写在最后
在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的一份珍贵投资。让我们不断磨砺自己,与时代共同进步,书写属于我们的辉煌篇章。
需要完整版PDF学习资源私我
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
这也是很多UI组件库中封装常用组件的一种方式。
### **3. async/await 的替代用法**
很多人只知道它是用来在调用await时接收async函数的返回值的,却不知道async函数它实际上是一个返回promise的函数。 例如,以下两个函数是等效的:
const fn1 = async () => 1;const fn2 = () => Promise.resolve(1);
fn1(); // Also returns a promise object with a value of 1
在大多数情况下,await 会跟随 Promise 对象并等待它完全填充。 因此,下面的 fn1 函数 wait 也是等价的:
await fn1();
const promiseInst = fn1();await promiseInst;
然而,await也有一个鲜为人知的秘密。 当它后面跟的值不是promise对象时,它会用promise对象包装该值,所以await后面的代码必须异步执行。 例子:
Promise.resolve().then(() => { console.log(1);});await 2;console.log(2);//Print order bits: 1 2
相当于
Promise.resolve().then(() => { console.log(1);});Promise.resolve().then(() => { console.log(2);});
### **4. 承诺实施请求共享**
当一个请求已经发出但尚未得到响应时,再次发出相同的请求,就会造成请求的浪费。 此时,我们可以将第一个请求的响应与第二个请求共享。
request(‘GET’, ‘/test-api’).then(response1 => { // …});request(‘GET’, ‘/test-api’).then(response2 => { // …});
上述两个请求实际上只发送一次,同时收到相同的响应值。
那么,请求共享有哪些使用场景呢? 我认为有以下三个:
* 当页面渲染多个内部组件同时获取数据时;
* 提交按钮未禁用且用户连续多次点击提交按钮;
* 预加载数据的情况下,预加载完成之前进入预加载页面;
这也是alova的高级功能之一。 要实现请求共享,需要使用promise的缓存功能,即一个promise对象可以通过多次await获取数据。 简单的实现思路如下:
const pendingPromises = {};function request(type, url, data) { // Use the request information as the only request key to cache the promise object being requested //Requests with the same key will reuse promise const requestKey = JSON.stringify([type, url, data]); if (pendingPromises[requestKey]) { return pendingPromises[requestKey]; } const fetchPromise = fetch(url, { method: type, data: JSON.stringify(data) }) .then(response => response.json()) .finally(() => { delete pendingPromises[requestKey]; }); return pendingPromises[requestKey] = fetchPromise;}
上述两个请求实际上只发送一次,同时收到相同的响应值。
那么,请求共享有哪些使用场景呢? 我认为有以下三个:
* 当页面渲染多个内部组件同时获取数据时;
* 提交按钮未禁用且用户连续多次点击提交按钮;
* 预加载数据的情况下,预加载完成之前进入预加载页面;
这也是alova的高级功能之一。 要实现请求共享,需要使用promise的缓存功能,即一个promise对象可以通过多次await获取数据。 简单的实现思路如下:
const promise = new Promise((resolve, reject) => { resolve(); reject();});
正确答案是已满状态。 我们只需要记住,一旦待处理的promise从一种状态转移到另一种状态,就无法更改。 因此,例子中是先转为fulfilled状态,然后reject()就不会再转为rejected状态。
### **5.彻底明确then/catch/finally返回值**
一句话概括就是,上面三个函数都会返回一个新的promise包装对象。 包装后的值是执行回调函数的返回值。 如果回调函数抛出错误,它将包装拒绝状态承诺。 似乎不太容易理解,我们来看一个例子:
我们可以将它们一一复制到浏览器控制台并运行它们以帮助理解。
// then functionPromise.resolve().then(() => 1); // The return value is new Promise(resolve => resolve(1))Promise.resolve().then(() => Promise.resolve(2)); // Return new Promise(resolve => resolve(Promise.resolve(2)))Promise.resolve().then(() => { throw new Error(‘abc’)}); // Return new Promise(resolve => resolve(Promise.reject(new Error(‘abc’))))Promise.reject().then(() => 1, () => 2); // The return value is new Promise(resolve => resolve(2))
//catch functionPromise.reject().catch(() => 3); // The return value is new Promise(resolve => resolve(3))Promise.resolve().catch(() => 4); // The return value is new Promise(resolve => resolve(promise object that calls catch))//When the finally function returns a non-promise value, return the promise object before the finally function.Promise.resolve().finally(() => {}); // Return Promise.resolve()Promise.reject().finally(() => {}); // Return Promise.reject()// When the return value of the finally function is promise, wait for the returned promise to be parsed before returning the promise object before the finally function.Promise.resolve(5).finally(() => new Promise(res => { setTimeout(res, 1000);})); // Return the Promise in pending status, which will be resolved to 5 after 1 second.Promise.reject(6).finally(() => new Promise(res => { setTimeout(res, 1000);})); // Return the Promise in the pending state, and throw the number 6 after 1 second
### **6、then函数的第二次回调和catch回调有什么区别?**
当请求发生错误时,会触发 Promise 的 then 的第二个回调函数和 catch。 乍一看没有区别,但实际上前者无法捕获then当前第一个回调函数中抛出的错误,但catch可以。
Promise.resolve().then( () => { throw new Error(‘Error from success callback’); }, () => { // will not be executed }).catch(reason => { console.log(reason.message); // Will print out “error from success callback”});
原理就如上一点所说的。 catch 函数是在 then 函数返回的处于拒绝状态的 Promise 上调用的,因此它的错误自然可以被捕获。
### **7.(最终)Promise实现koa2洋葱中间件模型**
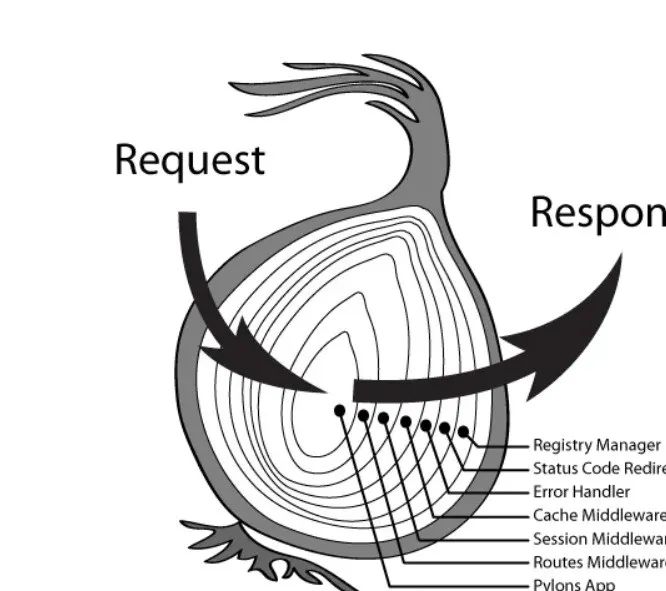
koa2框架引入了洋葱模型,可以让你的请求像剥洋葱一样一层层进去,再一层层出来,从而实现请求前后处理的统一。

我们来看一个简单的 koa2 洋葱模型:
const app = new Koa();app.use(async (ctx, next) => { console.log(‘a-start’); await next(); console.log(‘a-end’);});app.use(async (ctx, next) => { console.log(‘b-start’); await next(); console.log(‘b-end’);});
app.listen(3000);
上面的输出是a-start -> b-start -> b-end -> a-end,这样神奇的输出序列是如何实现的呢? 有人没天赋,简单的用20行左右的代码就实现了。 如有雷同,纯属巧合。
接下来我们分析一下
注:以下内容对新手不友好,请谨慎阅读。
首先先保存中间件函数,在listen函数中收到请求后调用洋葱模型执行。
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
***93道网络安全面试题***



内容实在太多,不一一截图了
### 黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
#### 1️⃣零基础入门
##### ① 学习路线
对于从来没有接触过网络安全的同学,我们帮你准备了详细的**学习成长路线图**。可以说是**最科学最系统的学习路线**,大家跟着这个大的方向学习准没问题。

##### ② 路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1213
1213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








