swapWithPlusMinusShort(2,3.1)
只要使用+运算符,就可以得到与同时使用+和-一样的结果 👀。
function swapWithPlus(num1, num2){
console.log(num1, num2)
num2 = num1 + (num1=num2, 0)
console.log(num1, num2)
}
swapWithPlus(2.3,3.4)
上面的程序可以工作,但牺牲了可读性。在()中,我们将num1分配给num2,旁边的0是返回值。简而言之,第4行看起来是这样的 ✍:
num2 = num1 + 0 => num2 = num1
*和/的原理与先前的方法相同,只是有一些微小的区别 😎。
function swapWithMulDiv(num1, num2){
console.log(num1, num2)
num1 = num1*num2
num2 = num1/num2
num1 = num1/num2
console.log(num1, num2)
}
swapWithMulDiv(2.3,3.4)
与上一个相同。 我们得到两个数字的乘积并将它们存储在其中一个变量中,对应就是num1 = num1*num2。然后,用总数除了对应的变量,得到交换后变量的值 😄。
但这个有些问题是什么呢?就是,如果有交换值有 0 就会得到意想不到的问题 😕:
swapWithMulDiv(2.34,0)
// 2.34 0
// NaN NaN
我们的值没有交换,而是得到一个奇怪的NaN。那是怎么回事?如果你还记得你的数学课,我们总是被告知不要除以0因为它是未定义。原因在于极限是如何起作用的,还有一些其他的原因,我们不会涉及。现在,让我们看看这个方法的其他问题:
function swapWithMulDiv(num1, num2){
console.log(num1, num2)
num1 = num1*num2
num2 = num1/num2
num1 = num1/num2
console.log(num1, num2)
}
swapWithMulDiv(2.34,Infinity)
// 2.34 Infinity
// NaN NaN
又是NaN,因为我们不能用Infinity除以任务内容,因此未定义 ⚡。
如果是负无穷大呢,结果又会是怎么样 🌞:
function swapWithMulDiv(num1, num2){
console.log(num1, num2)
num1 = num1*num2
num2 = num1/num2
num1 = num1/num2
console.log(num1, num2)
}
swapWithMulDiv(2.34,-Infinity)
-Infinity的结果与前面的示例相同,原因也是一样的。
下面是上面的一个简写方式,当然存在问题也是一样的:
function swapWithMulDivShort(num1, num2){
console.log(num1, num2)
num1 = num1*num2
num2 = num1*(num1=num2)/num2
num1 = num1/num2
console.log(num1, num2)
}
swapWithMulDivShort(2.3,3.4)
上面的程序可以工作,但牺牲了可读性。在()中,我们将num1分配给num2,旁边的1``是返回值。num2 = num1 * (num1=num2, 1)看起来是这样的:
num2 = num1 * 1 => num2 = num1
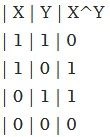
异或是按二进制位来工作,当我们有两个值不一样时,它的结果为1,否则为0:

function swapWithXOR(num1, num2){
console.log(num1, num2)
num1 = num1^num2;
num2 = num1^num2;
num1 = num1^num2;
console.log(num1, num2)
}
swapWithXOR(10,1)
4位二进制数10-> 1010
4位二进制数1-> 0001
上面的分解过程 👍:
num1 = num1 ^ num2 = 1010 ^ 0001 = 1011
num2 = num1 ^ num2 = 1011 ^ 0001 => 1010 => 10
num1 = num1 ^ num2 = 1011 ^ 1010 => 0001 => 1
我们来看另一个例子。
function swapWithXOR(num1, num2){
console.log(num1, num2)
num1 = num1^num2;
num2 = num1^num2;
num1 = num1^num2;
console.log(num1, num2)
}
swapWithXOR(2.34,3.45)
// 2.34 3.45
// 3 2
嗯?交换的值在哪里?我们只得到这个数的整数部分。这就是问题所在。异或假设输入是整数,因此执行相应的计算。但是浮点数不是整数,并且由IEEE 754标准来表示,该标准将数字分为三部分:一个符号位、一组表示指数的位以及另一组表示1(包括)到2(不包括)之间的数字尾数,因此我们得到了不正确的值。
另一个例子:
function swapWithXOR(num1, num2){
console.log(num1, num2)
num1 = num1^num2;
num2 = num1^num2;
num1 = num1^num2;
console.log(num1, num2)
}
swapWithXOR(-Infinity,Infinity)
// -Infinity Infinity
// 0 0
再一次,我们没有看到预期的结果 😱。 这是因为Infinity和–Infinity都是浮点数。 正如我们上面讨论的,对于XOR,浮点数是一个问题。
- 使用
同或门 XNOR。
同或门也称为异或非门,它也可以操作二进制位,与XOR相反。当我们有两个值不一样时,XNOR 结果是0,否则为1。JavaScript 没有一个操作符来执行XNOR,所以我们使用非与XOR操作符来达到类似的效果。

function swapWithXNOR(num1, num2){
console.log(num1, num2)
num1 = ~(num1^num2)
num2 = ~(num1^num2)
num1 = ~(num1^num2)
console.log(num1, num2)
}
swapWithXNOR(10,1)
4位二进制数10-> 1010
4位二进制数1-> 0001
上面的分解过程 👍:
num1 = ~(num1 ^ num2) => ~(1010 ^ 1011)=> ~(1011) => ~11 => -12
由于我们有一个负数,我们需要将其转换回二进制并执行2的补码以获取十进制值,例如:
-12 => 1100 => 0011 + 1 => 0100
num2 = ~(num1 ^ num2) => ~(0100 ^ 0001) => ~(0101) => ~5 => -6
-6 => 0110 => 1001 + 1 => 1010 => 10
num1 = ~(num1 ^ num2) => ~(0100^ 1010) => ~(1110) => ~14 => -15
-15 => 1111 => 0000 + 1 => 0001 => 1
花费了一些时间,但我们交换了价值。 但不幸的是,它遇到了与XOR相同的问题,它不能处理浮点数和无穷大 😁。
function swapWithXNOR(num1, num2){
console.log(num1, num2)
num1 = ~(num1^num2)
num2 = ~(num1^num2)
num1 = ~(num1^num2)
console.log(num1, num2)
}
swapWithXNOR(2.3,4.5)
// 2.3 4.5
// 4 2
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
直到现在。**
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-g16Cm4tb-1715464452260)]
[外链图片转存中…(img-NOcM6Pd5-1715464452260)]
[外链图片转存中…(img-XDrkdwAJ-1715464452261)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








