先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注大数据)

正文
async 和 await 配合使用
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('a')
}, 1000)
})
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('b')
}, 2000)
})
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('c')
}, 3000)
});
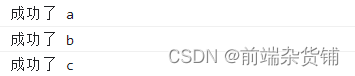
(async () => {
try {
const result1 = await p1
console.log(result1);
const result2 = await p2
console.log(result2);
const result3 = await p3
console.log(result3);
} catch (error) {
console.log(error);
}
})()

2. await 的应用
await 的应用:try 里面是可能发生错误的代码,catch 里面打印错误
// 封装ajax请求
function sendAjax(url) {
return new Promise((resolve, reject) => {
// 实例xhr
const xhr = new XMLHttpRequest()
// 绑定监听
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
resolve(xhr.response);
} else {
reject(`请求出了点问题`);
}
}
}
xhr.open('GET', url)
xhr.responseType = 'json'
xhr.send()
})
}
!(async () => {
try {
const result1 = await sendAjax('https://api.apiopen.top/api/sentences')
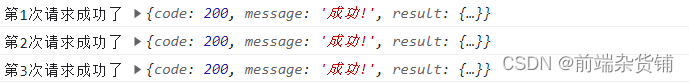
console.log('第1次请求成功了', result1);
const result2 = await sendAjax('https://api.apiopen.top/api/sentences')
console.log('第2次请求成功了', result2);
const result3 = await sendAjax('https://api.apiopen.top/api/sentences')
console.log('第3次请求成功了', result3);
} catch (error) {
console.log(error);
}
})()

3. async 与 await 的规则
- async 修饰的函数
- 函数的返回值为 Promise 对象
- Promise 实例的结果由 async 函数执行的返回值决定
- await 表达式
await 右侧的表达式一般为
Promise 实例对象,但也可以是其他的值
(1)如果表达式是 Promise 实例对象,await 后的返回值是 promise 成功的值
(2)如果表达式是其它值,直接将此值作为 await 的返回值
- 注意点
- await 必须写在 async 函数中,但 async 函数中可以没有 await
- 如果 await 的 Promise 实例对象失败了,就会抛出异常,需要通过 try…catch 来捕获处理
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('100')
}, 500)
})
async function demo() {
const a = await p
console.log(a);
}
demo()
0.5s 后输出结果:

4. await 的原理
- 使用 async 配合 await 这种写法:
- 表面上不出现任何的回调函数
- 但实际上底层把我们写的代码进行了加工,把回调函数"还原"回来了
- 最终运行的代码时依然是有回调的,只是程序员没有看见
- 程序员的写法:
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('a')
}, 1000)
})
async function demo() {
const result = await p
console.log(result);
console.log(100);
}
demo()
1s 后一块输出:

- 浏览器翻译后的代码:
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('a')
}, 1000)
})
async function demo() {
p.then(
result => {
console.log(result);
console.log(100);
}
)
}
demo()
1s 后一块输出:

二、宏任务与微任务
1. 基本理解
宏队列:[宏任务1,宏任务2…]
微队列:[微任务1,微任务2…]
(宏任务:setTimeout、 setInterval,、DOM渲染、 AJAX)
(微任务:微任务有 Promise、async/await)
规则:微任务先于宏任务
每次要执行宏队列里的一个任务之前,先看微队列里是否有待执行的微任务
- 如果有,先执行微任务
- 如果没有,按照宏队列里任务的顺序,依次执行
实例:判断以下代码的输出顺序
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
实例:判断以下代码的输出顺序
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)
[外链图片转存中…(img-QOhbIOad-1713343683128)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








