一、网安学习成长路线图
网安所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、网安视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

三、精品网安学习书籍
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、网络安全源码合集+工具包
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)

五、网络安全面试题
最后就是大家最关心的网络安全面试题板块


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
<Router>
<Route path="/home" component={Home}/>
<Route path="/setting" component={Setting}/>
<Link to="/home">首页</Link>
<Link to="/setting">设置</Link>
</Router>
)
}
整个结构使用`Router`组件包裹,由`Route`组件承载每一项路由的组件,由`Link`标签实现切换。那么我们来看一下router内部如何实现的。
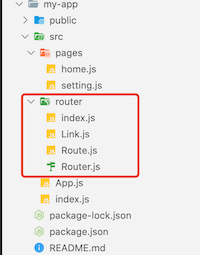
4、先来看一下router文件夹的结构:

组件`Router`,`Route`,`Link`在router/Route.js,router/Route.js,route/Link.js三个文件中实现。router/index.js将三个组件集成方便外部调用。来看一下index.js的内容:
export {default as Router} from ‘./Router’
export {default as Route} from ‘./Route’
export {default as Link} from ‘./Link’
5、整个路由项目被`Router`标签包裹,实际上需要达到共享路由当前地址的目的,借助react中的 context 来实现。同时`Router`组件需要在项目首次加载时解析当前的hash值,并且监听hash值的变化,根据hash值,来通知 children 当前的路由地址。代码如下:
import React, { Component, createContext } from “react”;
// 用于共享路由当前hash地址
export const RouterContext = createContext();
export default class Router extends Component {
state = {
path: “/”,//路由当前hash地址
};
// 解析hash地址
getPath() {
let path = window.location.hash;
if (path) {
path = path.replace(“#”, “”);
} else {
path = “/”;
}
this.setState({ path });
}
componentDidMount() {
// 先解析第一次的hash值
this.getPath();
// 监听之后hash值的变化,进入路由和返回
window.onhashchange = (ev) => {
this.getPath();
};
}
render() {
// 使用context共享路由当前hash地址
return (
<RouterContext.Provider
value={{
path: this.state.path,
}}
>
{this.props.children}
</RouterContext.Provider>
);
}
}
6、`Route`组件是根据当前的hash地址判断当前的`Route`承载的组件是否应该显示,代码如下:
import React, {useContext} from ‘react’
import {RouterContext} from ‘./Router’
export default function Route(props) {
//获得当前hash地址
const context = useContext(RouterContext);
return (
//当前的hash地址和组件配置的地址比较,相等就进入路由对应的组件,不想等则不显示组件。
context.path === props.path ? <props.component/> : null
);
}
注:如果需要实现路由嵌套和动态路由,当前的hash地址和组件配置的地址比较就不是使用`===`判断这么简单了,在这里我不做陈述,感兴趣的话可以自己研究一下。
7、`Link`组件只需要触发hash路由的切换。代码如下:
import React from ‘react’
export default function Link({to, children}) {
//Link组件实现hash路由的切换,故只需要通过a标签切换hash值
return (
<a href={‘#’+to}>
{children}
)
}
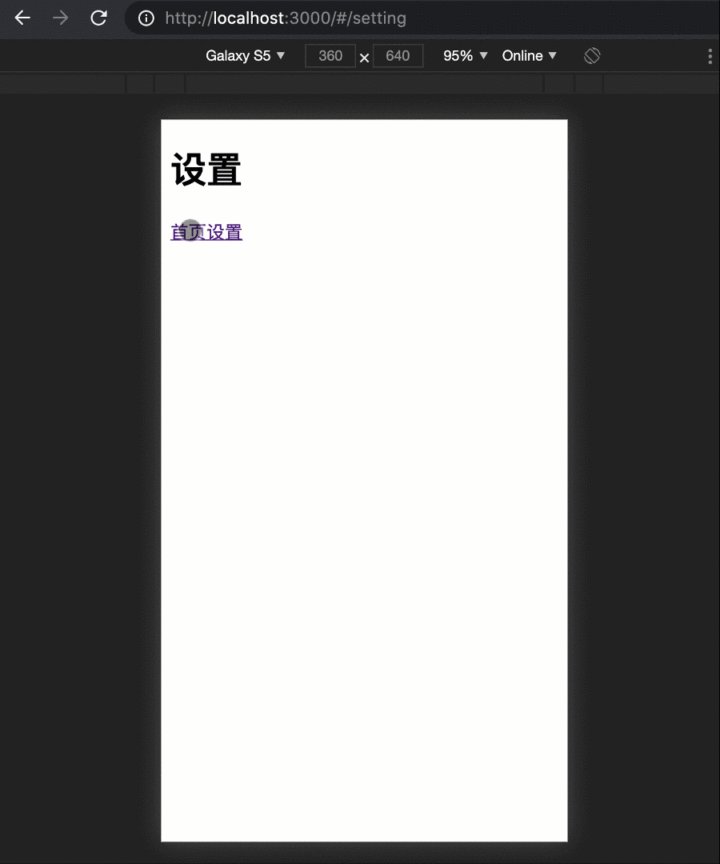
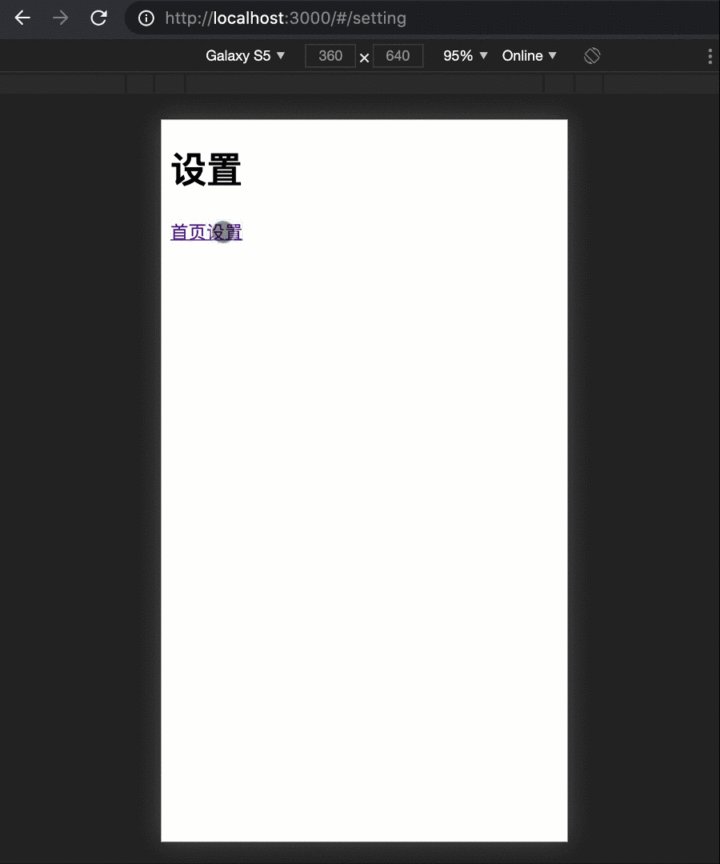
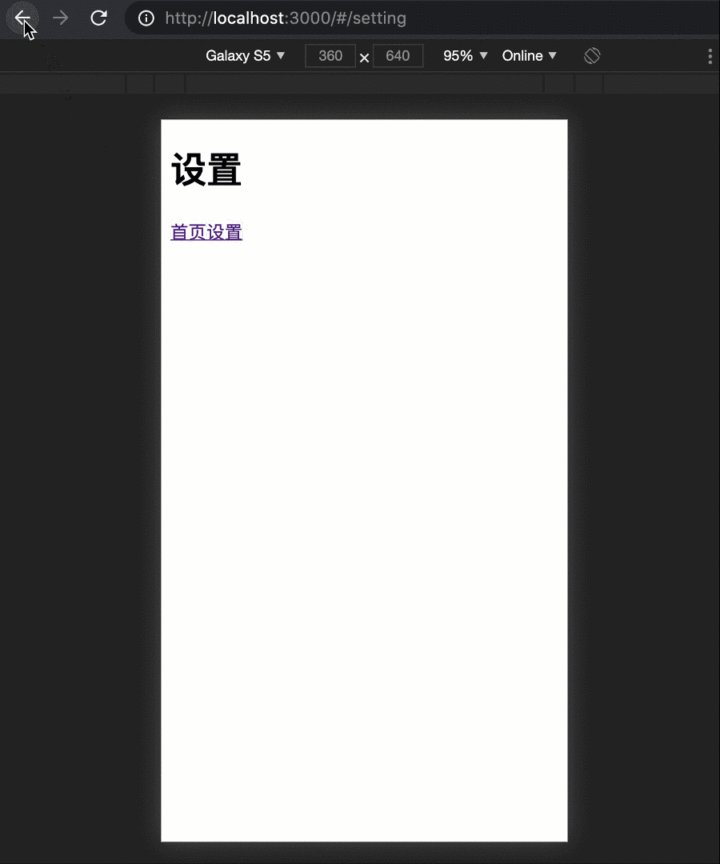
8、最后,我们来看一下显示效果:

#### **history 模式的实现,详见下回分解~**
最后附上源码地址:
[https://github.com/isEmmaYang/react-hash-router](https://bbs.csdn.net/topics/618540462)
本人从事网路安全工作12年,曾在2个大厂工作过,安全服务、售后服务、售前、攻防比赛、安全讲师、销售经理等职位都做过,对这个行业了解比较全面。
最近遍览了各种网络安全类的文章,内容参差不齐,其中不伐有大佬倾力教学,也有各种不良机构浑水摸鱼,在收到几条私信,发现大家对一套完整的系统的网络安全从学习路线到学习资料,甚至是工具有着不小的需求。
最后,我将这部分内容融会贯通成了一套282G的网络安全资料包,所有类目条理清晰,知识点层层递进,需要的小伙伴可以点击下方小卡片领取哦!下面就开始进入正题,如何从一个萌新一步一步进入网络安全行业。

**需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)**
### 学习路线图
其中最为瞩目也是最为基础的就是网络安全学习路线图,这里我给大家分享一份打磨了3个月,已经更新到4.0版本的网络安全学习路线图。
相比起繁琐的文字,还是生动的视频教程更加适合零基础的同学们学习,这里也是整理了一份与上述学习路线一一对应的网络安全视频教程。

#### 网络安全工具箱
当然,当你入门之后,仅仅是视频教程已经不能满足你的需求了,你肯定需要学习各种工具的使用以及大量的实战项目,这里也分享一份**我自己整理的网络安全入门工具以及使用教程和实战。**

#### 项目实战
最后就是项目实战,这里带来的是**SRC资料&HW资料**,毕竟实战是检验真理的唯一标准嘛~

#### 面试题
归根结底,我们的最终目的都是为了就业,所以这份结合了多位朋友的亲身经验打磨的面试题合集你绝对不能错过!
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 4986
4986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








