先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
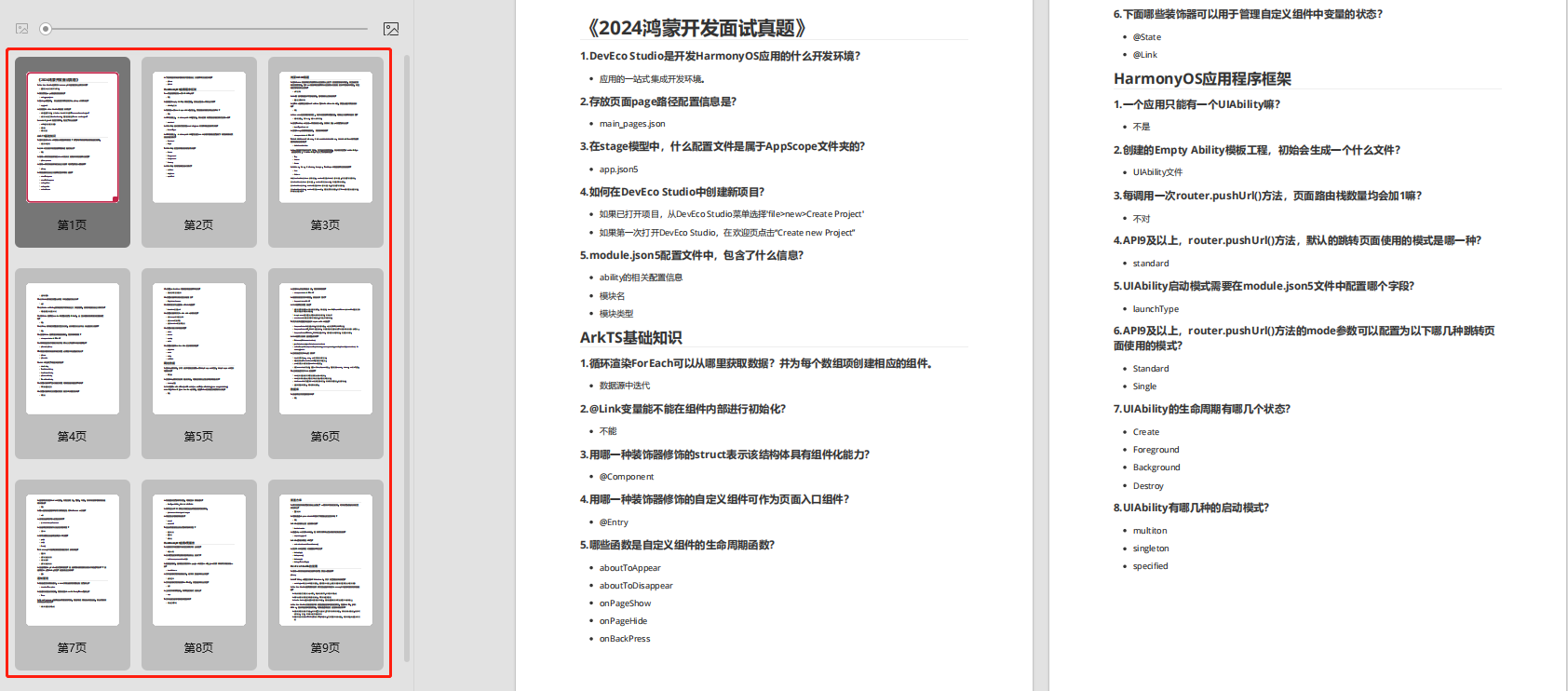
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
本示例介绍使用Text、List等组件,添加点击事件onclick,动画,animationTo实现自定义Tab效果。
效果预览图

使用说明
- 点击页签进行切换,选中态页签字体放大加粗,颜色由灰变黑,起到强调作用,同时,底部颜色条横线位移到当前选中页签下方,内容区翻页到当前选中页签对应区域。
实现思路
- 页签实现:添加onClick方法,记录点击的index,index变化后,改变页签颜色、字体大小,使用animateTo方法实现页签切换动画。 源码参考CustomView.ets。
Text(title)
.textAlign(TextAlign.Center)
.height($r(‘app.integer.width_and_height_value4’))
.width(this.titleLengthRadix3 * title.length)
.fontColor(this.currentIndex == idx ?
(this.wantGoIndex == idx ?
r
(
′
a
p
p
.
c
o
l
o
r
.
b
a
c
k
g
r
o
u
n
d
c
o
l
o
r
1
′
)
:
r('app.color.background_color1'):
r(′app.color.backgroundcolor1′):r(‘app.color.background_color2’)):
(this.wantGoIndex == idx ?
r
(
′
a
p
p
.
c
o
l
o
r
.
b
a
c
k
g
r
o
u
n
d
c
o
l
o
r
1
′
)
:
r('app.color.background_color1'):
r(′app.color.backgroundcolor1′):r(‘app.color.background_color2’)))
.fontSize(this.currentIndex == idx ? $r(‘app.integer.font_size2’) : $r(‘app.integer.font_size1’))
.fontWeight(this.currentIndex == idx ? FontWeight.Bold : FontWeight.Normal)
.onClick(() => {
if (this.currentIndex != idx) {
// 记录点击index
this.wantGoIndex = idx;
// 动画效果
animateTo({
duration: Math.abs(idx - this.currentIndex) * this.durationRadix,
curve: Curve.EaseInOut,
iterations: this.iterationsDefault,
playMode: PlayMode.Normal,
onFinish: () => {
this.currentIndex = idx;
this.scroller.scrollToIndex(this.currentIndex, true, ScrollAlign.START);
}
}, () => {
this.transitionX = this.getTransitionX(idx);
})
}
})
- 内容区实现:使用List,添加滑动手势来进行页面的切换,手势响应后,使用scrollToIndex方法来实现平滑的滑动到相应index。 源码参考CustomView.ets。
PanGesture(this.panOption)
.onActionUpdate((event:GestureEvent) => {
if (!this.isStartAction) {
this.isStartAction = true;
if (event.offsetX < this.judgmentValue) {
if (this.currentIndex < this.titleArray.length - this.currentIndexRadix) {
let temIndex: number = this.currentIndex + this.currentIndexRadix;
this.scroller.scrollToIndex(temIndex, true, ScrollAlign.START);
this.wantGoIndex = temIndex;
animateTo({
duration: Math.abs(temIndex - this.currentIndex) * this.durationRadix,
curve: Curve.EaseInOut,
iterations: this.iterationsDefault,
playMode: PlayMode.Normal,
onFinish: () => {
this.currentIndex = temIndex;
}
}, () => {
this.transitionX = this.getTransitionX(temIndex);
})
}
} else {
if (this.currentIndex > this.judgmentValue) {
let temIndex: number = this.currentIndex - this.currentIndexRadix;
this.scroller.scrollToIndex(temIndex, true, ScrollAlign.START);
this.wantGoIndex = temIndex;
animateTo({
duration: Math.abs(temIndex - this.currentIndex) * this.durationRadix,
curve: Curve.EaseInOut,
iterations: this.iterationsDefault,
playMode: PlayMode.Normal,
onFinish: () => {
this.currentIndex = temIndex;
}
}, () => {
this.transitionX = this.getTransitionX(temIndex);
})
}
}
}
})
高性能知识点
scrollToIndex方法,开启smooth动效时,会对经过的所有item进行加载和布局计算,当大量加载item时会导致性能问题
工程结构&模块类型
customview // har类型
|—view
| |—CustomView.ets // 视图层-自定义视图实现Tab效果
模块依赖
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(HarmonyOS NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-HmdwFhmh-1713293553588)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








