}
.lc-prop {
text-align: center;
}
.lc-prop div {
width: 100%;
height: 110px;
position: relative;
}
.lc-prop.lc-prop-6 div {
height: 100%;
}
.lc-prop img {
max-width: 100%;
max-height: 100%;
margin: auto;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0px;
}
p.name {
color: #E82654;
position: absolute;
margin: 0 auto;
margin-bottom:40px;
left: 0;
right: 0;
bottom: 2px;
}
.lc-prop a {
display: block;
height: 35px;
width: 163px;
margin: 0 auto;
margin-top:18px;
background-image: url(./img/spr_lottery.png);
background-size: 880px 679px;
background-repeat: no-repeat;
background-position: -579px -513px;
text-align: center;
line-height: 35px;
}
.lc-prop-4 a::before {
content: ‘永久英雄’;
color: white;
}
.lc-prop-5 a::before {
content: ‘永久英雄’;
color: white;
}
.lc-prop-6 a::before {
content: ‘荣耀水晶’;
color: white;
}
.lc-prop-7 a::before,.lc-prop-8 a::before {
content: ‘永久皮肤’;
color: white;
}
.lc-prop-6 a {
display: block;
height: 35px;
width: 163px;
margin-top:15px;
background-image: url(./img/spr_lottery.png);
background-size: 880px 679px;
background-repeat: no-repeat;
background-position: -579px -513px;
line-height: 35px;
}
.lc-prop-0 a::before,.lc-prop-1 a::before,.lc-prop-2 a::before,.lc-prop-3 a::before {
content: ‘道具’;
color: white;
}
.active {
filter: brightness(1.5);
}
.alert1 {
width: 100vw;
height: 100vh;
background-color: rgba(0, 0, 0, .5);
z-index: 5;
position: fixed;
left: 0;
top: 0;
display: none;
}
.le1 {
width: 350px;
height: 204px;
margin: auto;
position: absolute;
left: 0;
right: 0;
top: -200px;
bottom: 0;
}
.le1-img {
position: absolute;
width: 190px;
height: 150px;
margin: 0 auto;
left: 0;
right: 0;
}
.le1 img {
width: 100%;
}
.le1-jp {
position: absolute;
top: 20px;
max-height: 100%;
min-height: 100%;
margin: auto;
object-fit: contain;
background-position: center center;
}
.le1 p {
color: #FDB300;
font-weight: bold;
letter-spacing: 5px;
position: absolute;
bottom: 20px;
margin: 0 auto;
width: fit-content;
left: 0;
right: 0;
}
#click {
height: 30px;
width: 350px;
display: flex;
justify-content: space-between;
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: -60px;
}
#click a {
cursor: pointer;
display: inline-block;
line-height: 50px;
text-align: center;
color: white;
width: 160px;
height: 50px;
background-image: url(./img/ale-a.png);
}
#click a:hover {
filter: brightness(1.4);
}
.close {
width: 30px;
height: 30px;
border-radius: 15px;
position: absolute;
right: -45px;
top: 0px;
background-image: url(./img/ale-close.png);
cursor: pointer;
}
.close:hover {
filter: brightness(.6);
}
#btn,
#btn1 {
cursor: pointer;
}
.ckalert {
width: 100vw;
height: 100vh;
background-color: rgba(255, 255, 255, 0.3);
position: fixed;
z-index: 2;
left: 0;
top: 0;
display: none;
}
.xuanze {
width: 350px;
height: 160px;
background-color: #2196F3;
border-radius: 10px;
position: absolute;
margin: auto;
left: 0;
top: 0;
right: 0;
bottom: 0;
border-radius: 5px;
overflow: hidden;
}
.xuanzeheader {
line-height: 30px;
height: 30px;
color: white;
font-size: 14px;
padding-left: 10px;
position: relative;
}
.xuanzeheader img {
height: 15px;
position: absolute;
filter: invert(1);
margin: auto 10px auto 0;
top: 0;
bottom: 0;
right: 0;
cursor: pointer;
}
.xzmain {
height: 131px;
background-color: #fff;
text-align: center;
}
.xzmain select {
width: 334px;
height: 30px;
line-height: 30px;
margin-top: 10px;
}
.xzbta {
width: 334px;
margin: 10px auto;
display: flex;
justify-content: space-between;
}
.xzbta a {
display: inline-block;
width: 150px;
height: 30px;
line-height: 30px;
text-align: center;
color: white;
font-size: 14px;
border-radius: 3px;
cursor: pointer;
}
.xzbta a:hover {
filter: brightness(.9);
}
.xzbta a:nth-child(1) {
background-color: #2196F3;
}
.xzbta a:nth-child(2) {
background-color: #A7A6A4;
}
.jilu {
margin: 0 auto;
width: 1200px;
color: #FF701D;
margin-bottom: 5px;
font-size: 14px;
cursor: pointer;
}
#box {
align-items: center;
white-space: pre;
-webkit-rtl-ordering: logical;
}
.recordBox {
width: 100vw;
height: 100vh;
background-color: rgba(0, 0, 0, .5);
top: 0;
left: 0;
position: fixed;
z-index: 2;
display: none;
}
.recordouter {
width: 594px;
background-color: #D2C6A4;
min-height: 188px;
max-height: 460px;
position: absolute;
margin: 0 auto;
left: 0;
right: 0;
top: 50%;
transform: translateY(-50%);
}
.recordouter img {
position: absolute;
right: 0;
top: 0;
cursor: pointer;
}
.recheader {
height: 51px;
width: 93%;
margin: 0 auto;
border-bottom: 2px solid #dcd2bb;
}
#rectable {
width: 510px;
margin: 0 auto;
border: #b89976 1px solid;
min-height: 88px;
border-collapse: collapse;
font-size: 12px;
margin-top: 10px;
}
#rectable th {
border: #b89976 1px solid;
padding: 5px 0;
color: #5d2915;
}
#rectable tbody {
max-height: 290px;
}
.over {
max-height: 370px;
overflow-y: auto;
width: 535px;
margin: 0 auto;
}
.eche-main {
height: 100%;
line-height: 50px;
text-align: center;
border-bottom: #b1a481 1px solid;
}
.topye {
cursor: pointer;
font-weight: bold;
text-decoration: underline;
}
.botmye {
cursor: pointer;
font-weight: bold;
text-decoration: underline;
margin-left: 5px;
}
#rectable tr {
border: #b89976 1px solid;
text-align: center;
height: 29px;
}
.dyData-data div {
display: flex;
justify-content: space-around;
}
.dyData-data div span {
width: 33.33%;
}
.tcp {
width: 100vw;
height: 100vh;
position: fixed;
background-color: rgba(0, 0, 0, .3);
top: 0;
left: 0;
z-index: 2;
display: none;
}
.tcpbox {
width: max-content;
height: fit-content;
padding: 50px 0 50px 0;
background-image: url(./img/48bj.png);
background-size: 100% 100%;
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.tcpimg {
width: 220px;
height: 160px;
text-align: center;
display: inline-block;
color: #FDB300;
}
.tcpimg img {
max-width: 100%;
max-height: 100%;
}
.tcpimg p {
margin: 20px 0;
}
.shibtn {
display: flex;
margin-top: 20px;
justify-content: space-around;
}
.zaishi,
.quxiao {
width: 160px;
height: 55px;
cursor: pointer;
}
.zaishi {
margin-right: -220px;
background-image: url(./img/46queren.png);
}
.zaishi:hover {
filter: brightness(1.3);
}
.quxiao {
background-image: url(./img/47quxiao.png);
}
.quxiao:hover {
filter: brightness(1.3);
}
.close49 {
width: 70px;
height: 70px;
background-image: url(./img/49close.png);
position: absolute;
right: 0;
top: 0;
cursor: pointer;
}
class=“change”>选择大区【我的礼包】

钻石*50

浓情玫瑰

皮肤碎片*5

荣耀战令100经验礼包*15

偶像歌手

死神来了

荣耀水晶

花木兰

嬴政
9999999


自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
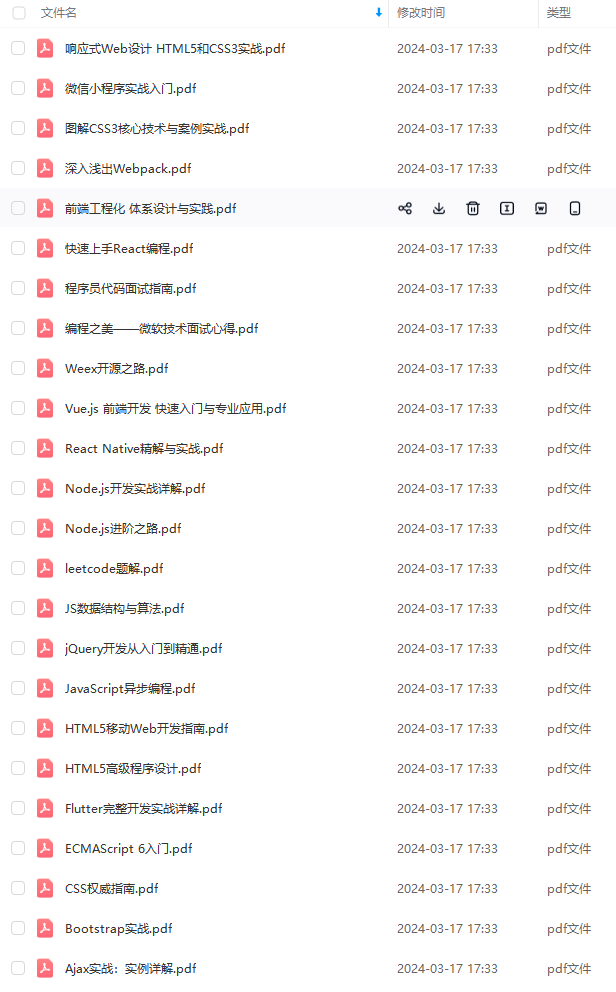
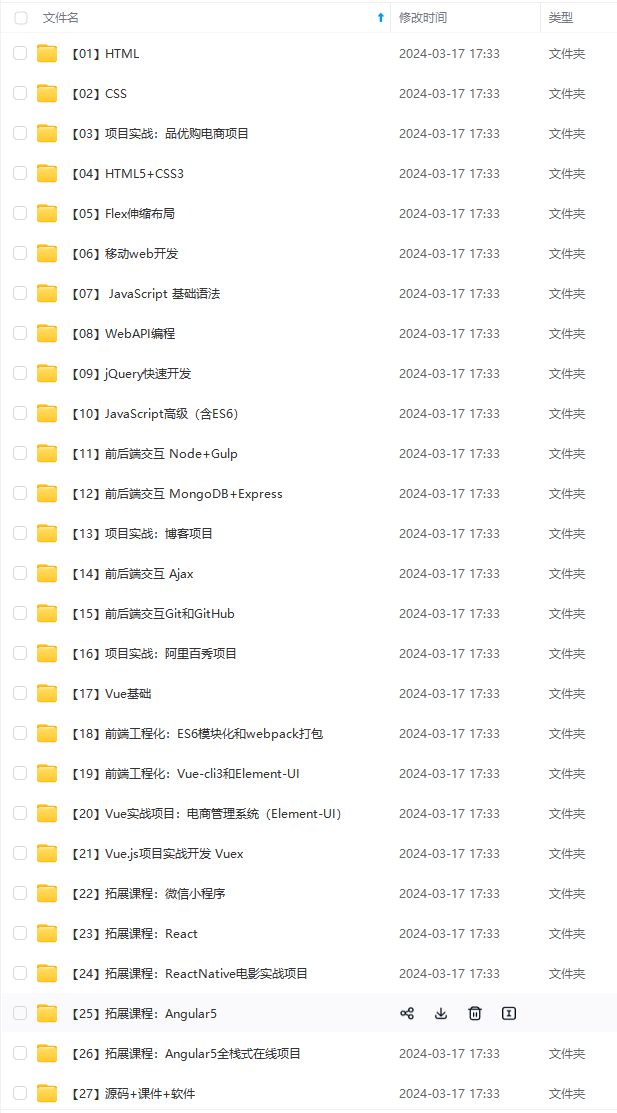
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
手Q-安卓(android) 手Q-苹果(IOS) 请选择大区请选择渠道
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-CBnoQRCo-1714862386938)]
[外链图片转存中…(img-UB3CX4ve-1714862386939)]
[外链图片转存中…(img-aCkDygI3-1714862386939)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








