自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
@Composable
fun Greeting(name: String) {
Text(text = “Hello $name!”)
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
TestComposeTheme {
Greeting(“Android”)
}
}
`setContentView(R.layout.activity_main)`没有了,取而代之的是`setContent{}`,直呼看不懂…
运行程序,界面显示如下,在左上角显示了`Hello Android!`:

### 三、Compose的MainActivity里面都有什么
#### 1、Compose的UI是kotlin DSL风格的
用xml写布局,UI就是一个个View组成的,而用Compose写布局,UI都是一个个kotlin DSL风格的函数组成的。这一点与之前相比完全颠覆了,需要在思维上做转变。
#### 2、Composable注解
在上面MainActivity的代码中截取一段
@Composable <---------注解
fun Greeting(name: String) {
Text(text = “Hello $name!”)
}
UI是函数,普通方法也是函数,那系统怎么知道哪些函数是要绘制到页面上的UI呢?答案就是添加了`@Composable`注解的函数就是需要绘制到界面上的函数。
#### 3、Composable函数只能在Composable函数中调用
需要注意的是***Composable函数只能在Composable函数中调用***,还是看上面那段代码
@Composable
fun Greeting(name: String) {
Text(text = “Hello $name!”) <---------这里
}
看下Text函数(相当于xml中的TextView)的源码
@Composable
fun Text(
…
) {…}
Text函数确实也有`@Composable`注解。Compose UI组件都是顶级函数,可以在任意位置调用。
既然Composable函数只能在Composable函数中调用,那根Composable在哪里呢?这个根Composable实际上就是setContent提供的,看下setContent的源码:
public fun ComponentActivity.setContent(
parent: CompositionContext? = null,
content: @Composable () -> Unit <---------这里
) {
…
}
根Composable下面第一个Composable注解函数是`TestComposeTheme`,这个Theme是Android系统根据Project工程名称自动生成的,我这个工程名称叫`TestCompose`,所以Theme就叫`TestComposeTheme`,并不是Android系统提供的Api,它是为界面提供的默认主题,内部子组件都继承其主题样式:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
TestComposeTheme { <--------这里
…
}
}
}
}
---
@Composable
fun TestComposeTheme(darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit) {
…
}
#### 4、布局的预览
Android Studio支持对Composable组件进行预览,只需要为希望预览的Composable函数再添加一个@Preview注解即可。MainActivity的代码中有一个`DefaultPreview`函数,就是新建工程为我们默认添加专门用来预览的。
@Preview(showBackground = true) <--------这里
@Composable
fun DefaultPreview() {
TestComposeTheme {
Greeting(“Android”)
}
}
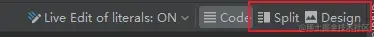
在传统项目中只有xml才能预览,在Compose项目中MainActivity可以直接预览:

在页面右上角,点击`Split`或`Design`就可以直接预览。
注意:当@Composable函数有参数且缺少默认值时,无法预览,studio会报错。
如果有多个添加@Preview的Composable,在预览面板可以同时看到它们,这可以带来高效的开发体验,比如可以同时预览不同主题、不同分辨率下的显示效果。@Preview也允许通过参数来设置这些不同的预览效果。以下是Preview注解的部分参数示例:
//预览界面带有背景色(绿色)
@Preview(showBackground = true, backgroundColor = 0xFF00FF00)
//设置预览界面大小
@Preview(widthDp = 150, heightDp = 100)
//设置预览中的语言
@Preview(local = “fr-rFR”)
//显示状态栏和任务栏(显示手机界面)
@Preview(showSystemUi = true)
//启动夜间模型
@Preview(uiMode = Configuration.UI_MODE_NIGHT_YES)
//Pixel设备中预览
@Preview(device = Devices.PIXEL)
### 四、老项目中引入Compose
以MainActivity为例。
#### 1、布局中引入
在xml中的根节点使用`ComposeView`。如下:
<androidx.compose.ui.platform.ComposeView <--------这里
xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:id=“@+id/root” <--------给个id,方便fvb
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”/>
---
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
findViewById(R.id.root).setContent { <--------这里
//开始使用Compose的UI组件
}
}
}
#### 2、动态代码创建ComposeView
如下代码生成,不再需要xml文件。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//创建composeView
val composeView = ComposeView(this).apply {
setContent {
//开始使用Compose的UI组件
}
}
//设置composeView
setContentView(composeView)
}
}
#### 总结:可以看出整个接入过程非常简单,所有Compose代码逻辑都承载在ComposeView之上,对原有基于View的代码侵入极小。可以大胆将已有项目逐步迁移到Compose。
### 五、碰到Compose还不支持的View怎么办?
不少传统视图控件在Compose中没有对应的Composable实现,例如SurfaceView、WebView等。因此在Compose中可能会有使用传统View控件的需求。Compose提供了名为AndroidView的Composable组件,允许在Composable中插入任意基于继承自View的传统视图控件。
例如使用AndroidView在Composable中显示一个WebView:
于View的代码侵入极小。可以大胆将已有项目逐步迁移到Compose。
### 五、碰到Compose还不支持的View怎么办?
不少传统视图控件在Compose中没有对应的Composable实现,例如SurfaceView、WebView等。因此在Compose中可能会有使用传统View控件的需求。Compose提供了名为AndroidView的Composable组件,允许在Composable中插入任意基于继承自View的传统视图控件。
例如使用AndroidView在Composable中显示一个WebView:






















 948
948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








