数据可视化前言:https://blog.csdn.net/diviner_s/article/details/115933789
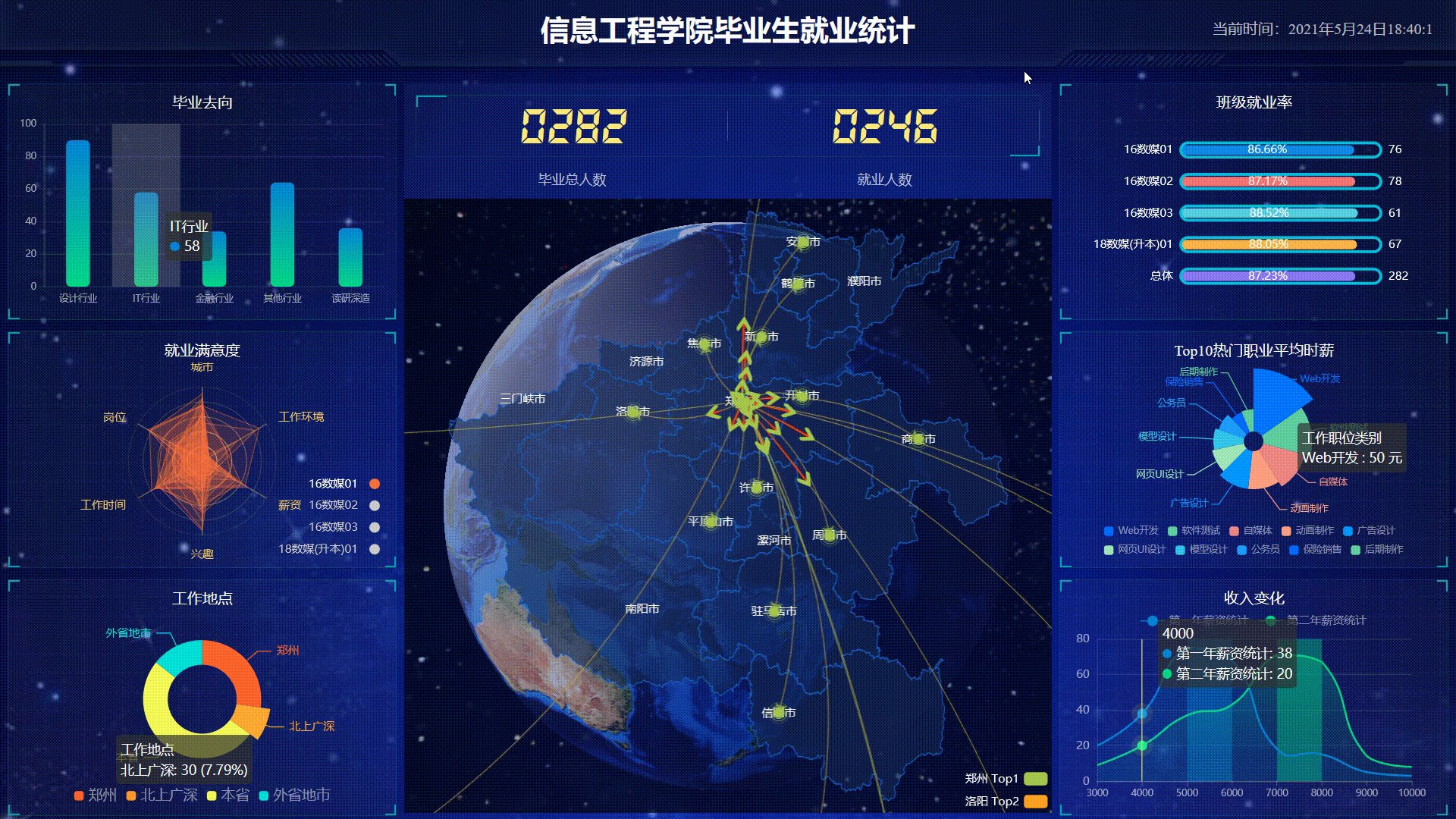
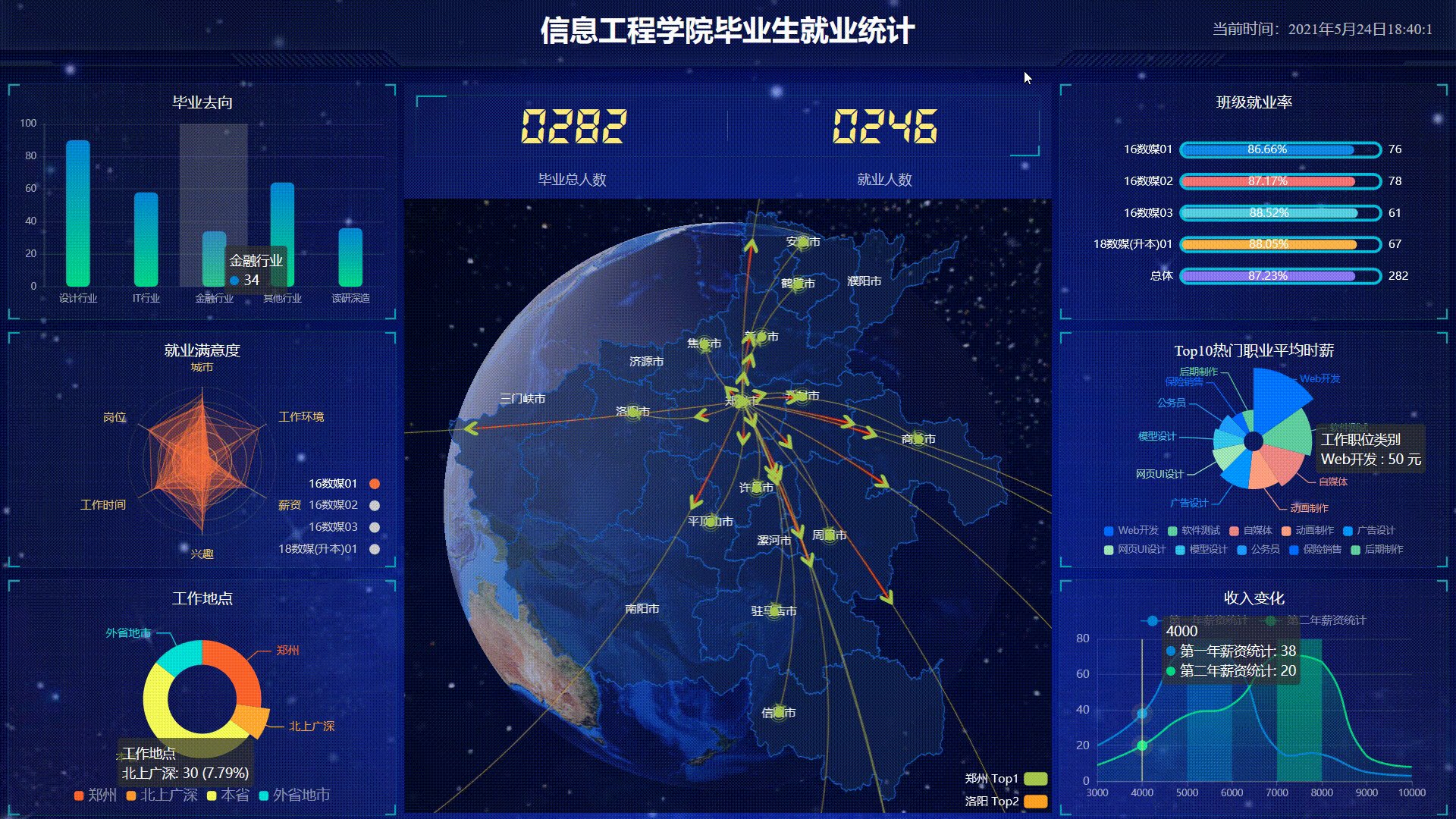
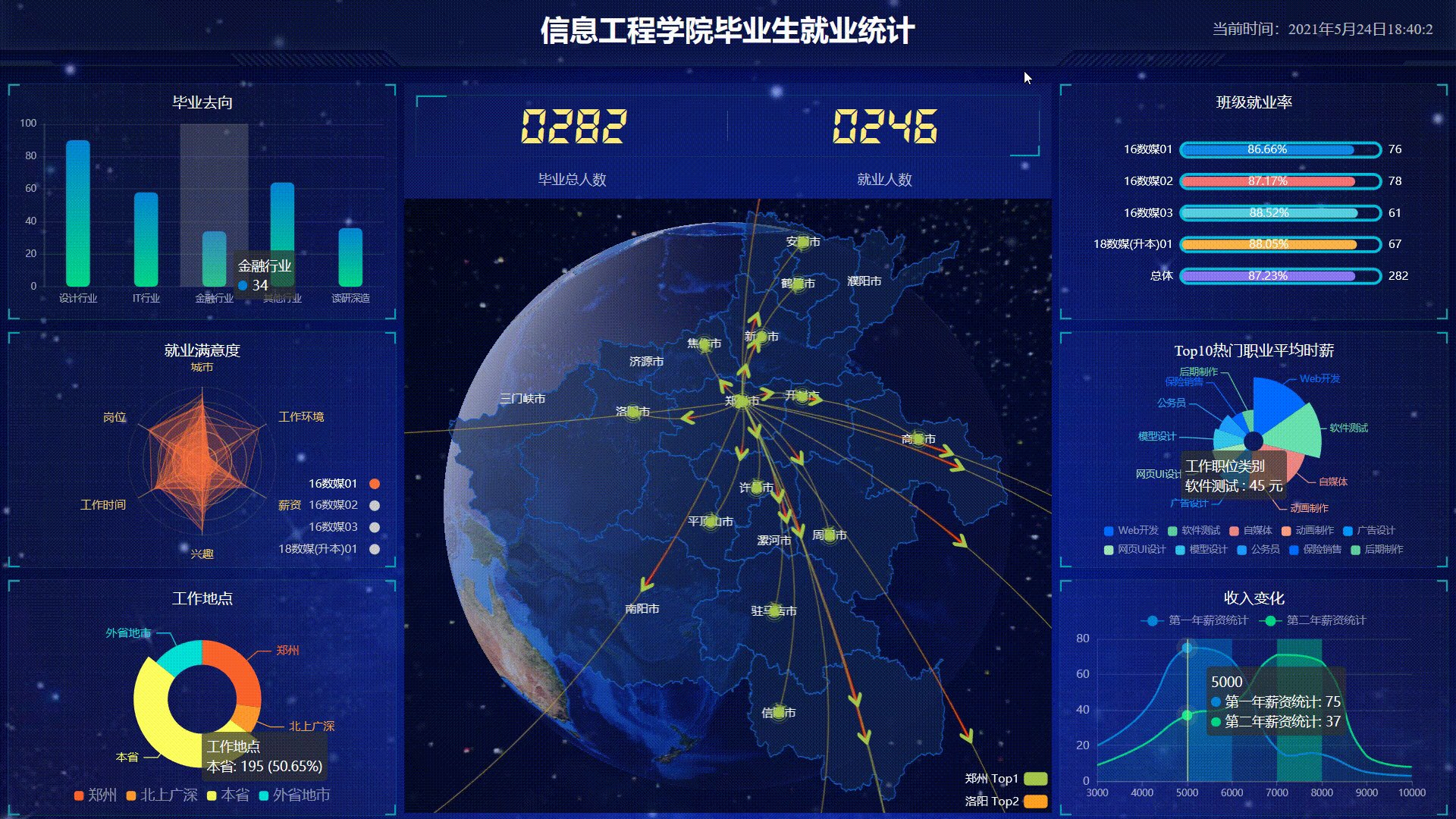
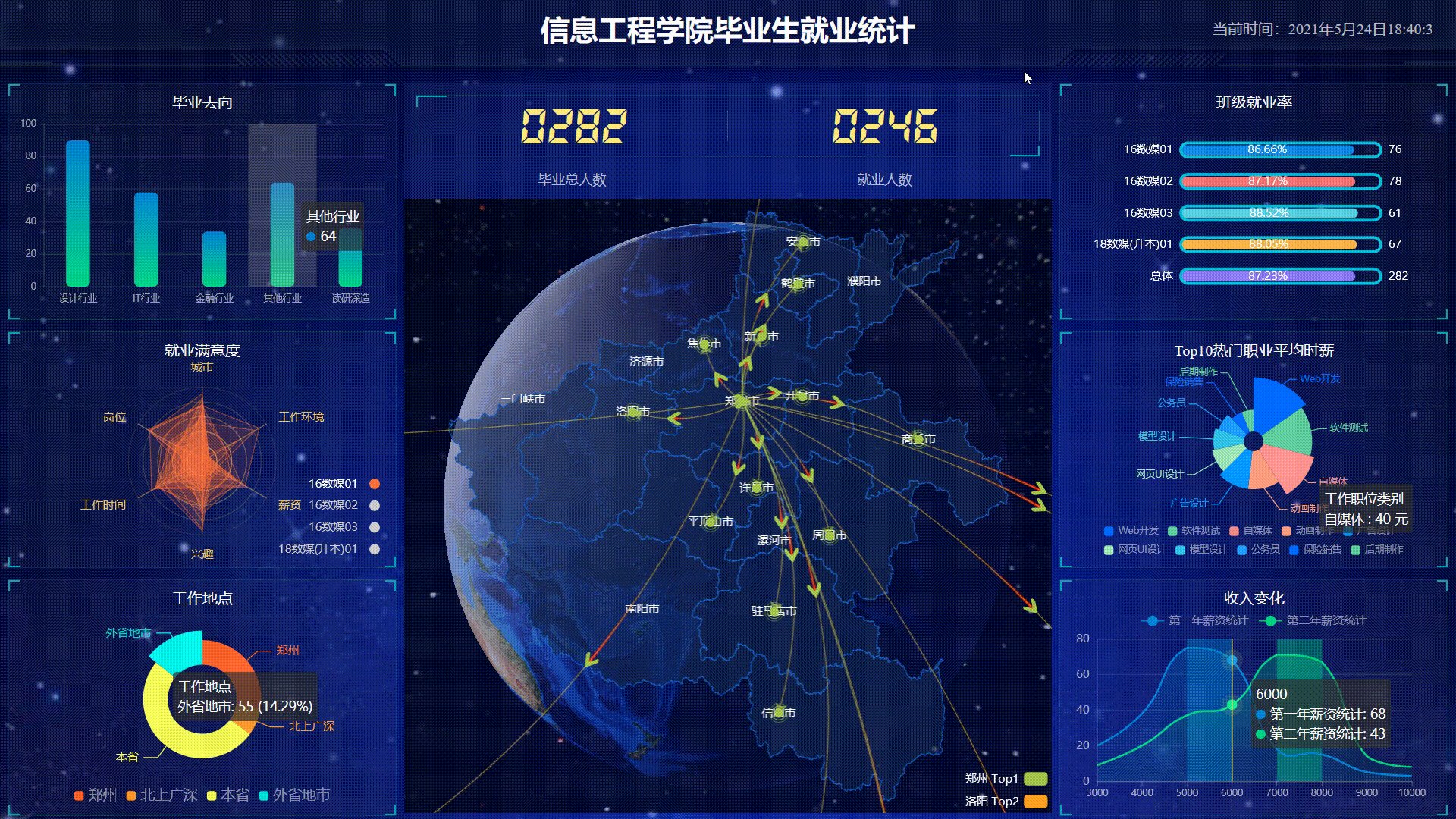
项目最终效果图:
此篇博客为自己学习pink老师的课后完成的项目的总结与记录,仅供交流参考。版权所有,转载请标注原作者!
使用echarts技术做的可视图,此外其项目包含 的技术有html、css、js、jquerry、ajax、websocket、koa等。
echarts相关概念:https://blog.csdn.net/diviner_s/article/details/115934089
手把手教你做出数据可视化项目(四)地球上方动态航线效果传送门
文章目录
3D大地球旋转

看这个炫酷的3D大地球帅不!
直接上代码~~~,可以直接做模板放在js文件中使用!!!!
JS代码:(注释很详细,看不懂功能的看注释)
/\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\* 3D地球 \*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*/
//初始化echart实例
const globe3D = echarts.init(document.getElementById("globe3D"));
//配置项
const globeOpt = {
globe: {
zoom: 0.9,
environment: 'images/bg01.jpg', //环境贴图
baseTexture: "images/globe.jpg", //地球的纹理
heightTexture: "images/globe.jpg", //地图的高度纹理
displacementScale: 0, //地球顶点位移的大小
shading: 'realistic', //着色效果,真实感渲染
realisticMaterial: { //真实感渲染配置
roughness: 0.8 //材质的粗糙度
},
postEffect: { //后处理特效配置
enable: true
},
// viewControl: { //控制地球是否自转
// autoRotate: false
// },
light: { //光照设置
main: { //场景主光源设置,在globe设置中就是太阳光
intensity: 4, //主光源强度
shadow: true //是否投影
},
ambientCubemap: { //使用纹理作为光源的环境光, 会为物体提供漫反射和高光反射
texture: 'images/pisa.hdr', //环境光贴图
diffuseIntensity: 0.1 //漫反射强度
}



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








