先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Golang全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注go)

正文
使用效果:未启动的Goby将直接启动并展示扫描窗口,而已启动的Goby则会将焦点移至扫描窗口。

0x03 Goby与fofa的强强联合
目前,不愿意透露姓名的肖师傅已在油猴插件市场更新了一个创新小插件,实现了Goby与fofa的完美结合。通过这个插件,用户可以将fofa的搜索结果一键导入到Goby的扫描窗口中。
油猴:https://www.tampermonkey.net/
Fofa插件地址:https://greasyfork.org/zh-CN/scripts/483042-fofa%E6%90%9C%E7%B4%A2%E9%A1%B5%E4%B8%80%E9%94%AE%E5%AF%BC%E5%85%A5goby%E6%89%AB%E6%8F%8F
3.1 插件调起Goby演示效果
0x04 如何打造自己的小插件
每个人的使用场景都是不一样的,那要如何打造属于自己便捷的小插件呢?授人以鱼不如授人以渔,其实这个步骤也是很简单的。
前期准备:已安装油猴插件(插件地址已放在上个模块,直接下载安装就行),拿fofa举例。

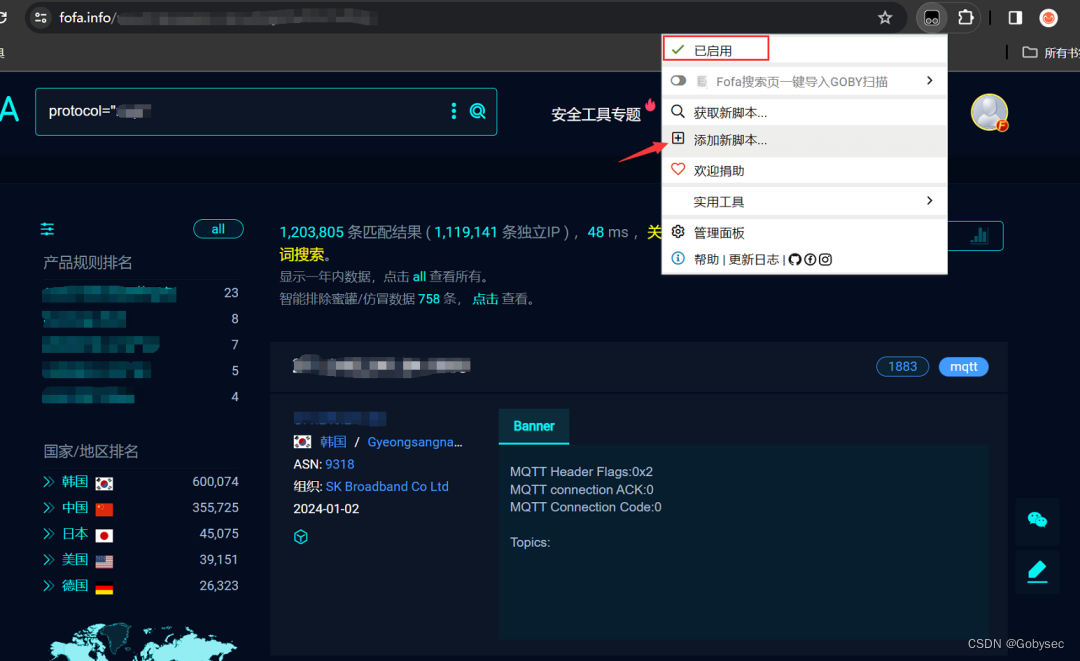
打开fofa列表页,点击添加脚本,即可根据使用场景与需求调用GobyAPI,直接调起Goby:

实现思路:首先分析 fofa 列表页的 dom 元素结构,提取出页面中的 url 字段和 ip 字段,组成两个数组。再通过 ips 和 ports 生成调用 gobyAPI 的url,然后通过浏览器打开即可。最后创建一个 button,将事件绑定到 button 上然后添加到页面之中。
具体代码如下:
(function() {
‘use strict’;
function startScan() {
const ipDoms = document.querySelectorAll(‘.hsxa-meta-data-list .hsxa-meta-data-item .hsxa-host’);
const ips = […ipDoms].map(dom => dom.innerText?.trim());
const portDoms = document.querySelectorAll(‘.hsxa-meta-data-list .hsxa-meta-data-item .hsxa-port’);
const ports = […new Set([…portDoms].map(dom => dom.innerText?.trim()))];
if(ips.length > 0) {
const gobyurl = goby://openScanDia?ips=${ips.join(',')}&&ports=${ports.join(',')};
console.log(gobyurl);
window.open(gobyurl);
}
}
const button = document.createElement(‘div’);
button.title = “一键将当前结果导入Goby扫描”;
button.innerHTML = ‘G’
button.style.position = “fixed”
button.style.right = “48px”
button.style.bottom = “183px”
button.style.color = “#fff”
button.style.padding = “5px 10px”
button.style.borderRadius = “50%”
button.style.background = “var(–main-color)”;
button.style.cursor = “pointer”;
button.addEventListener(‘click’, startScan);
document.body.append(button);
})();
0x05 总结
这个功能已经开放给所有版本用户使用,各位师傅们可根据自己的使用场景,利用Goby协议API打造更加便捷的专属Goby小插件。注意哦:这个功能需要在至少打开过一次Goby的时候使用,否则无效!我们已将API文档更新至官方文档,后续会补充更多,我们期待这项新功能为各位师傅们带来独特的收获和体验。
我们鼓励大家在使用过程中及时反馈问题,将您的使用体验、建议和bug报告发送给Goby团队。这有助于我们更及时、精准地改进和优化这一功能。一旦您的反馈被采纳,我们将向您表示感谢,并提供丰厚的奖励作为答谢。期待听到您的宝贵意见,共同打造更为强大而稳定的Goby!
Goby 欢迎表哥/表姐们加入我们的社区大家庭,一起交流技术、生活趣事、奇闻八卦,结交无数白帽好友。
也欢迎投稿到 Goby(Goby 介绍/扫描/口令爆破/漏洞利用/插件开发/ PoC 编写/ IP 库使用场景/ Webshell /漏洞分析 等文章均可),审核通过后可奖励 Goby 红队版,快来加入微信群体验吧~~~
微信群:公众号发暗号“加群”,参与众多有趣的活动
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Go)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
…(img-Cpt9RxE5-1713469444186)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 358
358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








