先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
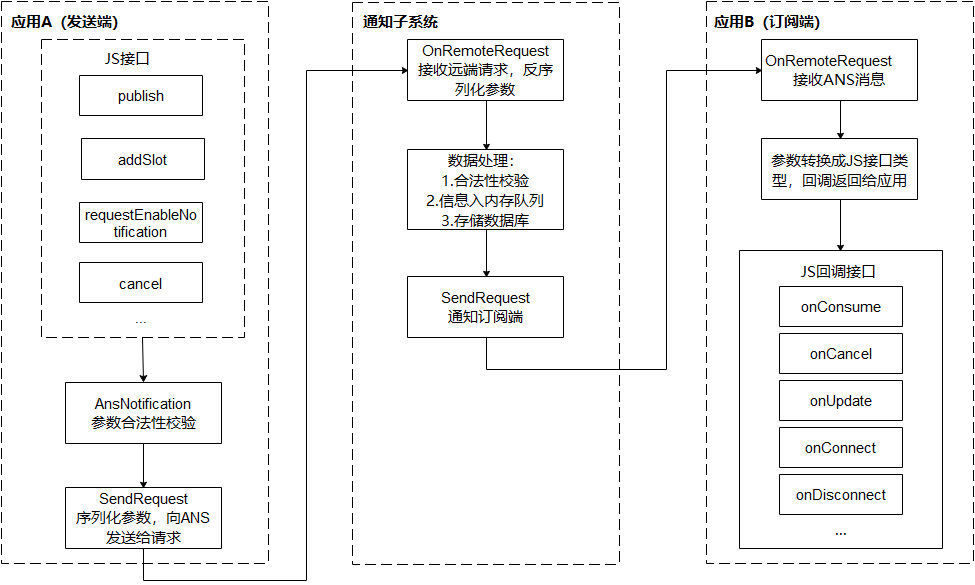
通知订阅端是接收通知消息的组件,可以是应用程序、监控工具等。它通过订阅通知子系统,接收特定类型的通知消息。
整个通知业务流程如下:
- 通知发送端生成一条通知消息,包括通知的类型、内容等。
- 通知发送端通过IPC通信机制将通知消息发送到通知子系统。
- 通知子系统接收到通知消息后,根据消息的类型和订阅端的订阅情况,将消息分发给相应的订阅端。
- 订阅端接收到通知消息后,进行相应的处理,比如展示通知内容、触发某些操作等。
通过通知子系统的中间件架构,可以实现高效的通知消息分发。通知发送端和订阅端之间解耦,可以独立开发和部署,提高了系统的可扩展性和可维护性。同时,通过订阅机制,订阅端可以选择性地接收感兴趣的通知消息,提高了系统的灵活性。

2.发布通知
2.1 发布基础类型通知
基础类型通知可以用来发送各种类型的通知,包括短信息、提示信息和广告推送等。它们可以包含普通文本、长文本、多行文本和图片等。
| 类型 | 描述 |
|---|---|
| NOTIFICATION_CONTENT_BASIC_TEXT | 普通文本类型。 |
| NOTIFICATION_CONTENT_LONG_TEXT | 长文本类型。 |
| NOTIFICATION_CONTENT_MULTILINE | 多行文本类型。 |
| NOTIFICATION_CONTENT_PICTURE | 图片类型。 |
例如,你可以发送一条包含简短文字的通知来提醒用户某个事件即将发生,或者发送一条包含长文本的通知来提供详细的信息。此外,你还可以发送一条包含多行文本的通知,每行显示一条信息。如果需要显示图片,你可以发送一条包含图片的通知。基础类型通知非常灵活,可以根据具体需求来进行设置。
2.1.1 接口说明
| 接口名 | 描述 |
|---|---|
| publish(request: NotificationRequest, callback: AsyncCallback): void | 发布通知。 |
| cancel(id: number, label: string, callback: AsyncCallback): void | 取消指定的通知。 |
| cancelAll(callback: AsyncCallback): void; | 取消所有该应用发布的通知。 |
2.1.2 开发步骤
在HarmonyOS中,NotificationRequest类是用于创建通知的一个重要类。通过NotificationRequest类,可以设置通知的各种属性,如标题、内容、图标、声音、震动等。
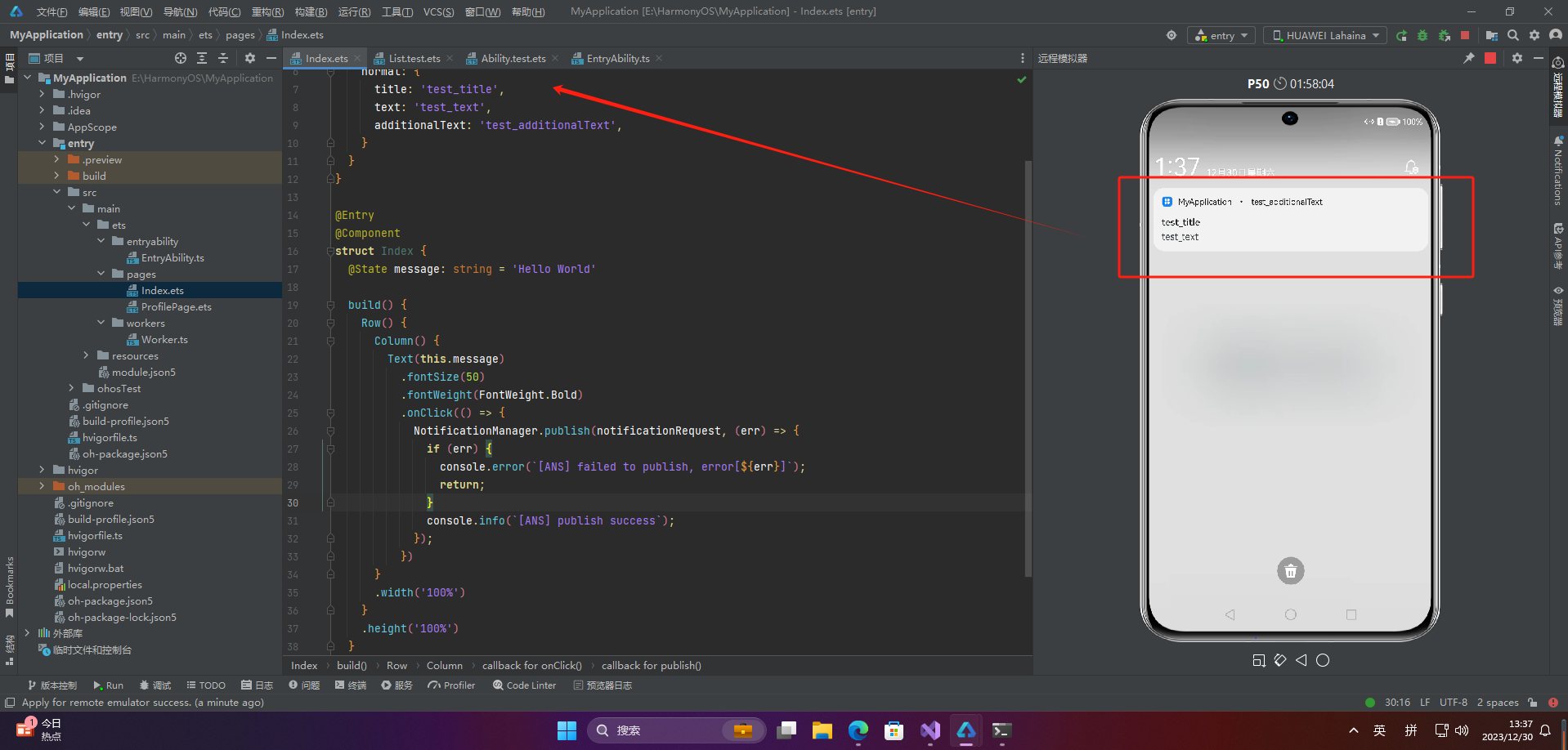
2.1.2.1 普通文本类型
import NotificationManager from ‘@ohos.notificationManager’;
let notificationRequest = {
id: 1,
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT, // 普通文本类型通知
normal: {
title: ‘test_title’,
text: ‘test_text’,
additionalText: ‘test_additionalText’,
}
}
}
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
NotificationManager.publish(notificationRequest, (err) => {
if (err) {
console.error([ANS] failed to publish, error[${err}]);
return;
}
console.info([ANS] publish success);
});
})
}
.width(‘100%’)
}
.height(‘100%’)
}
}

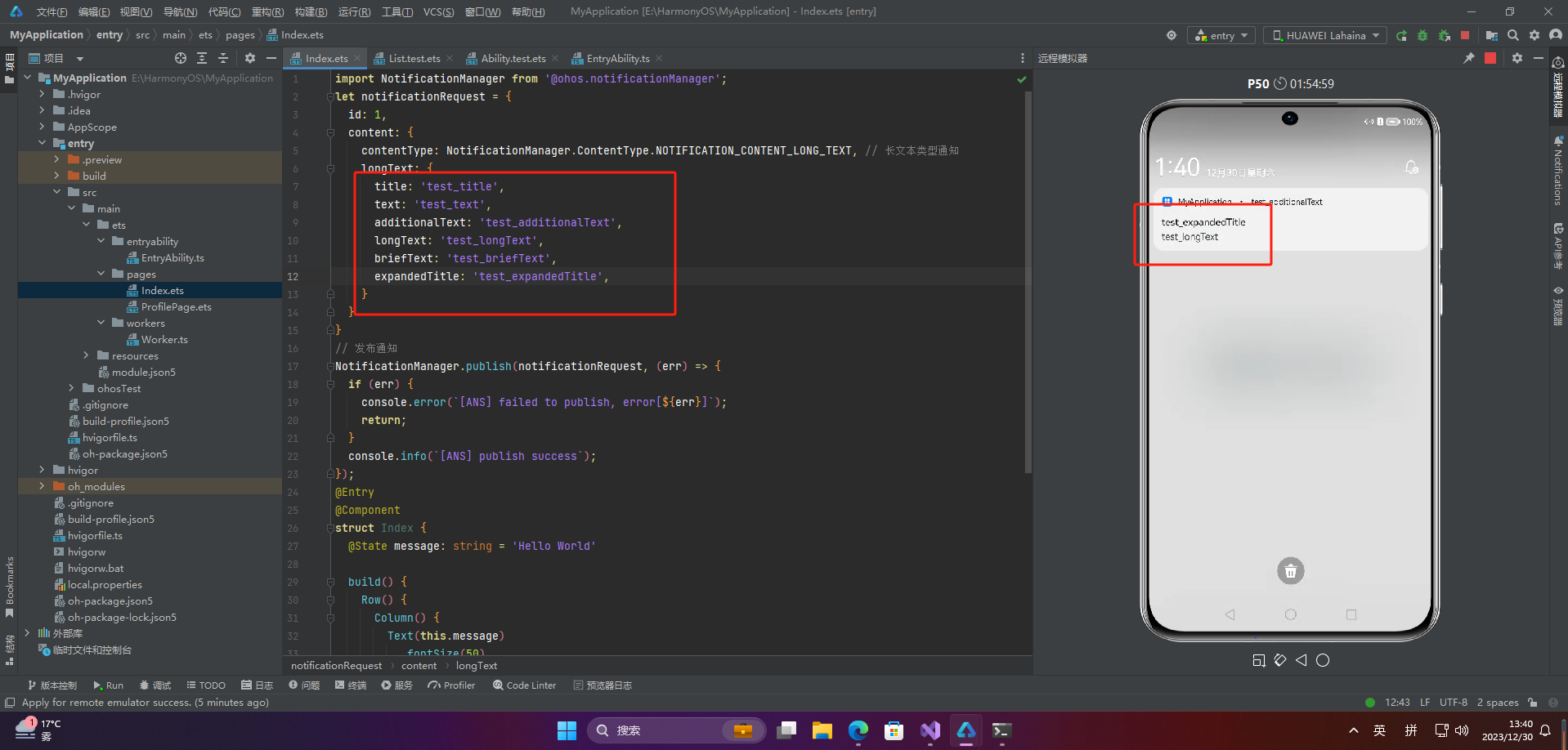
2.1.2.2 长文本类型通知
import NotificationManager from ‘@ohos.notificationManager’;
let notificationRequest = {
id: 1,
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_LONG_TEXT, // 长文本类型通知
longText: {
title: ‘test_title’,
text: ‘test_text’,
additionalText: ‘test_additionalText’,
longText: ‘test_longText’,
briefText: ‘test_briefText’,
expandedTitle: ‘test_expandedTitle’,
}
}
}
// 发布通知
NotificationManager.publish(notificationRequest, (err) => {
if (err) {
console.error([ANS] failed to publish, error[${err}]);
return;
}
console.info([ANS] publish success);
});
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
})
}
.width(‘100%’)
}
.height(‘100%’)
}
}

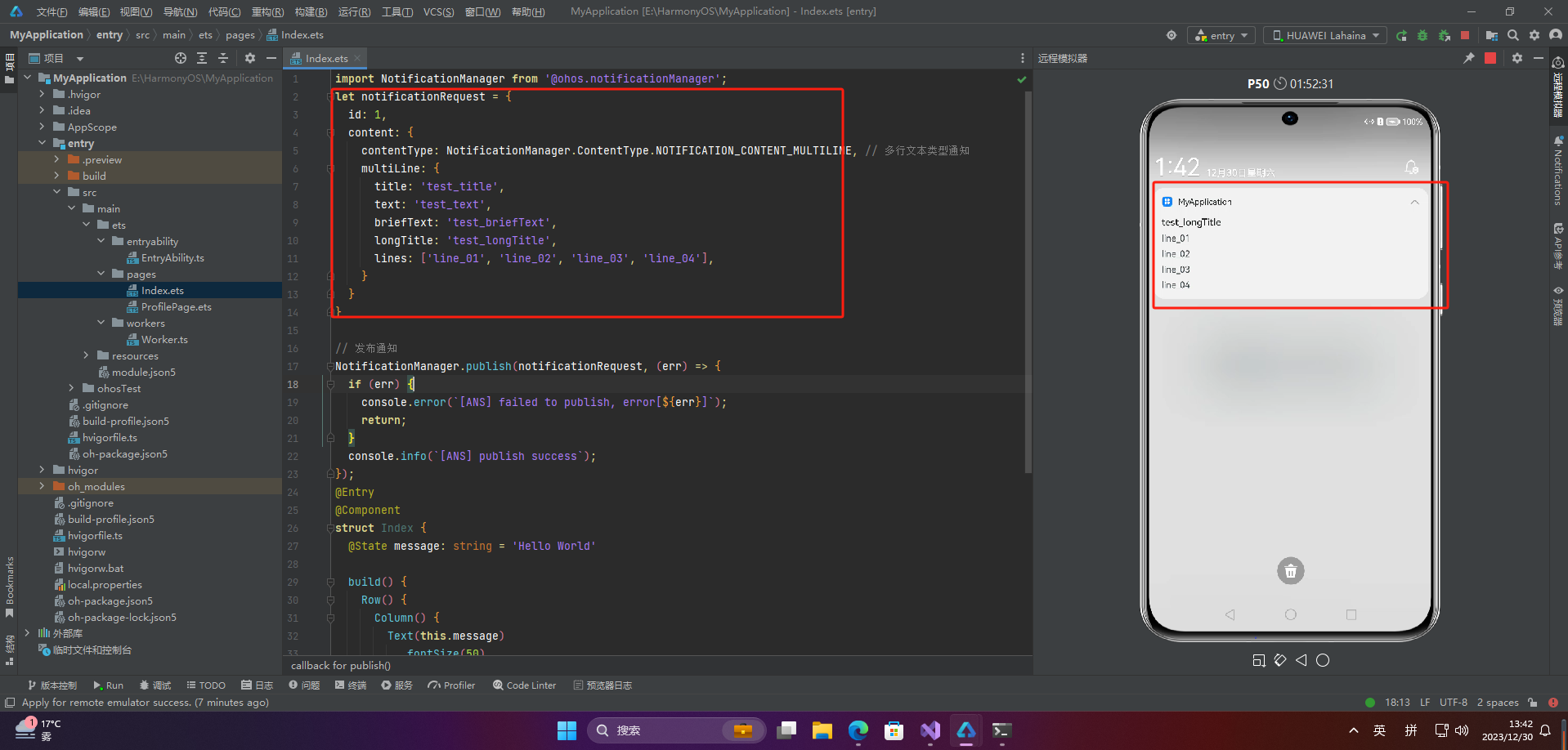
2.1.2.3 多行文本类型通知
import NotificationManager from ‘@ohos.notificationManager’;
let notificationRequest = {
id: 1,
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_MULTILINE, // 多行文本类型通知
multiLine: {
title: ‘test_title’,
text: ‘test_text’,
briefText: ‘test_briefText’,
longTitle: ‘test_longTitle’,
lines: [‘line_01’, ‘line_02’, ‘line_03’, ‘line_04’],
}
}
}
// 发布通知
NotificationManager.publish(notificationRequest, (err) => {
if (err) {
console.error([ANS] failed to publish, error[${err}]);
return;
}
console.info([ANS] publish success);
});
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
})
}
.width(‘100%’)
}
.height(‘100%’)
}
}

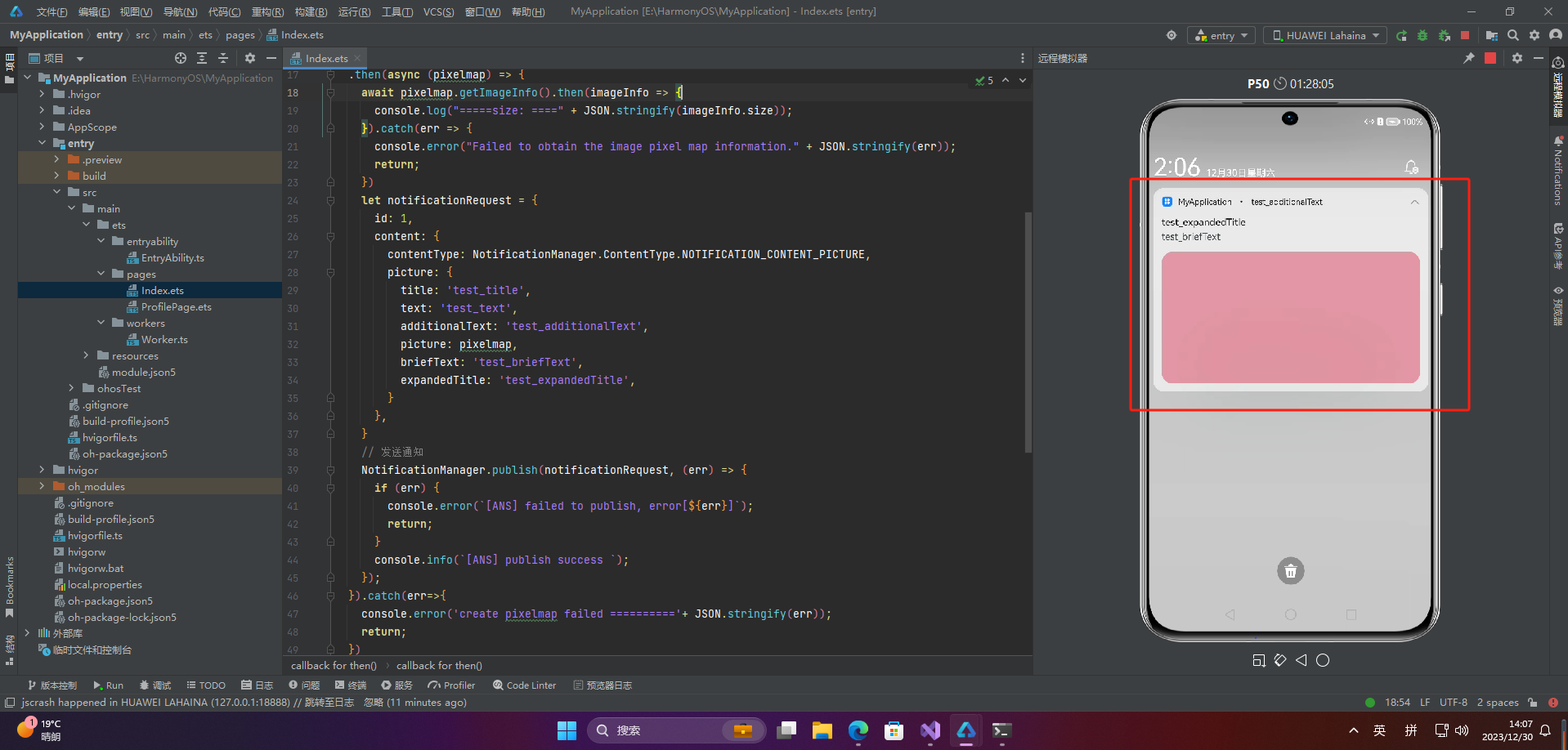
2.1.2.4 图片类型通知
import NotificationManager from ‘@ohos.notificationManager’;
import image from ‘@ohos.multimedia.image’;
// 图片构造
const color = new ArrayBuffer(60000);
let bufferArr = new Uint8Array(color);
for (var i = 0; i<bufferArr.byteLength;i++) {
bufferArr[i++] = 60;
bufferArr[i++] = 20;
bufferArr[i++] = 220;
bufferArr[i] = 100;
}
let opts = { editable:true, pixelFormat:“ARGB_8888”, size: {height:100, width : 150}};
image
// @ts-ignore
.createPixelMap(color, opts)
.then(async (pixelmap) => {
await pixelmap.getImageInfo().then(imageInfo => {
console.log(“=====size: ====” + JSON.stringify(imageInfo.size));
}).catch(err => {
console.error(“Failed to obtain the image pixel map information.” + JSON.stringify(err));
return;
})
let notificationRequest = {
id: 1,
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_PICTURE,
picture: {
title: ‘test_title’,
text: ‘test_text’,
additionalText: ‘test_additionalText’,
picture: pixelmap,
briefText: ‘test_briefText’,
expandedTitle: ‘test_expandedTitle’,
}
},
}
// 发送通知
NotificationManager.publish(notificationRequest, (err) => {
if (err) {
console.error([ANS] failed to publish, error[${err}]);
return;
}
console.info([ANS] publish success );
});
}).catch(err=>{
console.error(‘create pixelmap failed ==========’+ JSON.stringify(err));
return;
})
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
})
}
.width(‘100%’)
}
.height(‘100%’)
}
}

2.2 发布进度条类型通知
☀️2.2.1 接口说明
| 接口名 | 描述 |
|---|---|
| isSupportTemplate(templateName: string, callback: AsyncCallback): void | 查询模板是否存在。 |
☀️2.2.2 开发步骤
import NotificationManager from ‘@ohos.notificationManager’;
NotificationManager.isSupportTemplate(‘downloadTemplate’).then((data) => {
console.info([ANS] isSupportTemplate success);
let isSupportTpl: boolean = data; // isSupportTpl的值为true表示支持支持downloadTemplate模板类通知,false表示不支持
// …
}).catch((err) => {
console.error([ANS] isSupportTemplate failed, error[${err}]);
});
let template = {
name:‘downloadTemplate’,
data: {
title: ‘标题:’,
fileName: ‘music.mp4’,
progressValue: 30,
progressMaxValue:100,
}
}
//构造NotificationRequest对象
let notificationRquest = {
id: 1,
slotType: NotificationManager.SlotType.OTHER_TYPES,
template: template,
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,
normal: {
title: template.data.title + template.data.fileName,
text: “sendTemplate”,
additionalText: “30%”
}
},
deliveryTime: new Date().getTime(),
showDeliveryTime: true
}
NotificationManager.publish(notificationRquest).then(() => {
console.info([ANS] publish success );
}).catch((err) => {
console.error([ANS] failed to publish, error[${err}]);
});
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[ANS] failed to publish, error[${err}]);
});
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-NUlhepuo-1713646970179)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








