先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
user、password、proxyserver
和
port
按照实际代理服务器进行修改)。
npm config set proxy http://user:password@proxyserver:portnpm config set https-proxy http://user:password@proxyserver:port
- 如果使用的代理服务器不需要认证(不需要帐号和密码),请按照如下方式进行设置。
npm config set proxy http:proxyserver:portnpm config set https-proxy http:proxyserver:port
- 代理设置完成后,执行如下命令进行验证。
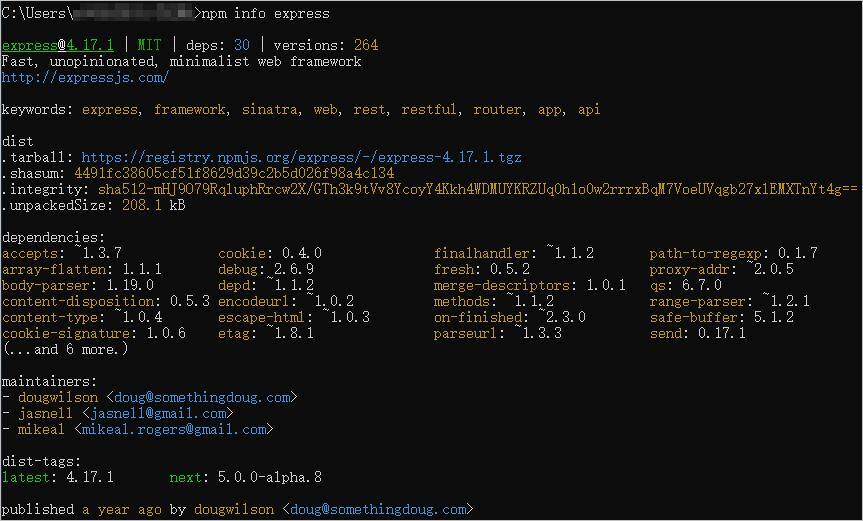
npm info express
执行结果如下图所示,则说明代理设置成功。

设置npm仓库
为了提升下载JS SDK时,使用npm安装JS依赖的速度,建议在命令行工具中执行如下命令,重新设置npm仓库地址。
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
3.1.3设置Gradle代理
如果网络不能直接访问Internet,而是需要通过代理服务器才可以访问,这种情况下,需要设置Gradle代理,来访问和下载Gradle所需的依赖。否则,请跳过本章节。
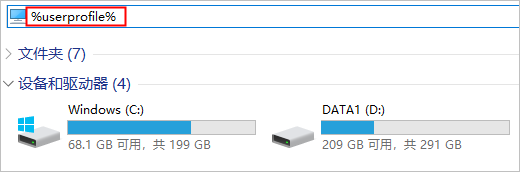
- 打开“此电脑”,在文件夹地址栏中输入**%userprofile%**,进入个人数据界面。

-
创建一个文件夹,命名为**.gradle.**。如果已有.gradle文件夹,请跳过此操作。
-
进入.gradle文件夹,新建一个文本文档,命名为gradle,并修改后缀为**.properties**。
-
打开gradle.properties文件中,添加如下脚本,然后保存。
其中代理服务器、端口、用户名、密码和不使用代理的域名,请根据实际代理情况进行修改。其中不使用代理的 “nonProxyHosts”的配置间隔符是 “|”。
systemProp.http.proxyHost=proxy.server.comsystemProp.http.proxyPort=8080systemProp.http.nonProxyHosts=.company.com|10.|100.systemProp.http.proxyUser=userIdsystemProp.http.proxyPassword=passwordsystemProp.https.proxyHost=proxy.server.comsystemProp.https.proxyPort=8080systemProp.https.nonProxyHosts=.company.com|10.*|100.*systemProp.https.proxyUser=userIdsystemProp.https.proxyPassword=password
3.1.4 设置DevEco Studio代理
如果网络不能直接访问Internet,而需要通过代理服务器才可以访问,这种情况下,需要设置DevEco Studio代理,来访问和下载外部资源。否则,请跳过本章节。
-
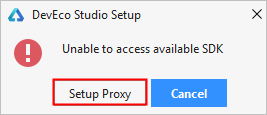
运行已安装的DevEco Studio,首次使用,请选择Do not import settings,点击OK。
-
根据DevEco Studio欢迎界面的提示,点击Setup Proxy,或者在欢迎页点击Configure > Settings > Appearance&Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面。

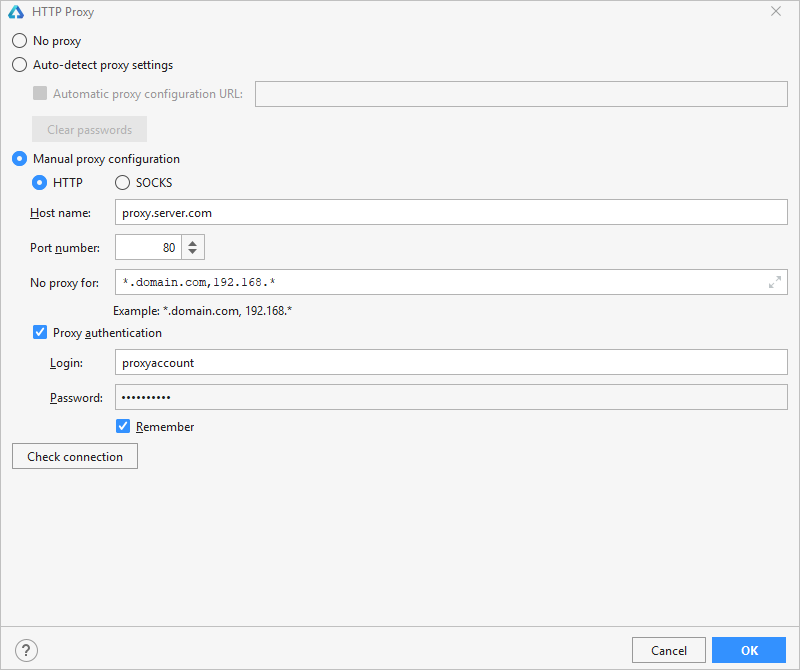
- 设置DevEco Studio的HTTP Proxy信息。
- HTTP
配置项,设置代理服务器信息。
-
Host name:代理服务器主机名或IP地址。
-
Port number:代理服务器对应的端口号。
-
No proxy for:不需要通过代理服务器访问的URL或者IP地址(地址之间用英文逗号分隔)。
-
Proxy authentication
配置项,如果代理服务器需要通过认证鉴权才能访问,则需要设置。否则,请跳过该配置项。
-
Login:访问代理服务器的用户名。
-
Password:访问代理服务器的密码。
-
Remember:勾选,记住密码。

-
配置完成后,点击Check connection,输入网络地址(如:https://developer.harmonyos.com),检查网络连通性。提示“Connection successful”表示代理设置成功。
-
点击OK按钮完成DevEco Studio代理配置。
-
DevEco Studio代理设置完成后,会提示安装HarmonyOS SDK,可以点击Next下载到默认目录中;如果想更改SDK的存储目录,请点击Cancel,并根据下载HarmonyOS SDK进行操作。

4.1 下载HarmonyOS SDK
Devco Studio提供SDK Manager统一管理SDK及工具链,下载各种编程语言的SDK包时,SDK Manager会自动下载该SDK包依赖的工具链。
SDK Manager提供多种编程语言的SDK包,各SDK包的说明请参考:
-
Native:C/C++语言SDK包,默认不自动下载,需手动勾选下载。对应的接口文档请参考《Native API参考》。
-
JS:JS语言SDK包,默认不自动下载,需手动勾选下载。对应的接口文档请参考《JS API参考》。
-
Java:Java语言SDK包,首次下载SDK时默认下载。对应的接口文档请参考《Java API参考》。
同时还提供SDK对应的工具链(SDK Tools):
-
Toolchains:SDK工具链,HarmonyOS应用开发必备工具集,包括编译、打包、签名、数据库管理等工具的集合,首次下载SDK时默认下载。
-
Previewer:Lite Wearable预览器,在开发过程中可以动态预览Lite Wearable应用的界面呈现效果,默认不自动下载,需手动勾选下载。
首次下载HarmonyOS SDK时,只会默认下载****Java SDK和Toolchains。因此,如果还需要使用JS或C/C++语言开发应用时,需手动下载对应的SDK包。
-
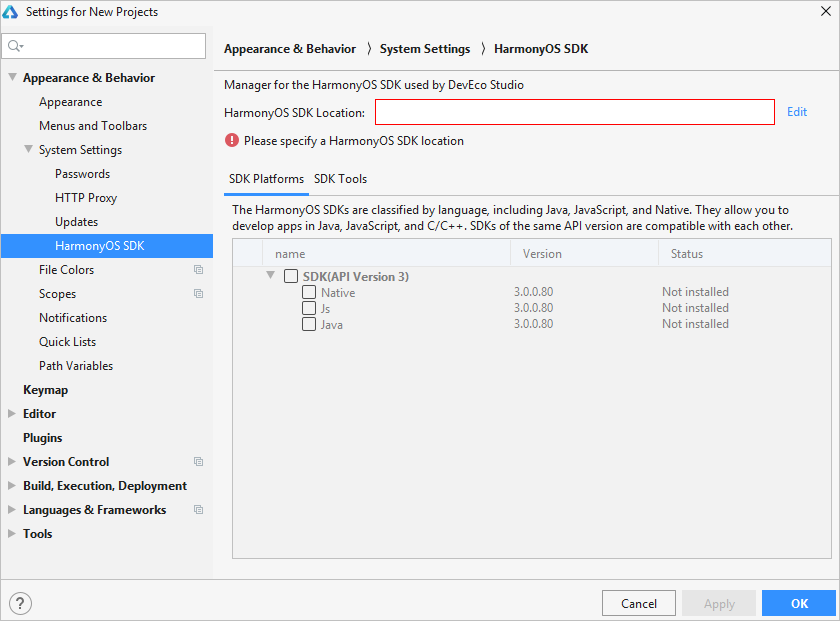
在菜单栏点击Configure > Settings或者默认快捷键Ctrl+Alt+S,打开Settings配置界面。
-
进入Appearance&Behavior > System Settings > HarmonyOS SDK菜单界面,点击Edit按钮,设置HarmonyOS SDK存储路径。

选择HarmonyOS SDK存储路径(不能包含中文),然后点击Next。在弹出的License Agreement窗口,点击Accept开始下载SDK。
说明
如果本地已有SDK包,请选择本地已有SDK包的存储路径,DevEco Studio会增量更新SDK及工具链。
- 等待HarmonyOS SDK及工具下载完成,点击Finish,可以看到默认的SDK Platforms > Java SDK及SDK Tools > Toolchains已完成下载。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
及SDK Tools > Toolchains已完成下载。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-PgEHhYkE-1713441638248)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








