

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
首先我们先来看一下如何使用lenght来检测字符串的长度
<script>
var str = 'wo shi 山鱼';
console.log(str.length);
</script>
检测获取字符串的长度—length 那么‘wo shi 山鱼’的字符串长度就是9
简单数据类型
(1)交互的三个基本要素
<script>
//交互编程三个基本要素:
// ①用户输入
// ②内部处理
// ③输出结果
var age = prompt('请输入你的年龄');
var result = '您的年龄是'+age+'岁';
alert(result);
</script>
(2)boolean以及undefined和null
<script>
var flag = true; // flag布尔型
var flag1 =false;//flag1布尔型
console.log(flag+1);//true 参与加法运算当1来看
console.log(flag1+1);//false 参与加法运算当0来看
//undefined
//如果一个变量声明未赋值就是undefined 未定义数据类型
var shanyu;
console.log(shanyu+'1');//和字符串相加结果是undefined1
console.log(shanyu+1);//和数字相加结果是NaN
// null空值
var space = null;
console.log(shanyu+'1');//undefined1
console.log(shanyu+1);//NaN
</script>
(3)如何检测数据类型
在JavaScript里面呢12和‘12’又不一样了,那我们怎么来进行区分嘞?
使用typeof检测变量数据类型(这样就可以轻松地知道该值是什么数据类型啦)
<script>
//使用typeof检测变量数据类型
var num = 10;
console.log(typeof num);// number
var str = 'shanyu';
console.log(typeof str);//string
var flag = true;
console.log(typeof flag);//boolean
var vari = undefined;
console.log(typeof vari);//undefined
var space = null;
console.log(typeof num);// object
</script>
(4)什么是数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行 加法运算,而需要转换变
量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外-种数据类型。
我们通常会实现3种方式的转换:
①转换为字符串类型
<script>
//把数字型转换为字符串型变量. toString()
var num = 10;
var str = num.toString();
console.log(str);
console.log(typeof str);//用typeof来验证一下
//我们利用String(变量)强制转换
console.log(String(num));
//利用+拼接字符串的方法实现转换效果隐士转换
console.log(num+'');
</script>

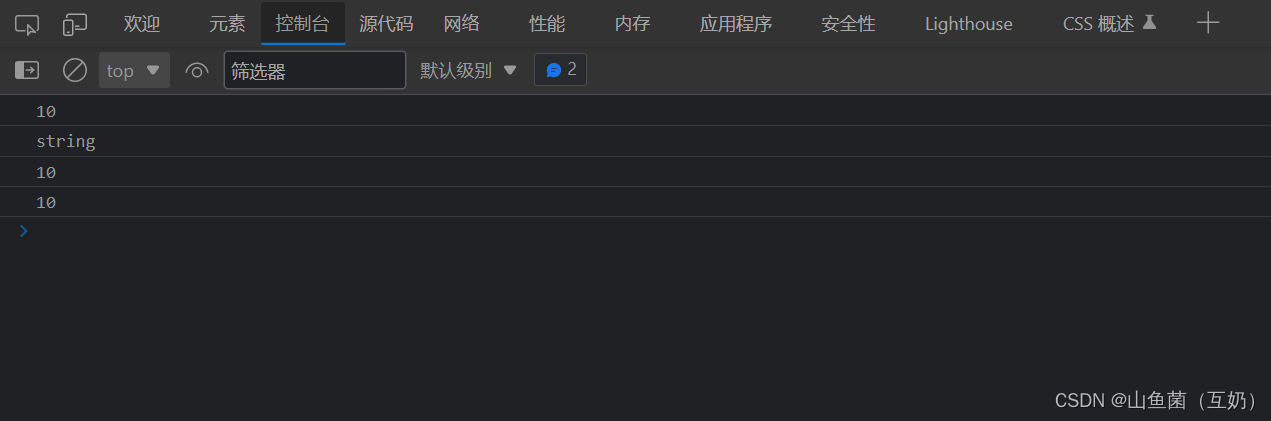
在这张图片里我们能看到三种转换方式都成功的将10转换成为字符串了
注:如果不是字符串的话在控制台上显示的颜色不是灰色的
②转换为数字型
整数:parseInt(变量名)

小数(浮点数):parseFloat(变量名)

Number(变量)

隐式转换(-,*,/)
可能有小伙伴会问,为啥没有+呢?

答:10010,你是想拨打联通客服号码吗?有兴趣的小伙伴们可以去验证一下哦!

这里将这四种方式的使用方法罗列了一下,可以自己试着进行相应的操作



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新





















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








