a标签伪类
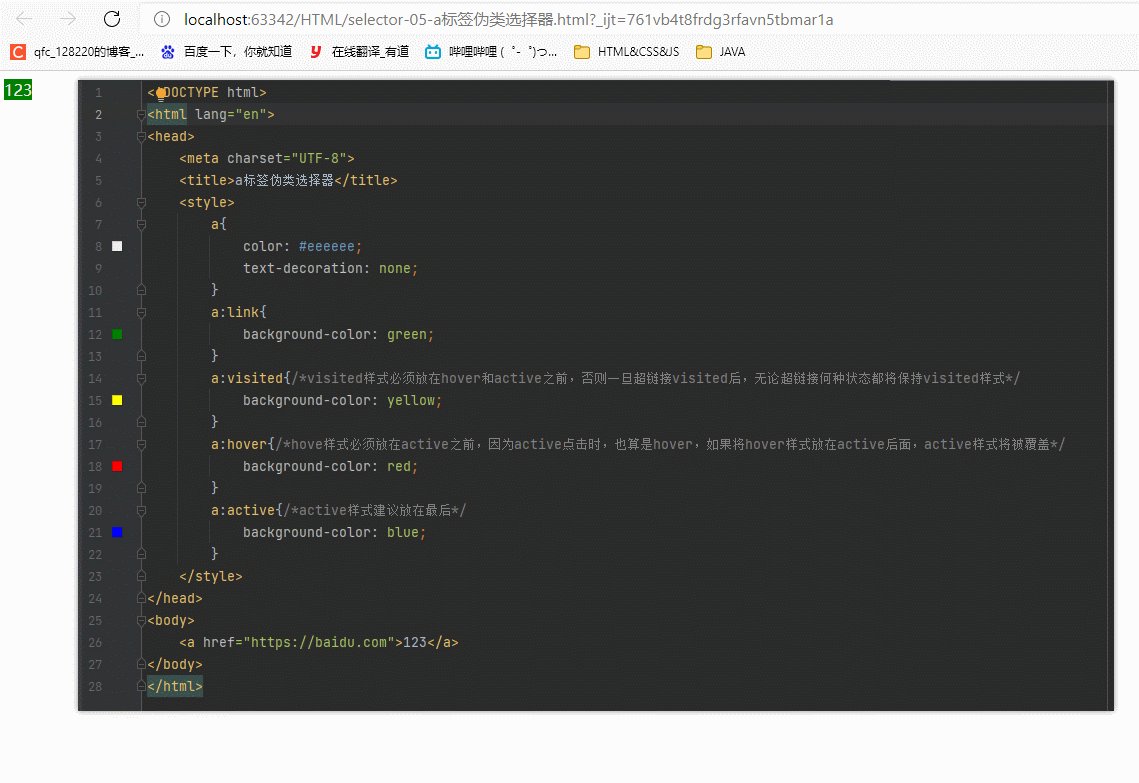
超链接有四种状态
- a:link 未被点击的超链接
- a:hover 鼠标悬停在超链接上,但是未点击
- a:active 点击中的超链接
- a:visited 点击后,鼠标离开的超链接
每种超链接状态下的超链接都可以被选择器选中,即选择器不仅可以选择标签,还可以选择同一个标签的不同状态 去加样式。

需要注意的是
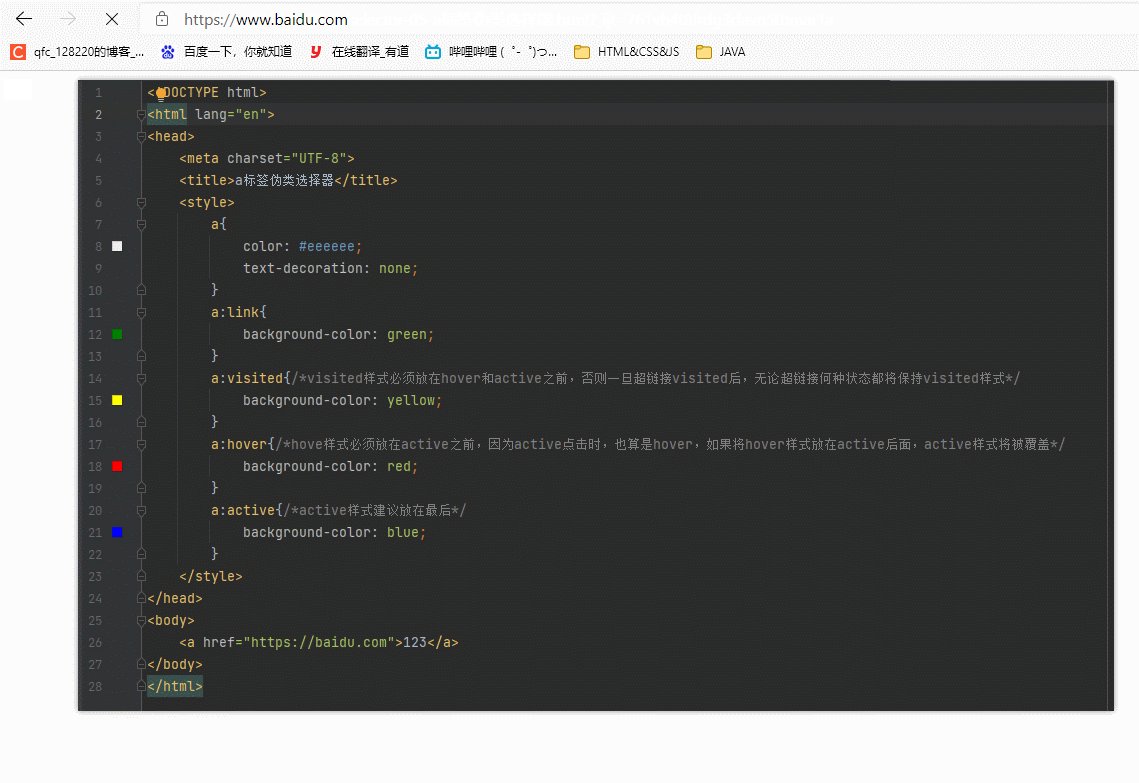
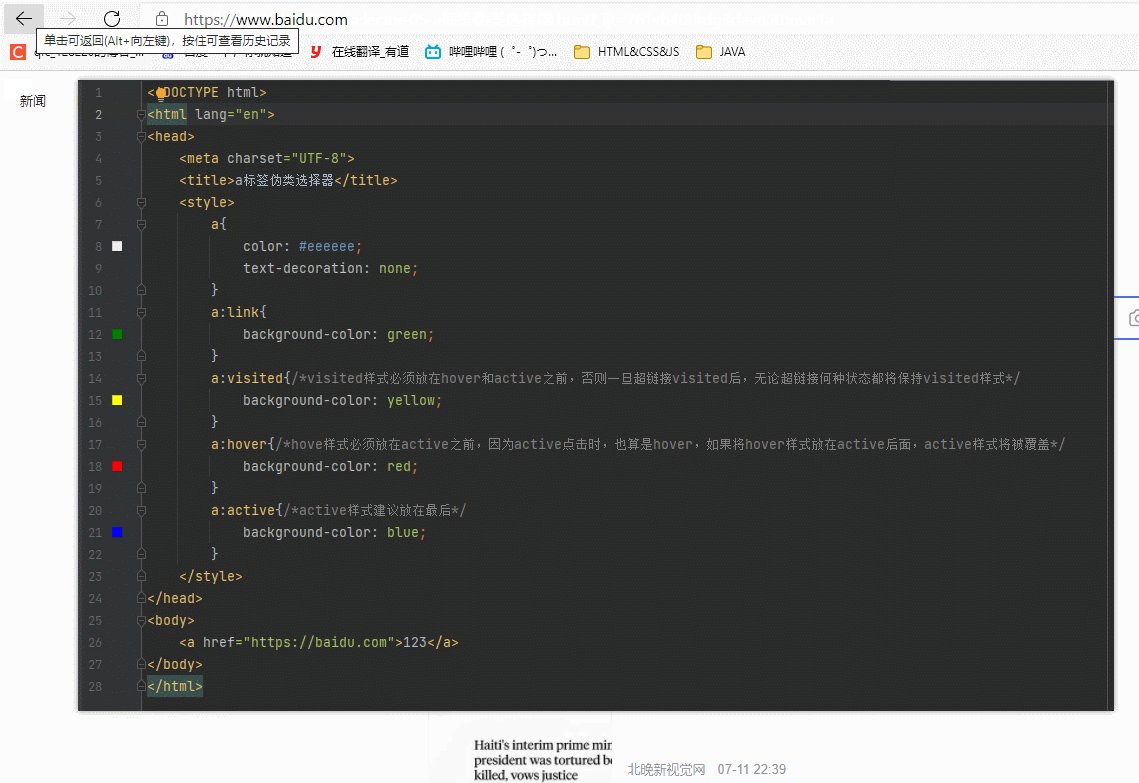
1.如何已经visited的超链接变回link样式
一旦点击过超链接后,表示超链接已经visited,则其link样式将不会再显示(除非清空浏览器历史记录,因为a标签伪类判断一个超链接是否visited,是去历史记录查找是否由对应链接)
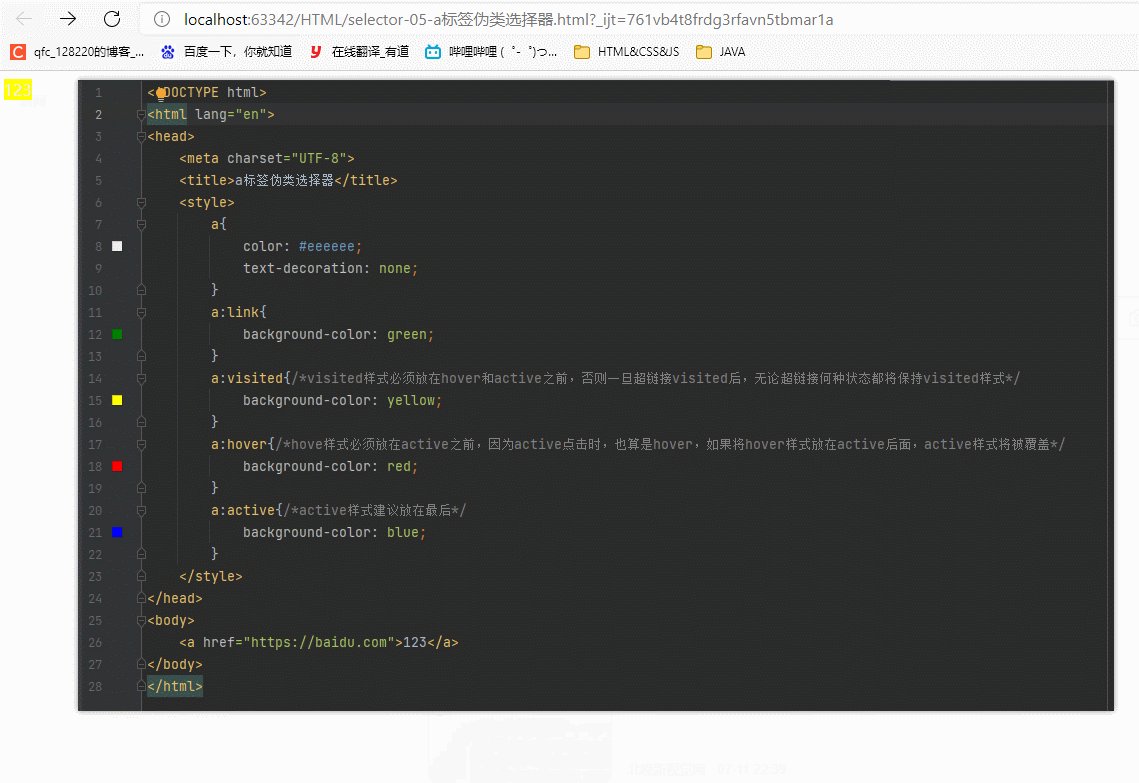
2.如何保证a标签伪类样式互相不覆盖
一旦a标签的状态发生改变,它的四个状态对应的选择器,将被按代码顺序加载。所以为了防止active,hover样式被visited样式覆盖,需要将visited样式放在它们前面。
并且,由于active点击时就已经鼠标悬停(hover)在了超链接上,所以active会被hover覆盖,所以需要将hover放在active前面。
最终a标签伪类顺序应该是
link,visited,hover,active
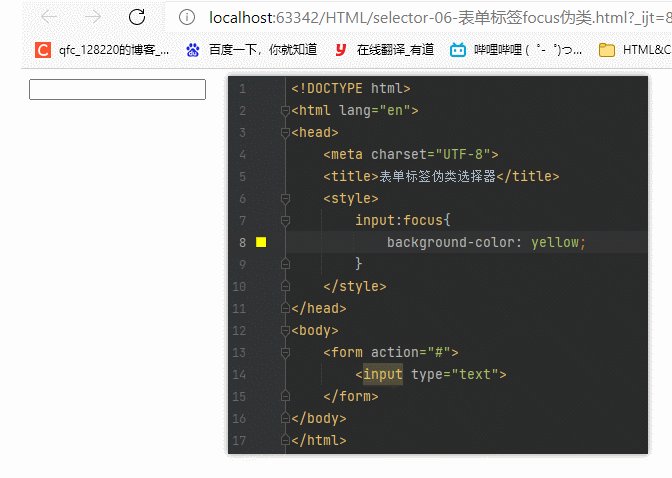
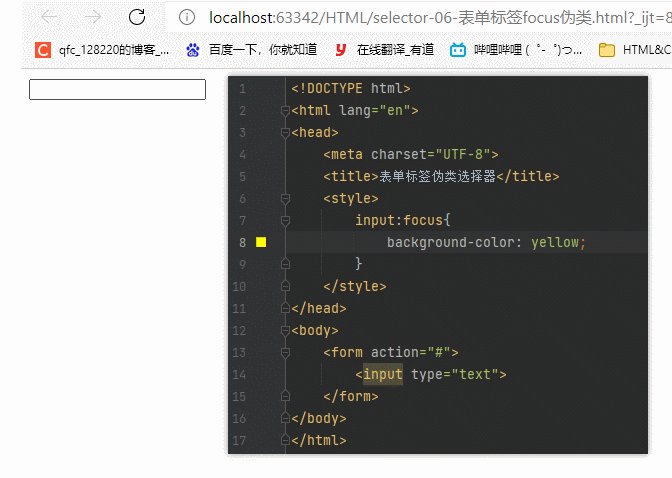
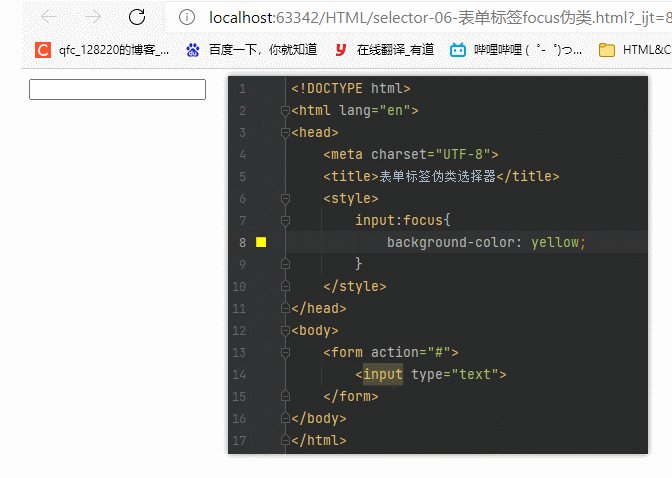
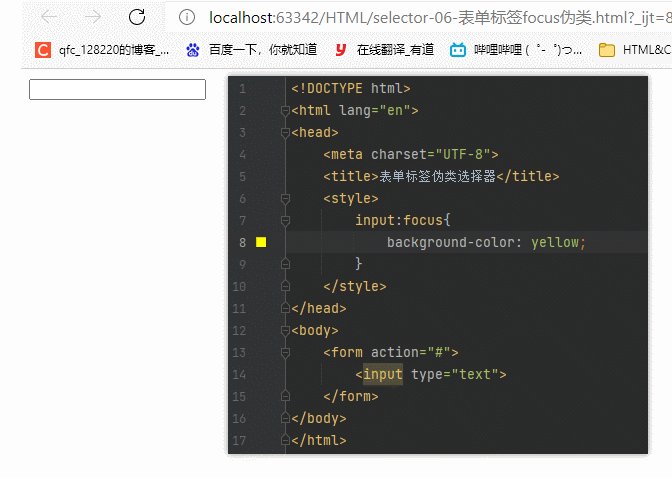
表单伪类
表单标签,如input这类需要输入的,有输入框的标签,也有状态区分
- 鼠标未点击输入框或鼠标点击空白区域(输入框失去焦点)
- 鼠标点击输入框(输入框获得焦点)
每种状态的输入框也可以被选择器选中,如input:focus,即可选择到获得焦点状态的输入框

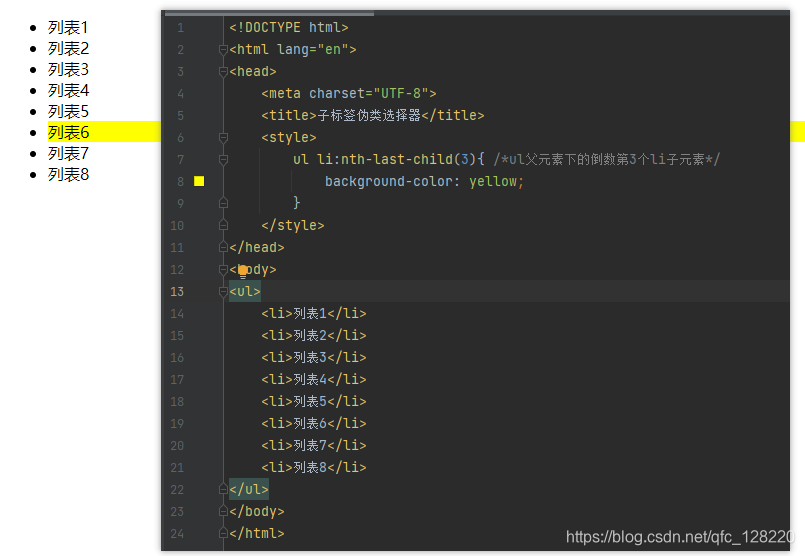
子标签伪类
HTML中标签是可以嵌套的,而嵌套就会产生父子标签,在这种具有父子标签关系的情况下,我们可以使用子标签伪类去选择对应的子标签
- :first-child 获得指定父标签下的第一个子标签
- :last-child 获得指定父标签下的最后一个子标签
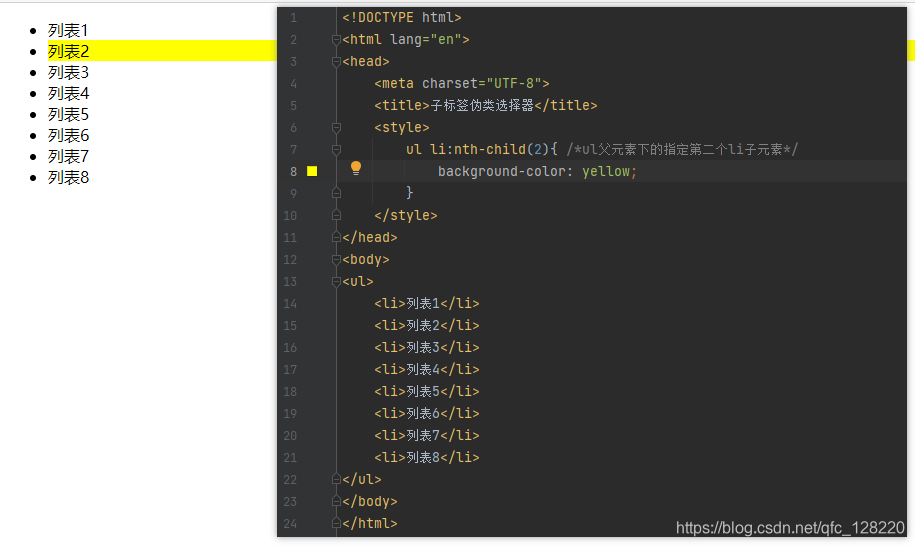
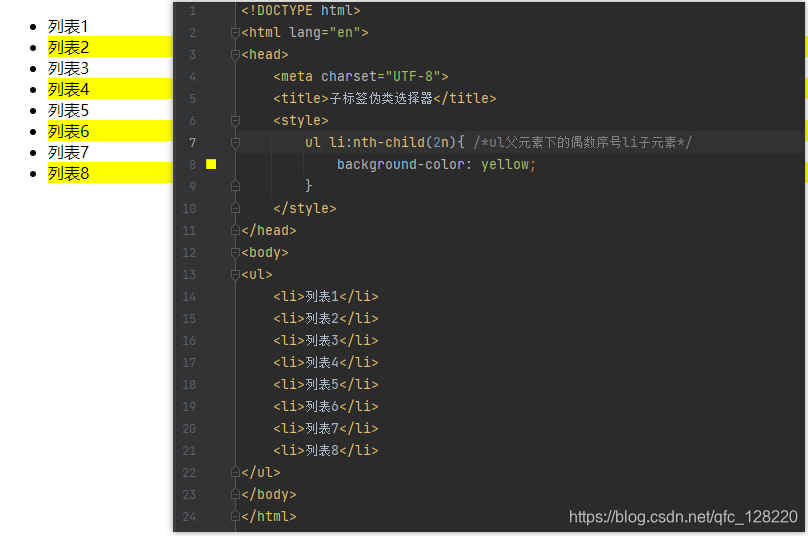
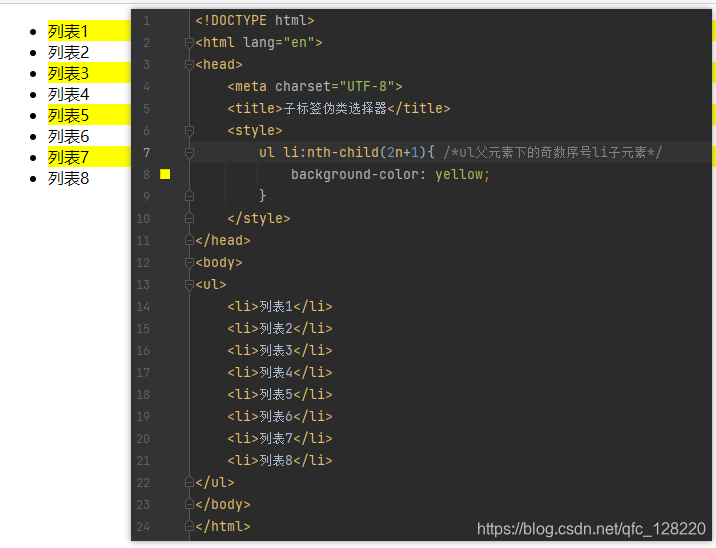
- :nth-child(num) 获得指定父标签下的正序第num个子标签
- :nth-last-child(num) 获得指定父标签下的反序第num个子标签





父元素省略陷阱
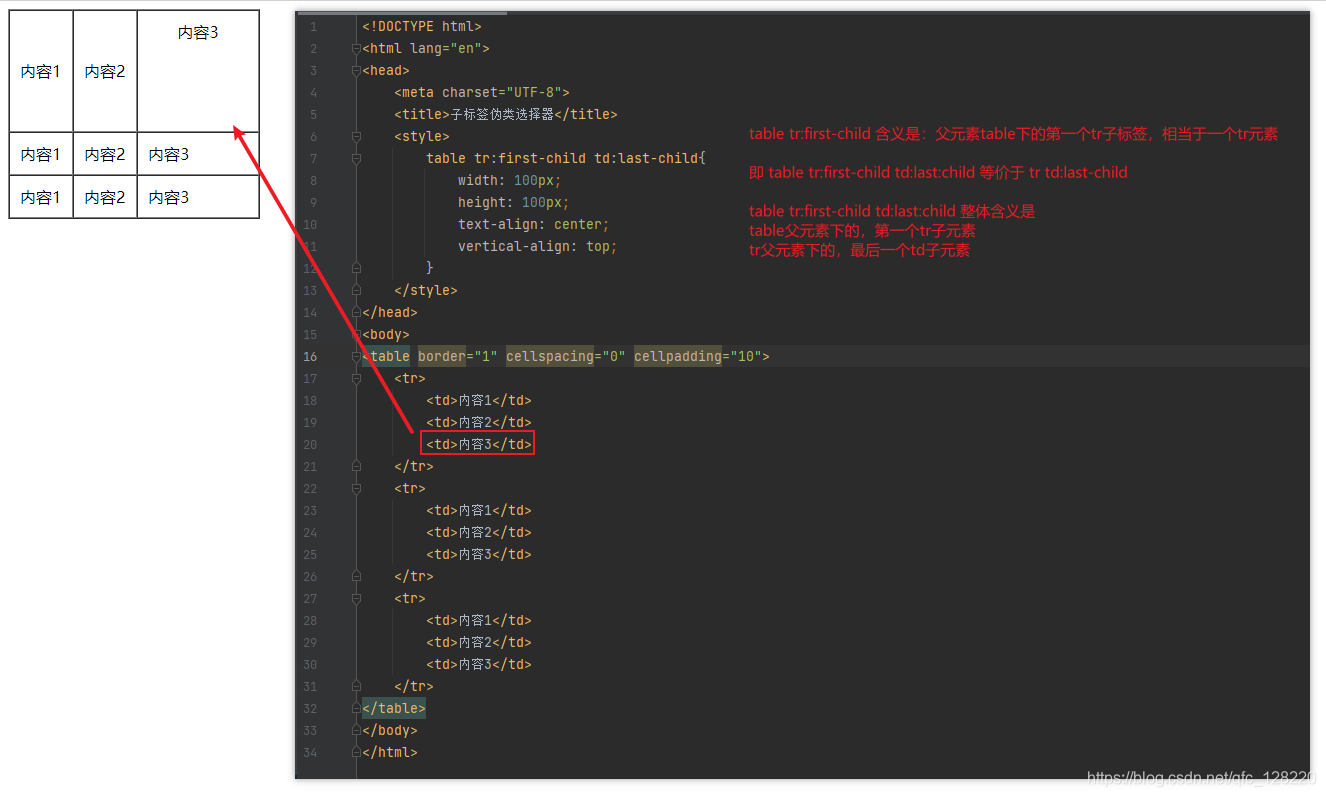
父元素 子元素:first-child{} 或者其他的-last-child,:nth-child(num),等等
其中父元素是可以省略的,此时子标签伪类会根据子元素去自动识别父元素。
但是需要注意的是,省略父元素可以,但是千万不要在子元素位置写上父元素。否则会产生误解。
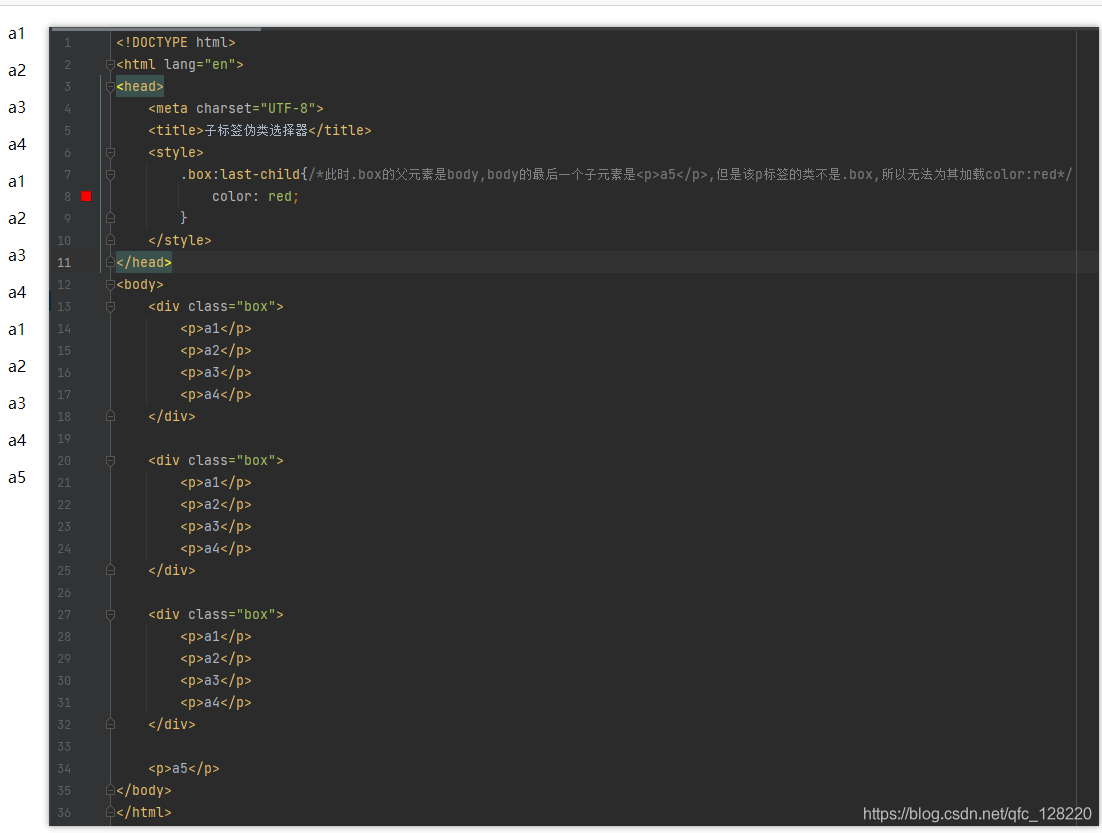
如下面代码想要实现的效果是给 每一个.box元素下的最后一个p加颜色red
这里子标签伪类选择器是这样写的,好像很符合语义
.box:last-child{}
这里省略了父元素写法,并将父元素.box放到了子元素位置,那么选择器就会自动识别.box为子元素,并找到其上一级父元素body,所以可以等价于
body .box:last-child{}
此时,选择器会去找body父元素下的最后一个子元素:
a5
但是选择器发现要求的子元素必须要是.box类的,而
a5
没有,所以最终无法加样式。
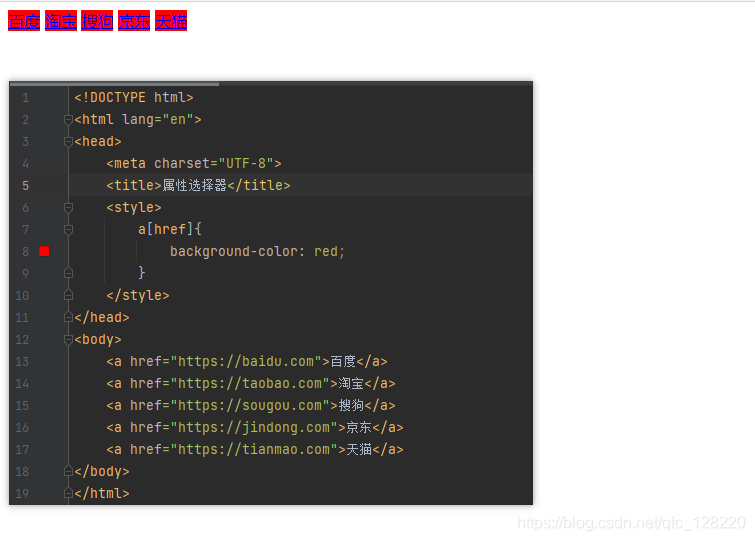
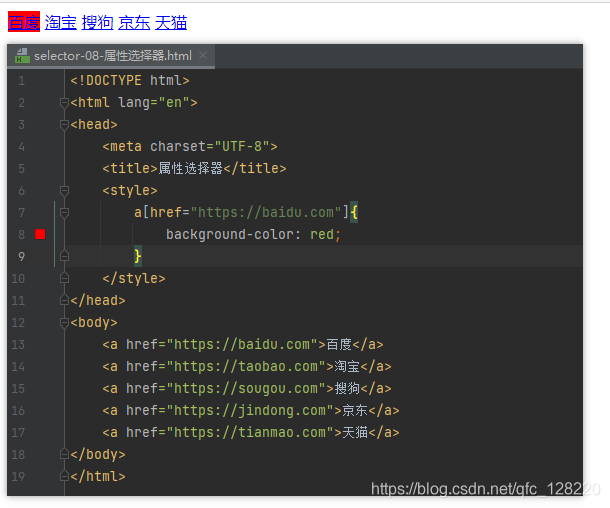
属性选择器
HTML中大部分标签都是由标签属性的,我们可以选择带指定属性的标签,并给其加样式
由于标签属性的组成是 属性名+属性值
所以我们既可以根据**[属性名]**选择,(可以加标签名限定以下)
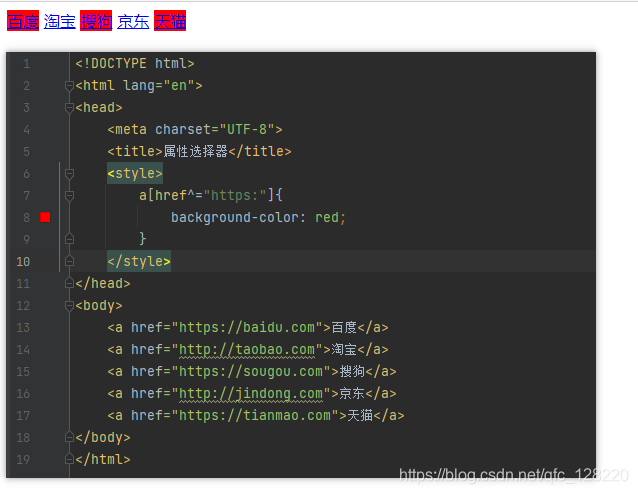
也可以根据属性值选择
并且可以选择类似属性:
比如以什么什么开头的属性值,
以什么什么结尾的属性值,
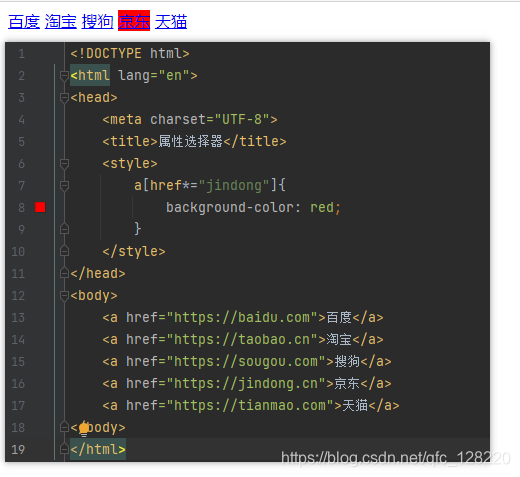
包含什么什么的内容的属性值
关系选择器
类似于前面的子标签伪类,但是子标签伪类是选择单个标签,这里关系选择器可以选择多个标签。
标签的关系,其实就是标签相互嵌套产生的关系,主要可以分为:
- 空格 祖先和后代
- > 父亲和儿子
- + 兄弟
后代选择器

最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!




























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








