先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注大数据)

正文
👉博主推荐专栏:《WEB前端》👈
💓博主格言:追风赶月莫停留,平芜尽处是春山❤️
一、目录文件夹
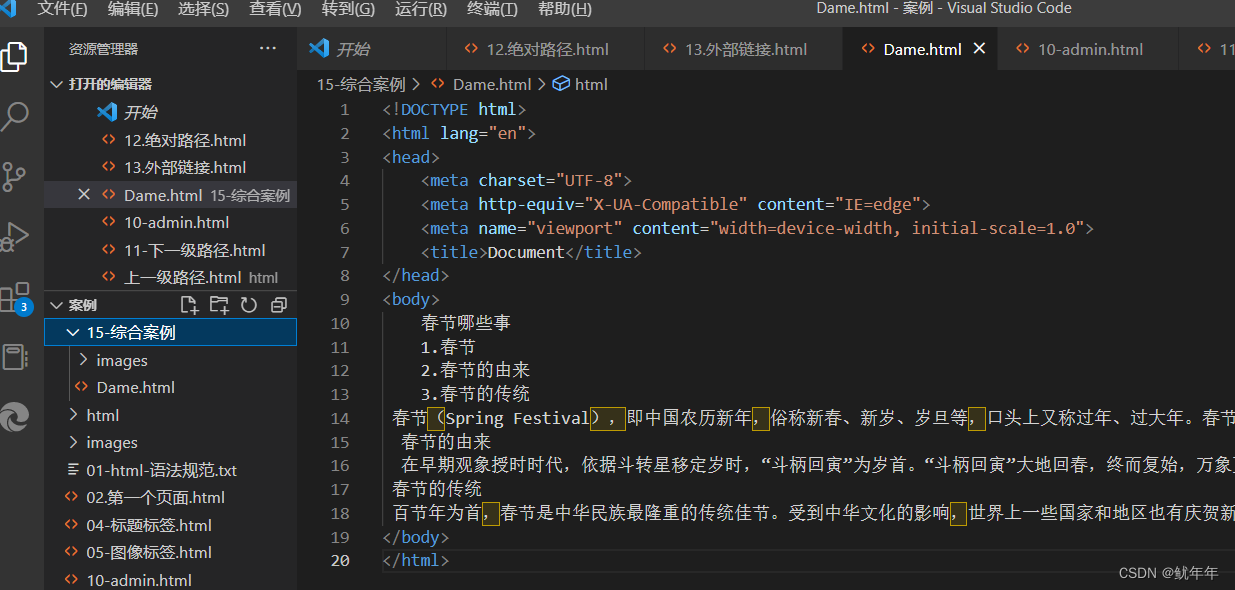
1.在vscode建立一个新的目录文件夹如15-综合案例
2.将images复制到新的文件夹中,建立一个新的.html文件,输入【!】建立骨架标签
3.根据自己的喜好找一篇文章来联系例如:春节(文章可以随便找只要完成复习就行)

二、标签语义
1.标题用网页标签中的一级
标题
2.我们的三个小标题要单独在一行需要用到换行标签,
或
3.内容前的标题比一级标题要小一点我们二级标题
标题
4.内容如果是没有换行在一起的很长一串的,在vscode查看中找到换行一键换行之后,采用段落标签将内容规整,
内容
,然后段落下面是需要放一张图片的,需要查看图片所在的路径确定是上级还是下级或者同级,使用标签
5.在最底部加一个外部链接去其他网站并选择打开网页的方式,使用到标签
6.我们将在第二小标题上加入锚点链接,意思是在点击第二个小标题的时候直接传送到所在标题的内容上,使用的标签如下:
春节的由来
注意:一定要写在标题的标签里不然就是错的,不会实现锚点链接。
7.在内容中在新建一个页面的话,需要重新再vscode里在新建一个.html文件,建立骨架标签,之后将内容放在里面,将标题使用一级
标题
,段落使用标签内容
,下面加入图片使用
8.在文章内容中加一个内容链接,并选择打开页面方式
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 994
994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








