2. 支付流程
微信小程序支付的流程如下:
- 用户在小程序中发起支付请求;
- 小程序向服务器发送支付请求;
- 服务器将支付请求转发给微信支付平台;
- 微信支付平台返回支付相关信息给服务器;
- 服务器将支付相关信息返回给小程序;
- 小程序调用微信支付JSAPI完成支付。
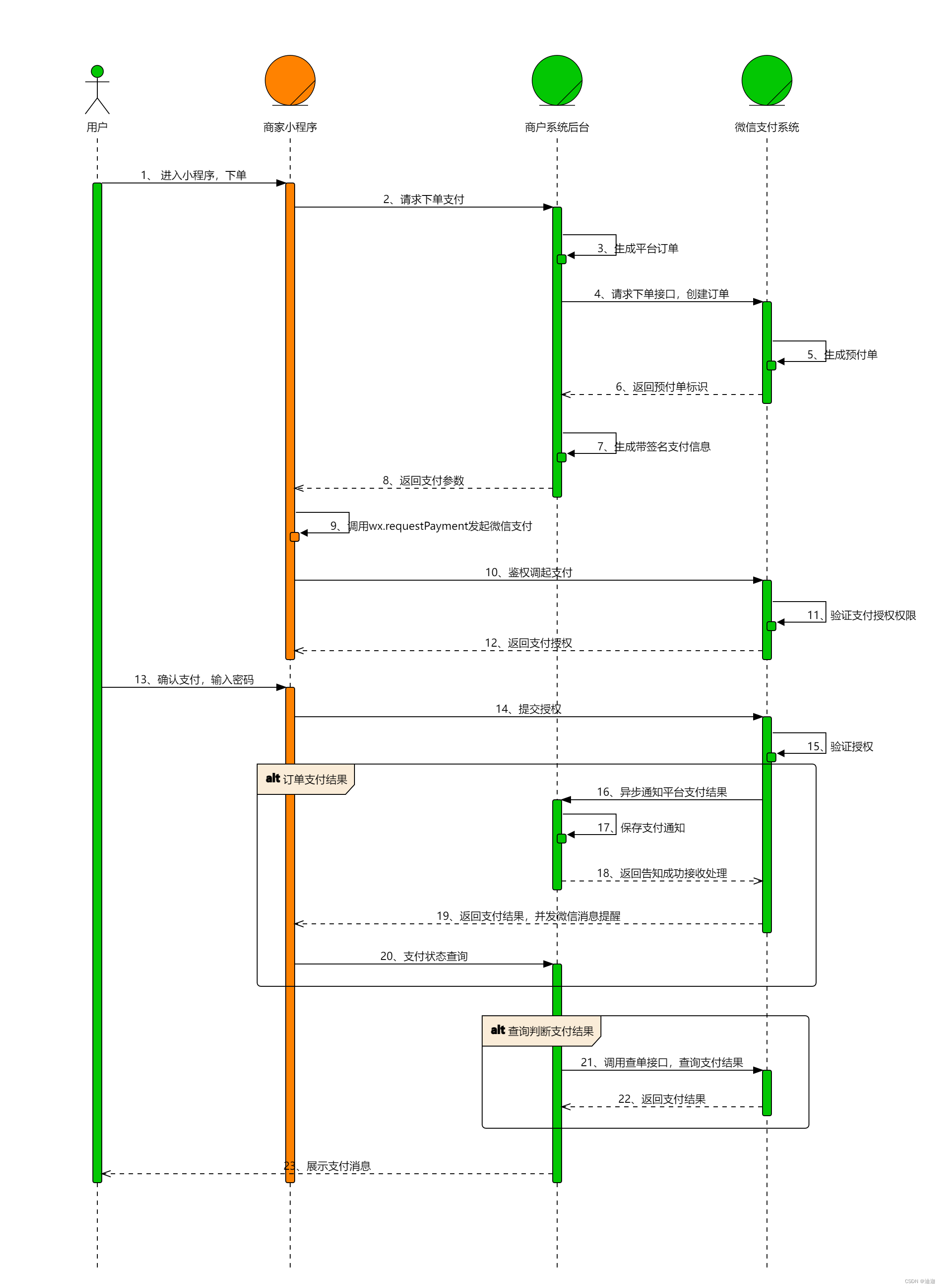
2.1支付流程图

3. 实现步骤
1. 获取用户openid
在小程序中发起支付请求前,需要获取用户的openid,用于后续发起支付请求。可以通过小程序的登录功能获取用户的openid。在小程序中调用wx.login()方法,获取到用户的code,将code传给服务器,服务器通过code获取用户的openid。
// 小程序中获取用户openid的代码示例
wx.login({
success: res => {
if (res.code) {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
wx.request({
url: 'https://your-server.com/getOpenid',//请求示例接口,实际使用改成自己真实后端接口地址
data: {
code: res.code
},
success: res => {
console.log(res.data.openid)
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
2. 发起支付请求
在小程序中发起支付请求需要以下参数:
- appId:小程序ID;
- timeStamp:时间戳;
- nonceStr:随机字符串;
- package:统一下单接口返回的prepay_id参数值,格式为prepay_id=xxx;
- signType:签名算法,目前支持HMAC-SHA256和MD5,默认为MD5;
- paySign:签名。
注意:以上参数需要你请求后端接口,让后端对接完微信支付之后返回给你!!然后你在小程序中调用wx.requestPayment()方法,将以上参数传入,发起支付请求,唤起微信支付。
wx.requestPayment参数说明

// 小程序中发起支付请求的代码示例
wx.requestPayment({
timeStamp: '', // 时间戳
nonceStr: '', // 随机字符串
package: '', // 统一下单接口返回的prepay\_id参数值,格式为prepay\_id=xxx
signType: 'MD5', // 签名算法,目前支持HMAC-SHA256和MD5,默认为MD5
paySign: '', // 签名
success(res) {
console.log(res)
// 支付成功,处理支付结果
},
fail(res) {
console.log(res)
// 支付失败,处理支付结果
}
})
3. 处理支付结果
支付完成后,微信支付平台会向服务器发送支付结果通知,服务器需要验证支付结果是否合法。在小程序中可以使用wx.request()方法向服务器发送支付结果验证请求,服务器通过验证后返回支付结果给小程序。
// 小程序中处理支付结果的代码示例
wx.request({
url: 'https://your-server.com/checkPayResult',
data: {
orderId: 'xxx', // 订单ID
payResult: res // 支付结果
},
success: res => {
console.log(res.data)
// 处理支付结果
}
})
4. 注意事项
在实现微信小程序支付功能时,需要注意以下几点:
- 微信支付的API和参数需要严格遵守微信支付开发文档的规范;
- 在小程序中发起支付请求时,需要保证网络环境良好;
- 支付结果的验证需要使用HTTPS协议,确保支付过程的安全性;
- 小程序支付的功能需要在微信支付商户平台上完成相关配置和审核。
5. 小程序支付配置步骤
在实现微信小程序支付功能前,需要在微信支付商户平台上完成相关配置和审核。具体步骤如下:
- 注册微信支付商户号,并完成商户资质审核;
- 在微信支付商户平台上完成小程序支付的相关设置,包括:开通小程序支付、设置支付密钥、设置支付回调URL等;
- 在小程序开发者工具中添加支付能力,包括:引入微信支付JSAPI、设置支付回调URL等;
- 在小程序中实现支付功能,包括:获取用户openid、发起支付请求、处理支付结果等。
代码示例
以下是一个完整的微信小程序支付功能的代码示例:
// 获取用户openid
wx.login({
success: res => {
if (res.code) {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
wx.request({
url: 'https://your-server.com/getOpenid',
data: {
code: res.code
},
success: res => {
// 获取用户openid成功,发起支付请求
wx.request({
url: 'https://your-server.com/pay',
data: {
openid: res.data.openid, // 用户openid
totalFee: 100 // 支付金额,单位为分
},
success: res => {
// 发起支付请求成功,调用微信支付JSAPI
wx.requestPayment({
timeStamp: res.data.timeStamp,
nonceStr: res.data.nonceStr,
package: res.data.package,
signType: 'MD5',
paySign: res.data.paySign,
success(res) {
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)**

**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)**
[外链图片转存中...(img-ANJmPUVH-1712897032289)]
**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








