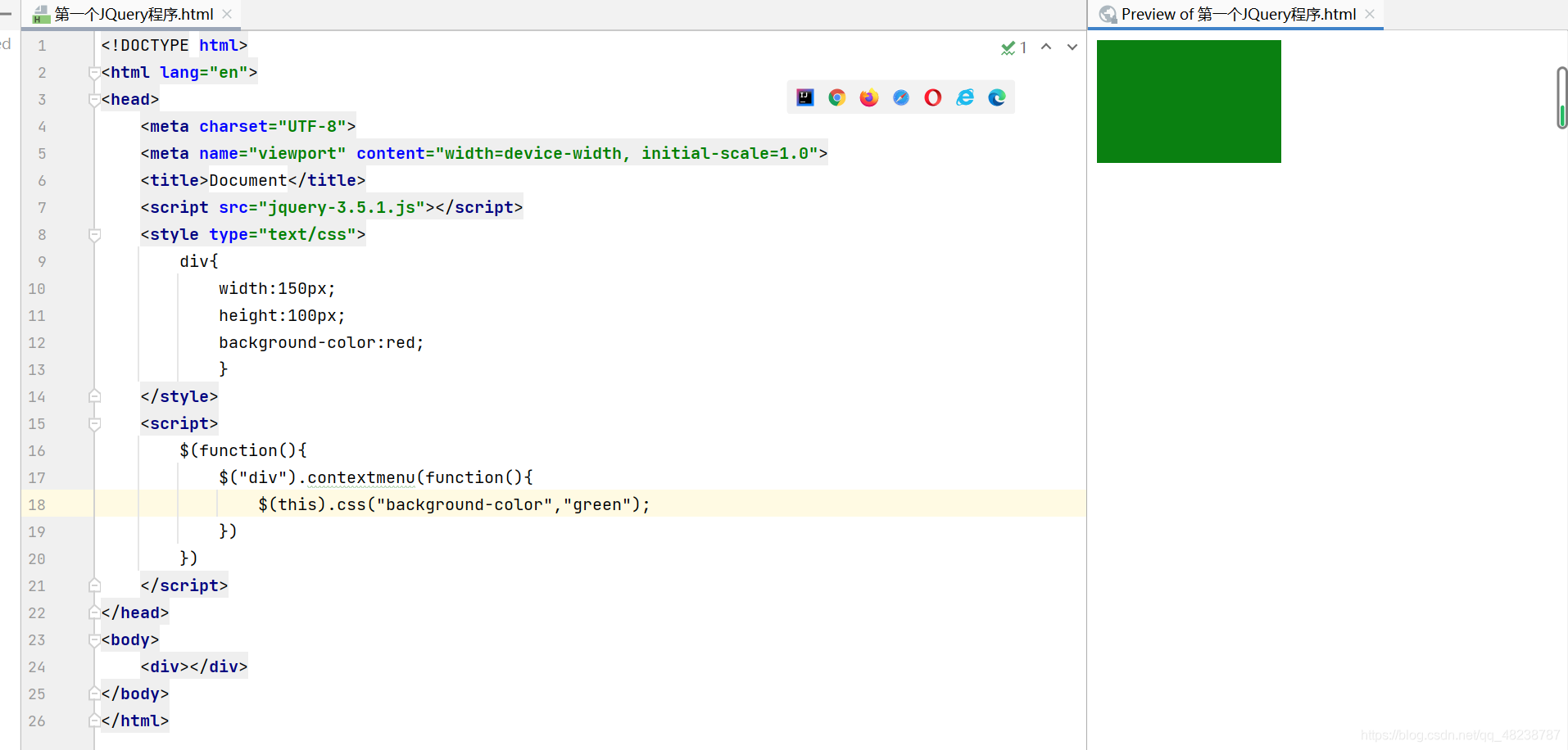
在jQuery中,常用的编辑事件只有contextmenu事件
点击鼠标右键改变颜色:

6.1:绑定事件
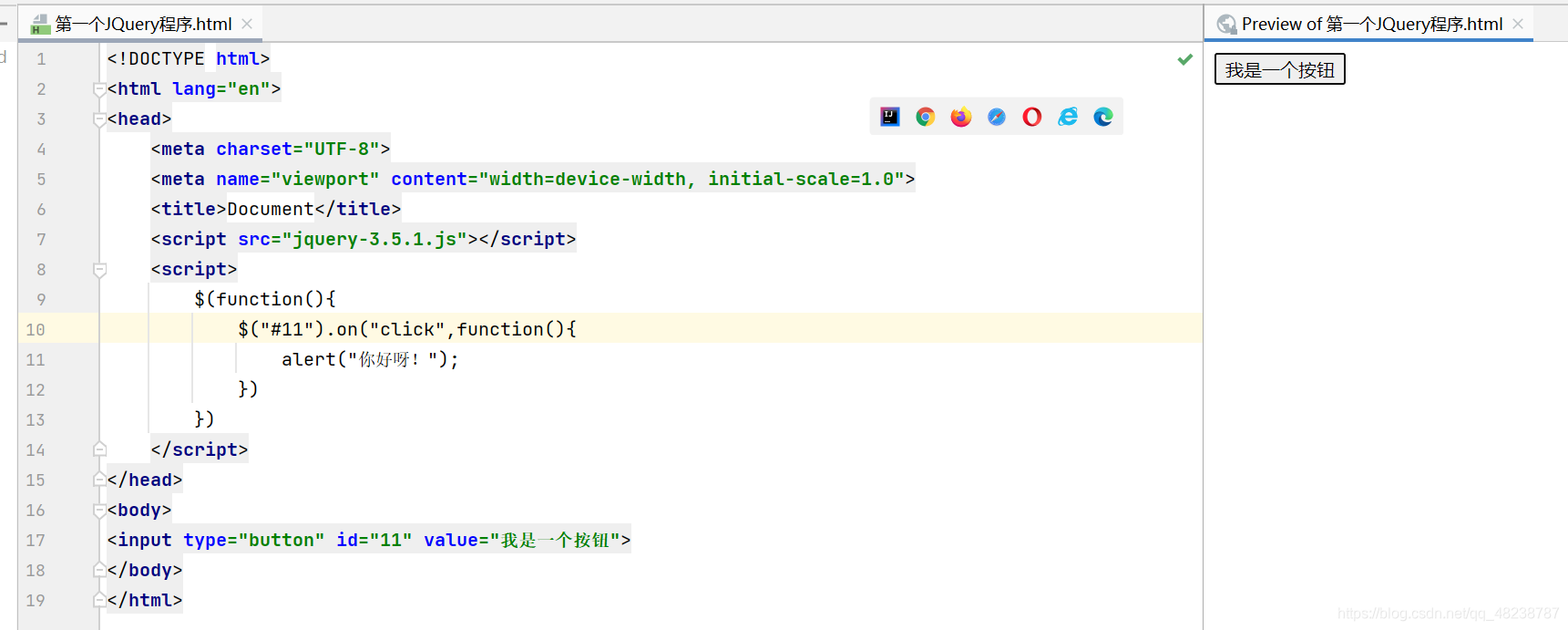
在jQuery中我们可以使用on()方法伟元素绑定事件,有点类似于JavaScript的addEventListener()方法。
语法: $().on(type,fn)
说明:type为必选参数,表示事件类型,如单击事件"click",fn表示匿名函数。
6.1.1:静态绑定方法

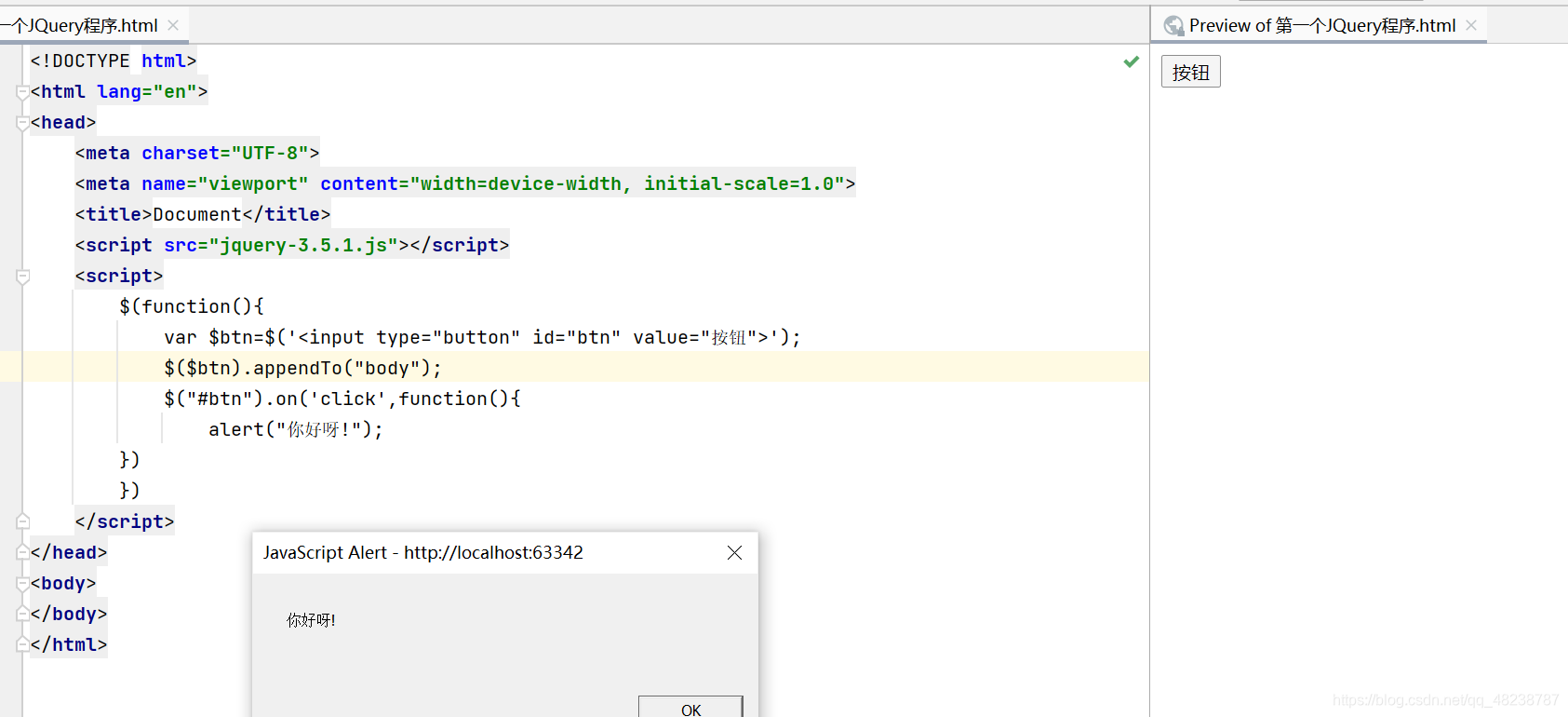
6.1.2:动态绑定方法

6.1.3:解绑事件
语法:$().off(type)
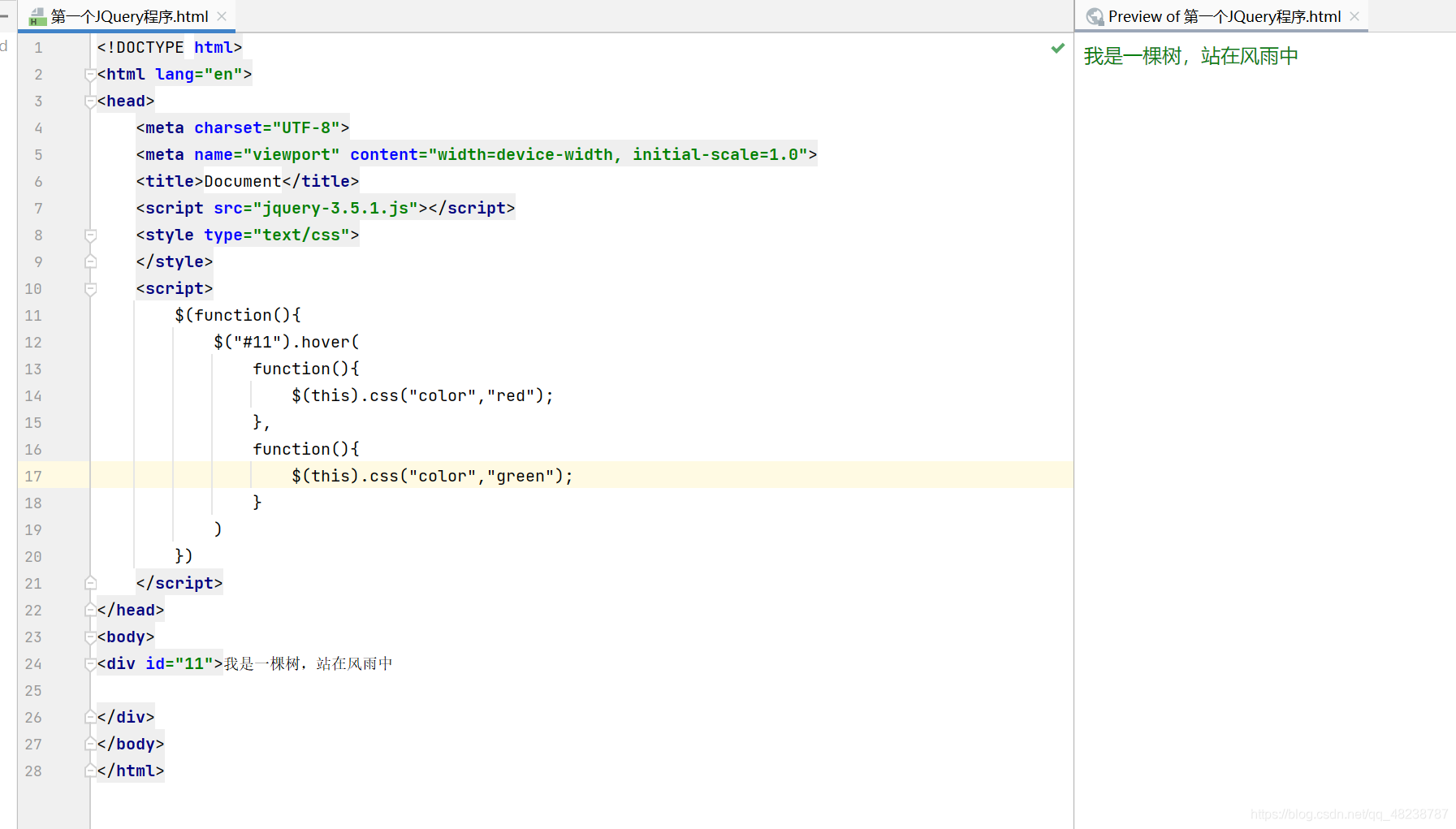
6.2:合成事件
语法:$().hover(fn1,fn2)
说明:参数fn1表示鼠标移入事件触发的函数,参数fn2表示鼠标移出事件触发的函数。

注:CSS中也有:hover伪类,但是它只限于改变CSS样式。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。有需要面试题资料的朋友点击这里可以免费领取。

历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。有需要面试题资料的朋友点击这里可以免费领取。
[外链图片转存中…(img-kBzp8BIw-1713510957420)]





















 1825
1825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








