自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
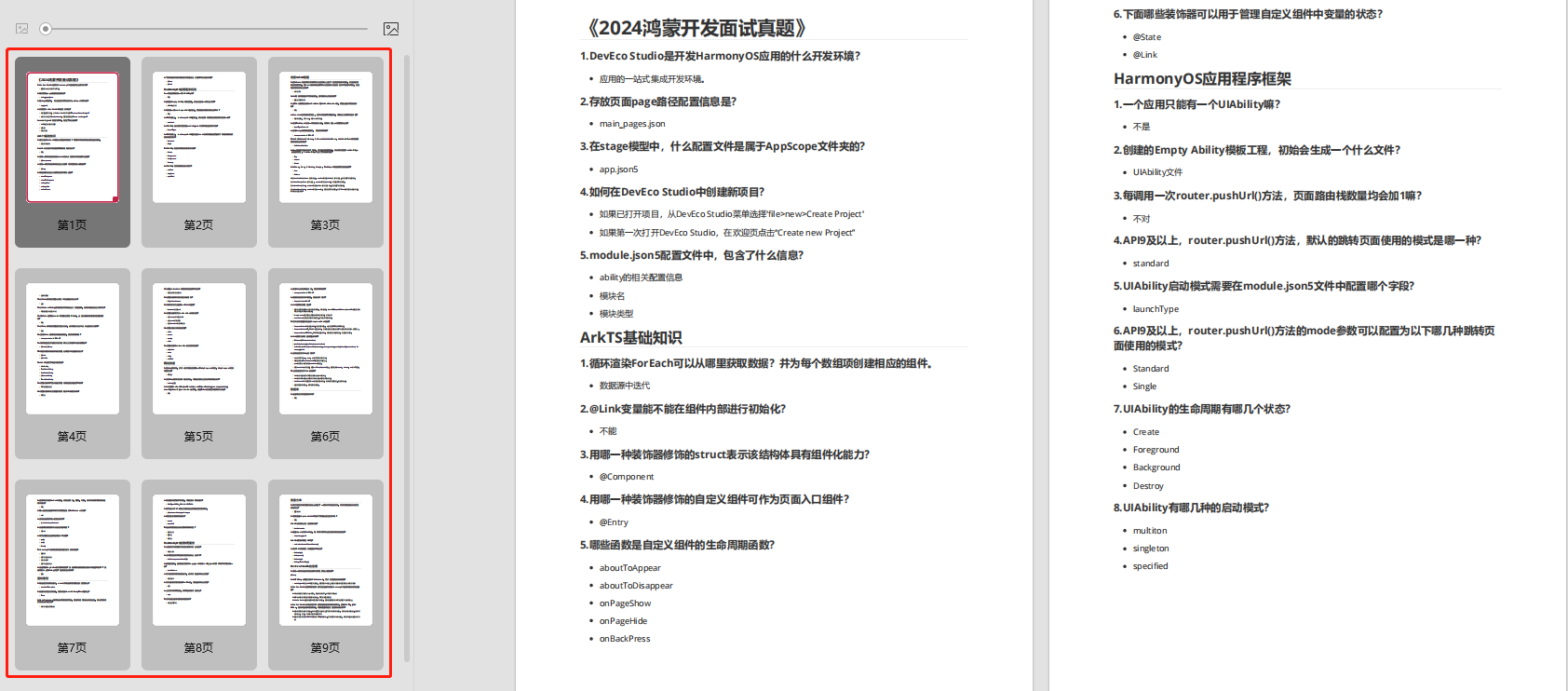
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
 下面是ArkUI声明式UI编程思想主要内容:
下面是ArkUI声明式UI编程思想主要内容:
- 声明式编程:ArkUI采用声明式编程风格,通过组合和配置组件来描述用户界面。开发者只需要声明所需的UI组件及其属性,而无需直接操作DOM或编写大量的JavaScript代码。
- 组件化开发:ArkUI以组件为基本单位,将界面拆分为独立的、可复用的组件。每个组件都有自己的状态和属性,并通过事件和数据流进行交互。开发者可以根据需要自由组合和嵌套组件,以构建复杂的用户界面。
- 组件可定制:ArkUI的组件提供了丰富的属性和样式选项,使开发者可以根据具体需求对组件进行定制。开发者可以通过属性传递数据和配置,以及通过样式设置来调整组件的外观和行为。
- 响应式布局:ArkUI支持响应式布局,可以根据不同的屏幕尺寸和设备类型自动调整布局和样式。开发者可以使用媒体查询断点或响应式断点来定义不同屏幕尺寸下的布局规则。
- 动态更新:ArkUI的组件通过状态管理和数据流来实现动态更新。当组件的状态或属性发生变化时,组件会自动重新渲染,以反映最新的数据和配置。
- 生态整合:ArkUI与ArkTS框架紧密结合,充分利用ArkTS提供的强类型检查和编译时优化。同时,ArkUI也可以与其他流行的前端工具和框架集成,如Webpack、Babel等。
总之,ArkUI作为一个声明式UI组件库,提供了一种简洁、可复用的方式来构建Web应用程序的用户界面。它的组件化开发、高度可定制、响应式布局等特性使得开发者能够更加便捷地开发出具有良好用户体验的应用程序。
三、以官方示例helloworld解读声明式编程
 下面我就以官方示例代码为例说明声明式编程。
下面我就以官方示例代码为例说明声明式编程。
1.官方示例代码
//装饰器,指页面入口。
@Entry
//装饰器,指下面开始自定义组件
@Component
//自定义组件
struct Index {
//装饰器,指状态变量,字符串类型,赋值:"Hello World'
@State message: string = "Hello World";
//构造函数,UI声明
build() {
//横向布局组件
Row() {
//嵌套纵向布局组件
Column() {
//文本组件,参数
Text(this.message)
//设置字号
.fontSize(50)
//设置字体粗细
.fontWeight(FontWeight.Bold)
}
//设置页面宽度占比百分比
.width('100%')
}
//设置页面高度占比百分比
.height('100%')
}
}
2.解读声明式编程
以上代码是一个使用ArkTS进行声明式编程的示例,下面逐行解释其含义:
@Entry装饰器:声明该页面为小程序的入口页面。@Component装饰器:声明下面开始定义一个自定义组件。struct Index:struct声明自定义了一个名为Index的自定义组件。@State message: string = "Hello World";:使用@State装饰器声明了一个状态变量message,类型为字符串,并赋初值为"Hello World"。build():构造函数,用于声明UI结构和布局。Row():使用Row()函数声明创建一个横向布局的组件。Column():在Row()中嵌套使用Column()函数声明创建一个纵向布局的组件。Text(this.message):在Column()中使用Text()函数声明创建一个文本组件,文本内容为message变量的值。.fontSize(50):使用.fontSize()方法声明设置文本的字号为50。.fontWeight(FontWeight.Bold):使用.fontWeight()方法声明设置文本的字体粗细为粗体。.width('100%'):使用.width()方法声明设置组件的宽度占整个页面的百分比为100%。.height('100%'):使用.height()方法声明设置组件的高度占整个页面的百分比为100%。
以上代码通过装饰器、函数和方法的方式,使用ArkTS进行声明式编程。通过组合和配置不同的组件,以及设置其属性和样式,来构建页面的UI布局。通过声明变量的方式,实现了状态的管理和数据绑定。整个代码结构清晰,易于理解和维护。
四、以官方示例helloworld解读组件化开发
 以上示例代码展示了组件化开发的基本思想和实践方式。下面逐行解释其含义并说明组件化开发的相关概念:
以上示例代码展示了组件化开发的基本思想和实践方式。下面逐行解释其含义并说明组件化开发的相关概念:
@Component装饰器:表示下面开始定义一个自定义组件。struct Index:定义了一个名为Index的自定义组件。@State message: string = "Hello World";:使用@State装饰器声明了一个状态变量message,类型为字符串,并赋初值为"Hello World"。这个状态变量可以在组件内部使用,并随着组件的渲染和交互而更新。build():构造函数,用于声明UI结构和布局。在这里,通过嵌套使用Row()和Column()函数创建了一个横向布局组件,并在其中嵌套了一个纵向布局组件。Text(this.message):在纵向布局组件中使用Text()函数创建了一个文本组件,并将message变量的值作为文本内容。这样,文本组件会根据message的值进行渲染。.fontSize(50):使用.fontSize()方法设置文本的字号为50。这是对文本组件的样式进行定制的一种方式。.fontWeight(FontWeight.Bold):使用.fontWeight()方法设置文本的字体粗细为粗体。同样,这是对文本组件的样式进行定制的一种方式。.width('100%'):使用.width()方法设置组件的宽度占整个页面的百分比为100%。这是对布局组件的样式进行定制的一种方式。.height('100%'):使用.height()方法设置组件的高度占整个页面的百分比为100%。同样,这是对布局组件的样式进行定制的一种方式。
以上代码展示了组件化开发的核心思想:将页面拆分为独立的、可复用的组件,并通过嵌套和组合这些组件来构建复杂的用户界面。每个组件都有自己的状态和属性,通过声明和操作这些状态和属性,以及定义组件的UI结构和样式,来实现组件的功能和外观。通过组件化开发,可以提高代码的可维护性、重用性和扩展性,使开发过程更加模块化和灵活。
五、以官方示例helloworld解读组件可定制
 以上示例代码展示了如何通过设置组件的属性来进行定制。下面以该示例代码为例,说明组件的可定制性:
以上示例代码展示了如何通过设置组件的属性来进行定制。下面以该示例代码为例,说明组件的可定制性:
@State message: string = "Hello World";:通过声明状态变量message,可以在使用该组件时传入不同的文本内容。这样,每次使用该组件时,可以根据需要定制文本内容,使其显示不同的信息。.fontSize(50):通过设置文本的字号为50,可以定制文本的大小。如果需要调整字号,只需修改该属性的值即可。.fontWeight(FontWeight.Bold):通过设置文本的字体粗细为粗体,可以定制文本的粗细程度。如果需要调整字体粗细,只需修改该属性的值即可。.width('100%'):通过设置组件的宽度占整个页面的百分比为100%,可以定制组件的宽度。如果需要调整组件的宽度,只需修改该属性的值即可。.height('100%'):通过设置组件的高度占整个页面的百分比为100%,可以定制组件的高度。如果需要调整组件的高度,只需修改该属性的值即可。
通过修改这些属性的值,可以实现对组件的定制。例如,可以将message的值修改为其他文本内容,调整字号、字体粗细、宽度和高度的值,以满足不同的需求和设计要求。
此外,还可以通过添加其他属性、样式和事件处理等来进一步定制组件。例如,可以添加背景颜色、边框样式、动画效果等,以及为组件添加点击事件等交互行为。
总之,以上示例代码展示了组件的可定制性。通过修改组件的属性和样式,以及添加相应的事件处理,可以根据具体需求和设计要求来定制组件的外观和行为,实现灵活的组件化开发。
六、用示例解读响应式布局
 以下是两个示例代码,分别展示了使用媒体查询和弹性布局来实现响应式布局的方法:
以下是两个示例代码,分别展示了使用媒体查询和弹性布局来实现响应式布局的方法:
- 使用媒体查询:
<style>
.container {
width: 100%;
height: 300px;
background-color: #f2f2f2;
}
@media (max-width: 768px) {
.container {
height: 200px;
}
}
</style>
<div class="container">
响应式容器
</div>
在上述示例中,.container类表示一个容器元素,设置了宽度为100%、高度为300px,并且有一个背景颜色。通过媒体查询@media,当屏幕宽度小于等于768px时,将容器的高度调整为200px。这样,在较小的屏幕上,容器的高度会相应地进行调整。
- 使用弹性布局:
<style>
.container {
display: flex;
flex-direction: row;
}
.item {
flex: 1;
padding: 10px;
background-color: #f2f2f2;
}
@media (max-width: 768px) {
.container {
flex-direction: column;
}
}
</style>
<div class="container">
<div class="item">项目1</div>
<div class="item">项目2</div>
<div class="item">项目3</div>
</div>
在上述示例中,.container类表示一个容器元素,使用了弹性布局模型(Flexbox)。通过设置display: flex,容器的子元素会自动在水平方向上排列。子元素的.item类设置了相同的弹性属性flex: 1,使它们平均占据可用空间。
通过媒体查询@media,当屏幕宽度小于等于768px时,将容器的flex-direction属性设置为column,子元素会自动垂直排列,以适应较小的屏幕。
这两个示例展示了使用媒体查询和弹性布局来实现响应式布局的方法。你可以根据具体的需求和设计要求,调整媒体查询的条件和样式规则,或者修改弹性布局的属性,以实现你所需的响应式效果。
3. 使用栅格系统:
<style>
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
}
.item {
padding: 10px;
background-color: #f2f2f2;
}
@media (max-width: 768px) {
.container {
grid-template-columns: repeat(2, 1fr);
}
}
@media (max-width: 480px) {
.container {
grid-template-columns: 1fr;
}
}
</style>
<div class="container">
<div class="item">项目1</div>
<div class="item">项目2</div>
<div class="item">项目3</div>
</div>
在上述示例中,.container类表示一个容器元素,使用了栅格系统来划分列数。通过设置display: grid,容器内的子元素会按照网格布局排列。使用grid-template-columns属性来定义网格的列数和宽度,repeat(3, 1fr)表示重复3次,每个列宽度平均占据可用空间。
通过媒体查询@media,当屏幕宽度小于等于768px时,将网格的列数调整为2列,适应较小的屏幕。当屏幕宽度小于等于480px时,将网格的列数调整为1列,使项目在较小的屏幕上垂直排列。
通过调整栅格的列数和媒体查询的条件,可以实现不同屏幕尺寸下的响应式布局效果。
以上示例代码展示了使用栅格系统来实现响应式布局的方法。你可以根据具体的需求和设计要求,调整栅格的列数、间距以及媒体查询的条件,以实现你所需的响应式效果。
4. 使用CSS的@media规则:
<style>
.container {
width: 100%;
height: 300px;
background-color: #f2f2f2;
}
@media (max-width: 768px) {
.container {
height: 200px;
background-color: #ccc;
系统来实现响应式布局的方法。你可以根据具体的需求和设计要求,调整栅格的列数、间距以及媒体查询的条件,以实现你所需的响应式效果。
4. 使用CSS的@media规则:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








