自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
export default struct TextCommonWidget {
// 显示内容
@Link content: string;
// 文字标题左侧图片
private textImage?: Resource;
// 文本标题
private title?: Resource;
// 点击事件回调
onItemClick: () => void = () => {};
build() {
Row() {
Image(this.textImage)
…
Text(this.title)
…
Text(this.content)
…
Image($r(‘app.media.ic_arrow’))
…
}
.onClick(this.onItemClick)
…
}
}
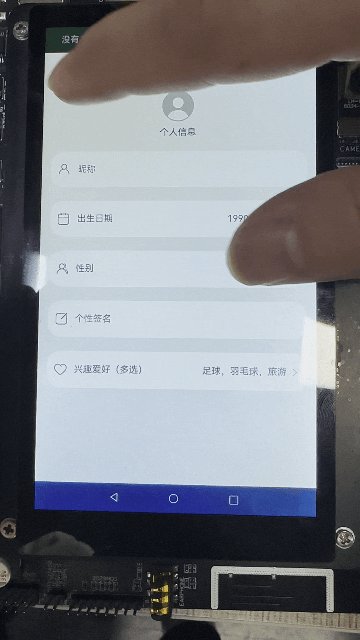
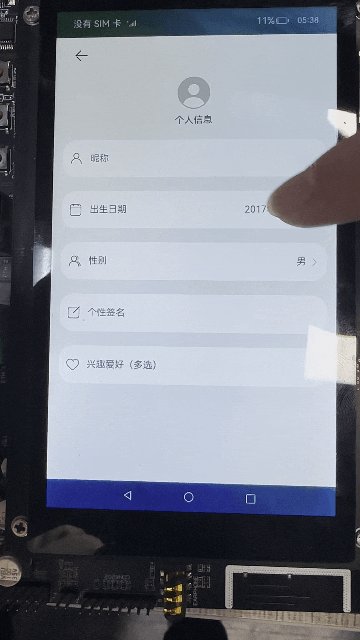
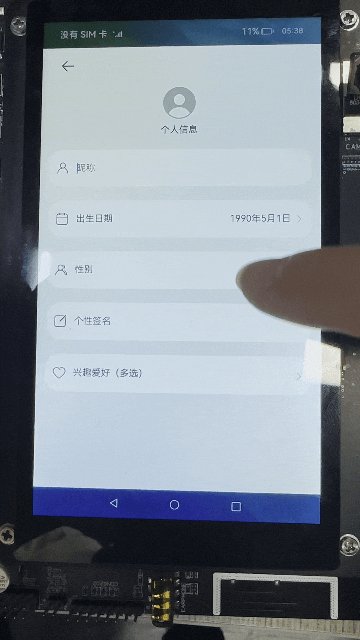
4. 在HomePage主界面引用TextInputWidget和TextCommonWidget子组件,然后初始化出生日期、性别、兴趣爱好默认数据。
// HomePage.ets
@Entry
@Component
struct HomePage {
@State birthdate: string = ‘’;
@State sex: string = ‘’;
@State hobbies: string = ‘’;
build() {
Column() {
…
TextInputWeight({
inputImage: $r(“app.media.ic_nickname”),
hintText: $r(“app.string.text_input_hint”)
})
TextCommonWeight({
textImage: $r(“app.media.ic_birthdate”),
title: $r(“app.string.title_birthdate”),
content: $birthdate,
onItemClick: () => {
CommonUtils.datePickerDialog((birthValue: string) => {
this.birthdate = birthValue;
});
}
})
TextCommonWeight({
textImage: $r(“app.media.ic_sex”),
title: $r(“app.string.title_sex”),
content: $sex,
onItemClick: () => {
CommonUtils.textPickerDialog(this.sexArray, (sexValue: string) => {
this.sex = sexValue;
});
}
})
TextInputWeight({
inputImage: $r(“app.media.ic_signature”),
hintText: $r(“app.string.text_input_signature”)
})
TextCommonWeight({
textImage: $r(“app.media.ic_hobbies”),
title: $r(“app.string.title_hobbies”),
content: $hobbies,
onItemClick: () => {
this.customDialogController.open();
}
})
}
…
}
}
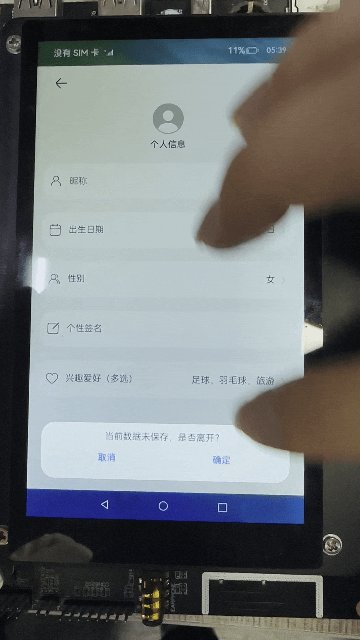
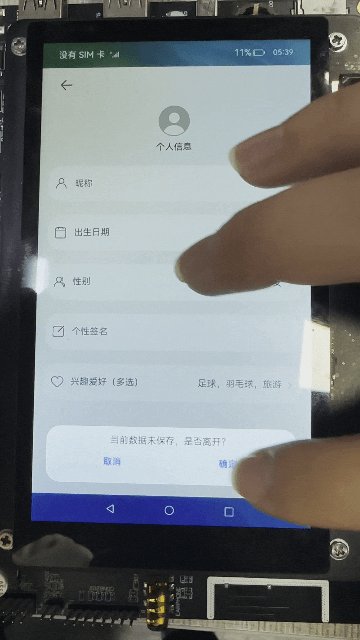
### 警告弹窗
点击主页面左上角返回按钮,通过CommonUtils.alertDialog方法弹出警告弹窗,提醒用户是否进行当前操作,效果如图所示:

// CommonUtils.ets
alertDialog(context: Context.UIAbilityContext) {
AlertDialog.show({
// 提示信息
message: $r(‘app.string.alert_dialog_message’),
// 弹窗显示位置
alignment: DialogAlignment.Bottom,
// 弹窗偏移位置
offset: {
dx: 0,
dy: CommonConstants.DY_OFFSET
},
primaryButton: {
…
},
secondaryButton: {
// 退出应用
context.terminateSelf();
…
}
});
}
### 日期滑动选择器弹窗
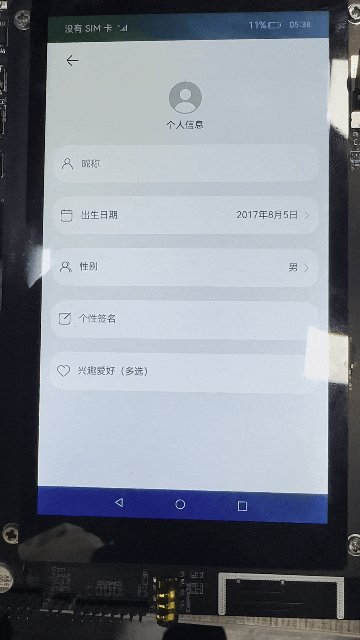
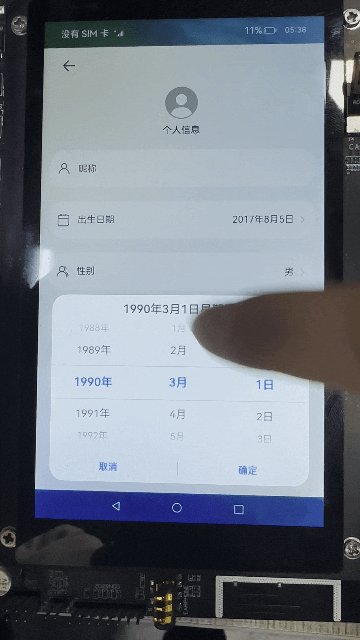
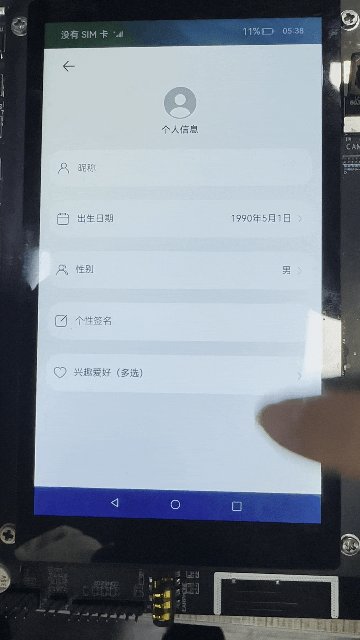
点击出生日期选项,通过CommonUtils.datePickerDialog方法弹出日期选择器弹窗,根据需要选择相应时间,效果如图所示:

// CommonUtils.ets
datePickerDialog(dateCallback) {
DatePickerDialog.show({
// 开始时间
start: new Date(CommonConstants.START_TIME),
// 结束时间
end: new Date(CommonConstants.END_TIME),
// 当前选中时间
selected: new Date(),
// 是否显示农历
lunar: false,
onAccept: (value: DatePickerResult) => {
let year = value.year as number;
let month = value.month as number + CommonConstants.PLUS_ONE;
let day = value.day as number;
let birthdate: string = this.getBirthDateValue(year, month, day);
dateCallback(birthdate);
}
});
}
// 获取出生日期值
getBirthDateValue(year: number, month: number, day: number): string {
let birthdate: string = ${year}${CommonConstants.DATE_YEAR}${month} +
${CommonConstants.DATE_MONTH}${day}${CommonConstants.DATE_DAY};
return birthdate;
}
// HomePage.ets
build() {
Column() {
…
TextCommonWeight({
textImage: $r(‘app.media.ic_birthdate’),
title: $r(“app.string.title_birthdate”),
content: $birthdate,
onItemClick: () => {
CommonUtils.datePickerDialog((birthValue: string) => {
this.birthdate = birthValue;
});
}
})
…
}
…
}
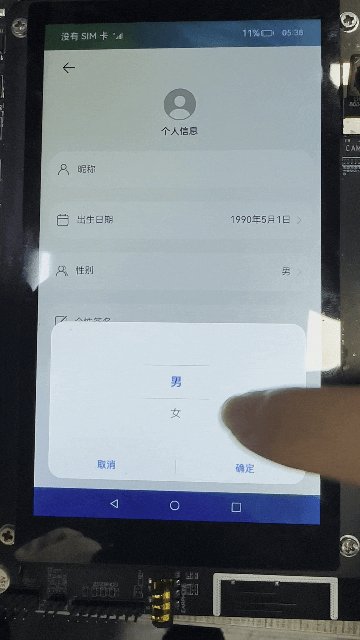
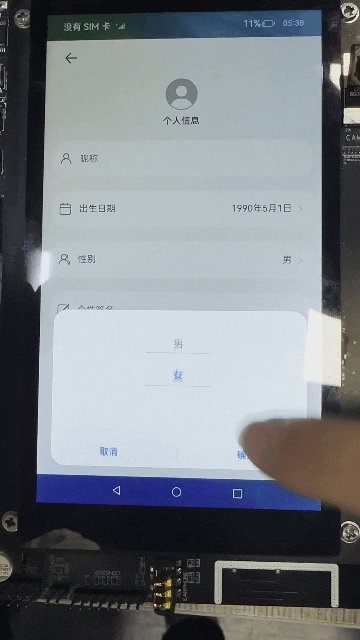
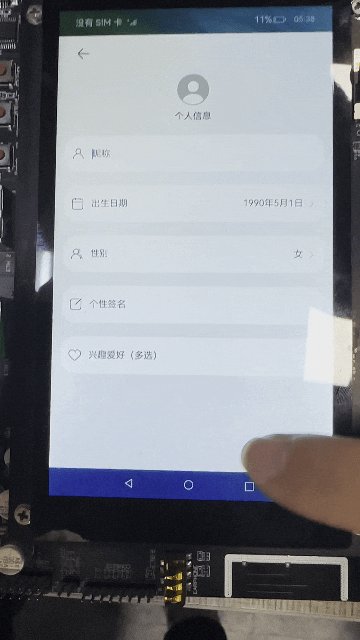
### 文本滑动选择器弹窗
点击性别选项,通过CommonUtils.textPickerDialog方法弹出性别选择器弹窗,根据需要选择相应性别,效果如图所示:

// CommonUtils.ets
textPickerDialog(sexArray: Resource, sexCallback: (sexValue: string) => void) {
TextPickerDialog.show({
range: sexArray,
selected: 0,
onAccept: (result: TextPickerResult) => {
sexCallback(result.value);
},
onCancel: () => {
…
}
});
}
// HomePage.ets
build() {
Column() {
…
TextCommonWeight({
textImage: $r(‘app.media.ic_sex’),
title: $r(“app.string.title_sex”),
content: $sex,
onItemClick: () => {
CommonUtils.textPickerDialog(this.sexArray, (sexValue: string) => {
this.sex= sexValue;
});
}
})
…
}
…
}
### 自定义弹窗
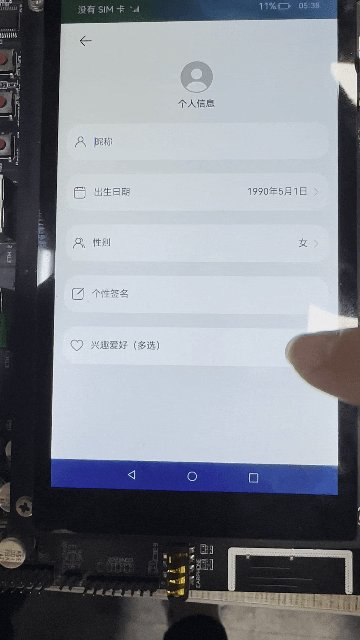
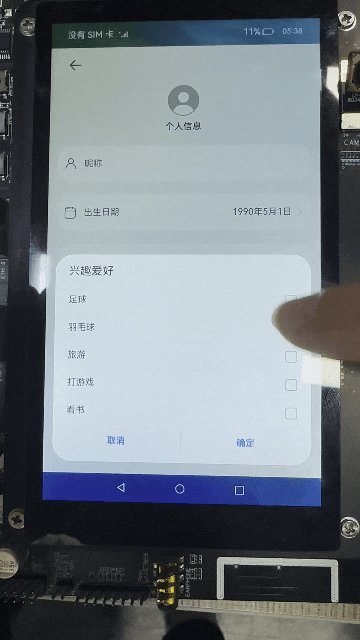
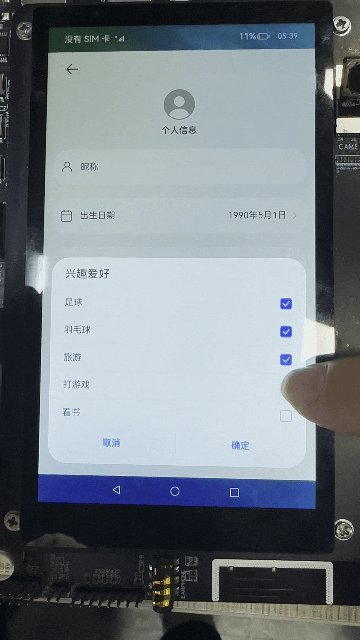
点击兴趣爱好选项,通过customDialogController.open方法弹出自定义弹窗,根据需要选择相应的兴趣爱好,效果如图所示:

自定义弹窗实现分为以下步骤:
1. 在view目录下,点击鼠标右键 > New > ArkTS File,新建一个ArkTS文件,然后命名为CustomDialogWeight子组件。
2. 在CustomDialogWeight的aboutToAppear方法,通过manager.getStringArrayValue方法获取本地资源数据进行初始化。
// CustomDialogWeight.ets
@State hobbyModels: HobbyModel[] = [];
aboutToAppear() {
let context: Context = getContext(this);
if (CommonUtils.isEmpty(context) || CommonUtils.isEmpty(context.resourceManager)) {
Logger.error(CommonConstants.TAG_CUSTOM, ‘context or resourceManager is null’);
return;
}
let manager = context.resourceManager;
manager.getStringArrayValue($r(“app.strarray.hobbies_data”).id, (error, hobbyArray) => {
if (!CommonUtils.isEmpty(error)) {
Logger.error(CommonConstants.TAG_CUSTOM, 'error = ’ + JSON.stringify(error));
} else {
hobbyArray.forEach((hobbyItem: string) => {
let hobbyModel = new HobbyModel();
hobbyModel.label = hobbyItem;
hobbyModel.isChecked = false;
this.hobbyModels.push(hobbyModel);
});
}
});
}
3. 当用户点击确定按钮时,通过setHobbiesValue方法处理自定义弹窗选项结果。
// CustomDialogWeight.ets
@State hobbyModels: HobbyModel[] = [];
@Link hobbies: string;
// 处理自定义弹窗选项结果
setHobbiesValue(hobbyModels: HobbyModel[]) {
if (CommonUtils.isEmptyArr(hobbyModels)) {
Logger.error(CommonConstants.TAG_CUSTOM, ‘hobbyModels length is 0’);
return;
}
let hobbiesText: string = ‘’;
hobbiesText = hobbyModels.filter((isCheckItem: HobbyModel) => isCheckItem?.isChecked)
.map((checkedItem: HobbyModel) => {
return checkedItem.label;
})
.join(CommonConstants.COMMA);
if (hobbiesText.length > 0) {
this.hobbies = hobbiesText;
}
}
build() {
Column() {
…
Row() {
Button(
r
(
′
a
p
p
.
s
t
r
i
n
g
.
c
a
n
c
e
l
b
u
t
t
o
n
′
)
)
.
d
i
a
l
o
g
B
u
t
t
o
n
S
t
y
l
e
(
)
.
o
n
C
l
i
c
k
(
(
)
=
>
t
h
i
s
.
c
o
n
t
r
o
l
l
e
r
.
c
l
o
s
e
(
)
;
)
B
l
a
n
k
(
)
.
.
.
B
u
t
t
o
n
(
r('app.string.cancel_button')) .dialogButtonStyle() .onClick(() => { this.controller.close(); }) Blank() ... Button(
r(′app.string.cancelbutton′)).dialogButtonStyle().onClick(()=>this.controller.close();)Blank()...Button(r(‘app.string.definite_button’))
.dialogButtonStyle()
.onClick(() => {
this.setHobbiesValue(this.hobbyModels);
this.controller.close();
})
}
}
…
}
@Extend(Button) function dialogButtonStyle() {
…
}
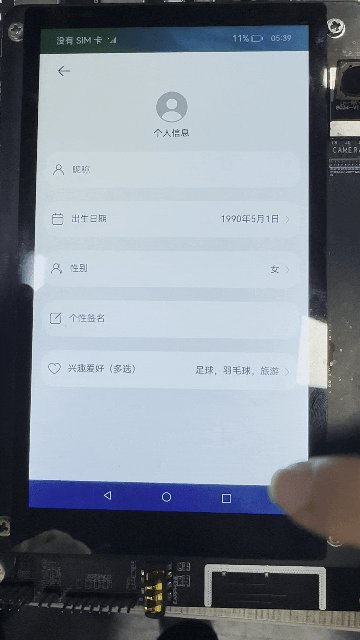
4. 通过@Link修饰的hobbies把值赋给HomePage的hobbies,然后hobbies刷新显示内容。
// HomePage.ets
@State hobbies: string = ‘’;
customDialogController: CustomDialogController = new CustomDialogController({
builder: CustomDialogComponent({
hobbies: $hobbies
}),
alignment: DialogAlignment.Bottom,
customStyle: true,
offset: {
dx: 0,
dy: CommonConstants.DY_OFFSET
}
});
build() {
Column() {
…
TextCommonWeight({
textImage: $r(‘app.media.ic_hobbies’),
title: $r(“app.string.title_hobbies”),
content: $hobbies,
onItemClick: () => {
// 打开自定义弹窗
this.customDialogController.open();
}
})
}
…
}
### 最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的**鸿蒙(HarmonyOS NEXT)资料**用来跟着学习是非常有必要的。
**这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了**(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,**限时开源,先到先得~无套路领取!!**
**如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料**
**获取这份完整版高清学习路线,请点击→**[纯血版全套鸿蒙HarmonyOS学习资料]( )****
### **鸿蒙(HarmonyOS NEXT)最新学习路线**
****
* **HarmonOS基础技能**

* **HarmonOS就业必备技能** 
转行人员,可以直接领取这份资料**
**获取这份完整版高清学习路线,请点击→**[纯血版全套鸿蒙HarmonyOS学习资料]( )****
### **鸿蒙(HarmonyOS NEXT)最新学习路线**
****
* **HarmonOS基础技能**

* **HarmonOS就业必备技能** 






















 1080
1080

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








