先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
 ](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
#mermaid-svg-2nm9oQQVtSL8hDS1 {font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-2nm9oQQVtSL8hDS1 .error-icon{fill:#552222;}#mermaid-svg-2nm9oQQVtSL8hDS1 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-2nm9oQQVtSL8hDS1 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-2nm9oQQVtSL8hDS1 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-2nm9oQQVtSL8hDS1 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-2nm9oQQVtSL8hDS1 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-2nm9oQQVtSL8hDS1 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-2nm9oQQVtSL8hDS1 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-2nm9oQQVtSL8hDS1 .marker.cross{stroke:#333333;}#mermaid-svg-2nm9oQQVtSL8hDS1 svg{font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-2nm9oQQVtSL8hDS1 .label{font-family:“trebuchet ms”,verdana,arial,sans-serif;color:#333;}#mermaid-svg-2nm9oQQVtSL8hDS1 .cluster-label text{fill:#333;}#mermaid-svg-2nm9oQQVtSL8hDS1 .cluster-label span{color:#333;}#mermaid-svg-2nm9oQQVtSL8hDS1 .label text,#mermaid-svg-2nm9oQQVtSL8hDS1 span{fill:#333;color:#333;}#mermaid-svg-2nm9oQQVtSL8hDS1 .node rect,#mermaid-svg-2nm9oQQVtSL8hDS1 .node circle,#mermaid-svg-2nm9oQQVtSL8hDS1 .node ellipse,#mermaid-svg-2nm9oQQVtSL8hDS1 .node polygon,#mermaid-svg-2nm9oQQVtSL8hDS1 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-2nm9oQQVtSL8hDS1 .node .label{text-align:center;}#mermaid-svg-2nm9oQQVtSL8hDS1 .node.clickable{cursor:pointer;}#mermaid-svg-2nm9oQQVtSL8hDS1 .arrowheadPath{fill:#333333;}#mermaid-svg-2nm9oQQVtSL8hDS1 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-2nm9oQQVtSL8hDS1 .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-2nm9oQQVtSL8hDS1 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-2nm9oQQVtSL8hDS1 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-2nm9oQQVtSL8hDS1 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-2nm9oQQVtSL8hDS1 .cluster text{fill:#333;}#mermaid-svg-2nm9oQQVtSL8hDS1 .cluster span{color:#333;}#mermaid-svg-2nm9oQQVtSL8hDS1 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-2nm9oQQVtSL8hDS1 :root{–mermaid-font-family:“trebuchet ms”,verdana,arial,sans-serif;}
clever at善于
文章目录
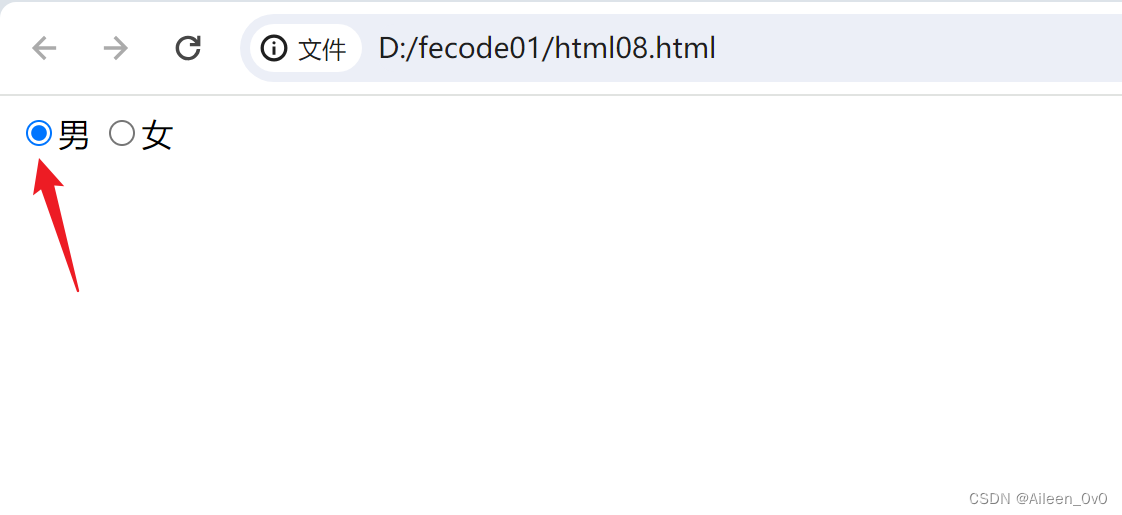
label标签
label标签常搭配input使用
男
女

label中的for属性:表示将当前包裹的内容和哪一个元素进行关联
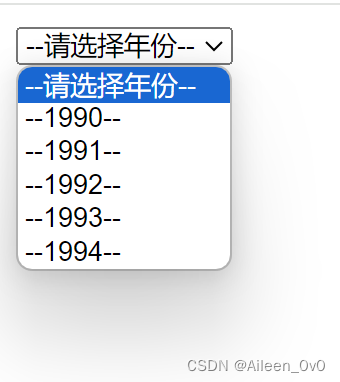
select标签
--请选择年份-- --1990-- --1991-- --1992-- --1993-- --1994--

我们可以通过selected标签进行默认选项的选择,代码如下:
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
4888 (备注鸿蒙)**
[外链图片转存中…(img-WuFqL3g4-1713602747631)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 254
254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








