先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
#mermaid-svg-vycqHoIbdg9sSKEo {font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-vycqHoIbdg9sSKEo .error-icon{fill:#552222;}#mermaid-svg-vycqHoIbdg9sSKEo .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-vycqHoIbdg9sSKEo .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-vycqHoIbdg9sSKEo .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-vycqHoIbdg9sSKEo .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-vycqHoIbdg9sSKEo .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-vycqHoIbdg9sSKEo .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-vycqHoIbdg9sSKEo .marker{fill:#333333;stroke:#333333;}#mermaid-svg-vycqHoIbdg9sSKEo .marker.cross{stroke:#333333;}#mermaid-svg-vycqHoIbdg9sSKEo svg{font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-vycqHoIbdg9sSKEo .label{font-family:“trebuchet ms”,verdana,arial,sans-serif;color:#333;}#mermaid-svg-vycqHoIbdg9sSKEo .cluster-label text{fill:#333;}#mermaid-svg-vycqHoIbdg9sSKEo .cluster-label span{color:#333;}#mermaid-svg-vycqHoIbdg9sSKEo .label text,#mermaid-svg-vycqHoIbdg9sSKEo span{fill:#333;color:#333;}#mermaid-svg-vycqHoIbdg9sSKEo .node rect,#mermaid-svg-vycqHoIbdg9sSKEo .node circle,#mermaid-svg-vycqHoIbdg9sSKEo .node ellipse,#mermaid-svg-vycqHoIbdg9sSKEo .node polygon,#mermaid-svg-vycqHoIbdg9sSKEo .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-vycqHoIbdg9sSKEo .node .label{text-align:center;}#mermaid-svg-vycqHoIbdg9sSKEo .node.clickable{cursor:pointer;}#mermaid-svg-vycqHoIbdg9sSKEo .arrowheadPath{fill:#333333;}#mermaid-svg-vycqHoIbdg9sSKEo .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-vycqHoIbdg9sSKEo .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-vycqHoIbdg9sSKEo .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-vycqHoIbdg9sSKEo .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-vycqHoIbdg9sSKEo .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-vycqHoIbdg9sSKEo .cluster text{fill:#333;}#mermaid-svg-vycqHoIbdg9sSKEo .cluster span{color:#333;}#mermaid-svg-vycqHoIbdg9sSKEo div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-vycqHoIbdg9sSKEo :root{–mermaid-font-family:“trebuchet ms”,verdana,arial,sans-serif;}
at someone s disposal 任…处理 ’
文章目录
连接查询
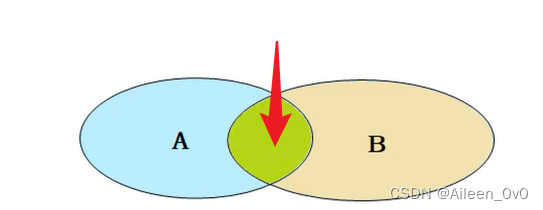
内连接
| 内连接查询的是两张交集的部分。 |

隐式内连接
| SELECT 字段列表 FROM 表1 ,表2 WHERE 条件…; |
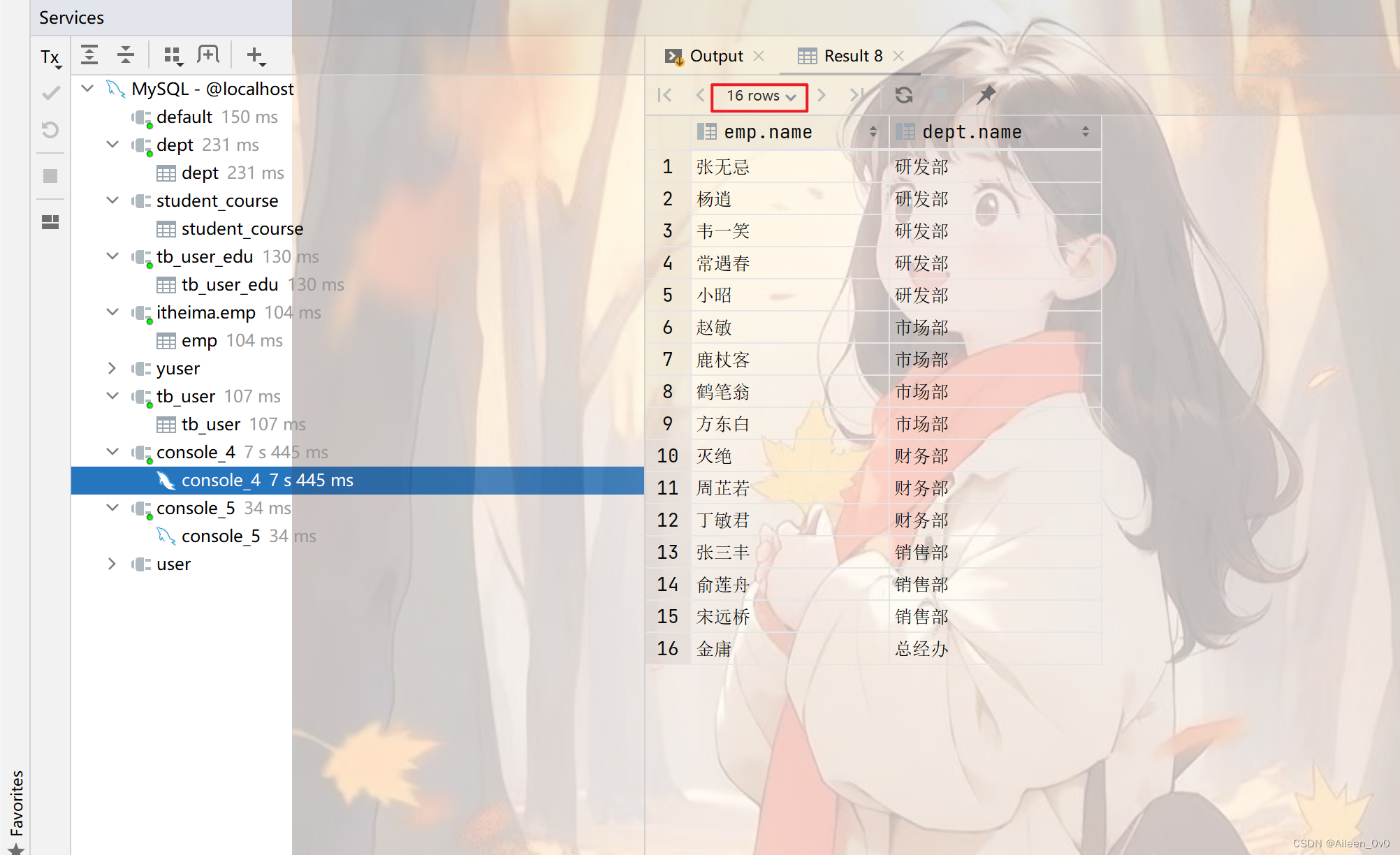
隐式内连接演示
– 内连接演示
– 1.查询每一个员工的姓名 , 及关联部门的名称 (隐式内连接实现)
– 表结构:emp , dept
– 连接条件: emp.dept_id = dept.id
select emp.name , dept.name from emp , dept where emp.dept_id = dept.id ;

| 通过内连接查询连接员工表和部门表,我们从查询结果看到只有16条信息,而最后一条却没有。这是因为我们还没有给最后一个员工分配部门。 |
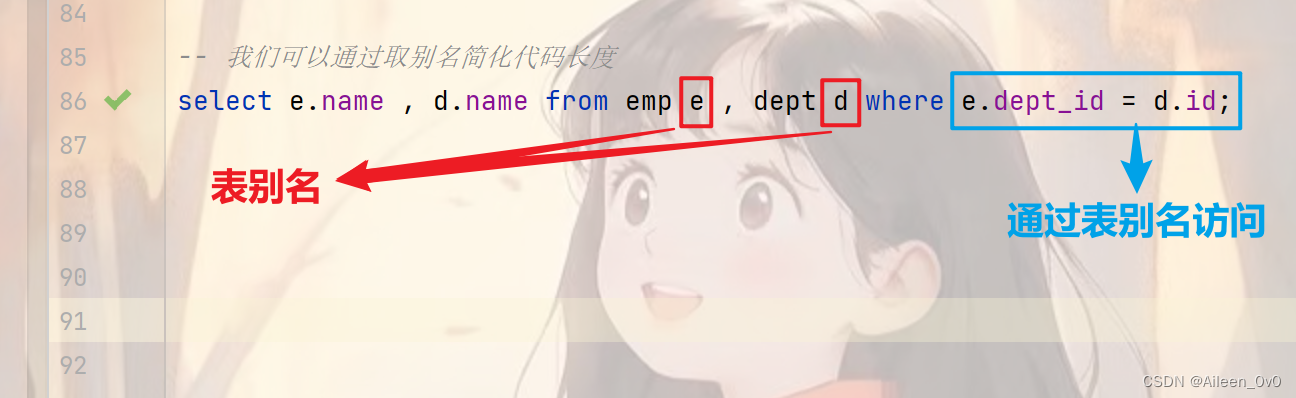
– 我们可以通过取别名简化代码长度
select e.name , d.name from emp e , dept d where e.dept_id = d.id;
| ⚠️注意:一旦我们给表取完别名以后。就不能通过原来的表名去限定字段。 |

显示内连接
| SELECT 字段列表 FROM 表1 [ INNER ] JOIN 表2 ON 连接条件…; |
显示内连接演示
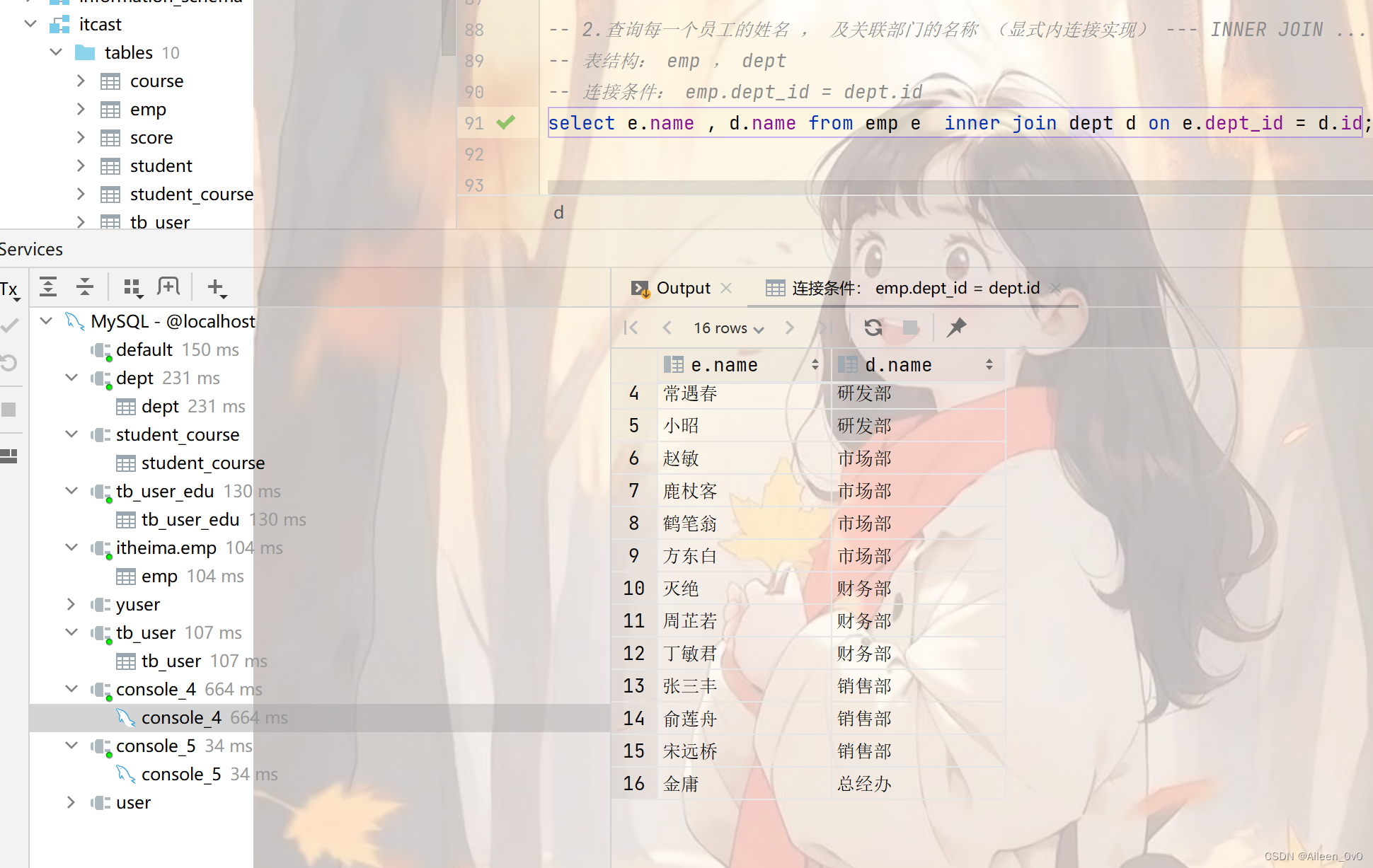
– 2.查询每一个员工的姓名 , 及关联部门的名称 (显式内连接实现) — INNER JOIN … ON …
– 表结构: emp , dept
– 连接条件: emp.dept_id = dept.id
select e.name , d.name from emp e inner join dept d on e.dept_id = d.id;

外连接
左外连接
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-FOkQUZBa-1713163781996)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 238
238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








