


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
makethumb=true
thumbsize=240
thumbpath=%INPUTPATH%/vtour/panos/%BASENAME%.tiles/thumb.jpg
xml output
xml=true
xmlpath=%INPUTPATH%/vtour/tour.xml
html output/template
html=true
htmlpath=%INPUTPATH%/vtour/tour.html
htmltemplate_html5=auto
skin / xml template
include vtourskin119.skin
include testing server
htmltemplate_additional_file=html/tour_testingserver.exe
htmltemplate_additional_file=html/tour_testingserver_macos+x
有兴趣的朋友可以看到这里配置了相应的前置依赖的调用,比如basicsettings.config,在基础设置配置中进行环境初始化。

然后定义了处理完成之后,需要切的全景瓦片的存储地址和预览图地址以及对应瓦片的图片尺寸等附属信息。这里有一个tour.xml的文件地址需要特别注意,后面提到的场景热点添加,就需要通过这个文件来进行相应的定义和数据的保存才可以。

### 3、全景多场景融合生成
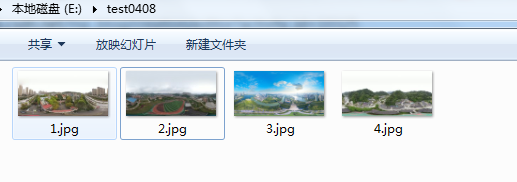
首先,我们提前准备好4张用无人机飞的全景照片。详情如下图所示:

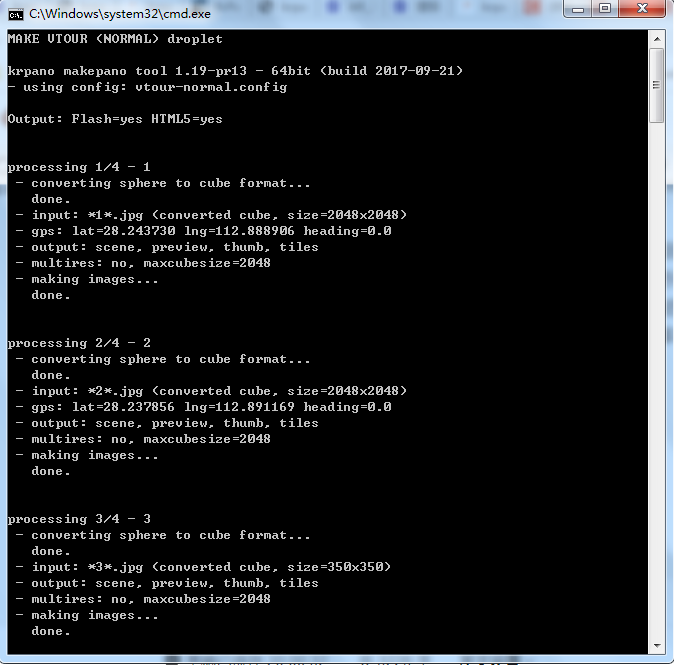
由于这里需要处理的照片也不是很多,因此我们采用手动的方式进行处理,在大批量作业调度的情况下,我们可以采用脚本调度的方式进行命令的执行,以此保证系统的实时性和高效性。具体的操作方法是,在test0408目录总全选所有的照片,然后将这些图片拖拽至之前提到过的MAKE VTOUR (NORMAL) droplet.bat中即可。bat脚本执行后,可以看到系统的执行批量转换的请求。

## 二、多场景融合自定义热点
### 1、多场景融合效果
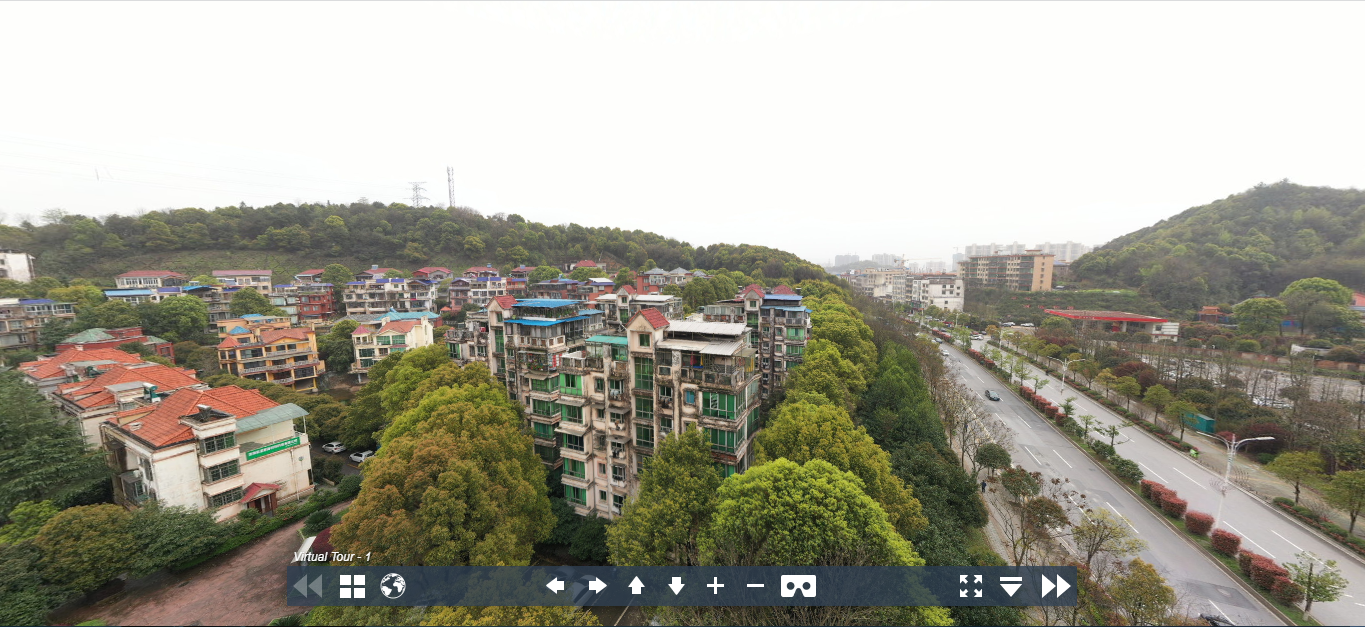
当bat脚本执行完毕后,在原来的全景照片所在目录位置新建了一个vtour的文件夹。打开这个文件夹后,您可以看到如下的目录信息。

依次打开瓦片目录后,可以看到之前的1-4.jpg全景照片都被以此切成了对应的全景照片。供系统在访问时调用。

在插件目录,可以看到在默认情况下,krpano会默认带了一些基础的插件,比如bingmap和google地图,当然在国内这两个地图几乎不可用。剩下还有一些视频播放、webVr的应用插件。

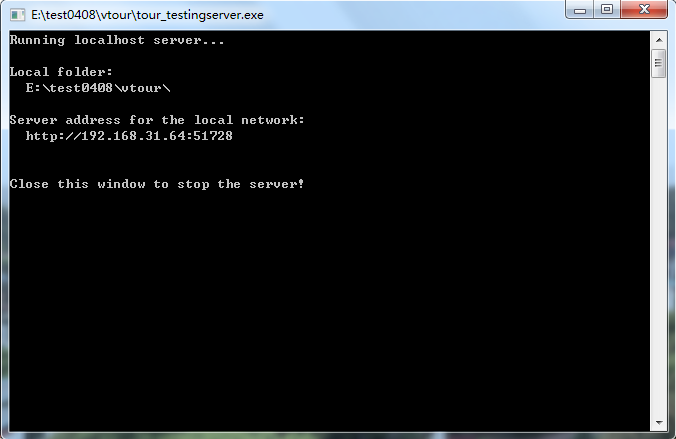
在生成的目录中,使用鼠标双击tour\_testingserver.exe这个可执行文件,可以在本地开启一个测试服务器,用于访问当前的全景网页服务。

您的默认浏览器会默认打开一个新的页面,如果没有打开,可以复制docs命令中的访问地址,进行页面的访问。

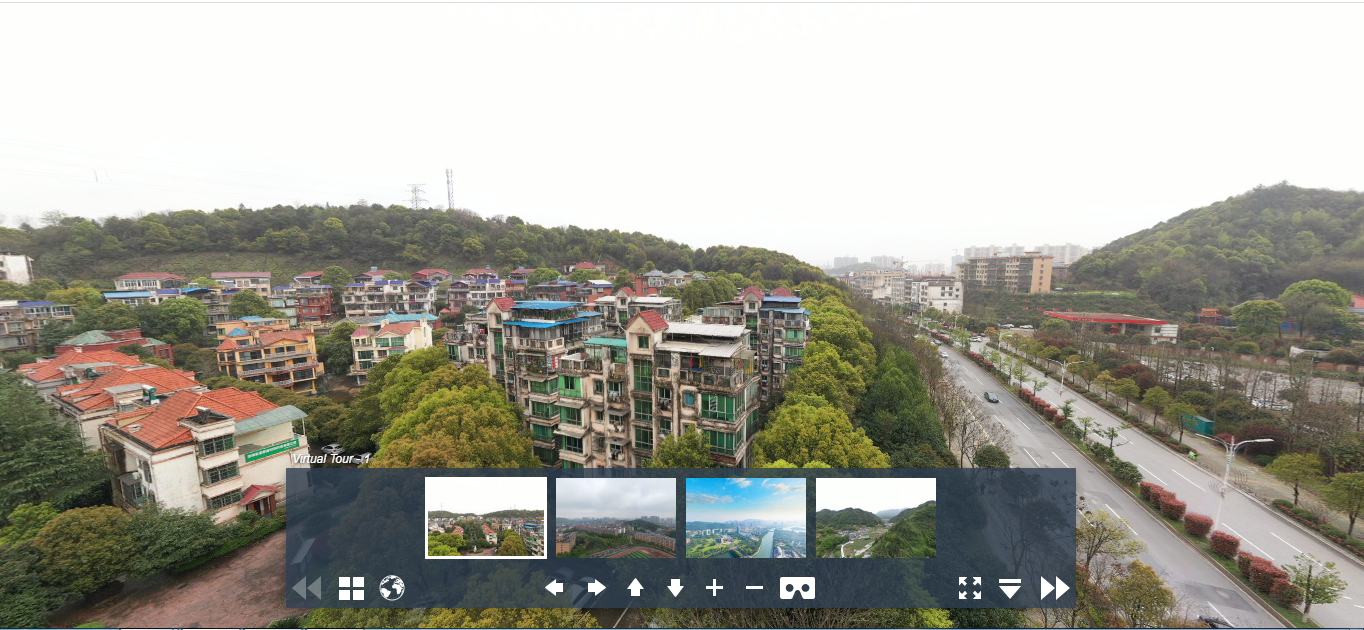
打开场景切换底部的场景切换按钮,可以看到在按钮的上方弹出所有场景的预览图窗口,点击预览图可以进行切换。

至此,全景照片的多场景融合基本完毕,对照720云,功能基本已经具备。细心的你是不是发现了有什么不同呢?的确,这里还有一个需求没实现,那就是如何在地图上添加热点,并通过热点来进行场景的切换?
### 2、场景编辑器
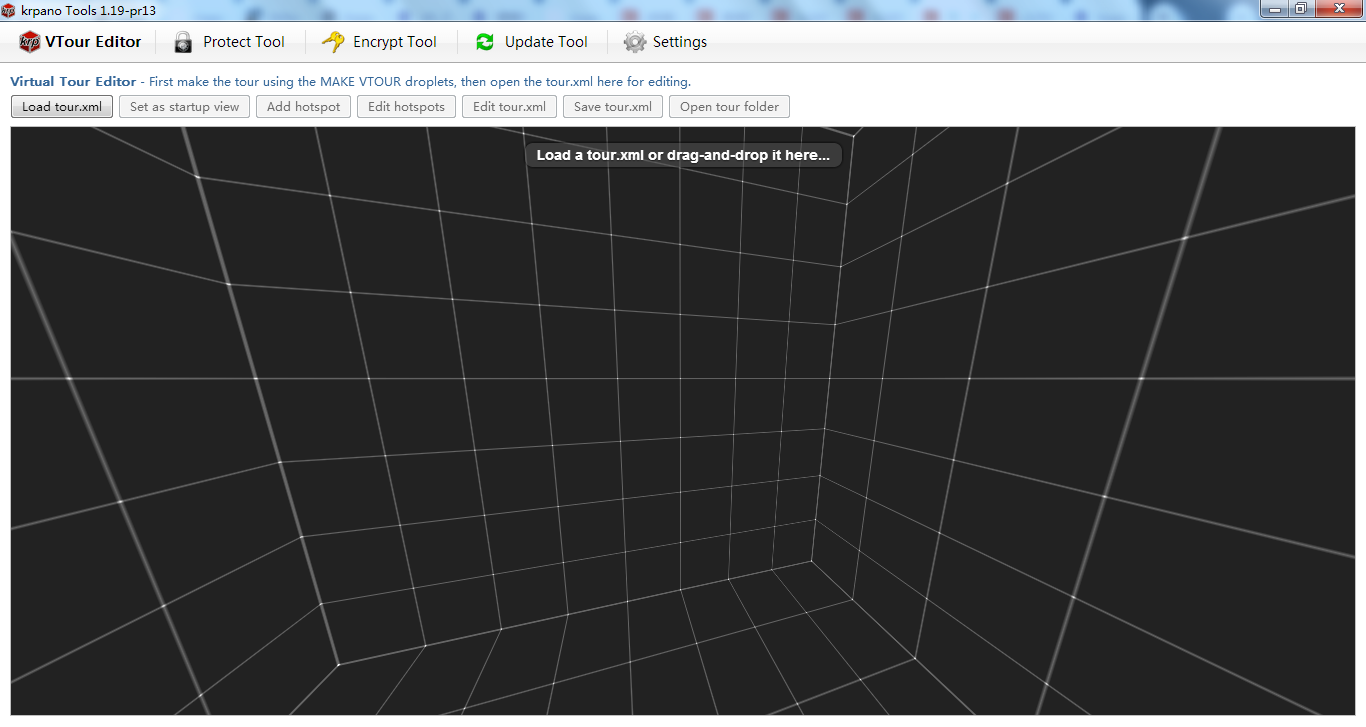
在krpano的安装文件中,krpano Tools.exe就是一个全景编辑器,通过krpano Tools.exe就可以实现热点的添加和另外一些特效的添加。在windows平台下,鼠标双击这个可执行文件即可。可以看到如下的全景编辑器。

在我们的全景照片目录中,也对应生成了一个tour.xml配置文件,在这里,只需要将tour.xml拖拽到这里即可。在这里,我们先来看一下tour.xml里面有一些什么内容。
<include url="skin/vtourskin.xml" />
<!-- customize skin settings: maps, gyro, webvr, thumbnails, tooltips, layout, design, ... -->
<skin_settings maps="true"
maps_type="google"
maps_bing_api_key=""
maps_google_api_key=""
maps_zoombuttons="false"
gyro="true"
webvr="true"
webvr_gyro_keeplookingdirection="false"
webvr_prev_next_hotspots="true"
littleplanetintro="false"
title="true"
thumbs="true"
thumbs_width="120" thumbs_height="80" thumbs_padding="10" thumbs_crop="0|40|240|160"
thumbs_opened="false"
thumbs_text="false"
thumbs_dragging="true"
thumbs_onhoverscrolling="false"
thumbs_scrollbuttons="false"
thumbs_scrollindicator="false"
thumbs_loop="false"
tooltips_buttons="false"
tooltips_thumbs="false"
tooltips_hotspots="false"
tooltips_mapspots="false"
deeplinking="false"
loadscene_flags="MERGE"
loadscene_blend="OPENBLEND(0.5, 0.0, 0.75, 0.05, linear)"
loadscene_blend_prev="SLIDEBLEND(0.5, 180, 0.75, linear)"
loadscene_blend_next="SLIDEBLEND(0.5, 0, 0.75, linear)"
loadingtext="loading..."
layout_width="100%"
layout_maxwidth="814"
controlbar_width="-24"
controlbar_height="40"
controlbar_offset="20"
controlbar_offset_closed="-40"
controlbar_overlap.no-fractionalscaling="10"
controlbar_overlap.fractionalscaling="0"
design_skin_images="vtourskin.png"
design_bgcolor="0x2D3E50"
design_bgalpha="0.8"
design_bgborder="0"
design_bgroundedge="1"
design_bgshadow="0 4 10 0x000000 0.3"
design_thumbborder_bgborder="3 0xFFFFFF 1.0"
design_thumbborder_padding="2"
design_thumbborder_bgroundedge="0"
design_text_css="color:#FFFFFF; font-family:Arial;"
design_text_shadow="1"
/>
<!--
For an alternative skin design either change the <skin_settings> values
from above or optionally include one of the predefined designs from below.
-->
<!-- <include url="skin/vtourskin_design_flat_light.xml" /> -->
<!-- <include url="skin/vtourskin_design_glass.xml" /> -->
<!-- <include url="skin/vtourskin_design_ultra_light.xml" /> -->
<!-- <include url="skin/vtourskin_design_117.xml" /> -->
<!-- <include url="skin/vtourskin_design_117round.xml" /> -->
<!-- <include url="skin/vtourskin_design_black.xml" /> -->
<!-- startup action - load the first scene -->
<action name="startup" autorun="onstart">
if(startscene === null OR !scene[get(startscene)], copy(startscene,scene[0].name); );
loadscene(get(startscene), null, MERGE);
if(startactions !== null, startactions() );
</action>
<scene name="scene_1" title="1" onstart="" thumburl="panos/1.tiles/thumb.jpg" lat="28.24373047" lng="112.88890642" heading="0.0">
<view hlookat="0.0" vlookat="0.0" fovtype="MFOV" fov="120" maxpixelzoom="2.0" fovmin="70" fovmax="140" limitview="auto" />
<preview url="panos/1.tiles/preview.jpg" />
<image prealign="0|0.0|0">
<cube url="panos/1.tiles/pano_%s.jpg" />
</image>
</scene>
<scene name="scene_2" title="2" onstart="" thumburl="panos/2.tiles/thumb.jpg" lat="28.23785572" lng="112.89116925" heading="0.0">
<view hlookat="0.0" vlookat="0.0" fovtype="MFOV" fov="120" maxpixelzoom="2.0" fovmin="70" fovmax="140" limitview="auto" />
<preview url="panos/2.tiles/preview.jpg" />
<image prealign="0|0.0|0">
<cube url="panos/2.tiles/pano_%s.jpg" />
</image>
</scene>
<scene name="scene_3" title="3" onstart="" thumburl="panos/3.tiles/thumb.jpg" lat="" lng="" heading="">
<view hlookat="0.0" vlookat="0.0" fovtype="MFOV" fov="120" maxpixelzoom="2.0" fovmin="70" fovmax="140" limitview="auto" />
<preview url="panos/3.tiles/preview.jpg" />
<image>
<cube url="panos/3.tiles/pano_%s.jpg" />
</image>
</scene>
<scene name="scene_4" title="4" onstart="" thumburl="panos/4.tiles/thumb.jpg" lat="" lng="" heading="">
<view hlookat="0.0" vlookat="0.0" fovtype="MFOV" fov="120" maxpixelzoom="2.0" fovmin="70" fovmax="140" limitview="auto" />
<preview url="panos/4.tiles/preview.jpg" />



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
存中…(img-JAcqB5Th-1714860734754)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新








 文章介绍了提供的一套系统化的学习资料,覆盖了大数据的广泛知识点,包括零基础教程、进阶课程、实战项目等,并详细阐述了全景照片处理、krpano编辑热点等内容,适用于不同经验水平的学习者。
文章介绍了提供的一套系统化的学习资料,覆盖了大数据的广泛知识点,包括零基础教程、进阶课程、实战项目等,并详细阐述了全景照片处理、krpano编辑热点等内容,适用于不同经验水平的学习者。














 3897
3897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








