写在最后
在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的一份珍贵投资。让我们不断磨砺自己,与时代共同进步,书写属于我们的辉煌篇章。
需要完整版PDF学习资源私我
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
常用的Web自动化测试方法往往都是基于元素定位的方式来进行的,比如热门的selenium、appium都是基于这种方式的。
但随着react、vue的普及,以及element、antd等组件库的出现,通过元素定位的方式就出现了一些不足了。
为什么这样说呢?我们举一个简单的例子来说明:
下面是通过antd组件库来实现的一个小Demo,页面有两个按钮:【添加用户】、【修改用户】:

点击它们会打开用户资料的弹窗,弹窗里他们都有两个相同的【确认】按钮。

通常,如果 HTML id是唯一且不会变化时,使用id选择器是定位元素的首选方法。它们往往工作得非常快,并且放弃了复杂的 DOM 遍历带来的大量处理。如果唯一 ID 不可用,则通过CSS 选择器或Xpath选择器就变成首选方法了。(XPath性能比CSS慢一些)
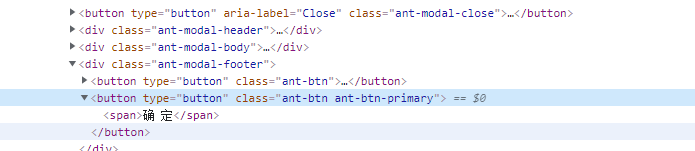
下图是上述两个确定按钮的元素地址,无论标签、文本信息、还是class都是完全一样的,因为都来源antd组件库的同一组件。所以它们没有任何区别,这个时候就无法通过id选择器来定位,只能通过XPATH或CSS来定位了。

这个时候有的小伙伴会根据两个【确定】按钮所属层级不同(一个index是1一个index是2,)来进行定位。例如下面的代码:
先打开添加用户的弹窗,获取【确定】按钮的xpath地址:
/html/body/div[2]/div/div[2]/div/div[2]/div[3]/button[2]
再打开修改用户弹窗,获取它的【确定】按钮的xpath地址:
/html/body/div[3]/div/div[2]/div/div[2]/div[3]/button[2]
可以明显的发现:它们的div层级不一样,一个是div[3]一个是div[2],其他属性都是一样的。这样能够执行成功,也能区分出两个按钮!
但是,他们两个按钮所在的层级可不固定的是div[3]和div[2]!div[3]可能是【修改用户】弹窗,也可能是【创建用户】弹窗。它是动态的!
如果你先打开的是【修改用户】的弹窗而不是【创建用户】的弹窗,那它的【确定】按钮所在的div层级就会是div[2]不再是div[3]!
这样就与之前【添加用户】弹窗的层级产生了冲突,之前我们的用例中div[2]的元素指向的是【添加用户】的弹窗,但现在div[2]就变成【修改用户】的弹窗了,当你再次执行时就会出现问题!
所以另外更好的解决方法则是Xpath的复合条件定位,比如下面的代码,先选择class为ant-modal-root的div,然后找到它下面class为ant-modal-wrap并且style属性不含有none关键字的div,再找到该div下面按钮文本为确定的按钮
//div[@class="ant-modal-root"]/div[(@class="ant-modal-wrap") and not(contains(@style,"none"))]//button/span[text()="确 定"]
这样就不会因为弹窗层级变化导致定位失败的原因了,还达到了元素地址复用性的目的(两个弹窗共用一个Xpath元素地址)。
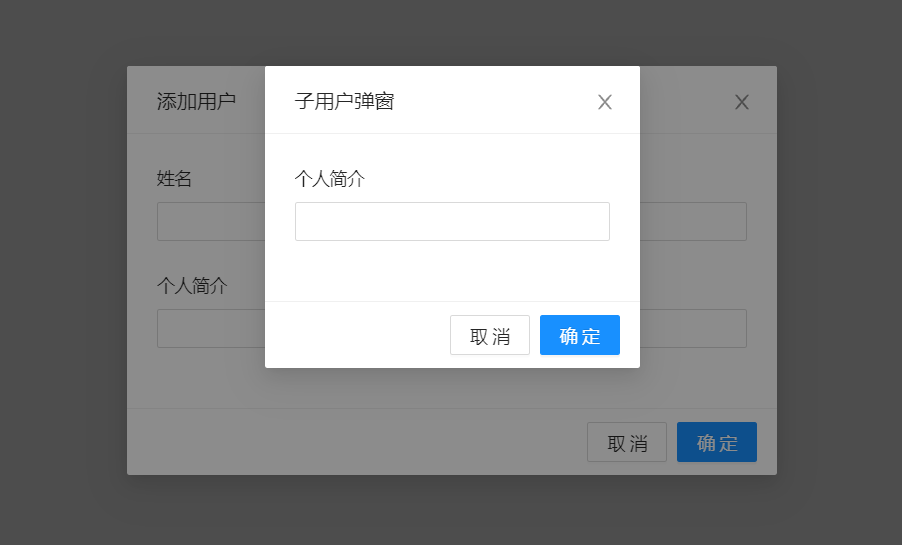
但如果有子弹窗的情况下,上面的写法又会失效:

分析上述DOM元素会发现,图片中的两个弹窗无法再通过style中是否存在none来区分了,因为他们都可见,并且分析发现只有aria-labelledby的值不一样:

我们当然可以根据不同的属性,例如上述弹窗的标题不同来区分他们,但这样每个弹窗中的按钮就都需要写一次不同的元素地址。如果为了复用性考虑,我写了如下的代码来实现:
elements=driver.find_elements(
By.XPATH,'//div[@class="ant-modal-root"]/div[(@class="ant-modal-wrap") and not(contains(@style,'
'"none"))]//button/span[text()="确 定"]')
for ele in elements:
if ele.is_displayed():
if ele.is_enabled():
try:
ele.click()
except ElementClickInterceptedException:
pass
先获取可见的【确定】按钮对象,然后遍历点击,如果点击报错的话就跳过 (报错是因为有遮罩挡住就会报错,只有页面最前的元素会可点击,刚好达到我们的目的),达到了一个元素地址三个【弹窗】的复用。
但即便这样,同样存在着下面这些不足:
- DOM结构如果很大,执行会变慢,性能损耗;
- 为了复用性会有更多的代码逻辑判断,性能损耗;
- 页面代码发生修改可能需要重新定位元素,修改脚本或用例;
- 编写脚本或用例时,需要去分析DOM结构,调试代码,增加时间成本;
- 有iframe和多页面时需要单独切换;
- 有一定的学习成本;
这样分析下来,维护成本依然不低!那有没有解决方案呢?
肯定是有的,不然我也不会写这篇文章了!
二、解决方案
1. 讲解与演示
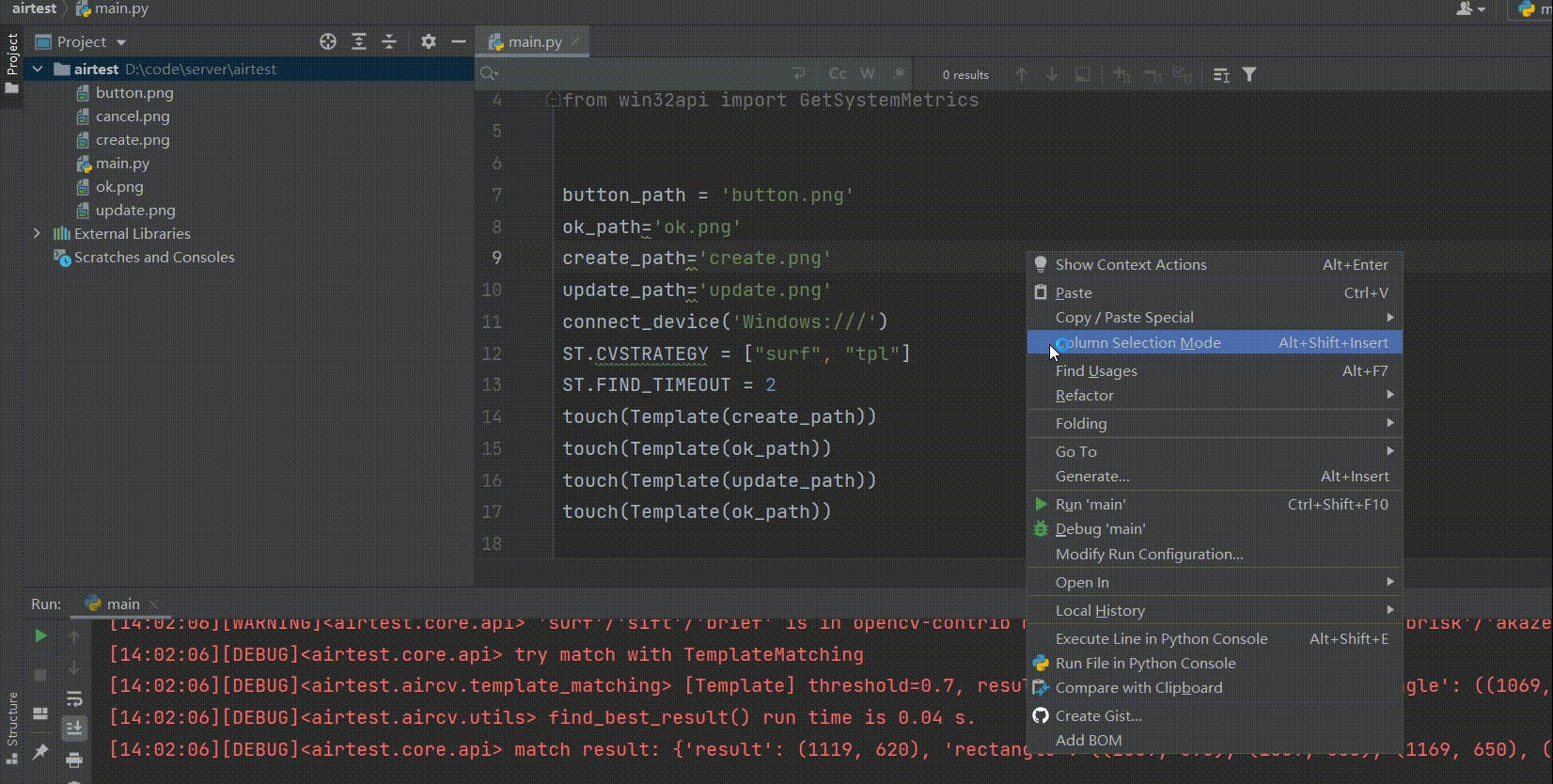
我们可以使用图像匹配来定位它,比如网易团队开源的airtest,类似于上述弹窗嵌套有多个【确定】按钮的情况,我们只需要截取一张【确定】按钮的图片,就能解决无数重复的确定按钮的定位了!哪怕页面代码进行了调整,只要你的按钮样式不变,还是原来的按钮的样子,也无须重新调整脚本和代码了!
这是我通过图像匹配的执行效果:

两个【确定】按钮完全共用的是一张图片
2. 实践教学
现在跟着我一起从0开始利用airtest写一个简单的图像识别测试脚本吧
需求
编写一个程序,它会通过图像识别执行点击百度的【新闻】,然后点击【互联网】这两步操作
具体步骤
1.先安装airtest
pip install airtest -i https://pypi.tuna.tsinghua.edu.cn/simple
2.创建一个项目,并输入如下代码:
from airtest.core.api import \*
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
***93道网络安全面试题***



内容实在太多,不一一截图了
### 黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
#### 1️⃣零基础入门
##### ① 学习路线
对于从来没有接触过网络安全的同学,我们帮你准备了详细的**学习成长路线图**。可以说是**最科学最系统的学习路线**,大家跟着这个大的方向学习准没问题。

##### ② 路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








