标签页实现
新建home-label页面

pages.json中设置

我们在tab中设置点击事件跳转到标签管理页

页面布局
效果:

实现:


我们去数据库动态获取标签
在这个云函数中做一个改造


通过变量来判断是显示编辑还是完成,是否显示❌
true为完成、❌
false为编辑,不显示❌

页面显示效果

我们先获取数据

循环显示到页面中

事件处理
添加两个单击事件(此时还没有连接数据库哦)
点击推荐内容就放到我的里面
点击我的里面的❌放到推荐中
并且自己的删除掉


这个方法也可以哦

加入

连接数据库操作:
新建云函数:update_label

新建api

新建编辑标签的函数与数据库相连接

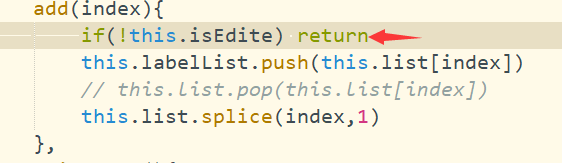
改变点击编辑或者完成按钮时的事件

两个函数编写如下
在我们点击完成的时候去调用更改函数


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








