文章目录

图形化界面工具DataGrip安装
datagrip安装包我放在玲一爱编程公众号,需要的小伙伴可以关注微信公众号玲一爱编程,私信回复datagrip安装包自行提取。
如何用图形化界面创建数据库和表
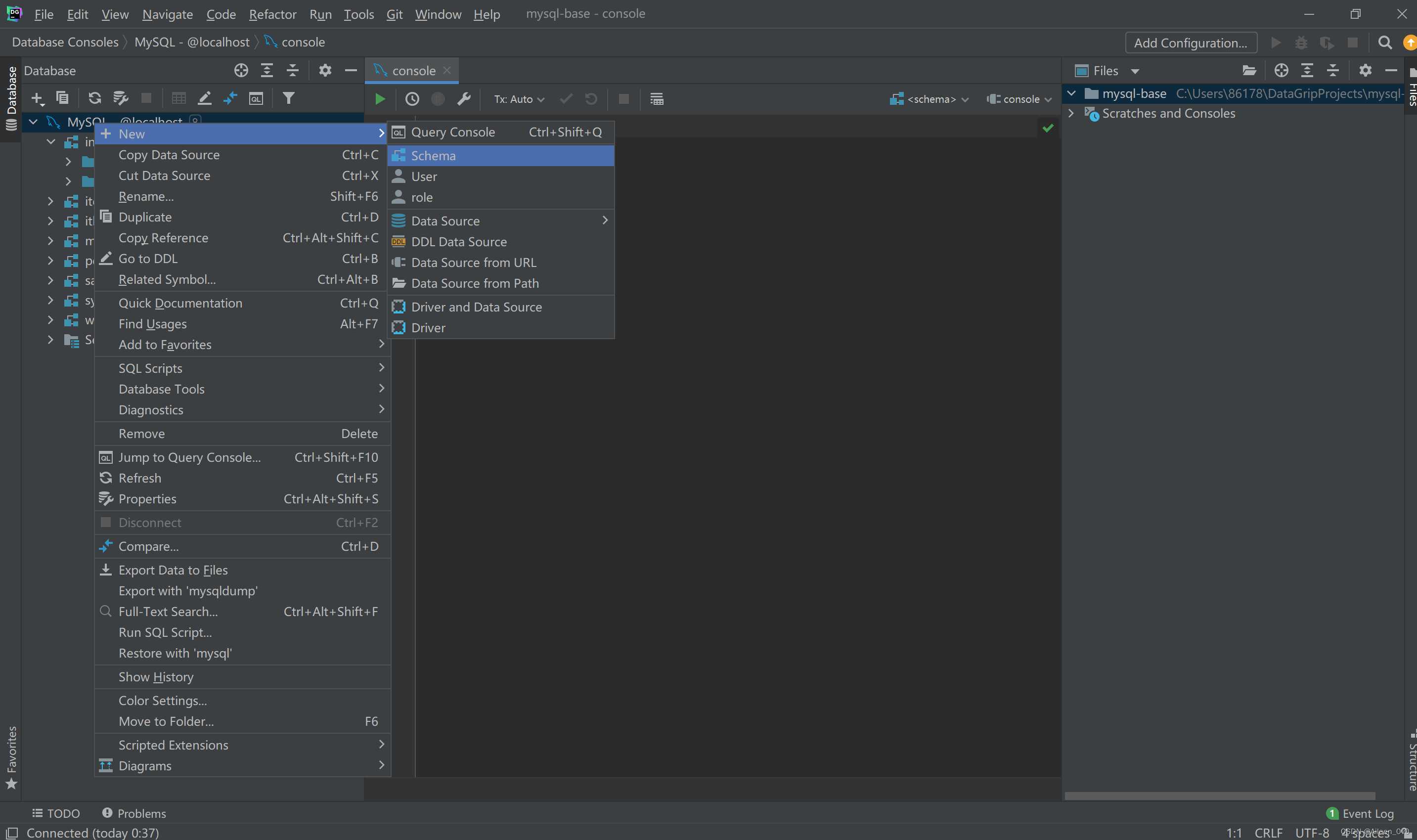
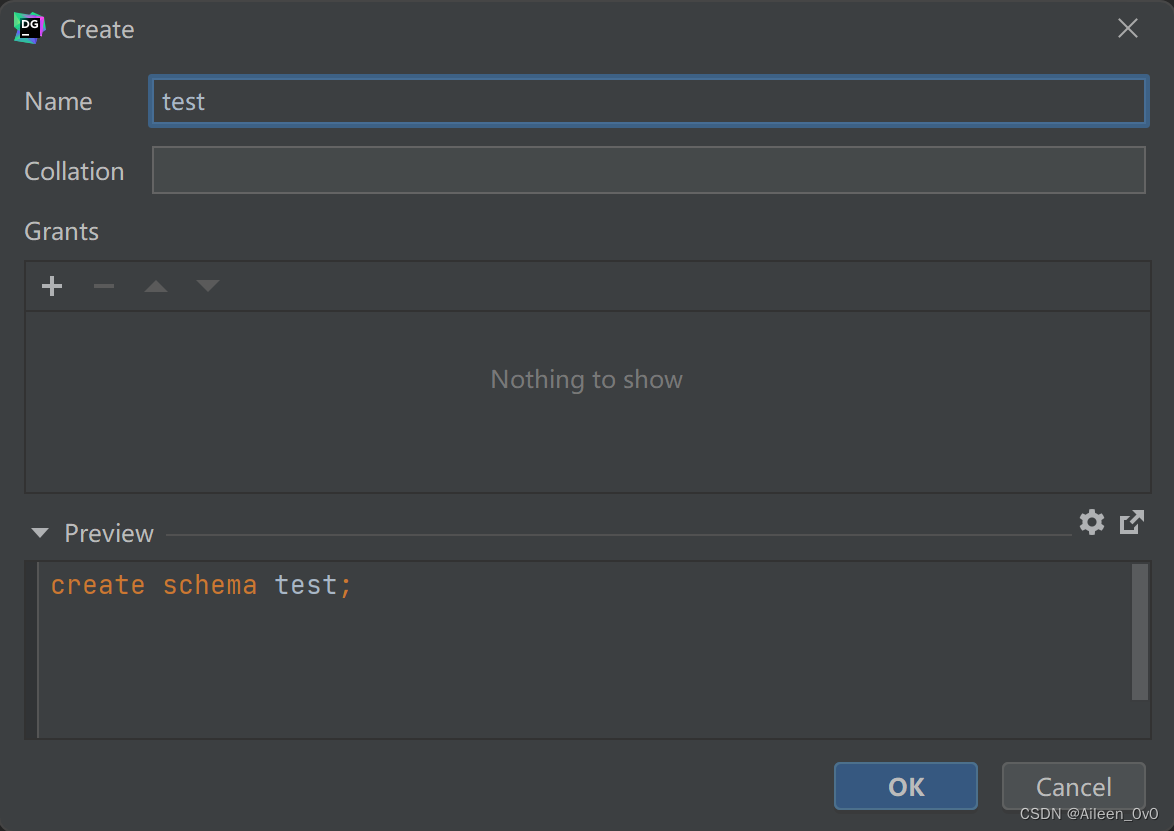
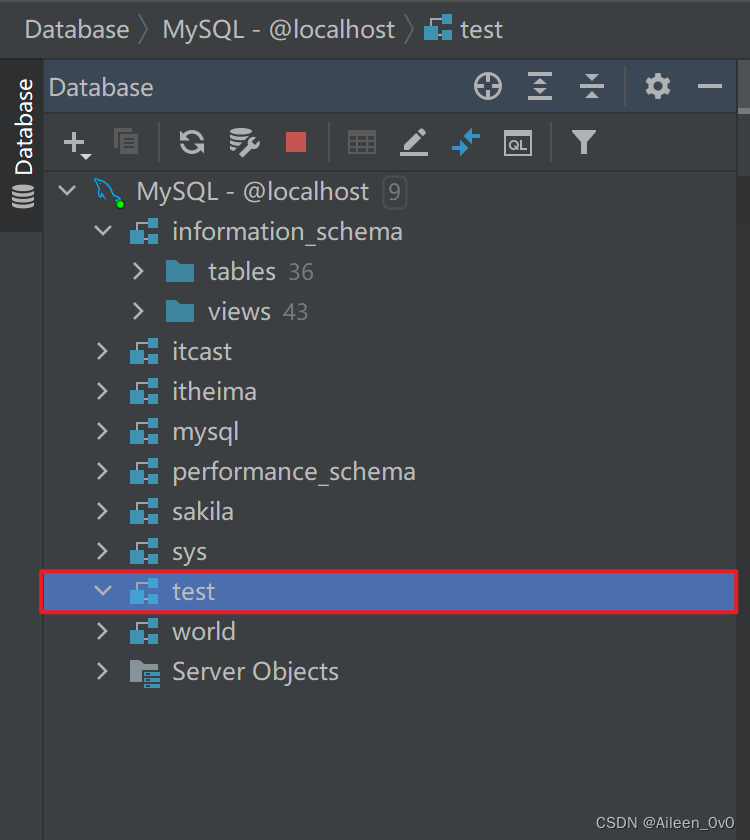
创建数据库



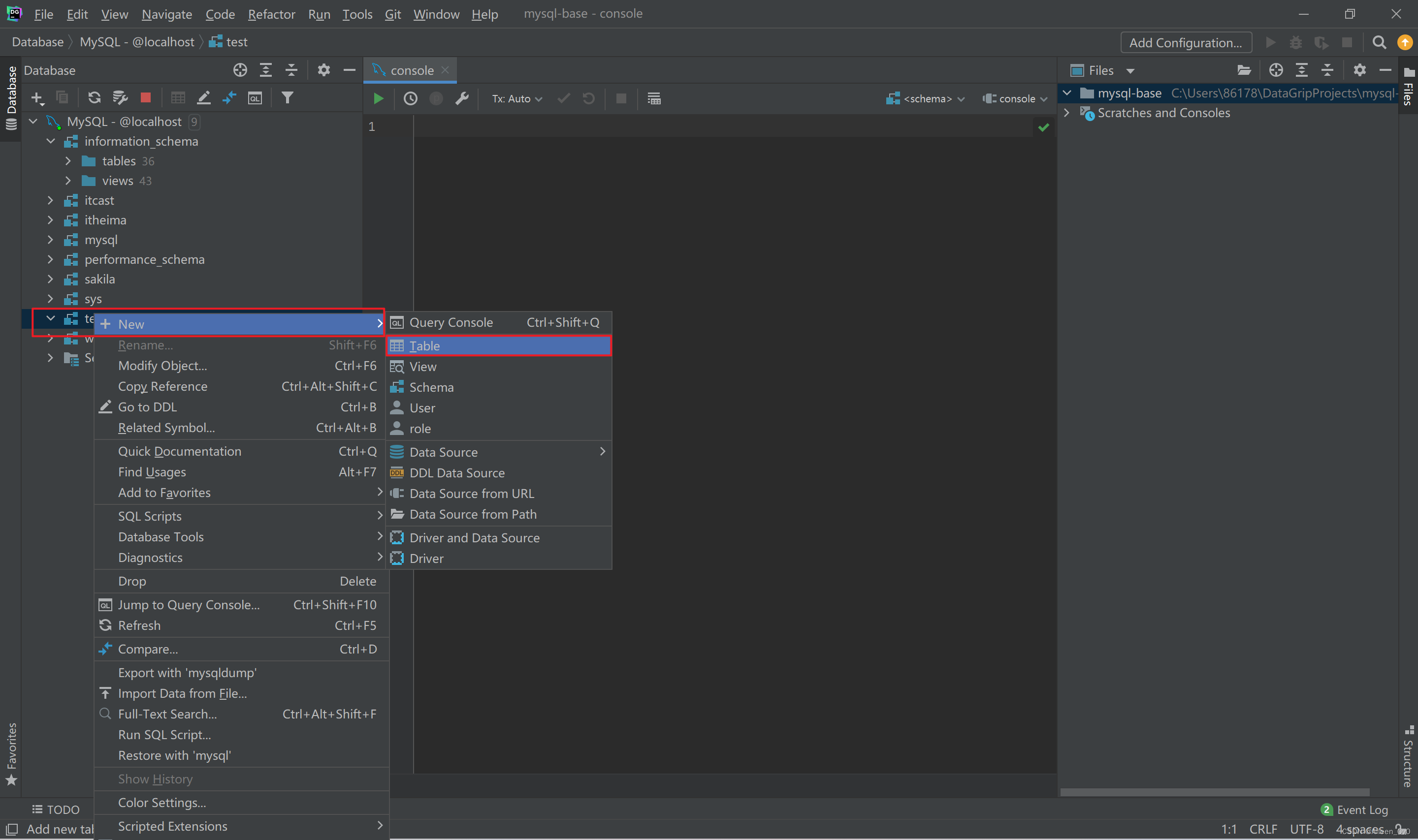
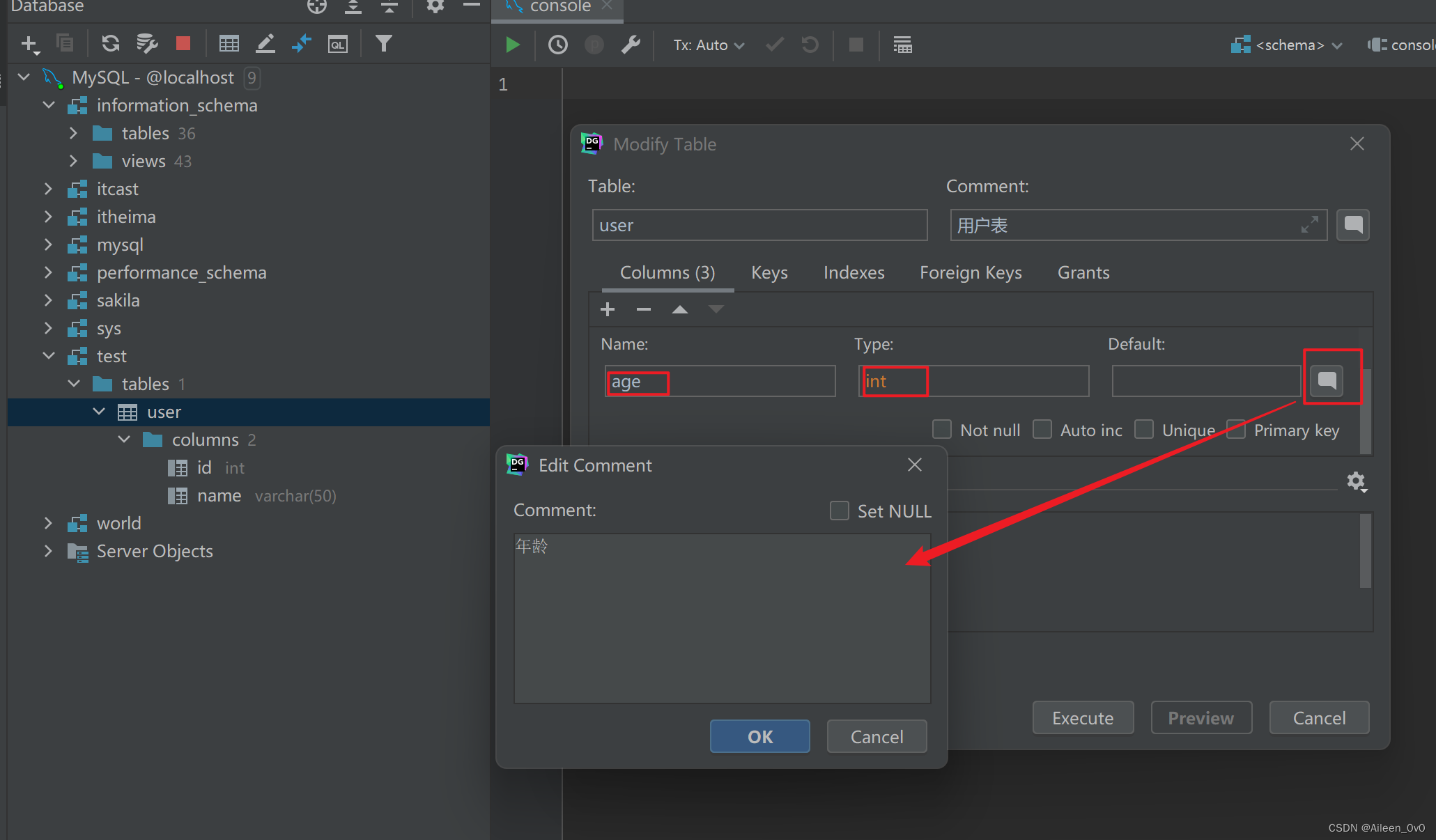
创建表结构




操作表
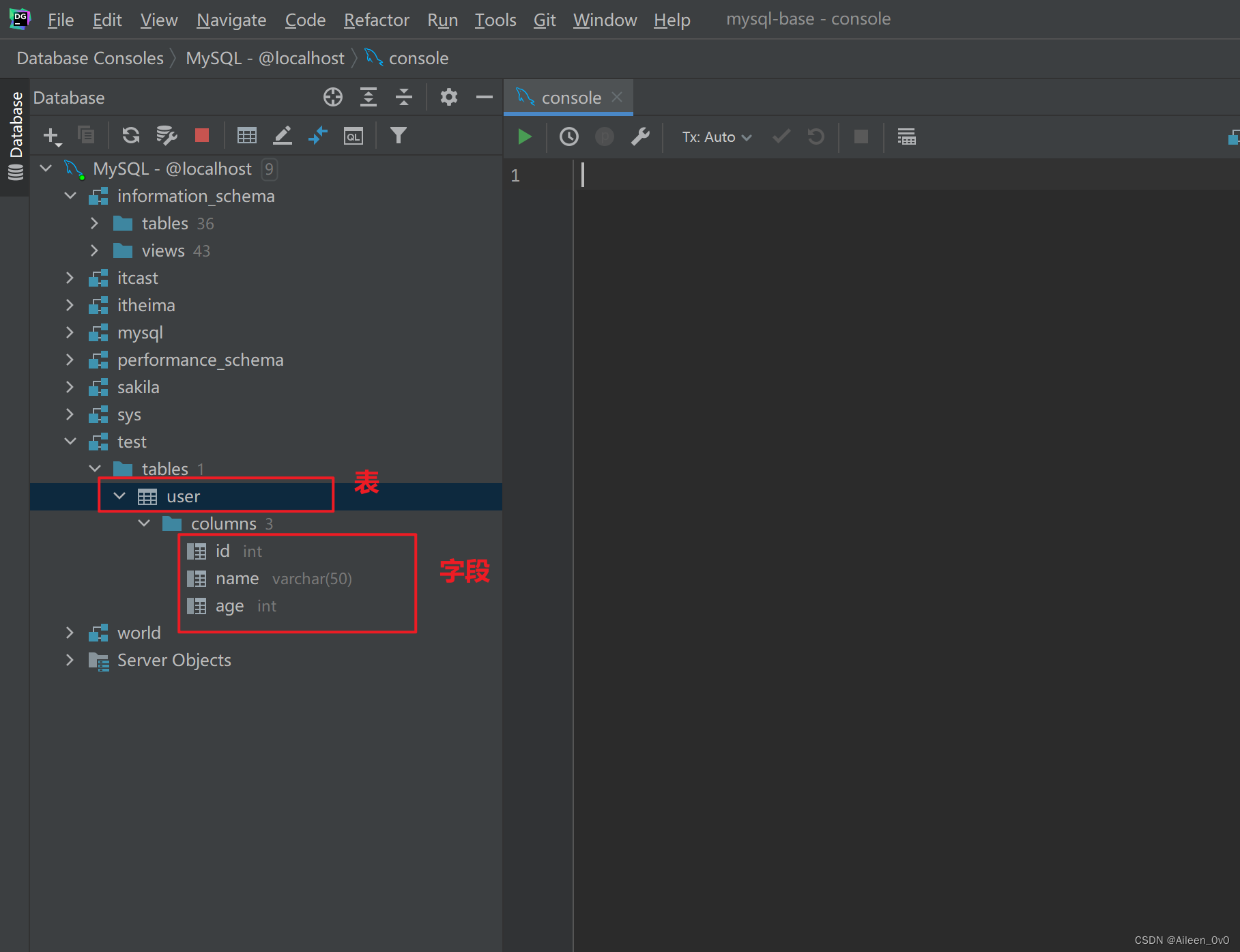
访问控制台
展示数据库
执行表
查看表中的字段
总结
#mermaid-svg-YegCyl62Qtk8YS1r {font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-YegCyl62Qtk8YS1r .error-icon{fill:#552222;}#mermaid-svg-YegCyl62Qtk8YS1r .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-YegCyl62Qtk8YS1r .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-YegCyl62Qtk8YS1r .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-YegCyl62Qtk8YS1r .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-YegCyl62Qtk8YS1r .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-YegCyl62Qtk8YS1r .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-YegCyl62Qtk8YS1r .marker{fill:#333333;stroke:#333333;}#mermaid-svg-YegCyl62Qtk8YS1r .marker.cross{stroke:#333333;}#mermaid-svg-YegCyl62Qtk8YS1r svg{font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-YegCyl62Qtk8YS1r .label{font-family:“trebuchet ms”,verdana,arial,sans-serif;color:#333;}#mermaid-svg-YegCyl62Qtk8YS1r .cluster-label text{fill:#333;}#mermaid-svg-YegCyl62Qtk8YS1r .cluster-label span{color:#333;}#mermaid-svg-YegCyl62Qtk8YS1r .label text,#mermaid-svg-YegCyl62Qtk8YS1r span{fill:#333;color:#333;}#mermaid-svg-YegCyl62Qtk8YS1r .node rect,#mermaid-svg-YegCyl62Qtk8YS1r .node circle,#mermaid-svg-YegCyl62Qtk8YS1r .node ellipse,#mermaid-svg-YegCyl62Qtk8YS1r .node polygon,#mermaid-svg-YegCyl62Qtk8YS1r .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-YegCyl62Qtk8YS1r .node .label{text-align:center;}#mermaid-svg-YegCyl62Qtk8YS1r .node.clickable{cursor:pointer;}#mermaid-svg-YegCyl62Qtk8YS1r .arrowheadPath{fill:#333333;}#mermaid-svg-YegCyl62Qtk8YS1r .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-YegCyl62Qtk8YS1r .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-YegCyl62Qtk8YS1r .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-YegCyl62Qtk8YS1r .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-YegCyl62Qtk8YS1r .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-YegCyl62Qtk8YS1r .cluster text{fill:#333;}#mermaid-svg-YegCyl62Qtk8YS1r .cluster span{color:#333;}#mermaid-svg-YegCyl62Qtk8YS1r div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-YegCyl62Qtk8YS1r :root{–mermaid-font-family:“trebuchet ms”,verdana,arial,sans-serif;}
本篇文章主要写了如何通过图形化界面DataGrip去访问MySQL数据库以及如何去创建数据库和操作数据库中的表。
 ](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
 ](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
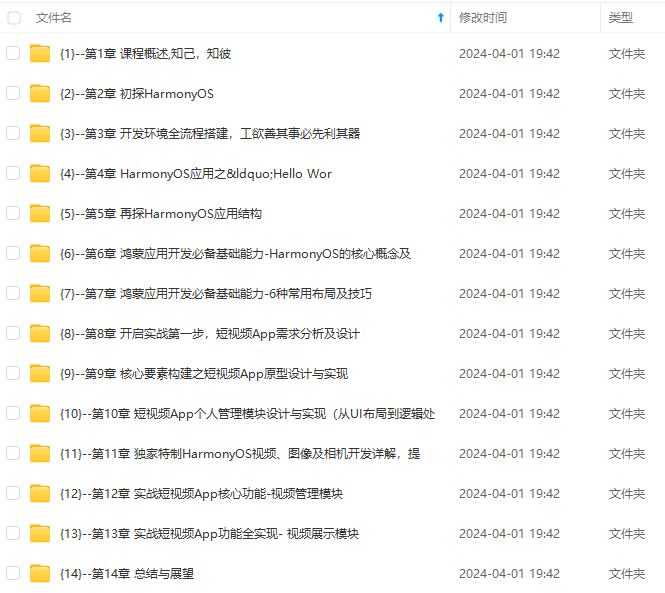
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-ChFWYI0J-1712869061732)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 79
79











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








