

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
}
”授权登录“的另一部分样式我们直接写在wxml中,通过style的方式:
授权登录
**我们先不把z-index这个属性写死,我们给他动态的绑定一个数据,绑定数据如下:**
**js:**
**注意LJJR这个变量名!!我们先将他的默认值为0;先让授权登录的按钮显示在立即进入按钮的上面!!!**
Page({
data: {
LJJR:0,
name:“信息填写系统”,
path:“https://wx.qlogo.cn/mmhead /Q3auHgzwzM5xGneETMfziaJ0dVKk8j5VrqibtE0NOmXIcoJsdIV0Rzmg/0”,
isshow:true,
show:true,
},
})
我们在通过授权登录按钮绑定的denglu事件函数中来根据页面中的:(如下所示)

这两个系统名称以及系统图标 是否用户点击了授权登录,如果点击了授权登录(已登录的状态),我们的系统的名称和图标就会变成用户的微信头像和微信昵称:(如下所示)

所以我们就可以根据以上的说明,来根据当name和path着两个变量名改变的时候LJJR 这个变量也会跟着前面的两个变量进入data:{}当中,这是我们提前在wxml中写好的z-index:{LJJR}就起作用了!
denglu(){
let that = this
wx.getUserProfile({
desc: ‘正在获取’,
success:function(res){
console.log('获取成功: ',res)
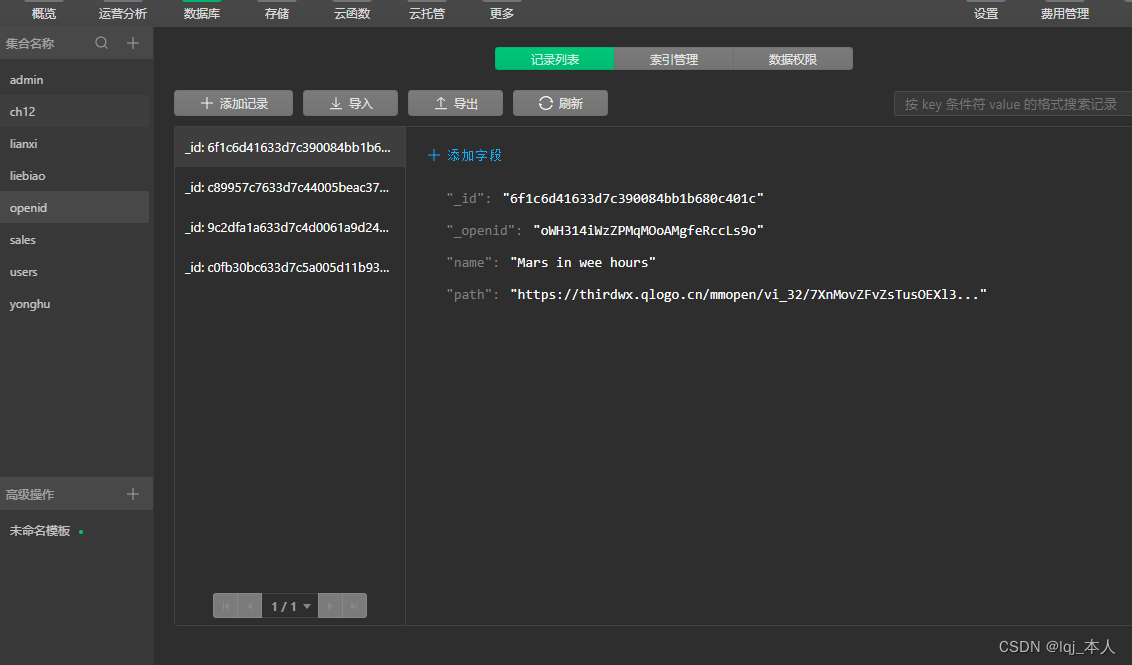
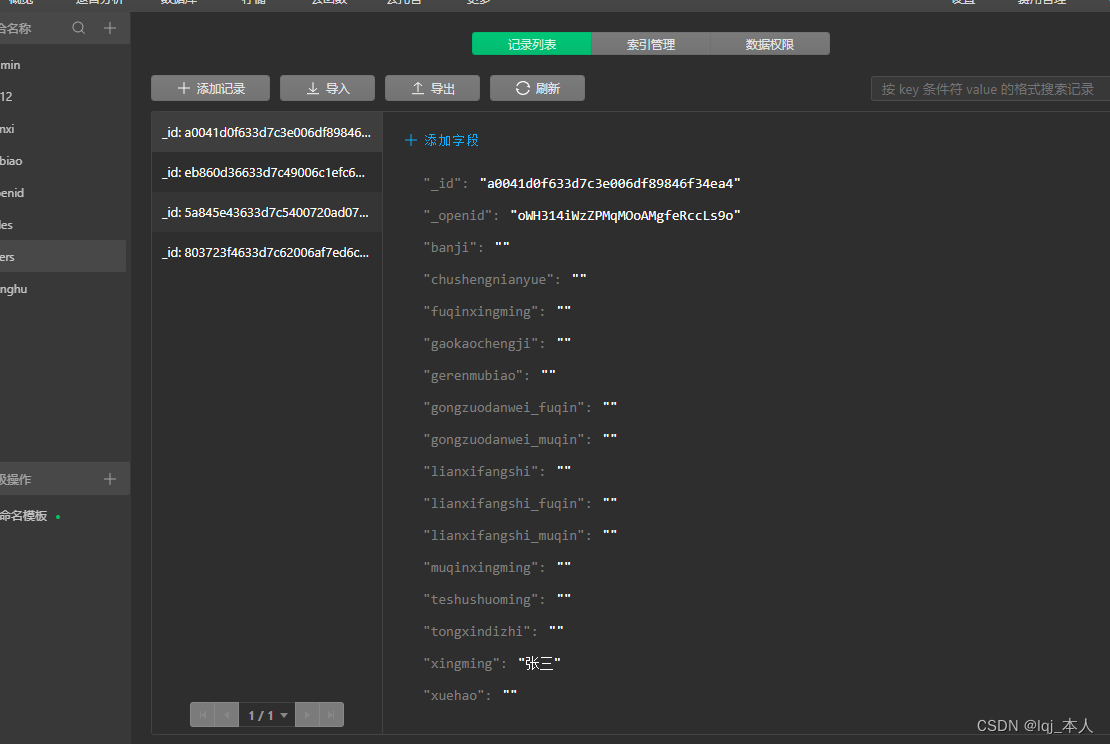
//添加用户信息到openid数据库
wx.cloud.database().collection(‘openid’).add({
data:{
name:res.userInfo.nickName,
path:res.userInfo.avatarUrl
}
})
//显示用户信息到首页
that.setData({
name:res.userInfo.nickName,
path:res.userInfo.avatarUrl,
show:false,
LJJR:-999,
})
console.log(res)
//
},
fail:function(err){
console.log(“获取失败:”,err)
},
})
// return that.setData
},
## 二、
## 我们需要先写一个js里面的跳转,跳转到一个空页面但是里面必须要有你要跳转且已经在微信公众平台中配置好的域名!!!
如下:
**shouye.wxml:**
shouye.js:
wangye(){
wx.navigateTo({
url: '../waibu_yemian/waibu_yemian',
})
},
waibu_yemian.wxml:
<web-view src="https://www.toutiao.com/"></web-view>
这里就是配置域名相对复杂,可以参考网络 | 微信开放文档 (qq.com)")
三、我们需要将以前写的liulan.js中的事件重新调整一下:
我们需要现在data创建两个集合,来用作我们循环渲染的集合对象:
data: {
users:[],
openid:[]
},
然后我们需要在wxml中写入一个刷新填表记录的button绑定事件按钮,绑定事件为:shuaxin:
<button bindtap="shuaxin"type="primary">刷新填表记录</button>
然后我们在js中写入:
这里我们要分别读取两个云数据库,因为我们创建的存储用户数据信息在openid中,而用户的填表信息则在users中:


所以我们要在shuaxin这个点击事件中写入两个读取云数据库的代码(如下):
shuaxin(){
let that = this
db.collection('openid').get({
success:function(res){
console.log('用户信息获取成功',res.data)
that.setData({
openid:res.data
})
},
fail:function(res){
console.log('用户信息获取失败',res)
}
})
db.collection('users').get({
success:function(res){
console.log('用户信息获取成功',res.data)
that.setData({
users:res.data
})
},
fail:function(res){
console.log('用户信息获取失败',res)
}
})
},
js中的逻辑事件完成之后,我们开始写wxml中的显示渲染事件了!!
我们要将在js中的data:{}中的两个被shuaxin事件所支承而变化的两个数组遍历出来(如下):
<view style="font-size: 35rpx;color:blue;">登录显示(可上下滑动):</view>
<view class="xianshi_tianbiao">
<view class="xianshi_tianbiao1">
<!-- 显示用户头像及昵称 -->
<view class="paihao2">
<scroll-view scroll-y="true" class="yonghuxinxi">
<view class="boxR" wx:for="{{openid}}" wx:key="index">
<view class="item-y" style="font-size: 25rpx;margin-top:5rpx;">
<image style="width: 40rpx;height: 40rpx;" src="{{item.path}}"></image>
{{item.name}}</view>
</view>
</scroll-view>
</view>
</view>
</view>
<view style="font-size: 35rpx;color:blue;">填表人名显示:</view>
<view class="xianshi_tianbiao">
<view class="xianshi_tianbiao1">
<!-- 显示用户头像及昵称 -->
<view class="paihao2">
<scroll-view scroll-y="true" class="yonghuxinxi">
<view class="boxR" wx:for="{{users}}" wx:key="index">
<view class="item-y" style="font-size: 25rpx;margin-top:5rpx;">{{item.xingming}}</view>
</view>
</scroll-view>


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
714859184062)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 234
234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








