先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文

有了菜谱的名字,再把其他的按钮图片等组件加上去是不是就可以了?
也没那么简单,我们要怎么来布局呢。前面咱们就说过所有的布局方式无非是水平、垂直和叠加,万变不离其宗。
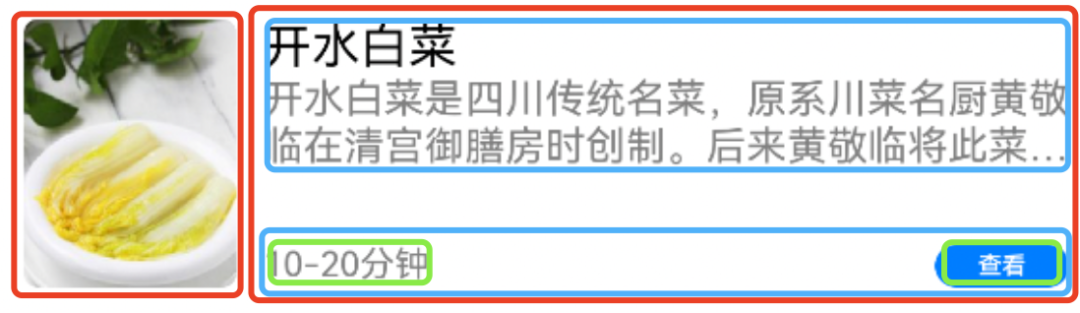
我们把菜谱列表中的单个元素拿出来分析一下:

看红色框,我们可以把所有组件分成两个部分,所以它整体上是一个水平布局,因此最外部的容器可以暂时这样写,为什么是暂时呢,咱们待会儿再说:
Row(){
//左侧图片
Image(“图片”)
//右侧组件,先不写
}
再来分析右侧的组件,看蓝色框,同样可以分为两个部分,它是一个垂直布局,所以右侧是一个Column:
Row(){
//图片
Image(“图片”)
//右侧组件
Column(){
}
}
在蓝色框内分别有两个元素,再逐级分析下去,上方的蓝色框内是一个垂直布局,下方的蓝色框内是一个水平布局,我们的大致框架就出来了:
Row(){
//左侧图片
Image(图片)
//右侧组件
Column(){
Column(){
Text(“名字”)
Text(“描述”)
}
Row(){
Text(“烹饪时间”)
Button(“按钮”)
}
}
}
这样再把数组中的数据展示上去,去组件进行一些样式调整,我们的菜谱列表基本上就出来了。
刚才为什么说是暂时的呢。因为所有的排列方式小编都建议大家使用Flex,所以我们把上面的Column和Row都换成Flex的方式,再对组件增加一些样式,上面的代码就变成了这样:
Flex({direction:FlexDirection.Row}){
//图片
Image(${item["pic"]})
.width(100)
.height(100)
//右侧组件
Flex({direction:FlexDirection.Column}){
Flex({direction:FlexDirection.Column}){
Text(${item['name']})
Text(${item['content']})
//最多展示2行
.maxLines(2)
//多余部分以省略号展示
.textOverflow({ overflow: TextOverflow.Ellipsis })
}
Flex({direction:FlexDirection.Row}){
Text(${item['cookingtime']})
Button(“按钮”)
.height(16)
}
}
//间距
.margin({left:10})
}
运行看一下:

已经很像了啊,还有一点问题,时间和按钮的位置不太对啊,它俩应该和图片的底部对齐,又要各自分布在描述内容的两端,怎么做呢。
这里要讲一下FlexAlign的几种对齐方式,这个描述起来比较抽象,直接上图大家感受一下:
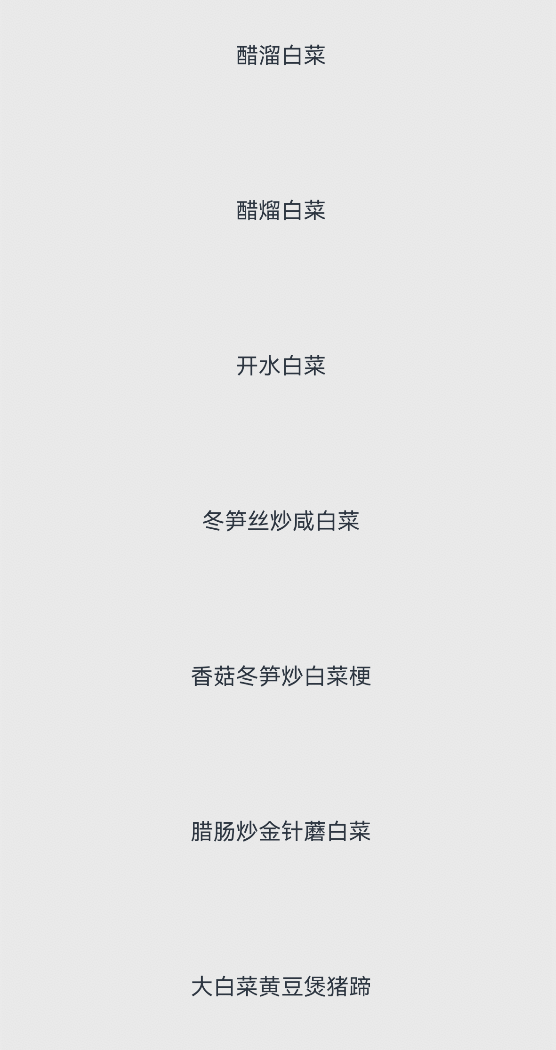
FlexAlign.Start

FlexAlign.End

FlexAlign.Center

FlexAlign.SpaceBetween

FlexAlign.SpaceAround

FlexAlign.SpaceEvenly

能看出来FlexAlign.SpaceBetween是首尾顶格的对齐方式,符合我们的需求,最终的代码如下:
List({space:10}){
ForEach(this.cooks,(item)=>{
ListItem(){
Flex({ direction: FlexDirection.Row }) {
Image(${item["pic"]})
.width(100)
.height(100)
.objectFit(ImageFit.Fill)
.borderRadius(5.0) //圆角需要float类型
Flex({ direction: FlexDirection.Column,justifyContent:FlexAlign.SpaceBetween }){
Flex({ direction: FlexDirection.Column }){
Text(${item['name']})
.fontSize(18)
.fontColor(Color.Black)
.textAlign(TextAlign.Start)
Text(${item['content']}})
.fontColor(Color.Gray)
.fontSize(15)
.maxLines(2)
.textOverflow({ overflow: TextOverflow.Ellipsis })
}
Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.SpaceBetween}){
Text(${item['cookingtime']})
.fontSize(13)
.fontColor(Color.Gray)
.textAlign(TextAlign.Start)
Button(“查看”)
.height(16)
.width(50)
}
}
.margin({left:10})
.height(100)
}
.padding({left:10,right:10})
}
})
}
这样一个菜谱列表就完成了,但是对一个完整的app项目来说,还有很多的工作要做。
获取以上文章内容源码,请移步文末获取
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
腾讯T10级高工技术,安卓全套VIP内容 →************Android全套学习资料****************
鸿蒙(Harmony NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
/aff76dc1c3c84c360a9ff825908b2e98.png)
《鸿蒙开发基础》
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-bqGxGHXr-1713679682540)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








