先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
call mvn clean package -DskipTests=true
cd ./build/libs
scp demo.jar username@ip:/opt/application/
cd …/…/
@pause
mac脚本
命令行工具
在win上我用的是Xshell,在mac下用的是SecurtCRT(mac下没有Xshell,真伤)


SecurtCRT有个超级好用的功能,选中即复制,右键即粘贴,再用不用Ctrl+C和Ctrl+V了。Xshell虽然也支持这个功能,但还需要设置一波
工具->选项

设置右键为粘贴内容,勾选将选定的文本自动复制到剪贴板

此时,选中即复制,右键即粘贴,超级方便
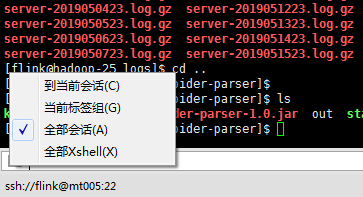
Xshell在多个窗口执行相同命令
在集群中执行命令很方便
勾选查看->撰写->撰写栏

在下方的撰写栏中,选中全部会话,在撰写栏中执行的命令就会在当前打开的所有Tab页执行

为各种命令起别名
在Linux和Mac下都能使用
有些Linux命令我们是经常用的,但是这些命令有的特别长(如进入层级特别深的项目部署目录),这时就可以为这些命令定义一个别名
系统级别定义的别名
所有的用户都能使用这个别名
例如想直接通过ssh跳转到21这台服务器,先配置别名
echo “alias go21=‘ssh mosh@21’”>>/etc/profile
source /etc/profile
如果你不习惯这种用法,直接打开/etc/profile文件把alias go21='ssh mosh@21’这一行追加到文件中就行了,此时只要执行go21,别忘了source,你就可以直接跳到21这台服务器上了,你也可以配置一个如下的别名
alias tozo=‘cd /root/zookeeper-3.4.12/bin’
这样一个tozo命令直接进入/root/zookeeper-3.4.12/bin目录,是不是超快?
用户级别定义的别名
只有当前用户能使用,只是配置的文件不同而已,由/etc/profile改为~/.bash_profile
echo “alias go21=‘ssh mosh@21’”>>~/.bash_profile
source /etc/profile
JSON
浏览器格式化展示JSON
在chrome浏览器中格式化展示json,有各种插件,如JSONView之类的。但我用过感觉最好的就是JSON-Handle,页面美观,浏览器右侧还能编辑,复制等,特别爽。


编辑JSON 格式化JSON
推荐2个我最常用的网站,最明显的特点是功能强大,没有广告
网址:https://jsoneditoronline.org/
写接口文档时,经常要编辑json,我最常用的就是 JSON Editor Online

写起JSON来很方便,而且实时校验格式,当有错误时会在左侧显示叉号。当然你也可以用这个工具格式化JSON,颜值不能太高。
网址:https://codebeautify.org/jsonviewer

这是一个超级强大的网站,至于多强大,你打开看一下就知道了。你想到的,你没有想到的,它都有
各种文件格式转换
各种图片格式转换
各种文件校验,对比
…

Postman
有chrome插件,不过还是建议你下载一个软件,而且很多人只用了postman很少的一部分功能
保存接口导出成文件
postman是有登录功能的,建议一个项目放一个Collection,注明每个接口的作用,这样自测完可以把账号给测试,测试不用再自己重新构造请求参数。或者把你的Collection导出成文件,让其他人导入

另外请求的url要写成支持多环境切换的。因为开发环境和测试环境的域名是不一样的,但是后面的请求路径是不变的。
多环境配置

可以看到我现在配置了3个环境,切换环境点击下拉框选中即可,点击后面的配置按钮即可配置环境

base_url在前面请求路径中用过了,相当于一个key,而这个配置相当于一个map
测试登陆接口
现在很多企业的用户登陆都是基于cookie和session来做的,测试某些需要登陆的接口时。我之前看到我同事是这么操作的,说真的,当时真的秀到我了
- 先登录系统从接口的request head中拿到cookie的值
- 把这个cookie的值粘到postman请求的header中
- 发送请求测试接口
我发一张图,你大概可以想到测的姿势

骚操作
在postman中,你只要先请求一下登录接口,在后续请求的接口中会自动带上cookie,不用你每次都粘header。在cookie失效之前你都不用再次点登录接口,一直测就行

一个网站只要设置了cookie,后续请求都会自动带上设置的cookie,浏览器如此,postman也是,不用手动自己粘
绘图
ProcessOn
网址:https://www.processon.com/
国人开发的在线绘图程序,效果图如下

drawio
网址:https://www.draw.io/
外国人开发的在线绘图程序,效果图如下

gitmind
网址:https://gitmind.cn/
亿图
网址:https://www.edrawsoft.cn/edrawmax/ad.html
Xmind
网址:https://www.xmind.cn
一个常用的思维导图工具

markdown
Typora
颜值最高的markdown编辑器之一,可能刚开始用的人不太习惯,因为是在编辑页面实时显示效果。习惯了就好,很伤的一点是不能保存到云服务器

印象笔记
很知名的一个软件,左边写文,右边预览。可以保存到云服务器,支持多端。markdown,思维导图都支持,不过要用的爽免不了的要充钱


代码
用图片分享代码
网址:https://carbon.now.sh/

这个主要是将代码导出为图片,方便分发到多个平台,省得格式乱
图片的边框,字体和样式都可以调(我一般会把边框和样式都去掉,这样代码看着更大)

用网页分享代码
网址:https://paste.ubuntu.com/
有时候想让别人看代码时,用聊天工具等发过去,格式都会乱,所以我一般都会把代码贴到网页上,方便别人查看

数据结构和算法
牛客网
网址:https://www.nowcoder.com/
上这个网站看面经没有错

LeetCode
网址:https://leetcode-cn.com/
在这个网站上你能发现你面试过程中遇到的各种算法题,而且是原题

其他实用网站
爱课程
地址:https://www.icourse163.org/
上学的时候经常看,很多大学的公开课都有

Stack Overflow
网址:https://stackoverflow.com/
遇到的很多问题解释的都很明白

Redis命令参考
网址:http://redisdoc.com/
Redis的各种命令都解释的超级详细,并配有大量demo

实验楼
网址:https://www.shiyanlou.com/
学习Linux和Git等,用实验楼不能太爽,在线给你提供环境和试题,就是让你练起来

Java知识分享网
网址:http://www.java1234.com/

很多书籍的pdf都可以下载
Linux命令
网址:https://man.linuxde.net/

其他实用工具
漏洞检查
这个在很多企业都用到了,用来管理代码质量,代码中很多不优雅的写法都能检查出来,
可以和gitlab集成在一块,强烈建议使用
网站:https://www.sonarqube.org/

API管理工具
API管理工具我用过的有wiki,语雀,Yapi,Swagger

wiki,语雀就是一个文本工具。Yapi是一个管理API的开源项目,Swagger是直接在代码中写好注释,然后导出文档。

我觉得语雀和swagger比较好。语雀支持markdown语法,而且页面很漂亮。
swagger对前端很友好,方便调试,后端也不用写接口文档了,但是对后端代码有一定的侵入性,其实我觉得也还好。
swagger开源版本请求入参是表单形式的话,我看得写swagger的注解(用来写注释)和Spring MVC的注解(用来请求映射),但是我司基础架构组重写了Spring MVC参数解析器,只需要用一个注解,支持注释,请求映射,参数不合法返回json提示,都不用手动校验,超级方便。同时把swagger集成了公司的单点登陆,测试登陆接口也很方便。
Chrome插件
Octotree
以树形结构展示代码,点击直接跳转在所在的目录,这个最好用,因此置顶

Sourcegraph
点击 仓库上的View Repository即可

层级显示,查看引用,查看定义,自动跳转,IDE上的常用操作基本上都有

Isometric Contributions
将如下图形换成柱形图,直观衡量你的工作量


Enhanced Github
展示文件大小,单独下载单个文件,复制文件内容到剪贴板


Awesome Autocomplete for GitHub
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
43515.jpg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3p6dGlfZXJsaWU=,size_16,color_FFFFFF,t_70)
Awesome Autocomplete for GitHub
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-KjOluRSR-1713608890482)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 612
612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








