语言特点
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下:
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
3、平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
4、通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
书写方式
它其实是文本,它需要浏览器的解释,它的编辑器大体可以分为三种,
基本文本、文档编辑软件,使用微软自带的记事本或写字板都可以编写,当然,如果你用WPS来编写,也可以。不过存盘时请使用.htm或.html作为扩展名,这样就方便浏览器认出直接解释执行了。
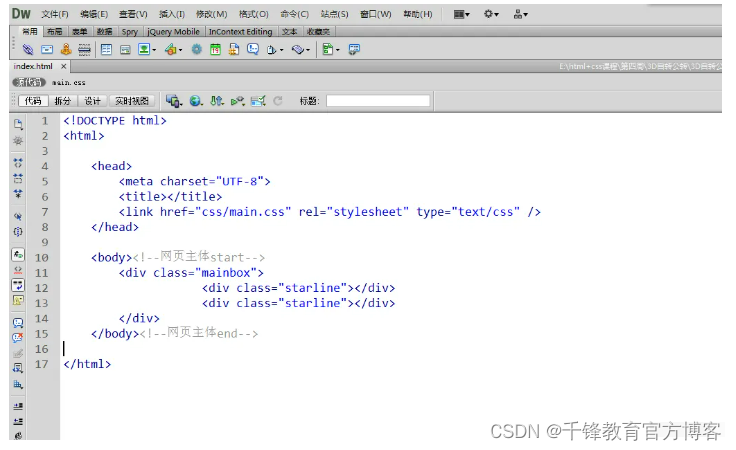
推荐编辑器:Dreamweaver、HBuilder、Sublime Text代码编辑器。
整体结构
一个网页对应多个HTML文件,超文本标记语言文件以.htm(磁盘操作系统DOS限制的外语缩写)为扩展名或.html(外语缩写)为扩展名。可以使用任何能够生成TXT类型源文件的文本编辑器来产生超文本标记语言文件,只用修改文件后缀即可。
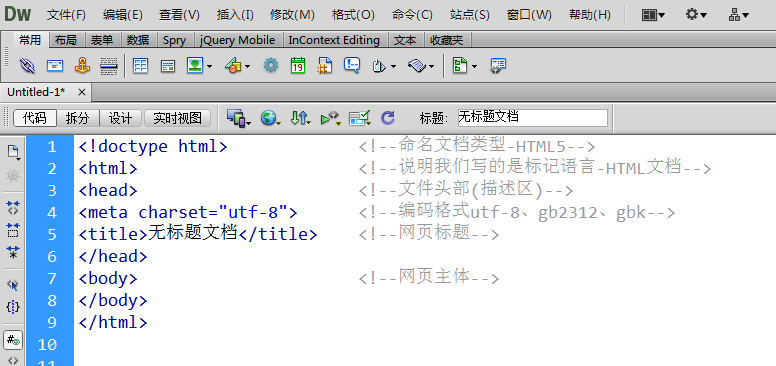
标准的超文本标记语言文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:
),即超文本标记语言文件的开头与结尾标志和超文本标记语言的头部与实体两大部分。有三个双标记符用于页面整体结构的确认。
标记符,说明该文件是用超文本标记语言(本标签的中文全称)来描述的,
它是文件的开头;而,则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。

头部内容
;这2个标记符分别表示头部信息的开始和结尾。头部中包含的标记是页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果。头部中最常用的标记符是标题标记符和meta标记符,其中标题标记符用于定义网页的标题,它的内容显示在网页窗口的标题栏中,网页标题可被浏览器用作书签和收藏清单。设置文档标题和其它在网页中不显示的信息,比如direction方向、语言代码Language Code(实体定义!ENTITY % i18n)、指定字典中的元信息、等等。
主体内容
;,网页中显示的实际内容均包含在这2个正文标记符之间。正文标记符又称为实体标记。
发展历史
超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准):
HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
HTML 3.2——1997年1月14日,W3C推荐标准
HTML 4.0——1997年12月18日,W3C推荐标准
HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
HTML 5——2014年10月28日,W3C推荐标准
ISO/IEC 15445:2000(“ISO HTML”)——2000年5月15日发布,基于严格的HTML 4.01语法,是国际标准化组织和国际电工委员会的标准。
Wijmo是基于HTML5、jQuery、CSS3和SVG的一个控件包,能够满足构建当今Web系统的需求。基于Wijmo,您的系统运行将更加快速和流畅,外观也会更加引人入胜。Wijmo中所有新的控件都是在符合最新的UI设计潮流的基础上,对新的以及改良后的主题进行封装。优美的、专业的控件外观会让您的应用程序引人注目。比如 ComponentOne Studio for ASP .NET Wijmo 控件包内置的6个主题,同时可以使用jQuery UI项目提供的 30 多个主题,甚至可以使用 ThemeRoller 创建属于您自己的系统主题。
HTML没有1.0版本是因为当时有很多不同的版本。有些人认为蒂姆·伯纳斯-李的版本应该算初版,这个版本没有IMG元素。当时被称为HTML+的后续版的开发工作于1993年开始,最初是被设计成为“HTML的一个超集”。第一个正式规范为了和当时的各种HTML标准区分开来,使用了2.0作为其版本号。HTML+的发展继续下去,但是它从未成为标准。
HTML3.0规范是由当时刚成立的W3C于1995年3月提出,提供了很多新的特性,例如表格、文字绕排和复杂数学元素的显示。虽然它是被设计用来兼容2.0版本的,但是实现这个标准的工作在当时过于复杂,在草案于1995年9月过期时,标准开发也因为缺乏浏览器支持而中止了。3.1版从未被正式提出,而下一个被提出的版本是开发代号为Wilbur的HTML 3.2,去掉了大部分3.0中的新特性,但是加入了很多特定浏览器,例如Netscape和Mosaic的元素和属性。HTML对数学公式的支持最后成为另外一个标准MathML。
HTML 4.0同样也加入了很多特定浏览器的元素和属性,但是同时也开始“清理”这个标准,把一些元素和属性标记为过时,建议不再使用它们。HTML的未来和CSS结合会更好。
HTML 5草案的前身名为Web Applications 1.0。于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的HTML工作团队。在2008年1月22日,第一份正式草案发布。
XHTML1.0——发布于2000年1月26日,是W3C推荐标准,后来经过修订于2002年8月1日重新发布。
XHTML 1.1,于2001年5月31日发布,W3C推荐标准。
XHTML 2.0,W3C工作草案。
XHTML 5,从XHTML 1.x的更新版,基于HTML 5草案。
HTML4.01 是常见的版本。
常见实体

XHTML常用标记
1、文本标题(h1-h6)
一级标题
二级标题
…
六级标题
2、 段落§
段落文本内容
标识一个段落(段落与段落之间有段间距)
3、加粗
加粗有两个标记
1.加粗内容
2.加粗内容
4、倾斜
倾斜标记
1.
2,
5、列表(ul,ol,dl)
HTML中有三种列表,分别是:无序列表,有序列表,自定义列表
*无序列表
无序列表组成:
-
-
-
......
*有序列表
有序列表组成:
-
-
-
......
*自定义列表
名词
- 解释
......
6、插入图片
7、超链接的应用
语法:
8、数据表格的作用及组成
作用:显示数据
给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网络安全面试题

绿盟护网行动

还有大家最喜欢的黑客技术

网络安全源码合集+工具包
找作者获取【vip204888】


所有资料共282G,朋友们如果有需要全套《网络安全入门+黑客进阶学习资源包》,可以扫描下方二维码领取(如遇扫码问题,可以在评论区留言领取哦)~





















 716
716

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








