</script>
</body>

**总结:**
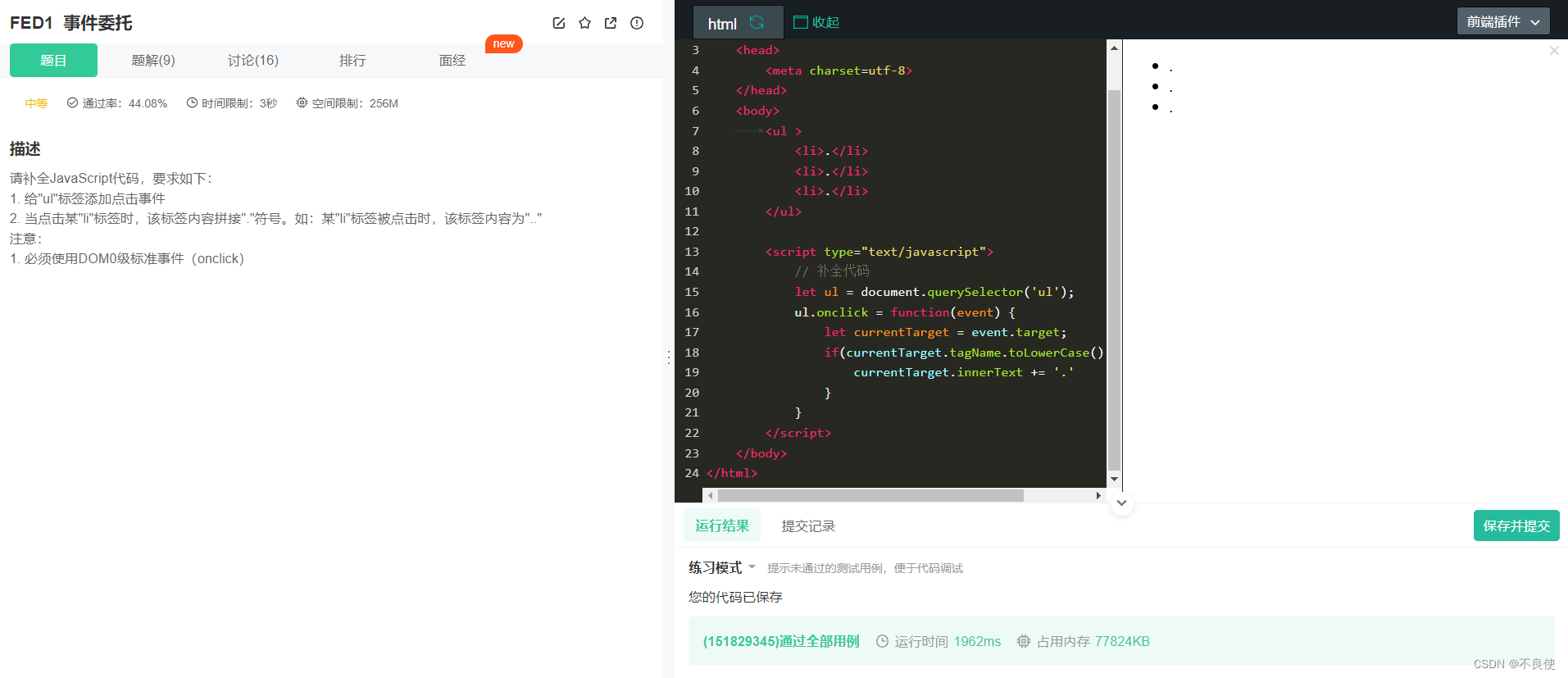
**🥭🥭1、这题主要考点是点击事件、事件捕获、事件冒泡。
🥭🥭2、详细步骤:
1)、给 ul 标签添加点击事件
2)、在点击事件函数中获取到点击事件“event”
3)、判断触发该点击事件的“event”是否为 li 标签
4)、如果是li 标签触发点击事件则修改标签内容,否则 不修改标签内容**
---
---
## 🍓🍓数组去重
>
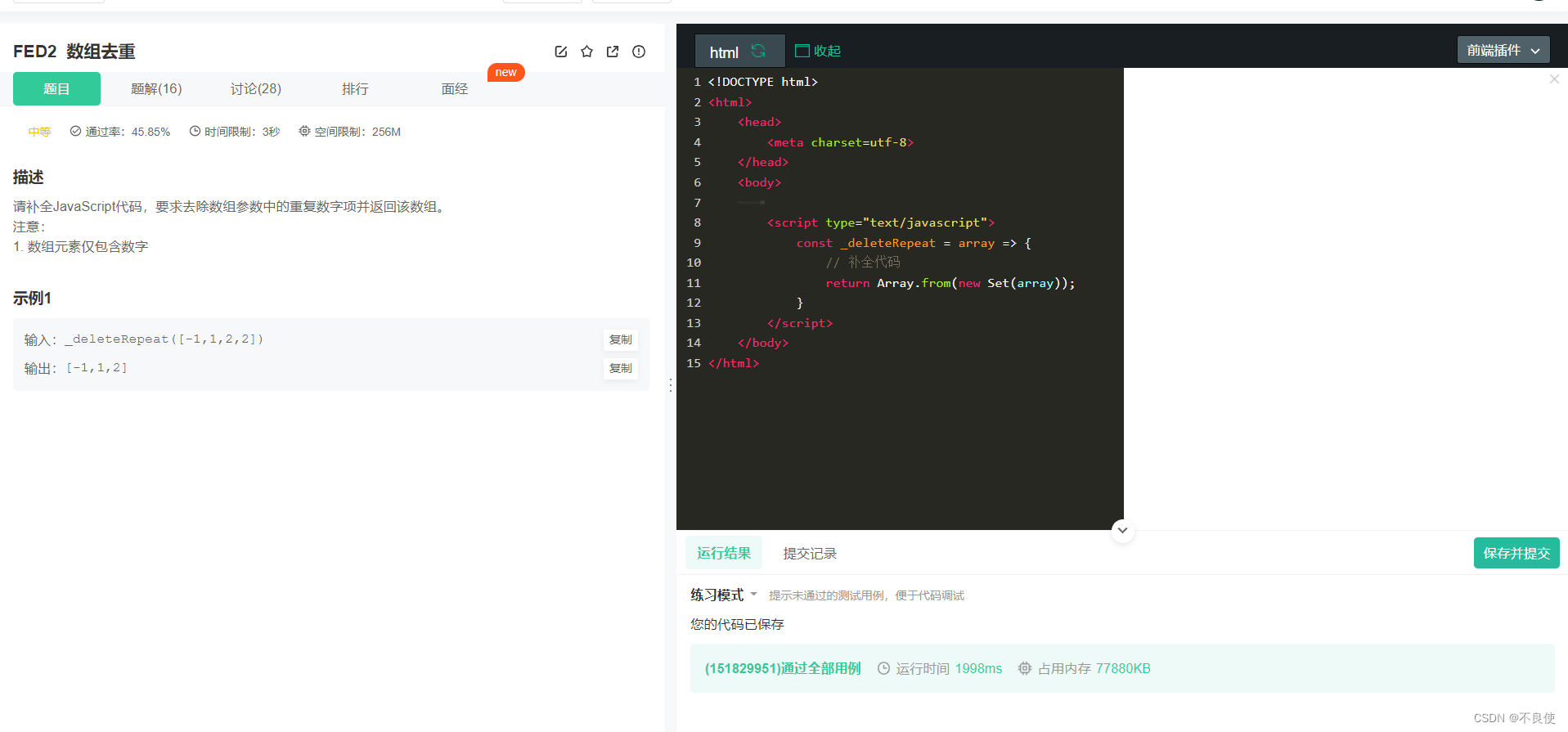
> **问题 2:
> 请补全JavaScript代码,要求去除数组参数中的重复数字项并返回该数组。
> **`注意:数组元素仅包含数字,无需考虑非数字情况`****
>
>
>
>
> **`示例1`**
> **输入:**
> **`_deleteRepeat([-1,1,2,2])`**
> **输出:**
> **`[-1,1,2]`**
>
>
>
**`解答:`**
<script type="text/javascript">
const \_deleteRepeat = array => {
// 补全代码
return Array.from(new Set(array));
}
</script>
</body>

**`总结:`**
**🥭🥭1、这里所选择的方法是一个最简单的方法,使用了自带的set方法去重。
🥭🥭2、除了上面一种方法,还有一种很常用的方法。详细步骤:
1)建立一个新的空数组。
2)遍历数组元素,放入前进行indexOf判断在不在新建的数组中。
3)要是在就进行下一个元素判断,要是不在就添加到新的数组当中。
**`indexOf用法:`**
使用indexOf方法判断**`元素`**是否在数组中。注:如果结果为-1,表示没找到指定的元素
🥭🥭3、 includes() 方法也可以用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回false。**
**`《《js 中 includes和indexOf的区别》》`**
**`🍎🍎区别1:`**
>
> **includes用来判断一个数组是否包含指定的值,包含返回ture,否则为false;
> indexOf返回在数组中存在指定值的第一个索引,不存在返回-1**
>
>
>
const arr = [‘a’,‘b’]
console.log(arr.includes(‘a’))// true
console.log(arr.indexOf(‘a’))// 0
**`🍎🍎区别2:`**
>
> **includes可以判断有NaN的元素,indexOf不能**
>
>
>
const arr = [‘a’,‘b’,NaN]
console.log(arr.includes(NaN))// true
console.log(arr.indexOf(NaN))// -1
**总而言之, includes()通用范围更广。**
---
---
## 🍓🍓合法的URL
>
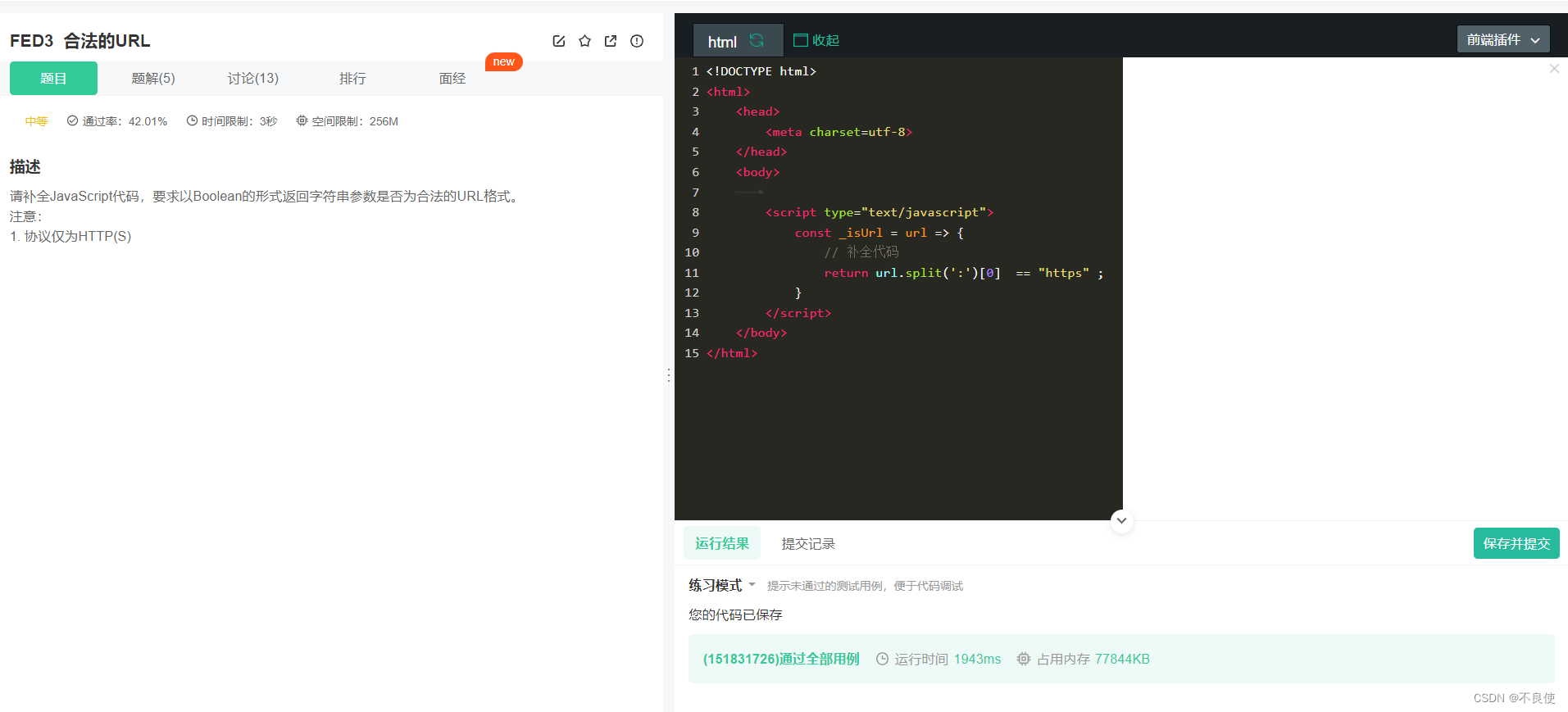
> **问题 3:
> 请补全JavaScript代码,要求以Boolean的形式返回字符串参数是否为合法的URL格式。
> 注意:协议仅为HTTP(S)**
>
>
>
**`解答:`**
<script type="text/javascript">
const \_isUrl = url => {
// 补全代码
return url.split(':')[0] == "https" ;
}
</script>
</body>

>
> **总结:**
> **🥭🥭1、使用分隔符split。url.split(‘:’)[0] == “https”; 举个例子吧。**
>
>
>
url=https:// www.baidu.com
url.split(‘:’)[0] = “https”
url.split(‘:’)[1] = “// www.baidu.com”
>
> **算是偷懒了吧。除了split,还有刚刚学习的includes方法可以偷懒,哈哈
> **`return url.includes(“https”);`** 如果url中存在https则返回true,否则返回false。
> 当然,正则匹配也是一个不错的偷懒方法,但是前提你需要不讨厌他**
>
>
>
---
---
## 🍓🍓快速排序
>
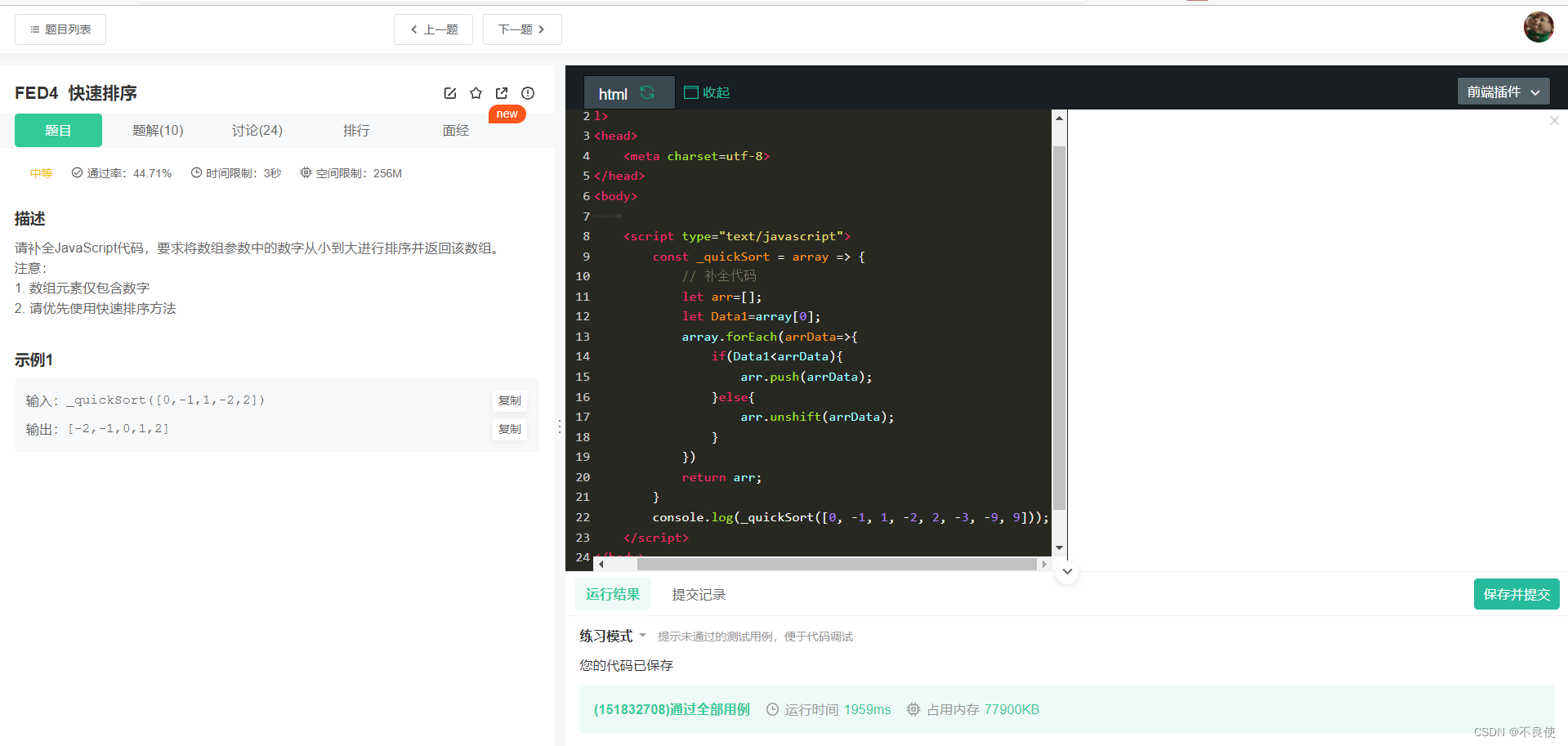
> **问题 4:
> 请补全JavaScript代码,要求将数组参数中的数字从小到大进行排序并返回该数组。
> 注意:
> 1、数组元素仅包含数字
> 2、请优先使用快速排序方法**
> **`示例1 输入: _quickSort([0,-1,1,-2,2]) 复制 输出: [-2,-1,0,1,2]`**
>
>
>
**`解答:`**
<script type="text/javascript">
const \_quickSort = array => {
// 补全代码
let arr=[];
let Data1=array[0];
array.forEach(arrData=>{
if(Data1<arrData){
arr.push(arrData);
}else{
arr.unshift(arrData);
}
})
return arr;
}
console.log(\_quickSort([0, -1, 1, -2, 2, -3, -9, 9]));
</script>
</body>

>
> **总结:
> 🥭🥭1、一第一个数当作比较对象,确认后面的数放在那里,完成排序。
> 🥭🥭2、主要是利用了push()方法和unshift()方法。
> 🥭🥭3、其实更简单的方法是直接使用js里面的sort方法,`return array.sort()`**
>
>
>
**`push()、shift()与pop()、unshift()的区别`**
**🍎🍎1)、push()是用来在数组末端添加项,shift()在移除数组的第一个项。
🍎🍎2)、pop()在数组末端移除项,unshift()在数组前端添加项。
🍎🍎3)、push(),unshift()在推入多个项时,各个项之间的顺序不变。
🍎🍎4)、push(),unshift()将数组的长度+1并且返回的是数组的长度;pop(),shift()将数组length-1并返回的是移除的项**
---
---
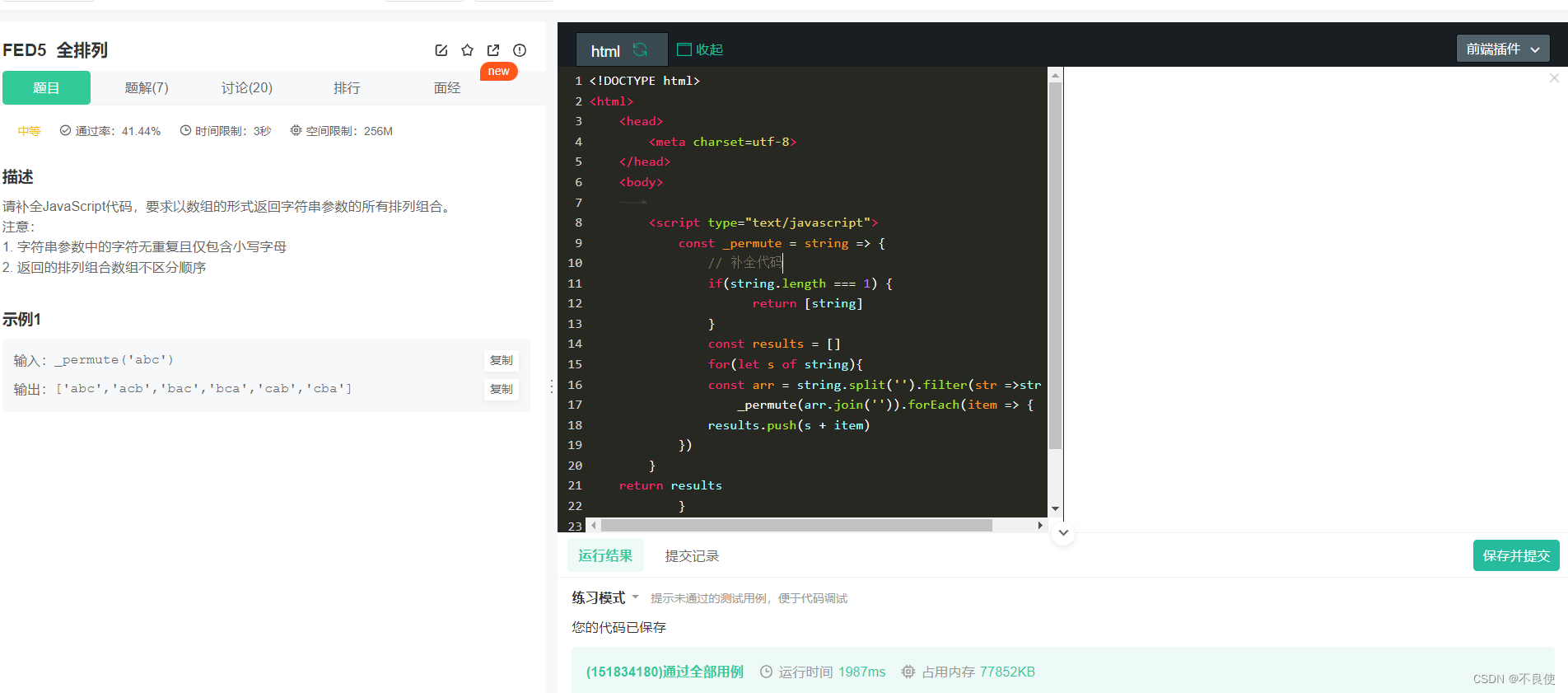
## 🍓🍓全排列
>
> **问题 5:
> 请补全JavaScript代码,要求以数组的形式返回字符串参数的所有排列组合。
> 注意:
> 1、字符串参数中的字符无重复且仅包含小写字母
> 2、 返回的排列组合数组不区分顺序**
>
>
>
示例1
输入:
_permute(‘abc’)
输出:
[‘abc’,‘acb’,‘bac’,‘bca’,‘cab’,‘cba’]
**`解答:`**
<script type="text/javascript">
const \_permute = string => {
// 补全代码
if(string.length === 1) {
return [string]
}
const results = []
for(let s of string){
const arr = string.split('').filter(str =>str !== s)
\_permute(arr.join('')).forEach(item => {
results.push(s + item)
})
}
return results
}
</script>
</body>

>
> **总结**:
> 🥭🥭**1、除了上面之外还有很多种方法。例如**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
> 🥭🥭**1、除了上面之外还有很多种方法。例如**
[外链图片转存中...(img-2jC38zW9-1714800527885)]
[外链图片转存中...(img-pWnIN0P1-1714800527885)]
[外链图片转存中...(img-AQhsHftZ-1714800527885)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**





















 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








