先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
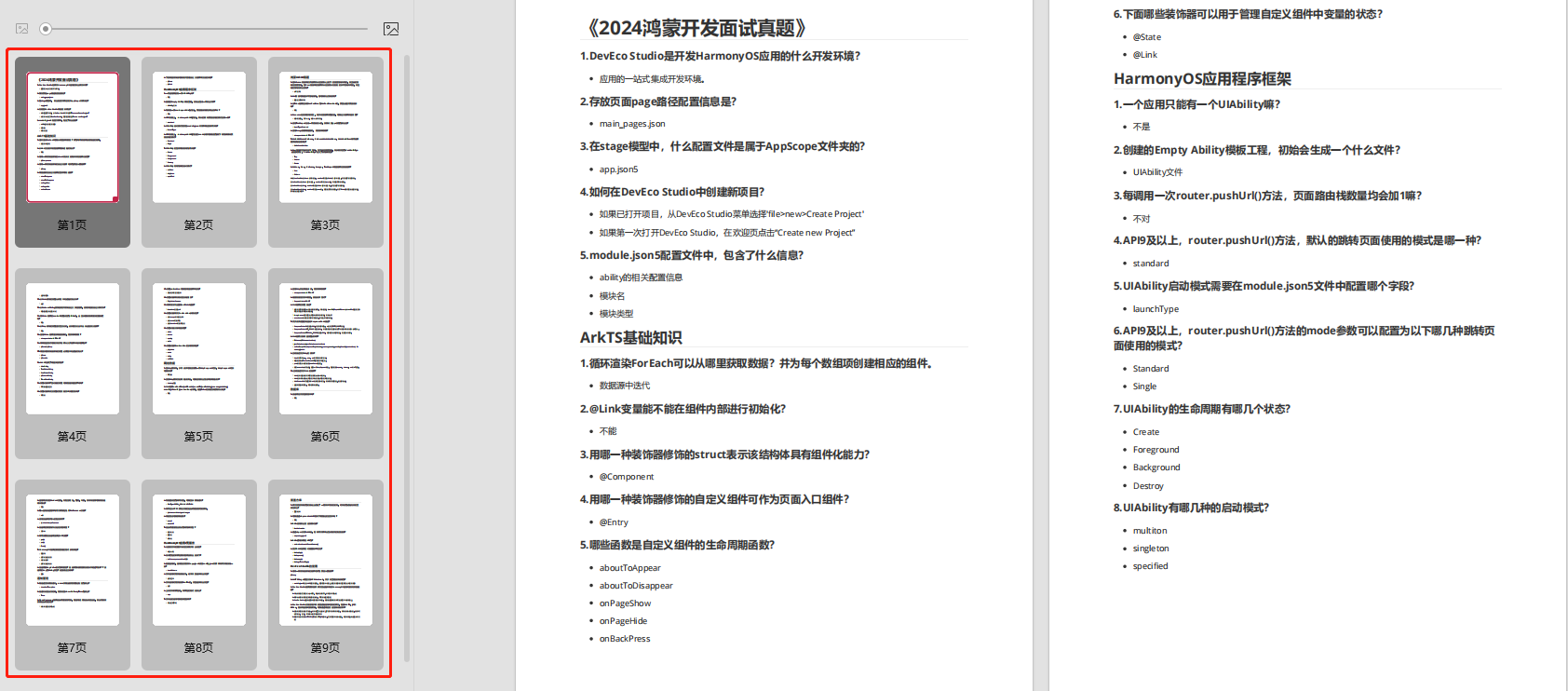
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
@Require是校验@Prop、@State、@Provide、@BuilderParam和普通变量(无状态装饰器修饰的变量)是否需要构造传参的一个装饰器。
说明:
从API version 11开始对@Prop/@BuilderParam进行校验。
从API version 12开始对@State/@Provide/普通变量(无状态装饰器修饰的变量)进行校验。
概述
当@Require装饰器和@Prop、@State、@Provide、@BuilderParam、普通变量(无状态装饰器修饰的变量)结合使用时,在构造该自定义组件时,@Prop、@State、@Provide、@BuilderParam和普通变量(无状态装饰器修饰的变量)必须在构造时传参。
限制条件
@Require装饰器仅用于装饰struct内的@Prop、@State、@Provide、@BuilderParam和普通变量(无状态装饰器修饰的变量)。
使用场景
当Child组件内使用@Require装饰器和@Prop、@State、@Provide、@BuilderParam和普通变量(无状态装饰器修饰的变量)结合使用时,父组件Index在构造Child时必须传参,否则编译不通过。
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’;
@Builder buildTest() {
Row() {
Text(‘Hello, world’)
.fontSize(30)
}
}
build() {
Row() {
Child({ regular_value: this.message, state_value: this.message, provide_value: this.message, initMessage: this.message, message: this.message,
buildTest: this.buildTest, initbuildTest: this.buildTest })
}
}
}
@Component
struct Child {
@Builder buildFuction() {
Column() {
Text(‘initBuilderParam’)
.fontSize(30)
}
}
@Require regular_value: string = ‘Hello’;
@Require @State state_value: string = “Hello”;
@Require @Provide provide_value: string = “Hello”;
@Require @BuilderParam buildTest: () => void;
@Require @BuilderParam initbuildTest: () => void = this.buildFuction;
@Require @Prop initMessage: string = ‘Hello’;
@Require @Prop message: string;
build() {
Column() {
Text(this.initMessage)
.fontSize(30)
Text(this.message)
.fontSize(30)
this.initbuildTest();
this.buildTest();
}
.width(‘100%’)
.height(‘100%’)
}
}

错误场景
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’;
@Builder buildTest() {
Row() {
Text(‘Hello, world’)
.fontSize(30)
}
}
build() {
Row() {
Child()
}
}
}
@Component
struct Child {
@Builder buildFuction() {
Column() {
Text(‘initBuilderParam’)
.fontSize(30)
}
}
// 使用@Require必须构造时传参。
@Require regular_value: string = ‘Hello’;
@Require @State state_value: string = “Hello”;
@Require @Provide provide_value: string = “Hello”;
@Require @BuilderParam initbuildTest: () => void = this.buildFuction;
@Require @Prop initMessage: string = ‘Hello’;
build() {
Column() {
Text(this.initMessage)
.fontSize(30)
this.initbuildTest();
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
ip204888 (备注鸿蒙)**
[外链图片转存中…(img-hHgQGekW-1713294068185)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








