sass、less等css扩展性语言,了解一个即可。绿叶学习网上就有sass入门教程,过一遍即可。看完这两个教程,一周足够。。。
说了这么多,大家最关心的前端框架来了。现在比较火的mvvm框架vue和react。对于萌新来说,我比较推荐vue。入手快、学习成本低、资料全、所有的坑前辈都帮你们踩了,公司的使用率也很高,学完不愁找不到工作。
对于这块的学习,一开始我不推荐看官方文档,特别是对于萌新来说看官方文档学习,效率会比较低下。官方文档比较全面,涉及的知识点也比较多,很多是刚开始工作用不到的。我还是比较推荐视频学习,高效吸收快。等你入门了,再看文档重新梳理一遍。我的学习方法是从全面再到局部,这样学习的过程中就不会困惑与纠结
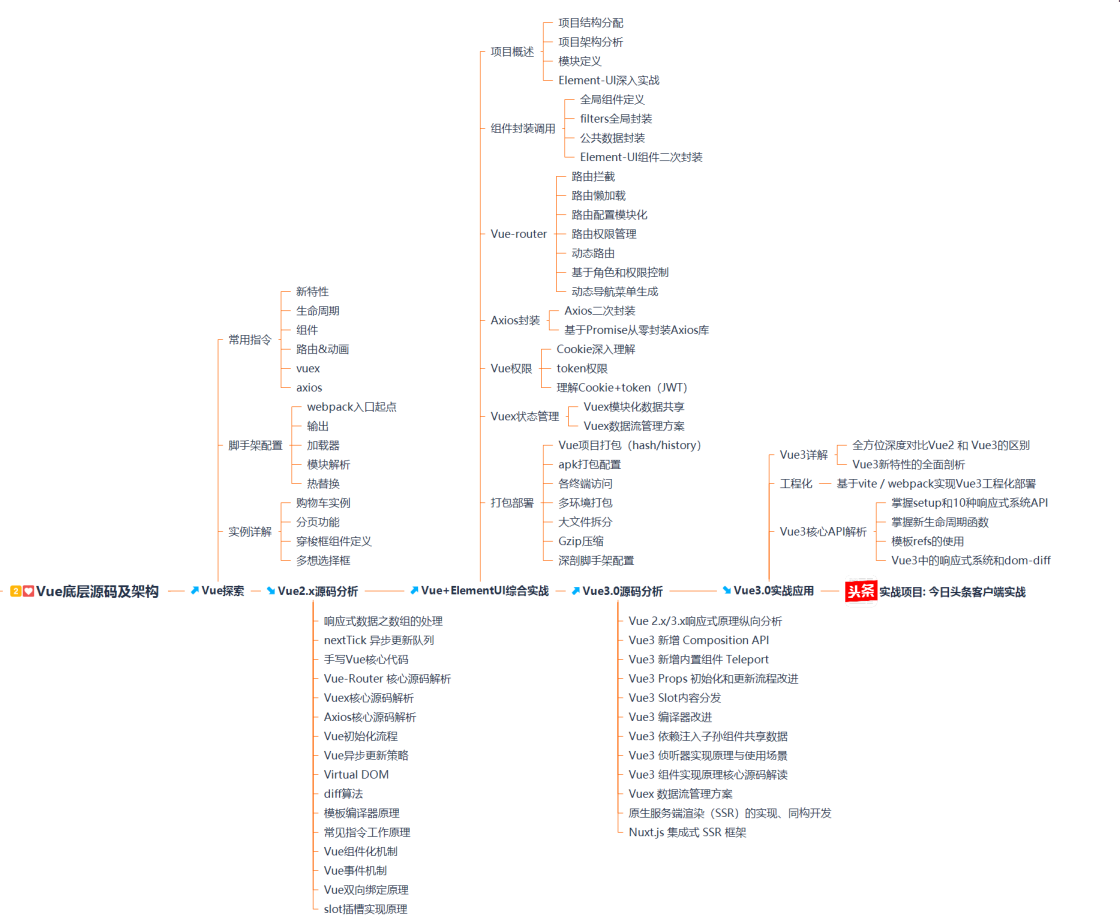
网上关于vue及其全家桶的视频很多,但都不太适入门学习者。要不就是一直讲项目,涉及的业务逻辑比较多,知识点较少。要不就是完全讲api的使用,没有实际操作,枯燥也没有整体项目的思维。我这边录了一个vue及其全家桶的视频,是用一个简单的项目,将vue的所有知识点串起来,特别适合萌新,下面是大纲。

这趴学完,可能需要三周。
至此,你算已经是跨入前端这个行业了。但不幸的告诉你这才是万里长征的第一步。想升职、想加薪、想成为大牛,你要学的知识还有太多。
前端知识点系统庞大,零碎的知识点居多,我前几天整理就花费了一个月的时间,但是这一个月想要掌握这些庞大的前端知识体系,那么就根据我总结的“必杀技”—— 前端知识树。
首先,我们要将前端想象为一棵树,我们所学的所有前端知识点就是树的叶子和枝干,不断学习前端的过程就是不断地往我们的树上挂载叶子的过程,我们可以通过树根,将庞大的前端知识体系串联起来,面试官问你啥,你都能从树根说到树枝再到树叶,从树叶到树根,躺着问、站着问、蹲着问,随便你怎么问我知识点,我都给你扩展,还可能会引着面试官在我们的知识树上跑,那在这棵树上,就是你的天下。
老样子,还是举例子,每个零碎的知识点都将汇聚成一颗树枝上,每个树枝都是不同的分类。比如下图,有关 JS 的所有堆栈、面向对象、异步等等碎知识点,连结起来,成为为一个枝干。

如:JS 中分为几大重点内容?我们会想到原型、闭包、this 上下文… 然后面试官问你,闭包是什么,然后你的思维跳到有关闭包的枝干上,去回答总结的闭包那些问题。
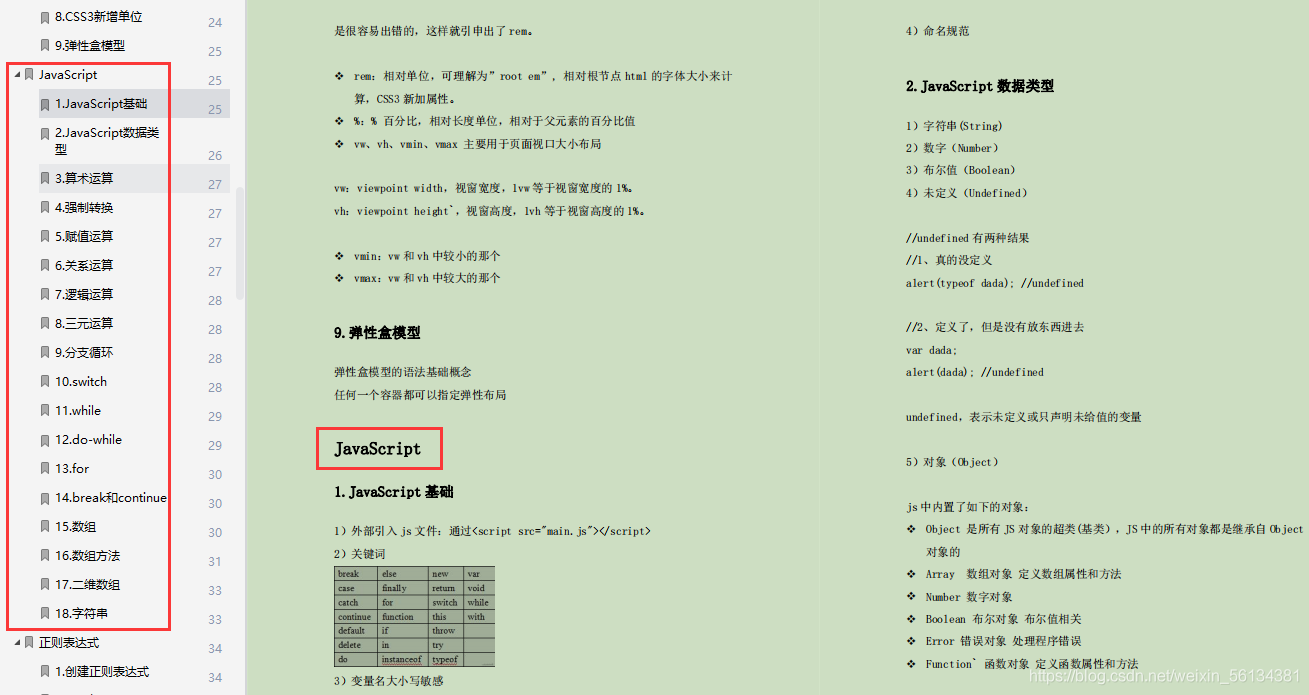
为了帮助自学的朋友高效准备面试,特别整理了**《95页前端学习笔记》**电子稿文件。
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。
由于篇幅限制,仅截图展示部分内容,完整版PDF资料免费分享,只需你点赞支持,点击此处就可免费领取

html5/css3
-
HTML5 的优势
-
HTML5 废弃元素
-
HTML5 新增元素
-
HTML5 表单相关元素和属性
-
CSS3 新增选择器
-
CSS3 新增属性
-
新增变形动画属性
-
3D变形属性
-
CSS3 的过渡属性
-
CSS3 的动画属性
-
CSS3 新增多列属性
-
CSS3新增单位
-
弹性盒模型

JavaScript
-
JavaScript基础
-
JavaScript数据类型
-
算术运算
-
强制转换
-
赋值运算
-
关系运算
-
逻辑运算
-
三元运算
-
分支循环
-
switch
-
while
-
do-while
-
for
-
break和continue
-
数组
-
数组方法
-
二维数组
-
字符串

正则表达式
-
创建正则表达式
-
元字符
-
模式修饰符
-
正则方法
-
支持正则的 String方法

js对象
-
定义对象
-
对象的数据访问
-
JSON
-
内置对象
-
Math 方法
-
Date 方法

面向对象是一种编程思想
-
定义对象
-
原型和原型链
-
原型链
-
原型
常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包

BOM
-
BOM概述
-
window方法
-
frames [ ] 框架集
-
history 历史记录
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

JavaScript
-
js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
-
如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
-
Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
-
JS常见的dom操作api
-
解释一下事件冒泡和事件捕获
-
事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
-
对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
-
this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
-
call,apply,bind
-
显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
-
创建对象的多种方式
-
实现继承的多种方式和优缺点
-
new 一个对象具体做了什么
-
手写Ajax,XMLHttpRequest
-
变量提升
-
举例说明一个匿名函数的典型用例
-
指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
-
attribute和property的区别
-
document load和document DOMContentLoaded两个事件的区别
-
JS代码调试

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

-
手写Ajax,XMLHttpRequest
-
变量提升
-
举例说明一个匿名函数的典型用例
-
指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
-
attribute和property的区别
-
document load和document DOMContentLoaded两个事件的区别
-
JS代码调试

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-3EOPJx8A-1712551384834)]






















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








