


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
css,相当于把骨架修饰起来,相当于人的皮肉。
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app
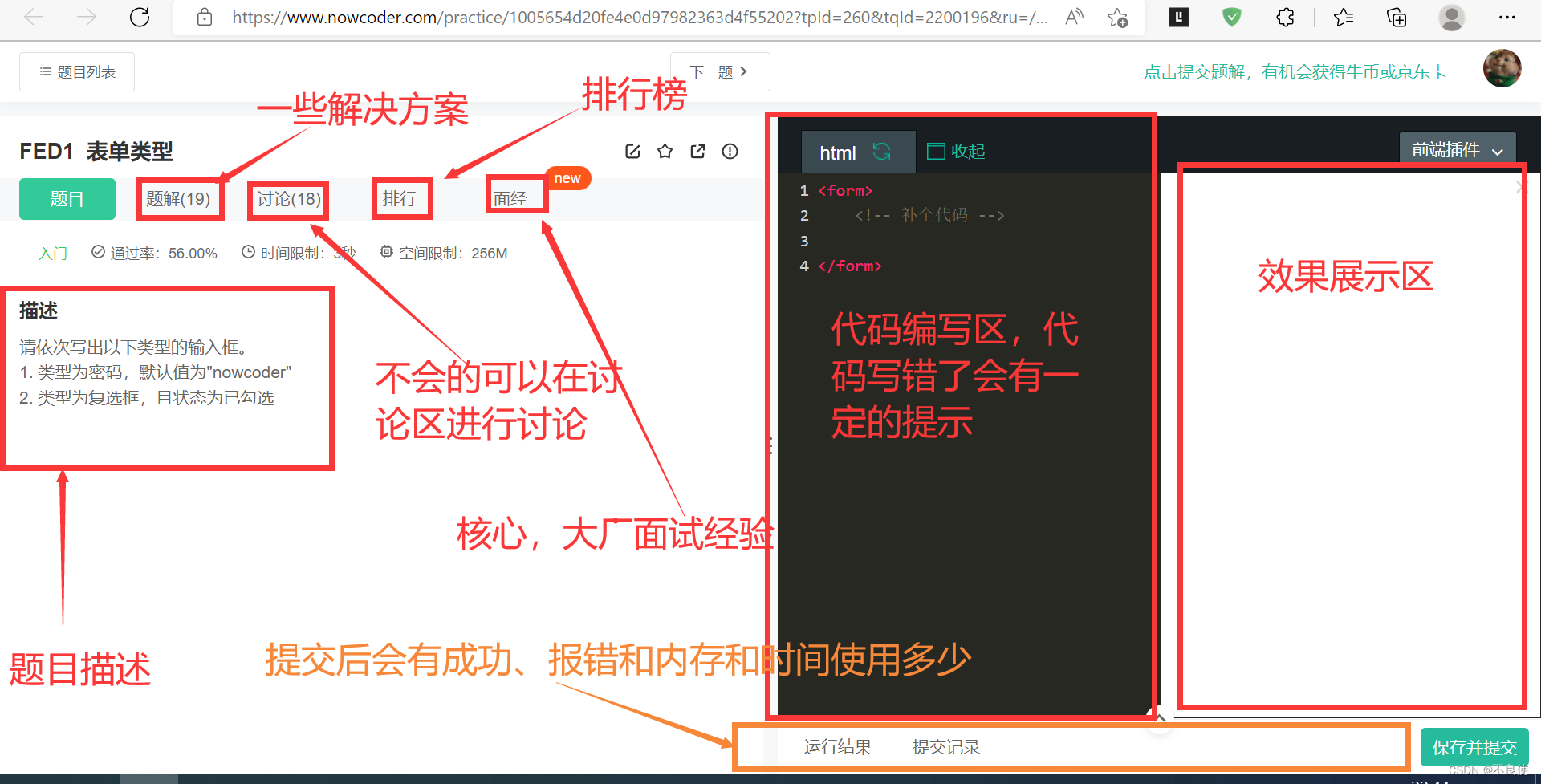
刷题页面,功能完善,短时间坚持可看效果。
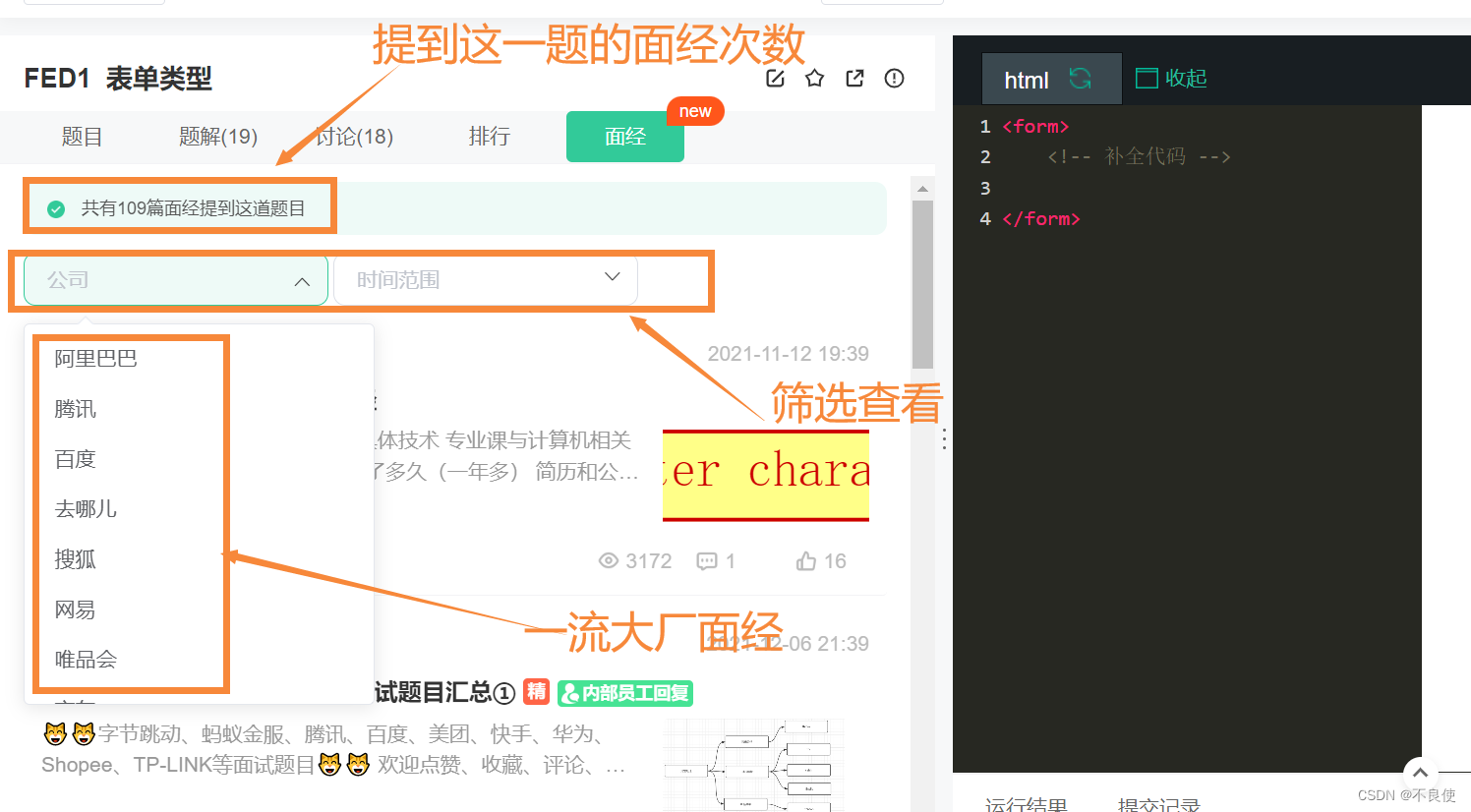
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
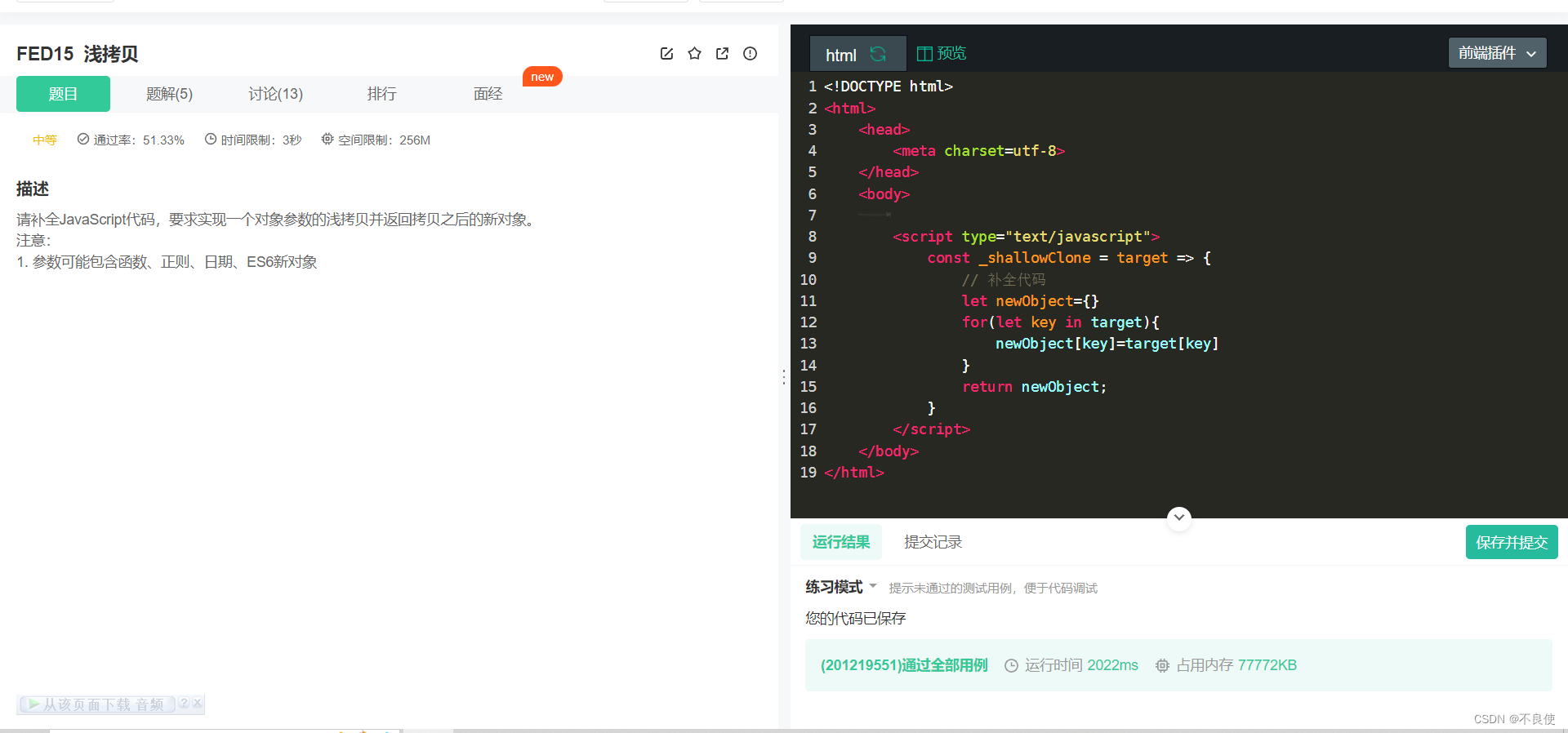
🍓🍓 浅拷贝
问题 1:
请补全JavaScript代码,要求实现一个对象参数的浅拷贝并返回拷贝之后的新对象。
注意:
1、参数可能包含函数、正则、日期、ES6新对象
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const \_shallowClone = target => {
// 补全代码
let newObject={}
for(let key in target){
newObject[key]=target[key]
}
return newObject;
}
</script>
</body>
</html>

总结:
🥭🥭1、浅拷贝:主要拷贝的是对象的引用值,当改变对象的值,另一个对象的值也会发生变化。
🥭🥭1、详细步骤:
1)、创建一个空对象。
2)、通过循环把第二个对象中的属性值赋值给第一个对象中。
3)、完成浅拷贝。
🥭🥭2、何须如此复杂,来看看捷径如何走。
var obj = Object.assign({},target)
return obj;
Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
简单来说,就是Object.assign()是对象的静态方法,可以用来复制对象的可枚举属性到目标对象,利用这个特性可以实现对象属性的合并。
Object.assign(target, ...sources)
参数: target--->目标对象
source--->源对象
返回值:target,即目标对象
注意 :一般来说赋值一类是属于深拷贝,但是上面这个有点特殊。上面的对象1中的每一项属性赋值操作的值是通过遍历对象2产生的,所以对象2的值产生变化时,对象1也会产生变化。
在大部分编程语言中,变量会被存放在两个地方,栈(stack)和堆(heap)。在 JavaScript 中栈存放的就是值类型的数据和引用类型的地址,而引用类型真正的数据被存放在堆中。
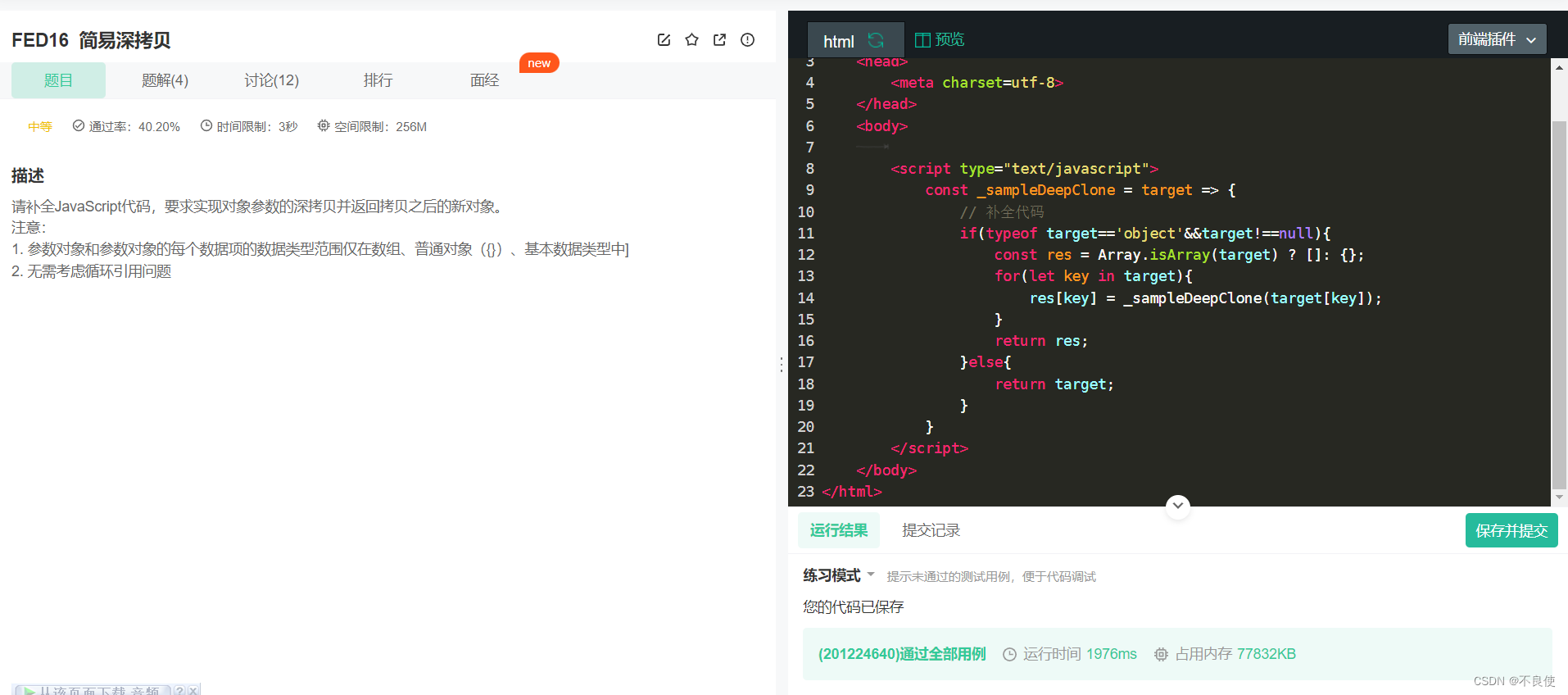
🍓🍓简易深拷贝
问题 2:
请补全JavaScript代码,要求实现对象参数的深拷贝并返回拷贝之后的新对象。
注意:
1、 参数对象和参数对象的每个数据项的数据类型范围仅在数组、普通对象({})、基本数据类型中]
2、 无需考虑循环引用问题
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const \_sampleDeepClone = target => {
// 补全代码
if(typeof target=='object'&&target!==null){
const res = Array.isArray(target) ? []: {};
for(let key in target){
res[key] = \_sampleDeepClone(target[key]);
}
return res;
}else{
return target;
}
}
</script>
</body>
</html>

总结:
🥭🥭1、详细步骤
1)如果对象参数的数据类型不为“object”或为“null”,则直接返回该参数
2)根据该参数的数据类型是否为数组创建新对象
3)遍历该对象参数,将每一项递归调用该函数本身的返回值赋给新对象
🥭🥭2、部分代码
1)typeof target=='object'&&target!==null判断是否为对象,是否为空
2)const res = Array.isArray(target) ? []: {};三元表达式
3)res[key] = _sampleDeepClone(target[key])循环、遍历,深拷贝每个属性或者每个数据。
🥭🥭3、除了上面的方法,还有一个捷径,也是通常开发中经常用的。
let res=JSON.parse(JSON.stringify(target))
return res;
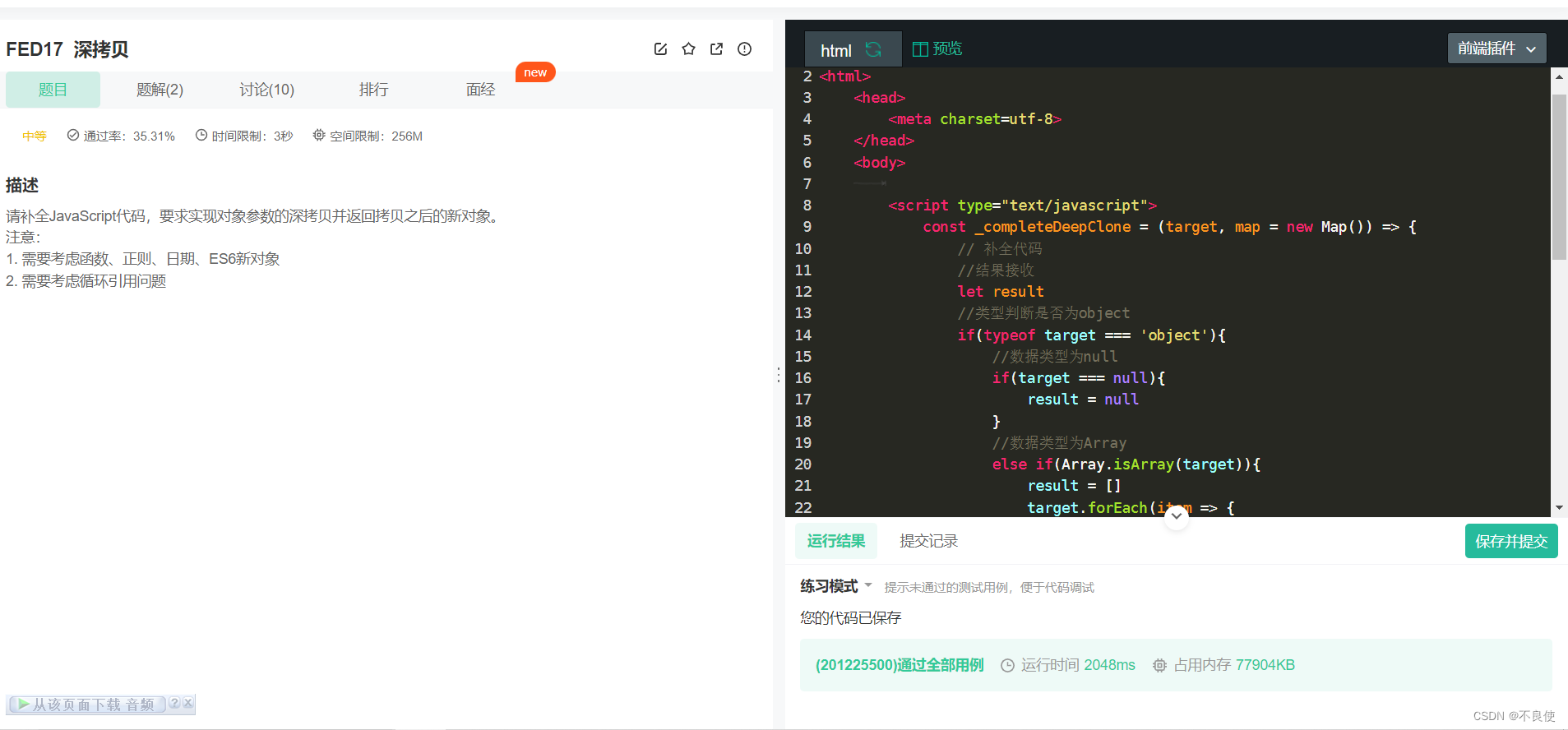
🍓🍓深拷贝
问题 3:
请补全JavaScript代码,要求实现对象参数的深拷贝并返回拷贝之后的新对象。
注意:
1、 需要考虑函数、正则、日期、ES6新对象
2、需要考虑循环引用问题
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const _completeDeepClone = (target, map = new Map()) => {
// 补全代码
//结果接收
let result
//类型判断是否为object
if(typeof target === 'object'){
//数据类型为null
if(target === null){
result = null
}
//数据类型为Array
else if(Array.isArray(target)){
result = []
target.forEach(item => {
result.push(\_completeDeepClone(item,map))
})
}
else if(target instanceof RegExp){
result = new RegExp(target)
}
else if(target instanceof Date){
result = new Date(target)
}
else{
if(map.has(target)){
result = map.get(target)
}
else{
result = {}
map.set(target,result)
for(key in target){
result[key] = \_completeDeepClone(target[key],map)
}
}
}
}
else{
result = target
}
return result
}
</script>
</body>
</html>

总结:
🥭🥭1、简单粗暴,虽然比较耗时。
来看一下大佬的解题方式吧。
思路:
根据题目要求,实现对象参数的深拷贝并返回拷贝之后的新对象,因为需要考虑参数对象和参数对象的每个数据项的数据类型可能包括函数、正则、日期、ES6新对象且必须考虑循环引用问题,所以需要引入ES6新对象Map并且详细的判断数据类型,核心步骤有:
🥭🥭1、首先判断对象参数是否为“null”,是则返回“null”
🥭🥭2、判断对象参数数据类型是否为“object”,不是则返回该参数
🥭🥭3、获取到对象参数的构造函数名,判断是否为函数、正则、日期、ES6新对象其中之一,如果是则直接返回通过该参数对象对应的构造函数生成的新实例对象
🥭🥭4、当以上条件判断之后函数依然没有结束时继续进行以下操作
🥭🥭5、在Map对象中获取当前参数对象,如果能获取到,则说明这里为循环引用并返回Map对象中该参数对象的值
🥭🥭6、如果在Map对象中没有获取到对应的值,则保存该参数对象到Map中,作为标记
🥭🥭7、根据该参数的数据类型是否为数组创建新对象
🥭🥭8、遍历该对象参数,将每一项递归调用该函数本身的返回值赋给新对象
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const _completeDeepClone = (target, map = new Map()) => {
// 补全代码
const _completeDeepClone = (target, map = new Map()) => {
if (target === null) return target
if (typeof target !== 'object') return target
const constructor = target.constructor
if (/^(Function|RegExp|Date|Map|Set)$/i.test(constructor.name)) return new constructor(target)
if (map.get(target)) return map.get(target)
map.set(target, true)
const cloneTarget = Array.isArray(target) ? [] : {}
for (prop in target) {
if (target.hasOwnProperty(prop)) {
cloneTarget[prop] = \_completeDeepClone(target[prop], map)
}
}
return cloneTarget
}
}
</script>
</body>
</html>
🍓🍓什么是深拷贝,什么是浅拷贝,二者有什么区别,平时改怎么区分呢?
💖💖js中不同类型存放的位置不同
看完上面的例子你可能还是晕晕的,那么来详细的看看什么是深拷贝,什么是浅拷贝吧。

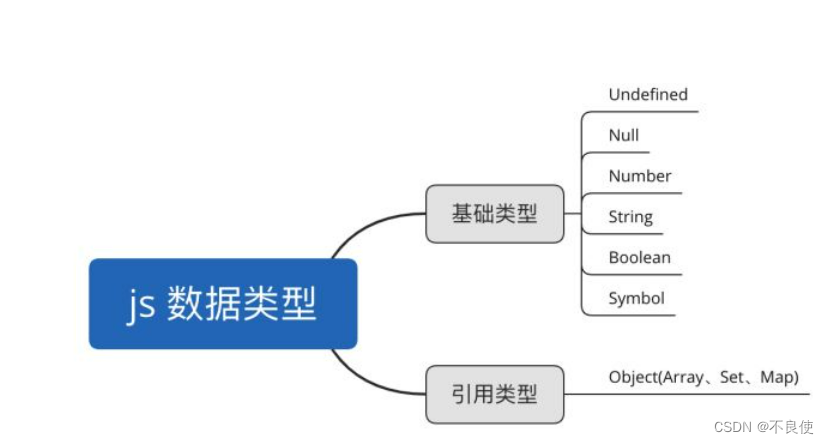
js中的基础类型:string,number,boolean,null,undefined,symbol
js中的引用类型:Object
基础类型:是按照值 存放在栈中,占用的内存空间的大小是确定的,并由系统自动分配和自动释放。
引用类型: 是按照地址 存在堆中,将存放在栈内存中的地址赋值给接收的变量。当我们想要访问引用类型的值的时候,需要先从栈中获得对象的地址指针,然后,在通过地址指针找到堆中的所需要的数据。
需要注意的是,js和Java一样也有栈内存和堆内存,基础类型存放在栈内存中,引用类型存放在堆内存中。

💖💖深拷贝与浅拷贝的区别
深拷贝:主要是将另一个对象的属性值拷贝过来之后,另一个对象的属性值并不受到影响,因为此时它自己在堆中开辟了自己的内存区域,不受外界干扰。
浅拷贝:主要拷贝的是对象的引用值,当改变对象的值,另一个对象的值也会发生变化。
SO,需要注意的是。如果在对对象进行赋值时,如果不希望共享对象,那么就要进行深拷贝。
常用的深拷贝方法:
♻♻1、序列化和反序列
JSON.parse( JSON.stringify() ) 序列化和反序列
♻♻2、assign
es6新增的方法,可用于对象合并,将源对象的所有可枚举属性,复制到目标对象上。
Object.assign(target, source1, source2)


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
) 序列化和反序列
**`♻♻2、assign`**
**es6新增的方法,可用于对象合并,将源对象的所有可枚举属性,复制到目标对象上。**
Object.assign(target, source1, source2)
[外链图片转存中...(img-wyPjcwLm-1715805699954)]
[外链图片转存中...(img-G95RsyTa-1715805699954)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 9312
9312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








