🍘协同工作和发布 - 小程序成员管理
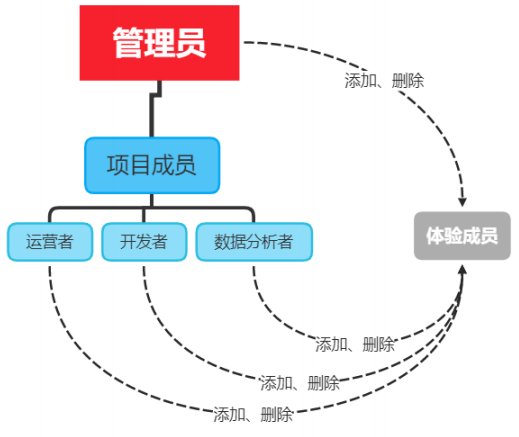
1. 成员管理的两个方面

小程序成员管理体现在
管理员
对小程序
项目成员
及
体验成员
的管理:
① 项目成员:
表示参与小程序开发、运营的成员
可登录小程序管理后台
管理员可以添加、删除项目成员,并设置项目成员的角色
② 体验成员:
表示参与小程序内测体验的成员
可使用体验版小程序,但不属于项目成员
管理员及项目成员均可添加、删除体验成员
2. 不同项目成员对应的权限
| 权限 | 运营者 | 开发者 | 数据分析者 |
| 开发者权限 | |||
| √ | |||
| 体验者权限 | |||
| √ | |||
| √ | |||
| √ | |||
| 登录 | |||
| √ | |||
| √ | |||
| √ | |||
| 数据分析 | |||
| √ | |||
| 微信支付 | |||
| √ | |||
| 推广 | |||
| √ | |||
| 开发管理 | |||
| √ | |||
| 开发设置 | |||
| √ | |||
| 暂停服务 | |||
| √ | |||
| 解除关联公众号 | |||
| √ | |||
| 腾讯云管理 | |||
| √ | |||
| 小程序插件 | |||
| √ | |||
| 游戏运营管理 | |||
| √ | |||
3. 开发者****的权限说明
①
开发者权限
:可使用小程序开发者工具及对小程序的功能进行代码开发
②
体验者权限
:可使用体验版小程序
③
登录权限
:可登录小程序管理后台,无需管理员确认
④
开发设置
:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
⑤ 腾讯云管理:云开发相关设置
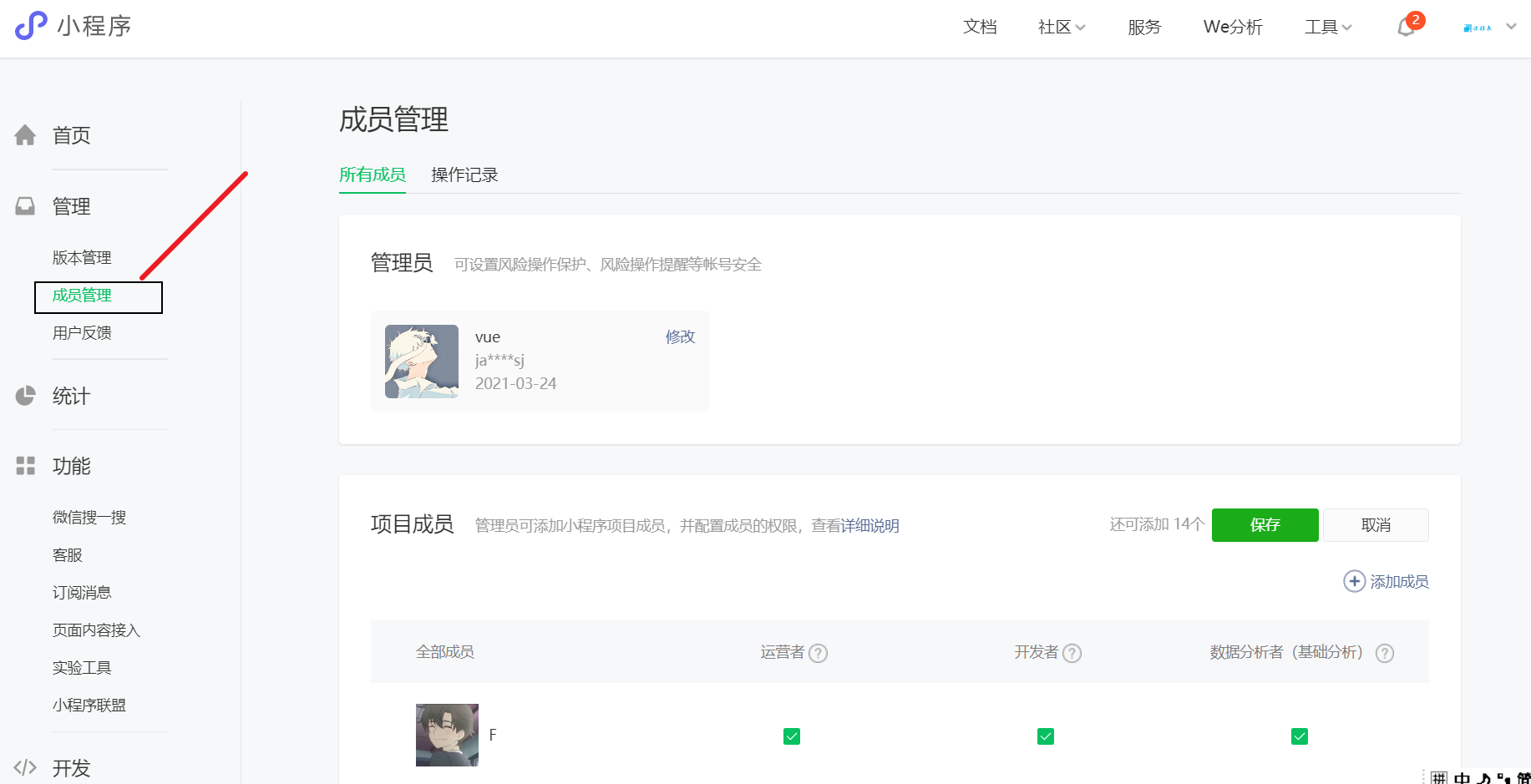
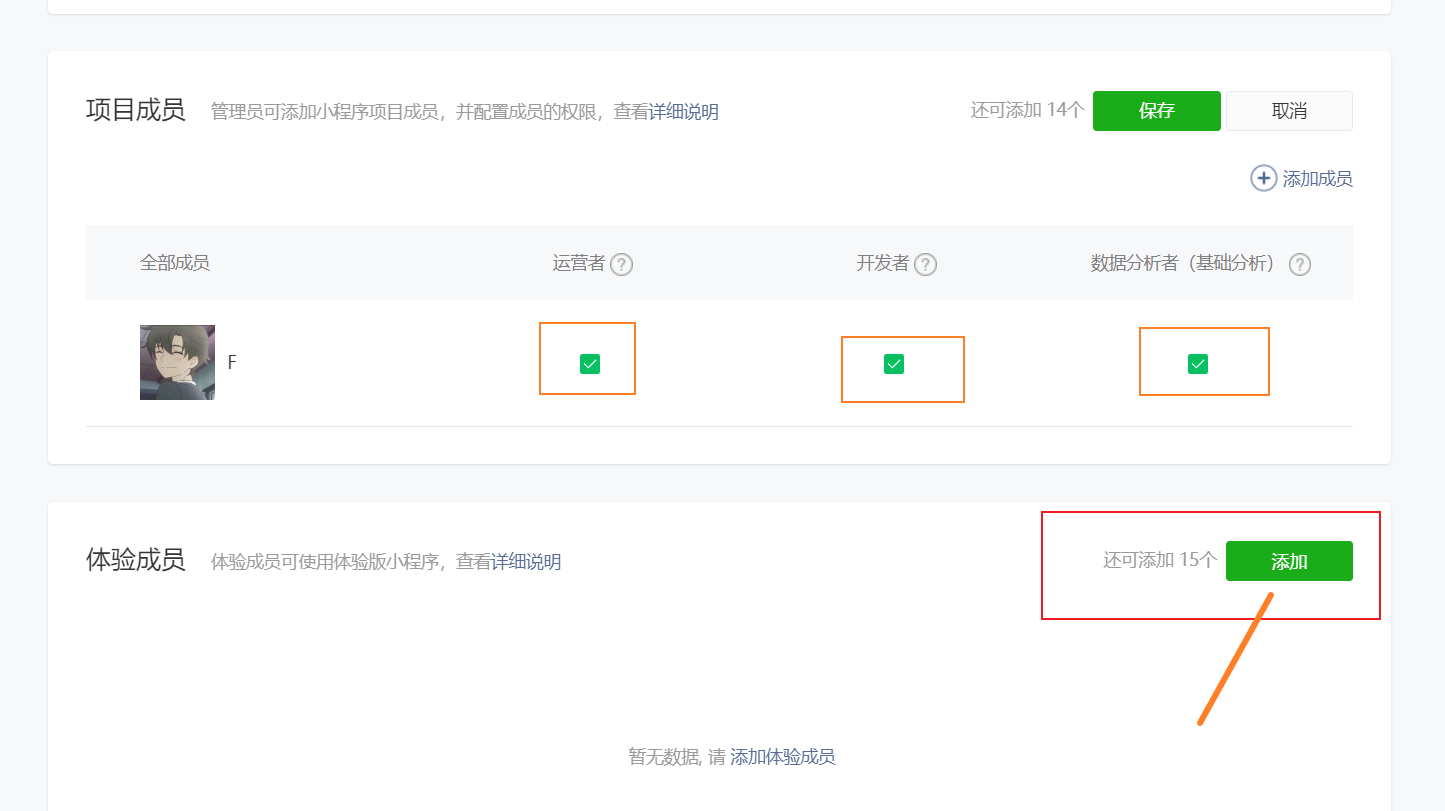
4. 添加项目成员和****体验成员


🍍协同工作和发布 - 小程序的版本
1. 软件开发过程中的不同版本
在软件开发过程中,根据时间节点的不同,会产出不同的软件版本,例如:
① 开发者编写代码的同时,对项目代码进行自测(
开发版本
)
② 直到程序达到一个稳定可体验的状态时,开发者把体验版本给到产品经理和测试人员进行
体验测试
③ 最后修复完程序的 Bug 后,
发布正式版
供外部用户使用
2. 小程序的版本
| 版本阶段 | |
| 说明 | |
| 开发版本 | |
| 使用开发者工具,可将代码上传到开发版本中。 开发版本只保留每人最新的一份上传的代码。 |
点击提交审核,可将代码提交审核。开发版本可删除,不影响线上版本和审核中版本的代码。
|
|
体验版本
|
可以选择某个开发版本作为体验版,并且选取一份体验版。
|
|
审核中的版本
|
只能有一份代码处于审核中。有审核结果后可以发布到线上,也可直接重新提交审核,覆盖原审核版本。
|
|
线上版本
|
线上所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。
|
🍓协同工作和发布 - 发布上线
1. 小程序发布上线的整体步骤
一个小程序的发布上线,一般要经过
上传代码
->
提交审核
->
发布
这三个步骤。
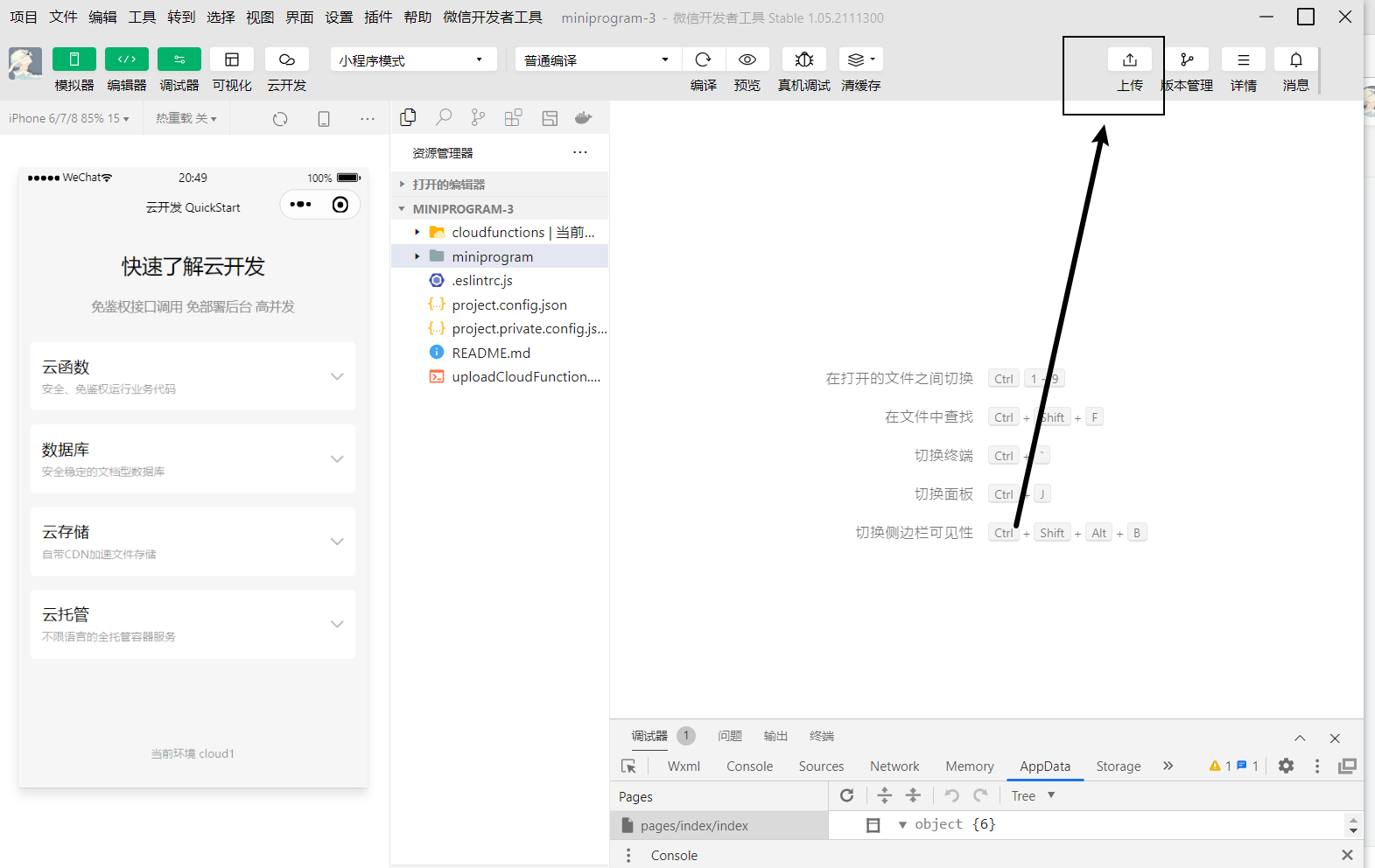
2. 上传代码
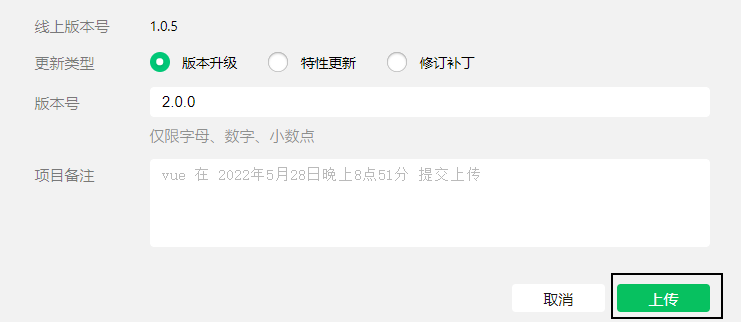
① 点击开发者工具顶部工具栏中的“上传” 按钮
② 填写
版本号
以及
项目备注



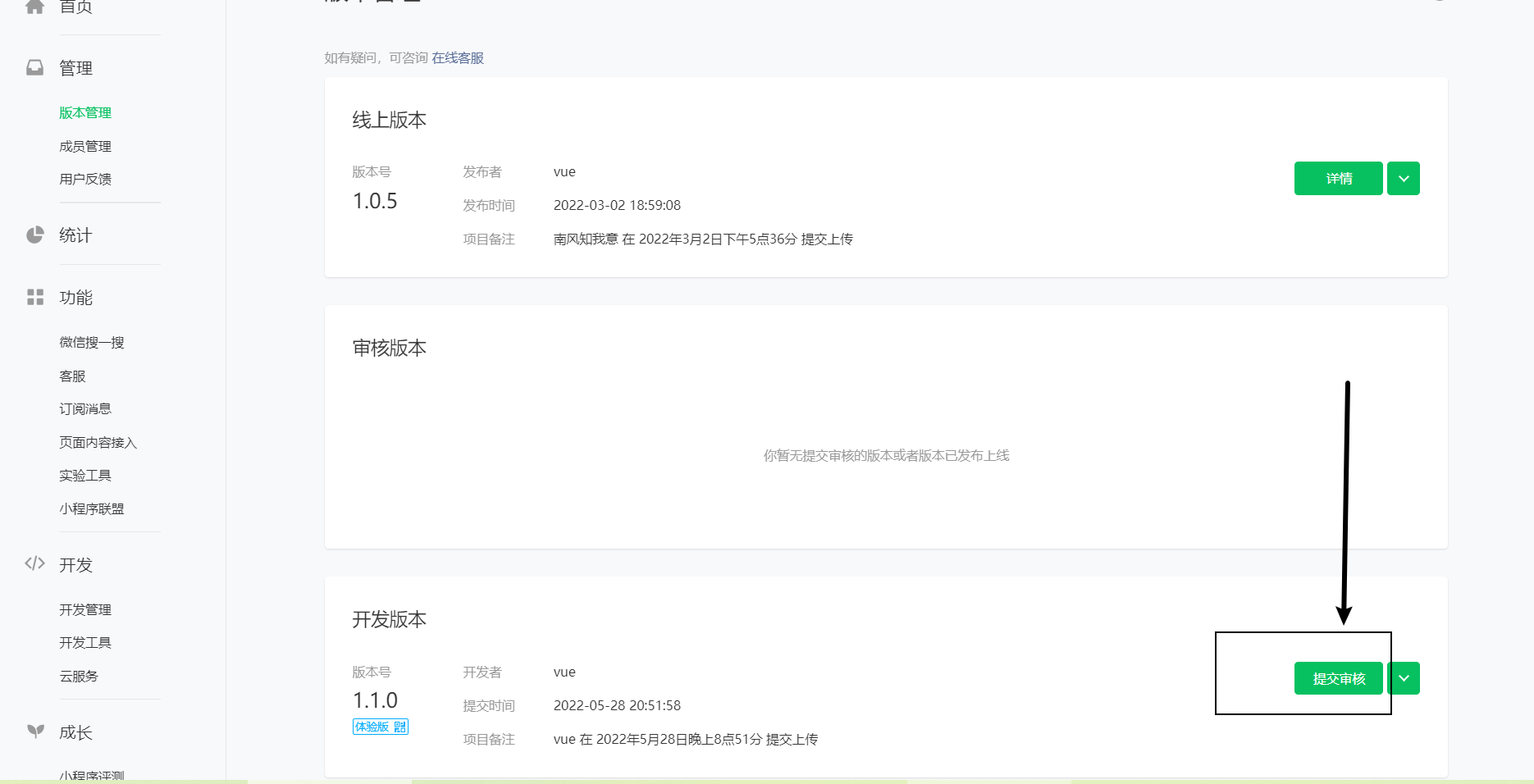
3. 在后台查看上传之后的版本
登录小程序管理后台
->
管理
->
版本管理
->
开发版本
,即可查看刚才提交上传的版本了:

4. 提交审核
为什么需要提交审核:为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过腾讯官方审核的。
提交审核的方式:在开发版本的列表中,点击“
提交审核
”按钮之后,按照页面提示填写相关的信息,就能把小程序提交到腾讯官方进行审核。
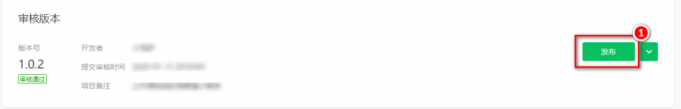
5. 发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时在审核版本的列表中,点击“
发布
”按钮之后,即可把“
审核通过
”的版本发布为“
线上版本
”,供所有小程序用户访问和使用。

6. 基于小程序码进行推广
相对于普通二维码来说,小程序码的优势如下:
① 在样式上更具
辨识度
和
视觉冲击力
② 能够更加清晰地树立小程序的
品牌形象
③ 可以帮助开发者
更好地推广小程序
获取小程序码的 5 个步骤:
登录小程序管理后台
->
设置
->
基本设置
->
基本信息
->
小程序码及线下物料下载
🍇协同工作和发布 - 运营数据
1. 查看小程序运营数据的两种方式
① 在“小程序后台”查看
-
登录小程序管理后台
-
点击侧边栏的“统计”
-
点击相应的 tab 可以看到相关的数据
② 使用“小程序数据助手”查看
-
打开微信
-
搜索“小程序数据助手”
-
查看已发布的小程序相关的数据
🍒WXML 模板语法 - 数据绑定
1. 数据绑定的基本原则
① 在 data 中定义数据
② 在 WXML 中使用数据
2. 在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
这是默认的index页面:


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
1. 数据绑定的基本原则
① 在 data 中定义数据
② 在 WXML 中使用数据
2. 在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
这是默认的index页面:
[外链图片转存中…(img-6ebyqejR-1714646222618)]
[外链图片转存中…(img-JhnyMPE4-1714646222619)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!








 本文详细介绍了小程序的发布流程,包括上传代码、后台查看版本、提交审核、发布以及利用小程序码推广。同时涵盖了数据绑定、WXML模板语法和协同工作的关键环节,以及小程序运营数据的查看方法。
本文详细介绍了小程序的发布流程,包括上传代码、后台查看版本、提交审核、发布以及利用小程序码推广。同时涵盖了数据绑定、WXML模板语法和协同工作的关键环节,以及小程序运营数据的查看方法。














 2305
2305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








