先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Golang全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注go)

正文
对验证函数进行注册
CheckTest = win.register(check)
使用验证参数 validata,参数值为 focusout 当失去焦点的时验证输入框内容是否正确
entry1 = tk.Entry(win,textvariable =Dy_String,validate =“focusout”,validatecommand=(CheckTest,‘%P’,‘%V’,‘%W’))
entry2 = tk.Entry(win)
对控件进行布局管理,放在文本标签的后面
entry1.grid(row=0, column=1)
entry2.grid(row=1, column=1)
win.mainloop()
程序输出结果:
C语言中文网 focusout .!entry
C focusout .!entry
实例演示
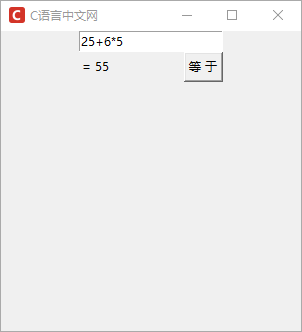
下面看一组实例演示,通过实现一个简单的计算器小程序来对 Entry 控件做进一步说明:
from tkinter import *
创建窗体
win = Tk()
win.title(“C语言中文网”)
win.geometry(‘300x300’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
创建一个容器来包括其他控件
frame = Frame (win)
创建一个计算器
def calc() :
用户输入的表达式,计算结果后转换为字符串
result = "= "+ str (eval(expression.get()))
#将计算的结果显示在Label控件上
label.config(text =result)
#创建一个Label控件
label = Label (frame)
#创建一个Entry控件
entry = Entry (frame)
#读取用户输入的表达式
expression = StringVar ()
#将用户输入的表达式显示在Entry控件上
entry [“textvariable”] = expression
#创建-一个 Button控件.当用户输入完毕后,单击此按钮即计算表达式的结果
button1 = Button (frame, text=“等 于”,command=calc)
#设置Entry控件为焦点所在
entry.focus ()
frame.pack ()
#Entry控件位于窗体的上方
entry .pack()
#Label控件位于窗体的左方
label .pack (side=“left”)
#Button控件位于窗体的右方
button1.pack (side=“right”)
#开始程序循环
frame .mainloop()
程序运行结果,如下所示:

图5:tkinter Entry控件
Spinbox 高级输入框
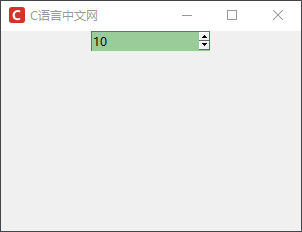
Spinbox 是 Entry 控件的升级版,它是 Tkinter 8.4 版本后新增的控件,该控件不仅允许用户直接输入内容,还支持用户使用微调选择器(即上下按钮调节器)来输入内容。在一般情况下,Spinbox 控件用于在固定的范围内选取一个值的时候使用。下面看一组简单的应用示例:
import tkinter as tk
root = tk.Tk()
root.title(“C语言中文网”)
root.geometry(‘300x200+300+300’)
root.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
如果是数字使用 from_和to参数,范围 0-20,并且与2步长递增或递减
w = tk.Spinbox(root,from_=0,to=20, increment=2,width = 15,bg=‘#9BCD9B’)
w.pack()
显示窗口
root.mainloop()
程序运行结果:

图6:Spinbox高级输入控件
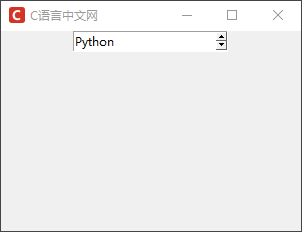
若不是数字,而是字符串形式的选项值,则采用values参数以元组的形式进行传参,如下所示:
import tkinter as tk
root = tk.Tk()
root.title(“C语言中文网”)
root.geometry(‘300x200+300+300’)
root.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
使用 values 参数以元组的形式进行传参
strings = tk.Spinbox(root,values=(‘Python’,‘java’,‘C语言’,‘PHP’))
strings.pack()
开启事件循环
root.mainloop()
程序运行结果:

图7:Spinbox高级输入框
Tkinter Text文本框控件
xt 文本控件是 Tkinter 中经常使用的控件,与 Entry 控件相比,Text 控件用于显示和编辑多行文本,而 Entry 控件则适合处理单行文本。
Text 控件类似 HTML 中的<textarea>标签,允许用户以不同的样式、属性来显示和编辑文本,它可以包含纯文本或者格式化文本,同时支持嵌入图片、显示超链接以及带有 CSS 格式的 HTML 等。Text 控件的有很多的适用场景,比如显示某个产品的详细信息,或者人物介绍等。下面我们对 Text 控件属性和常用方法做简单的介绍。
基本属性
除了基本的共有属性之外,Text 控件还具备以下属性:
| 属性 | 说明 |
|---|---|
| autoseparators | 默认为 True,表示执行撤销操作时是否自动插入一个“分隔符”(其作用是用于分隔操作记录) |
| exportselection | 默认值为 True,表示被选中的文本是否可以被复制到剪切板,若是 False 则表示不允许。 |
| insertbackground | 设置插入光标的颜色,默认为 BLACK |
| insertborderwidth | 设置插入光标的边框宽度,默认值为 0 |
| insertofftime | 该选项控制光标的闪烁频频率(灭的状态) |
| insertontime | 该选项控制光标的闪烁频频率(亮的状态) |
| selectbackground | 指定被选中文本的背景颜色,默认由系统决定 |
| selectborderwidth | 指定被选中文本的背景颜色,默认值是0 |
| selectforeground | 指定被选中文本的字体颜色,默认值由系统指定 |
| setgrid | 默认值是 False,指定一个布尔类型的值,确定是否启用网格控制 |
| spacing1 | 指定 Text 控件文本块中每一行与上方的空白间隔,注意忽略自动换行,且默认值为 0。 |
| spacing2 | 指定 Text 控件文本块中自动换行的各行间的空白间隔,忽略换行符,默认值为0 |
| spacing3 | 指定 Text 组件文本中每一行与下方的空白间隔,忽略自动换行,默认值是 0 |
| tabs | 定制 Tag 所描述的文本块中 Tab 按键的功能,默认被定义为 8 个字符宽度,比如 tabs=(‘1c’, ‘2c’, ‘8c’) 表示前 3 个 Tab 宽度分别为 1厘米,2厘米,8厘米。 |
| undo | 该参数默认为 False,表示关闭 Text 控件的“撤销”功能,若为 True 则表示开启 |
| wrap | 该参数用来设置当一行文本的长度超过 width 选项设置的宽度时,是否自动换行,参数值 none(不自动换行)、char(按字符自动换行)、word(按单词自动换行) |
| xscrollcommand | 该参数与 Scrollbar 相关联,表示沿水平方向上下滑动 |
| yscrollcommand | 该参数与 Scrollbar 相关联,表示沿垂直方向左右滑动 |
基本方法
Text 中的方法有几十个之多,这里不进行一一列举,主要对常用的方法进行介绍,如下表所示:
| 方法 | 说明 |
|---|---|
| bbox(index) | 返回指定索引的字符的边界框,返回值是一个 4 元组,格式为(x,y,width,height) |
| edit_modified() | 该方法用于查询和设置 modified 标志(该标标志用于追踪 Text 组件的内容是否发生变化) |
| edit_redo() | “恢复”上一次的“撤销”操作,如果设置 undo 选项为 False,则该方法无效。 |
| edit_separator() | 插入一个“分隔符”到存放操作记录的栈中,用于表示已经完成一次完整的操作,如果设置 undo 选项为 False,则该方法无效。 |
| get(index1, index2) | 返回特定位置的字符,或者一个范围内的文字。 |
| image_cget(index, option) | 返回 index 参数指定的嵌入 image 对象的 option 选项的值,如果给定的位置没有嵌入 image 对象,则抛出 TclError 异常 |
| image_create() | 在 index 参数指定的位置嵌入一个 image 对象,该 image 对象必须是 Tkinter 的 PhotoImage 或 BitmapImage 实例。 |
| insert(index, text) | 在 index 参数指定的位置插入字符串,第一个参数也可以设置为 INSERT,表示在光标处插入,END 表示在末尾处插入。 |
| delete(startindex [, endindex]) | 删除特定位置的字符,或者一个范围内的文字。 |
| see(index) | 如果指定索引位置的文字是可见的,则返回 True,否则返回 False。 |
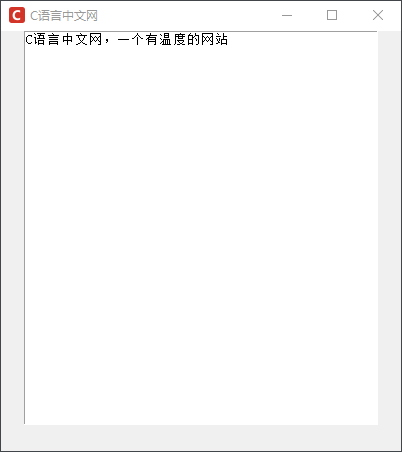
下面先看一组简单的实例介绍,实例如下所示:
from tkinter import *
win = Tk()
win.title(“C语言中文网”)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
win.geometry(‘400x420’)
创建一个文本控件
width 一行可见的字符数;height 显示的行数
text = Text(win, width=50, height=30, undo=True, autoseparators=False)
适用 pack(fill=X) 可以设置文本域的填充模式。比如 X表示沿水平方向填充,Y表示沿垂直方向填充,BOTH表示沿水平、垂直方向填充
text.pack()
INSERT 光标处插入;END 末尾处插入
text.insert(INSERT, ‘C语言中文网,一个有温度的网站’)
win.mainloop()
程序运行结果:

图1:tkinter text控件
上述代码中 Text 控件通过 heigt 和 width 参数来控制文本域的大小(即纸张大小),当然您也可以将其设置为自适用模式,即不设置具体的文本域大小。
下面定义上述代码做一下稍微改动,为其增加“撤销”和“恢复”的功能,代码如下所示:
from tkinter import *
win = Tk()
win.title(“C语言中文网”)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
win.geometry(‘400x300’)
创建一个文本控件
width 一行可见的字符数;height 显示的行数
text = Text(win, width=50, height=20, undo=True, autoseparators=False)
text.grid()
INSERT 光标处插入;END 末尾处插入
text.insert(INSERT, ‘C语言中文网,一个有温度的网站’)
定义撤销和恢复方法,调用edit_undo()和 edit_redo()方法
def backout():
text.edit_undo()
def regain():
text.edit_redo()
定义撤销和恢复按钮
Button(win,text = ‘撤销’,command = backout).grid(row=3, column=0, sticky=“w”, padx=10, pady=5)
Button(win,text = ‘恢复’,command = regain).grid(row=3, column=0, sticky=“e”, padx=10, pady=5)
win.mainloop()
程序运行结果:

图2:tkinter Text控件
注意:点击“撤销”按钮后输入的所有语句都会被删除,如果再点击“恢复”按钮,刚刚删除的内容又会恢复。
文本控件(Text)支持三种类型的特殊结构,即 Mark、Tag 以及 Index,每一种结构都有相应的方法,下面对这些结构做相关的介绍。
Index文本索引
Index 索引,用于指定字符在文本中的真实位置,这与我们经常使用 Python 索引是一样的,不过在 Text 文本控件中,两者之间的使用形式存在一些差异。
Tkinter 提供以下文本索引类型,如下表所示:
| 索引类型 | 说明 |
|---|---|
| INSERT | 对应插入光标的位置 |
| CURRENT | 对应与鼠标坐标最接近的位置 |
| END | 对应 Text 控件的文本域中最后一个字符的下一个位置 |
| “line.column” | 表示某一行某一列的一个位置,比如 1.2 表示第一行第二列的一个位置 |
| “line.end” | 表示某一行到末尾的最后一个位置 |
| SEL | 一种针对于 Tag 的特殊索引用法,(SEL_FIRST,SEL_LAST) 表示当前被选中的范围 |
下面看一组示例了解 Index 的使用方法:
from tkinter import *
root = Tk()
root.title(“C语言中文网”)
root.geometry(‘400x200’)
root.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
text =Text(root, width=35, heigh=15)
text.pack()
在文本域中插入文字
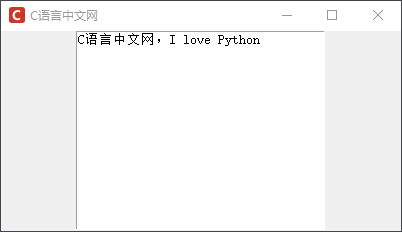
text.insert(INSERT, ‘C语言中文网’)
继续向后插入文字
text.insert(“insert”, “,I love Python”)
获取字符,使用get() 方法
print(text.get(“1.3”, “1.end”))
显示窗口
root.mainloop()
输出结果如下:
中文网,I love Python
程序显示结果如下:

图3:Tkinter文本控件
Tag文本标签
Tag(标签)用来给一定范围内的文字起一个标签名,通过该标签名就能操控某一范围内的文字,比如修改文本的字体、尺寸和颜色。除此之外,该标签还可以和事件函数绑定在一起使用。
这里需要注意,Tags 的名字是由字符串组成的,但不能是空白字符串。
Tag 提供了一些常用的方法,通过这些方法可以操作 Tag(标签),常用方法如下:
| 方法 | 说明 |
|---|---|
| tag_add(tagName,index1,index2) | 为指定索引范围内的内容添加一个标签名字,如果 index2 不存在,则单独为 Index1 指定的内容添加 Tag |
| tag_bind(tagName, sequence, func, add=None) | 为 Tag 绑定事件,解除绑定使用 tag_unbind() 方法 |
| tag_cget(tagName,option) | 返回 tagName 指定的 option 选项的值 |
| tag_configure(tagName, cnf=None, **kw) | 设置 tagName 的选项 |
| tag_delete(tagNames) | 删除单个或者多个 tagNames 指定的标签 |
| tag_lower(tagName, belowThis=None) | 降低 Tag 的优先级,如果 belowThis 参数不为空,则表示 tagName 需要比 belowThis 指定的 Tag 优先级更低 |
| tag_names(index=None) | 如果不带参数,表示返回 Text 组件中所有 Tags 的名字,若存在 index 参数则返回该位置上所有 Tags 的名字 |
| tag_nextrange(tagName, index1, index2=None) | 在 index1 到 index2 的范围内第一个 tagName 的位置,若不存在则返回空字符串。 |
| tag_raise(tagName, aboveThis=None) | 提高 Tag 的优先级,如果 aboveThis 参数不为空,则表示 tagName 需要比 aboveThis 指定的 Tag 优先级更高 |
| tag_ranges(tagName) | 返回所有 tagName 指定的文本,并将它们的范围以列表的形式返回 |
| tag_remove(tagName, index1, index2=None) | 删除 index1 到 index2 之间所有的 tagName,如果忽略 index2 参数,那么只删除 index1 指定字符的 tagName |
下面针对上述属性和方法看一组简单的示例:
from tkinter import *
创建多行文本框控件
from tkinter import *
创建主窗口
win = Tk()
win.title(string = “C语言中文网”)
创建一个Text控件
text = Text (win)
在Text控件内插入- -段文字 ,INSERT表示在光标处插入,END表示在末尾处插入
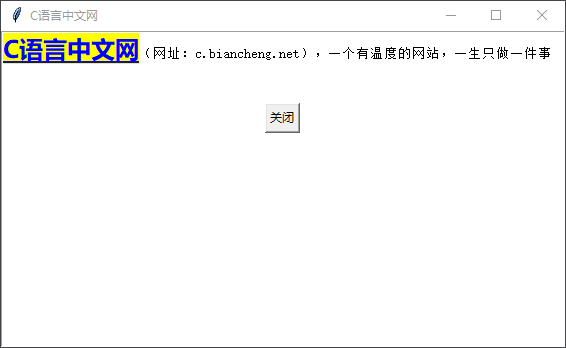
text.insert (INSERT, “C语言中文网(网址:c.biancheng.net),一个有温度的网站,一生只做一件事\n\n”)
跳下一行
text.insert (INSERT, “\n\n”)
在Text控件内插入- -个按钮
button = Button(text, text=“关闭”,command=win.quit)
text. window_create (END, window=button)
填充水平和垂直方向,这里设置 expand为 True 否则不能垂直方向延展
text .pack (fill=BOTH,expand=True)
在第一行文字的第0个字符到第6个字符处插入标签,标签名称为"name"
text.tag_add(“name”, “1.0”, “1.6”)
将插入的按钮设置其标签名为"button"
text.tag_add (“button”, button)
#使用 tag_config() 来改变标签"name"的前景与背景颜色,并加下画线,通过标签控制字符的样式
text.tag_config(“name”, font=(‘微软雅黑’,18,‘bold’),background=“yellow”, foreground= “blue”,underline=1)
#设置标签"button"的居中排列
text. tag_config(“button”, justify=“center”)
#开始程序循环
win .mainloop()
程序运行结果如下:

图4:tkinter Text控件
Mark文本标记
Mark(标记)通常被用来当作书签,它可以帮助用户快速找到内容的指定位置,并且跟随相应的字符一起移动。
Mark 有两种类型的标记,分别是“INSERT”和“CURRENT”,其含义如下:
- INSERT:指定当前插入光标的位置,Tkinter 会在该位置绘制一个闪烁的光标;
- CURRENT:用于指定当前光标所处坐标最邻近的位置。
它们是 Tkinter 中预定义的标记,因此不能被删除。除此上述标记外,我们还可以通过 user-define marks(用户自定义标记) 的方式来自定义 Mark。Tkinter 也提供了一些有关 Mark 的常用的方法,如下所示:
| 方法 | 说明 |
|---|---|
| mark_gravity(markName, direction=None) | 设置 Mark 的移动方向,默认是 “right”,也可以设置为 “left” ,表示即如果在 Mark 处插入文本的话,Mark 的标记移动方向,也就是文本的插入方向。 |
| mark_names() | 返回 Text 组件中所有 Marks 的名字 |
| mark_next(index) | 返回在 index 指定的位置后边的一个 Mark 的名字 |
| mark_previous(index) | 返回在 index 指定的位置前边的一个 Mark 的名字 |
| mark_set(markName, index) | 移动 Mark 到 index 参数指定的位置,如果 markName 参数指定的 Mark 不存在,则创建一个新的 Mark |
| mark_unset(MarkName) | 删除指定的 Mark |
注意:如果在 Mark 标记的位置之前插入或删除文本,那么 Mark 跟着一起移动。如果要删除 Mark 需要使用 mark_unset() 方法,但是只会删除 Mark 周围的文本,并不会删除 Mark 标记本身。
下面看一组简单的实例:
import tkinter as tk
root = tk.Tk()
root.title(“C语言中文网”)
root.geometry(‘400x200’)
root.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
text = tk.Text(root, width=35, heigh=15)
text.pack()
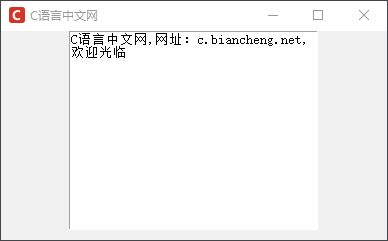
text.insert(“insert”, “C语言中文网”)
设置标记,这里的 1.end 表示 第一行最后一个字符,当然也可以使用数字来表示比如 1.5 表示第一行第五个字符
text.mark_set(“name”, “1.end”)
在标记之后插入相应的文字
text.insert(“name”, “,网址:c.biancheng.net”)
跟着自动移动,往后插入,而不是停留在原位置
text.insert(“name”, “,欢迎光临”)
若使用 mark_unset() 可以删除指定的标记
text.mark_unset(“name”)
但使用delete来清楚所有的内容, mark 标记依旧会存在
text.delete(“1.0”,“end”)
依然可以使用 name标记来插入
text.insert(“name”, “Python答疑”)
显示窗口
root.mainloop()
程序的运行的结果如下:

图5:Text控件Mark标记
Tkinter列表框和组合框控件详解
列表框(Listbox)和复选框(Combobox)是 Tkinter 中两个控件,由于其非常相似,本节将它们放在一起进行介绍。
Listbox控件
首先介绍一下列表框,即 Listbox。在使用 Tkinter 进行 GUI 编程的过程中,如果需要用户自己进行选择时就可以使用列表框控件。列表框中的选项可以是多个条目,也可以是单个唯一条目,但常用于多个条目。
下面对列表框控件(Listbox)的常用方法做简单的介绍:
| 方法 | 说明 |
|---|---|
| activate(index) | 将给定索引号对应的选项激活,即文本下方画一条下划线 |
| bbox(index) | 返回给定索引号对应的选项的边框,返回值是一个以像素为单位的 4 元祖表示边框:(xoffset, yoffset, width, height), xoffset 和 yoffset 表示距离左上角的偏移位置 |
| curselection() | 返回一个元组,包含被选中的选项序号(从 0 开始) |
| delete(first, last=None) | 删除参数 first 到 last 范围内(包含 first 和 last)的所有选项 |
| get(first, last=None) | 返回一个元组,包含参数 first 到 last 范围内(包含 first 和 last)的所有选项的文本 |
| index(index) | 返回与 index 参数相应选项的序号 |
| itemcget(index, option) | 获得 index 参数指定的项目对应的选项(由 option 参数指定) |
| itemconfig(index, **options) | 设置 index 参数指定的项目对应的选项(由可变参数 **option 指定) |
| nearest(y) | 返回与给定参数 y 在垂直坐标上最接近的项目的序号 |
| selection_set(first, last=None) | 设置参数 first 到 last 范围内(包含 first 和 last)选项为选中状态,使用 selection_includes(序号) 可以判断选项是否被选中。 |
| size() | 返回 Listbox 组件中选项的数量 |
| xview(*args) | 该方法用于在水平方向上滚动 Listbox 组件的内容,一般通过绑定 Scollbar 组件的 command 选项来实现。 如果第一个参数是 “moveto”,则第二个参数表示滚动到指定的位置:0.0 表示最左端,1.0 表示最右端;如果第一个参数是 “scroll”,则第二个参数表示滚动的数量,第三个参数表示滚动的单位(可以是 “units” 或 “pages”),例如:xview(“scroll”, 2, “pages”)表示向右滚动二行。 |
| yview(*args) | 该方法用于在垂直方向上滚动 Listbox 组件的内容,一般通过绑定 Scollbar 组件的 command 选项来实现 |
除了共有属性之外,列表框控件也有一些其他属性,如下表所示:
| 属性 | 说明 |
|---|---|
| listvariable | 1. 指向一个 StringVar 类型的变量,该变量存放 Listbox 中所有的项目 2. 在 StringVar 类型的变量中,用空格分隔每个项目,例如 var.set(“c c++ java python”) |
| selectbackground | 1. 指定当某个项目被选中的时候背景颜色,默认值由系统指定 |
| selectborderwidth | 1. 指定当某个项目被选中的时候边框的宽度 2. 默认是由 selectbackground 指定的颜色填充,没有边框 3. 如果设置了此选项,Listbox 的每一项会相应变大,被选中项为 “raised” 样式 |
| selectforeground | 1. 指定当某个项目被选中的时候文本颜色,默认值由系统指定 |
| selectmode | 1. 决定选择的模式,tk 提供了四种不同的选择模式,分别是:“single”(单选)、“browse”(也是单选,但拖动鼠标或通过方向键可以直接改变选项)、“multiple”(多选)和 “extended”(也是多选,但需要同时按住 Shift 键或 Ctrl 键或拖拽鼠标实现),默认是 “browse” |
| setgrid | 指定一个布尔类型的值,决定是否启用网格控制,默认值是 False |
| takefocus | 指定该组件是否接受输入焦点(用户可以通过 tab 键将焦点转移上来),默认值是 True |
| xscrollcommand | 为 Listbox 组件添加一条水平滚动条,将此选项与 Scrollbar 组件相关联即可 |
| yscrollcommand | 为 Listbox 组件添加一条垂直滚动条,将此选项与 Scrollbar 组件相关联即可 |
1) 创建列表框控件
下面看一组简单的示例,并对 Listbox 控件做进一步讲解,首先创建一个列表框控件:
创建一个列表控件,并增加相应的选项
from tkinter import *
创建主窗口
win = Tk()
win.title(“C语言中文网”)
win.geometry(‘400x200’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
创建列表选项
listbox1 =Listbox(win)
listbox1.pack()
i表示索引值,item 表示值,根据索引值的位置依次插入
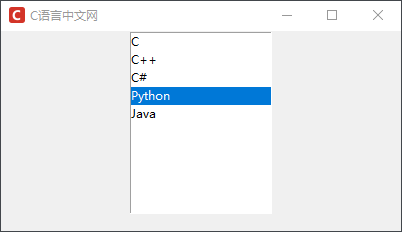
for i,item in enumerate([“C”,“C++”,“C#”,“Python”,“Java”]):
listbox1.insert(i,item)
显示窗口
win.mainloop()
程序运行结果如下所示:

图1:Listbox列表框控件
除了上述使用 enumerate() 来实现选项插入的方法外,我们还可以使用 “end” 实现,它表示将选项插入到最后一个位置,所以“Java”一定会被插入到最后一个位置上,而之前的选项会依次向前排列,如下所示:
from tkinter import *
创建主窗口
win = Tk()
win.title(“C语言中文网”)
win.geometry(‘400x200’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
创建列表选项
listbox1 =Listbox(win)
listbox1.pack()
i表示索引值,item 表示值,根据索引值的位置依次插入
for item in [“C”,“C++”,“C#”,“Python”,“Java”]:
listbox1.insert(“end”,item)
显示窗口
win.mainloop()
程序运行结果:

图2:tkinter Listbox控件
2) 增加滚动条和删除功能
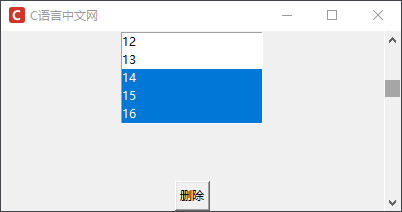
下面为上述示例增加一个滚动条和选项的删除功能,如下所示:
from tkinter import *
创建主窗口
win = Tk()
win.title(“C语言中文网”)
win.geometry(‘400x180’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
创建滚动条
s = Scrollbar(win)
设置垂直滚动条显示的位置,使得滚动条,靠右侧;通过 fill 沿着 Y 轴填充
s.pack(side = RIGHT,fill = Y)
将 selectmode 设置为多选模式,并为Listbox控件添加滚动条
listbox1 =Listbox(win,selectmode = MULTIPLE,height =5, yscrollcommand = s.set)
i 表示索引值,item 表示值,根据索引值的位置依次插入
for i,item in enumerate(range(1,50)):
listbox1.insert(i,item)
listbox1.pack()
设置滚动条,使用 yview使其在垂直方向上滚动 Listbox 组件的内容,通过绑定 Scollbar 组件的 command 参数实现
s.config(command = listbox1.yview)
使用匿名函数,创建删除函数,点击删除按钮,会删除选项
bt = Button(win,text=‘删除’,command = lambda x = listbox1:x.delete(ACTIVE))
将按钮放置在底部
bt.pack(side = BOTTOM)
显示窗口
win.mainloop()
程序运行结果,如下所示:

图3:tkinter listbox控件
3) StringVar() 添加列表选项
下面演示如何通过 StringVar() 方法动态地获取列表框中的选项,示例代码如下:
import tkinter as tk
from tkinter import messagebox
window = tk.Tk()
window.title(“C语言中文网”)
window.geometry(‘400x180’)
window.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
创建变量,用var1用来接收鼠标点击的具体选项内容
var1 = tk.StringVar()
l = tk.Label(window, bg=‘#B0B0B0’, font=(‘微软雅黑’, 15), width=20, textvariable=var1)
l.pack()
创建一个按钮的点击事件
def click_button():
使用 curselection来选中文本
try:
val = lb.get(lb.curselection())
设置label值
var1.set(val)
except Exception as e:
e = ‘发现一个错误’
messagebox.showwarning(e,‘没有选择任何条目’)
创建一个按钮并放置,点击按钮调用print_selection函数
b1 = tk.Button(window, text=‘获取当前选项’, command=click_button)
b1.pack()
创建Listbox并为其添加内容
var2 = tk.StringVar()
var2.set((“C语言辅导班”, “Python答疑辅导”, “Java答疑辅导”, “C++辅导”))
创建Listbox,通过 listvariable来传递变量
lb = tk.Listbox(window, listvariable=var2)
新建一个序列,然后将值循环添加到Listbox控件中
items = [“C”, “Java”, “Python”, “C#”, “Golang”, “Runby”]
for i in items:
lb.insert(‘end’, i) # 从最后一个位置开始加入值
lb.insert(0, ‘编程学习’) # 在第一个位置插入一段字符串
lb.delete(4) # 删除第2个位置处的索引
lb.pack()
#主窗显示
window.mainloop()
程序运行结果如下:

图4:tkinter Listbox控件
Combobox控件
通过前面内容的介绍我们知道 Listbox 是一个供用户从列表项中选择相应条目的控件。但在有些情况下,比如列表的项目过多时,若使用列表控件,列出所有选项就会显得界面格外臃肿,这时就需要用到 Combobox 控件,也就是下拉菜单控件(或称复合框),该控件是列表控件的改进版,具有更加灵活的界面,因此其应用场景相比于前者要更加广泛。
不过需要注意的是 Combobox 并不包含在 tkinter 模块中,而是包含在tkinter.ttk子模块中,因此若想使用 Combobox 控件,需要使用下面的导包方式:
from tkinter import ttk
下面对 Combobox 控件做简单的介绍,其语法格式如下所示:
cbox=Combobox(窗口对象,[参数列表])
Combobox 控件在形式虽然与列表控件存在不同,但它们的本质是相同,因此属性和方法是通用的。
对于 Combobox 控件而言,它常用的方法有两个,分别是 get() 和 current(),前者表示获取当前选中选项的内容,后者表示获取选中选项的索引值。下面通过一组简单的示例进一步了解 Combobox 控件,示例代码如下:
import tkinter
from tkinter import ttk # 导入ttk模块,下拉菜单控件位于ttk子模块中
创建窗口
win = tkinter.Tk()
win.title(“C语言中文网”)
win.geometry(‘400x200’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
win.geometry(‘400x250’)
win.resizable(0,0)
创建下拉菜单
cbox = ttk.Combobox(win)
使用 grid() 来控制控件的位置
cbox.grid(row = 1, sticky=“NW”)
设置下拉菜单中的值
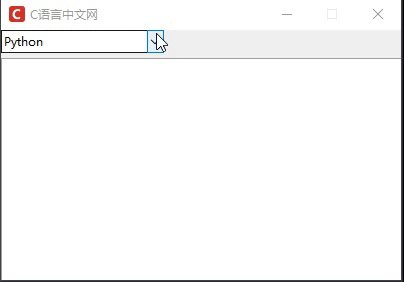
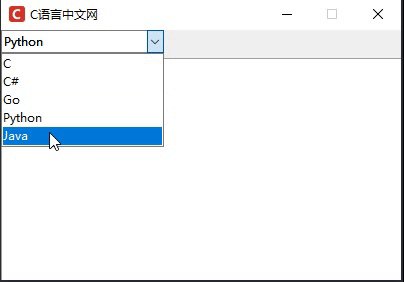
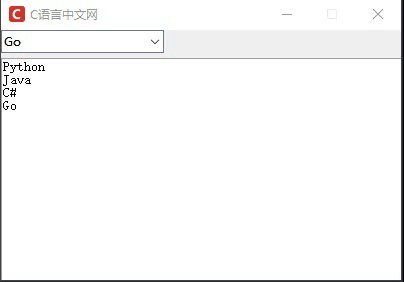
cbox[‘value’] = (‘C’,‘C#’,‘Go’,‘Python’,‘Java’)
#通过 current() 设置下拉菜单选项的默认值
cbox.current(3)
编写回调函数,绑定执行事件,向文本插入选中文本
def func(event):
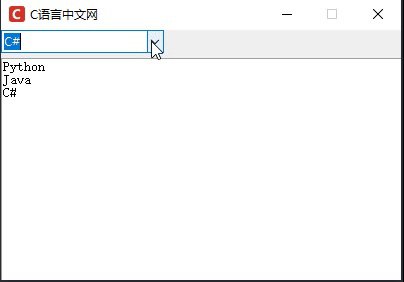
text.insert(‘insert’,cbox.get()+“\n”)
绑定下拉菜单事件
cbox.bind(“<>”,func)
新建文本框
text = tkinter.Text(win)
布局
text.grid(pady = 5)
win.mainloop()
程序运行结果:

图5:tkinter Combobox控件
Tkinter单选框和多选框按钮
单选框按钮控件(Radiobutton),同样允许用户选择具体的选项值,不过与 Listbox 相比,单选按钮控件仅允许用户选择单一的选项值,各个选项值之间是互斥的关系,因此只有一个选项可以被用户选择。
Radiobutton 控件通常都是成组出现的,所有控件都使用相同的变量。Radiobutton 可以包含文本或图像,每一个按钮都可以与一个 Python 函数相关联。当按钮被按下时,对应的函数会被执行。这里需要注意的是,单选按钮控件仅能显示单一字体的文本,但文本可以跨越多行,除此之外,您还可以为个别的字符添加下划线。
Radiobutton 除常用的共有属性之外,还具有一些其他属性,如下表所示:
| 属性 | 说明 |
|---|---|
| activebackground | 设置当 Radiobutton 处于活动状态(通过 state 选项设置状态)的背景色,默认值由系统指定 |
| activeforeground | 设置当 Radiobutton 处于活动状态(通过 state 选项设置状态)的前景色,默认值由系统指定 |
| compound | 1. 默认值为 None,控制 Radiobutton 中文本和图像的混合模式,默认情况下,如果有指定位图或图片,则不显示文本 2. 如果该选项设置为 “center”,文本显示在图像上(文本重叠图像) 3. 设置为 “bottom”,“left”,“right” 或 “top”,那么图像显示在文本的旁边,比如如"bottom",则显示图像在文本的下方。 |
| disabledforeground | 指定当 Radiobutton 不可用的时的前景色颜色,默认由系统指定 |
| indicatoron | 1. 该参数表示选项前面的小圆圈是否被绘制,默认为 True,即绘制; 2. 如果设置为 False,则会改变单选按钮的样式,当点击时按钮会变成 “sunken”(凹陷),再次点击变为 “raised”(凸起) |
| selectcolor | 设置当 Radiobutton 为选中状态的时候显示的图片;如果没有指定 image 选项,该选项被忽略 |
| takefocus | 如果是 True,该组件接受输入焦点,默认为 False |
| variable | 表示与 Radiobutton 控件关联的变量,注意同一组中的所有按钮的 variable 选项应该都指向同一个变量,通过将该变量与 value 选项值对比,可以判断用户选中了哪个按钮。 |
Radiobutton 控件的常用方法如下所示:
| 方法 | 说明 |
|---|---|
| deselect() | 取消该按钮的选中状态 |
| flash() | 刷新 Radiobutton 控件,该方法将重绘 Radiobutton控件若干次(即在"active" 和 “normal” 状态间切换) |
| invoke() | 1. 调用 Radiobutton 中 command 参数指定的函数,并返回函数的返回值 2. 如果 Radiobutton 控件的 state(状态) 是 “disabled” (不可用)或没有指定 command 选项,则该方法无效 |
| select() | 将 Radiobutton 控件设置为选中状态 |
Radiobutton 控件用来解决多选一的问题,它通常是成组出现的,下面看一组简答的示例:
import tkinter as tk
window = tk.Tk()
window.title(“C语言中文网”)
window.geometry(‘400x180’)
window.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
IntVar() 用于处理整数类型的变量
v = tk.IntVar()
根据单选按钮的 value 值来选择相应的选项
v.set(0)
使用 variable 参数来关联 IntVar() 的变量 v
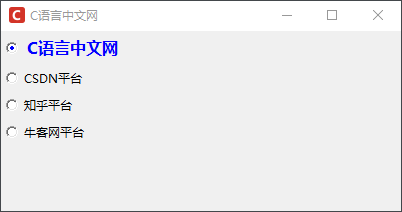
tk.Radiobutton(window, text=“C语言中文网”, fg=‘blue’,font=(‘微软雅黑’,‘12’,‘bold’),variable=v, value=0).pack(anchor = ‘w’)
tk.Radiobutton(window, text=“CSDN平台”, variable=v, value=2).pack(anchor = ‘w’)
tk.Radiobutton(window, text=“知乎平台”, variable=v, value=3).pack(anchor = ‘w’)
tk.Radiobutton(window, text=“牛客网平台”, variable=v, value=4).pack(anchor = ‘w’)
显示窗口
window.mainloop()
程序运行结果如下:

图1:tkinter Radiobutton控件
上述代码是比较直接的写法,虽然编码过程简单,但是从代码重构的角度来讲,它是比较冗余的,因此我们推荐下面这种写法,如下所示:
import tkinter as tk
window = tk.Tk()
window.title(“C语言中文网”)
window.geometry(‘400x180’)
window.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
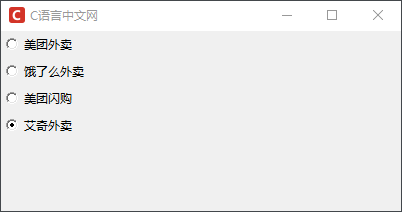
site = [(‘美团外卖’,1),
(‘饿了么外卖’,2),
(‘美团闪购’,3),
(‘艾奇外卖’,4)]
IntVar() 用于处理整数类型的变量
v = tk.IntVar()
重构后的写法,也非常简单易懂
for name, num in site:
radio_button = tk.Radiobutton(window,text = name, variable = v,value =num)
radio_button.pack(anchor =‘w’)
显示窗口
window.mainloop()
程序运行结果如下:

图2:tkinter Radioburron控件
对上述代码稍作修改,当点击某一按钮时,获取选项的内容,代码如下:
import tkinter as tk
def select():
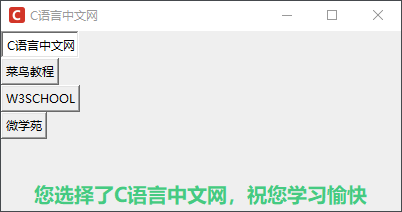
dict = {1:‘C语言中文网’,2:‘菜鸟教程’,3:‘W3SCHOOL’,4:‘微学苑’}
strings = ‘您选择了’ + dict.get(v.get()) + ‘,祝您学习愉快’
lable.config(text = strings)
window = tk.Tk()
window.title(“C语言中文网”)
window.geometry(‘400x180’)
window.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
lable = tk.Label(window,font=(‘微软雅黑’, ‘15’,‘bold’),fg=‘#43CD80’)
lable.pack(side =‘bottom’)
site = [(‘C语言中文网’,1),
(‘菜鸟教程’,2),
(‘W3SCHOOL’,3),
(‘微学苑’,4)]
IntVar() 用于处理整数类型的变量
v = tk.IntVar()
for name, num in site:
radio_button = tk.Radiobutton(window,text = name, variable = v,value =num,command = select,indicatoron = False)
radio_button.pack(anchor =‘w’)
显示窗口
window.mainloop()
程序运行结果如下:

图3:单选按钮控件
Checkbutton复选框控件
Checkbutton 控件是一种供用户选择相应条目的按钮控件,但与 Radiobutton 不同的是,Checkbutton 控件不仅允许用户选择一项,还允许用户同时选择多项,各个选项之间属于并列的关系。
复选框控件同样有许多适用场景,比如选择兴趣爱好、选择选修课,以及购买多个物品等,在这种情况下都可以使用复选框控件,其语法格式如下:
Checkbutton(master=None, **options)
复选框控件,除了具有常用的共有属性之外,还具有一些其他重要属性和常用方法,下面对它们做简单地介绍:
| 属性 | 说明 |
|---|---|
| text | 显示的文本,使用 “\n” 来对文本进行换行。 |
| variable | 1. 和复选框按钮关联的变量,该变量值会随着用户选择行为来改变(选或不选),即在 onvalue 和 offvalue 设置值之间切换,这些操作由系统自动完成 2. 在默认情况下,variable 选项设置为 1 表示选中状态,反之则为 0,表示不选中。 |
| onvalue | 通过设置 onvalue 的值来自定义选中状态的值。 |
| offvalue | 通过设置 offvalue 的值来自定义未选中状态的值。 |
| indicatoron | 默认为 True,表示是否绘制用来选择的选项的小方块,当设置为 False 时,会改变原有按钮的样式,与单选按钮相同 |
| selectcolor | 选择框的颜色(即小方块的颜色),默认由系统指定 |
| selectimage | 设置当 Checkbutton 为选中状态的时候显示的图片,若如果没有指定 image 选项,该选项被忽略 |
| textvariable | Checkbutton 显示 Tkinter 变量(通常是一个 StringVar 变量)的内容,如果变量被修改,Checkbutton 的文本会自动更新 |
| wraplength | 表示复选框文本应该被分成多少行,该选项指定每行的长度,单位是屏幕单元,默认值为 0 |
下面看一组简单的示例,创建一组复选框控件,代码如下:
from tkinter import *
win = Tk()
win.title(“C语言中文网”)
win.geometry(‘500x200’)
win.resizable(0,0)
lb = Label(text=‘C语言中文网答疑辅导班’,font=(‘微软雅黑’, 18,‘bold’),fg=‘#CD7054’)
lb.pack()
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
新建整型变量
CheckVar1 = IntVar()
CheckVar2 = IntVar()
CheckVar3 = IntVar()
设置三个复选框控件,使用variable参数来接收变量
check1 = Checkbutton(win, text=“Python”,font=(‘微软雅黑’, 15,‘bold’),variable = CheckVar1,onvalue=1,offvalue=0)
check2 = Checkbutton(win, text=“C语言”,font=(‘微软雅黑’, 15,‘bold’),variable = CheckVar2,onvalue=1,offvalue=0)
check3 = Checkbutton(win, text=“Java”,font=(‘微软雅黑’, 15,‘bold’),variable = CheckVar3,onvalue=1,offvalue=0)
选择第一个为默认选项
check1.select ()
check1.pack (side = LEFT)
check2.pack (side = LEFT)
check3.pack (side = LEFT)
定义执行函数
def study():
没有选择任何项目的情况下
if (CheckVar1.get() == 0 and CheckVar2.get() == 0 and CheckVar3.get() == 0):
s = ‘您还没选择任语言’
else:
s1 = “Python” if CheckVar1.get() == 1 else “”
s2 = “C语言” if CheckVar2.get() == 1 else “”
s3 = “Java” if CheckVar3.get() == 1 else “”
s = “您选择了%s %s %s” % (s1, s2, s3)
#设置标签lb2的字体
lb2.config(text=s)
btn = Button(win,text=“选好了”,bg=‘#BEBEBE’,command=study)
btn.pack(side = LEFT)
该标签,用来显示选择的文本
lb2 = Label(win,text=‘’,bg =‘#9BCD9B’,font=(‘微软雅黑’, 11,‘bold’),width = 5,height=2)
lb2.pack(side = BOTTOM, fill = X)
显示窗口
win.mainloop()
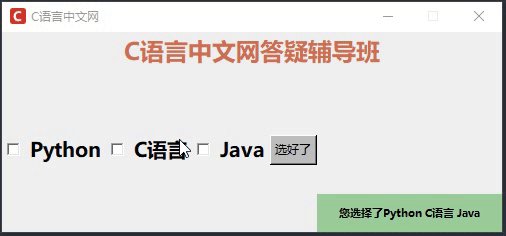
程序运行结果如下:

图4:复选框控件
复选框控件提供以下常用方法,如下表所示:
| 方法 | 属性 |
|---|---|
| desellect() | 取消 Checkbutton 组件的选中状态,也就是设置 variable 为 offvalue |
| flash() | 刷新 Checkbutton 组件,对其进行重绘操作,即将前景色与背景色互换从而产生闪烁的效果。 |
| invoke() | 1. 调用 Checkbutton 中 command 选项指定的函数或方法,并返回函数的返回值 2. 如果 Checkbutton 的state(状态)"disabled"是 (不可用)或没有指定 command 选项,则该方法无效 |
| select() | 将 Checkbutton 组件设置为选中状态,也就是设置 variable 为 onvalue |
| toggle() | 改变复选框的状态,如果复选框现在状态是 on,就改成 off,反之亦然 |
下面看一组简答的示例,如下所示:
from tkinter import *
win = Tk()
win.title(“C语言中文网”)
win.geometry(‘500x200’)
win.resizable(0,0)
lb = Label(text=‘C语言中文网答疑辅导班’,font=(‘微软雅黑’, 18,‘bold’),fg=‘#CD7054’)
lb.pack()
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
设置三个复选框控件,
check1 = Checkbutton(win, text=“Python”,font=(‘微软雅黑’, 15,‘bold’),onvalue=1,offvalue=0)
check2 = Checkbutton(win, text=“C语言”,font=(‘微软雅黑’, 15,‘bold’),onvalue=1,offvalue=0)
check3 = Checkbutton(win, text=“Java”,font=(‘微软雅黑’, 15,‘bold’),onvalue=1,offvalue=0)
将第一个 复选框按钮的 variable值,设置为 onvalue =1 ,表示选中状态
check1.select ()
取消了第一个复选框的选中状态
check1.toggle()
check1.pack (side = LEFT)
check2.pack (side = LEFT)
check3.pack (side = LEFT)
显示窗口
win.mainloop()
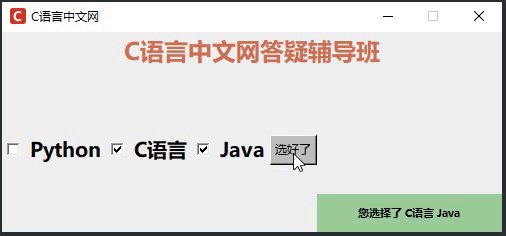
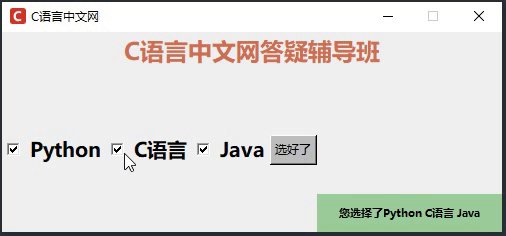
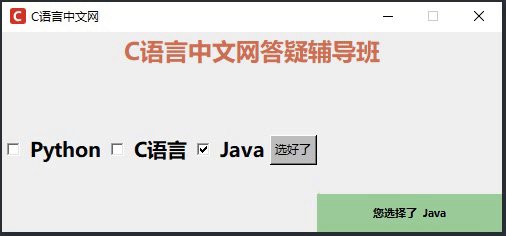
程序运行结果如下:

图5:tkinter复选框控件
Tkinter Scale控件详解
Scale 控件,即滑块控件或标尺控件,该控件可以创建一个类似于标尺式的滑动条对象,用户通过操作它可以直接设置相应的数值(刻度值)。
Scale 控件同样有许多应用场景,并且在我们日常工作中也会经常用到,比如电脑上调节音量的滑动条(数值范围 0-100),如下图所示:

图1:音量控件面板
Scale 控件常用的基本属性如下所示:
| 参数 | 说明 |
|---|---|
| activebackground | 指定当鼠标在上方飘过的时候滑块的背景颜色 |
| bigincrement | 1. 设置“大”增长量 2. 该选项设置增长量的大小 3. 默认值是 0,增长量为范围的 1/10 |
| borderwidth | 1. 指定边框宽度 2. 默认值是 2 |
| command | 1. 指定一个函数,每当滑块发生改变的时候都会自动调用该函数 2. 该函数有一个唯一的参数,就是最新的滑块位置 3. 如果滑块快速地移动,函数可能无法获得每一个位置,但一定会获得滑块停下时的最终位置 |
| digits | 1. 设置最多显示多少位数字 2. 补充注释:例如设置 from 选项为 0,to 选项为 20,digits 选项设置为 5,那么滑块的范围就是在 0.000 ~ 20.000 直接滑动 3. 默认值是 0(不开启) |
| font | 1. 指定滑块左侧的 Label 和刻度的文字字体 2. 默认值由系统指定 |
| from_ | 1. 设置滑块最顶(左)端的位置 2. 默认值是 0 |
| highlightcolor | 1. 指定当 Scale 获得焦点的时候高亮边框的颜色 2. 默认值由系统指定 |
| label | 1. 你可以在垂直的 Scale 组件的顶端右侧(水平的话是左端上方)显示一个文本标签 2. 默认值是不显示标签 |
| length | 1. Scale 组件的长度,默认值是 100 像素 |
| orient | 1. 设置 Scale 控件是水平放置(HORIZONTAL)还是垂直放置(VERTICAL) 2. 默认值是 VERTICAL(垂直放置) |
| repeatdelay | 1. 该选项指定鼠标左键点击滚动条凹槽的响应时间 2. 默认值是 300(毫秒) |
| repeatinterval | 1. 该选项指定鼠标左键紧按滚动条凹槽时的响应间隔 2. 默认值是 100(毫秒) |
| resolution | 1. 指定 Scale 组件的分辨率(每点击一下移动的步长) 示例: 比如 resolution 选项设置为 0.1 的话,那么每点击一下鼠标就是在 0.0 ~ 20.0 之间以 0.1 的步长移动 2. 该参数的默认值是 1 |
| showvalue | 1. 设置是否显示滑块旁边的数字 2. 默认值为 True |
| sliderlength | 1. 设置滑块的长度 2. 默认值是 30 像素 |
| state | 1. 默认情况下 Scale 组件支持鼠标事件和键盘事件,可以通过设置该选项为 DISABLED 来禁用此功能 2. 默认值是 NORMAL |
| takefocus | 1. 指定使用 Tab 键是否可以将焦点移动到该 Scale 组件上 2. 默认是开启的,可以通过将该选项设置为 False 避免焦点落在此组件上 |
| tickinterval | 1. 设置显示的刻度,如果设置一个值,那么就会按照该值的倍数显示刻度 2. 默认值是不显示刻度 |
| to | 1. 设置滑块最底(右)端的位置 2. 默认值是 100 |
| troughcolor | 1. 设置凹槽的颜色 2. 默认值由系统指定 |
| variable | 1. 指定一个与 Scale 组件相关联的 Tkinter 变量,该变量存放滑块最新的位置 2. 当滑块移动的时候,该变量的值也会发生相应的变化 |
| width | 1. 指定 Scale 组件的宽度 2. 默认值是 15 像素 |
Scale 常用方法有如下四个,见下表所示:
| 方法 | 说明 |
|---|---|
| coords(value=None) | 1. 获得当前滑块位置相对于 Scale 控件左上角位置的相对坐标, 2. 如果设置了 value 值,则返回当滑块位于该位置时与左上角的相对坐标 |
| get() | 获得当前滑块的位置(即当前数值),返回值可以为整型或者浮点型 |
| identify(x, y) | 返回一个字符串表示指定位置下的 Scale 控件 |
| set(value) | 设置 Scale 控件的值,即滑块的位置,默认为初始位置 |
下面看一组简单的实例应用:创建一个 Scale 控件
from tkinter import *
创建主窗口
win =Tk()
win.title(“控制管理界面”)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
win.geometry(‘400x250’)
添加一个 Scale 控件,默认垂直方向,步长设置为 5,长度为200,滑动块的大小为 50,最后使用label参数文本
s=Scale(win, from_ =100, to =0,resolution =5,length =200,sliderlength= 20,label =‘音量控制’ )
s.pack()
设置滑块的位置
s.set(value=15)
显示窗口
mainloop()
程序运行结果如下:

图1:音量控制界面
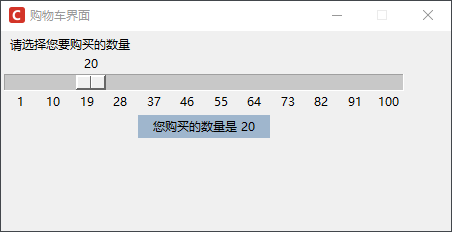
下面看一个稍微复杂点的应用示例,代码如下:
import tkinter as tk
window = tk.Tk()
window.title(“购物车界面”)
window.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
window.geometry(‘450x200+450+250’)
window.resizable(0,0)
创建一个文本标签
label = tk.Label(window, bg=‘#9FB6CD’,width=18, text=‘’)
label.grid(row =2)
创建执行函数
def select_price(value):
label.config(text='您购买的数量是 ’ + value)
创建 Scale控件
scale = tk.Scale(window,
label=‘选择您要购买的数量’,
from_=1,
to= 100,
orient=tk.HORIZONTAL, # 设置Scale控件平方向显示
length=400,
tickinterval=9, # 设置刻度滑动条的间隔
command=select_price) # 调用执行函数,是数值显示在 Label控件中
scale.grid(row =1)
显示窗口
window.mainloop()
程序运行结果如下:

图2:tkinter Scale控件示例
Tkinter Menu菜单控件
Menu 控件(菜单控件)可以说是 GUI 中“精髓所在”,它以可视化的方式将一系列的命令进行分组,在每一个分组下又可以“隐藏”许多的程序执行命令(即功能)。当打开菜单时,这些命令就会“显式”的呈现出来,方便用户进行选择,比如 Windows 系统中记事本文件(.txt文件类型)的界面:

图1:Menu菜单界面
通过使用菜单控件(Menu)可以充分地节省有限的窗口区域,让我们的界面更加简洁优雅,避免臃肿、混乱。
Tkinter Menu 控件提供了三种类型的菜单,分别是:topleve(主目录菜单)、pull-down(下拉式菜单)、pop-up(弹出式菜单,或称快捷式菜单)。
下表列出创建菜单时用到的相关方法,如下所示:
| 方法 | 说明 |
|---|---|
| add_cascade(**options) | 添加一个父菜单,将一个指定的子菜单,通过 menu 参数与父菜单连接,从而创建一个下拉菜单。 |
| add_checkbutton(**options) | 添加一个多选按钮的菜单项 |
| add_command(**options) | 添加一个普通的命令菜单项 |
| add_radiobutton(**options) | 添加一个单选按钮的菜单项 |
| add_separator(**options) | 添加一条分割线 |
| add(add(itemType, options)) | 添加菜单项,此处 itemType 参数可以是以下几种:“command”、“cascade”, “checkbutton”、“radiobutton”、“separator” 五种,并使用 options 选项来设置 菜单其他属性。 |
除了上述方法之外,Menu 控件也提供了一些其他方法来操作菜单项,比如删除菜单项、获取菜单项、设置指定的菜单项等,如下表所示:
| 方法 | 说明 |
|---|---|
| delete(index1, index2=None) | 1. 删除 index1 ~ index2(包含)的所有菜单项 2. 如果忽略 index2 参数,则删除 index1 指向的菜单项 |
| entrycget(index, option) | 获得指定菜单项的某选项的值 |
| entryconfig(index, **options) | 设置指定菜单项的选项 |
| index(index) | 返回与 index 参数相应的选项的序号 |
| insert(index, itemType, **options) | 插入指定类型的菜单项到 index 参数指定的位置,类型可以是 是:“command”,“cascade”,“checkbutton”,“radiobutton” 或 “separator” 中的一个,或者也可以使用 insert_类型() 形式来, 比如 insert_cascade(index, **options)…等 |
| invoke(index) | 调用 index 指定的菜单项相关联的方法 |
| post(x, y) | 在指定的位置显示弹出菜单 |
| type(index) | 获得 index 参数指定菜单项的类型 |
| unpost() | 移除弹出菜单 |
| yposition(index) | 返回 index 参数指定的菜单项的垂直偏移位置 |
下面对 Menu 控件的 options 参数做简单地介绍,如下所示:
| 属性 | 说明 |
|---|---|
| accelerator | 1. 设置菜单项的快捷键,快捷键会显示在菜单项目的右边,比如 accelerator = “Ctrl+O” 表示打开; 2. 注意,此选项并不会自动将快捷键与菜单项连接在一起,必须通过按键绑定来实现 |
| command | 选择菜单项时执行的 callback 函数 |
| label | 定义菜单项内的文字 |
| menu | 此属性与 add_cascade() 方法一起使用,用来新增菜单项的子菜单项 |
| selectcolor | 指定当菜单项显示为单选按钮或多选按钮时选择中标志的颜色 |
| state | 定义菜单项的状态,可以是 normal、active 或 disabled |
| onvalue/offvalue | 1. 默认情况下,variable 选项设置为 1 表示选中状态,反之设置为 0,设置 offvalue/onvalue 的值可以自定义未选中状态的值 2. |
| tearoff | 1. 如果此选项为 True,在菜单项的上面就会显示一个可选择的分隔线; 2. 注意:分隔线会将此菜单项分离出来成为一个新的窗口 |
| underline | 设置菜单项中哪一个字符要有下画线 |
| value | 1. 设置按钮菜单项的值 2. 在同一组中的所有按钮应该拥有各不相同的值 3. 通过将该值与 variable 选项的值对比,即可判断用户选中了哪个按钮 |
| variable | 当菜单项是单选按钮或多选按钮时,与之关联的变量 |
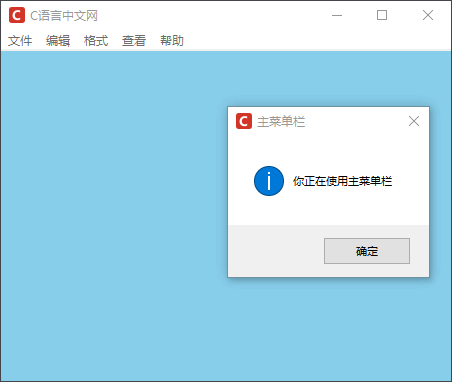
1)创建主目录菜单
主目录菜单也称之为“顶级菜单”,下拉菜单等其他子菜单的都需要建立在“顶级菜单”的基础之上,下面示例创建了一个类似于“记事本”界面的程序,代码如下:
from tkinter import *
import tkinter . messagebox
#创建主窗口
win = Tk()
win.config(bg=‘#87CEEB’)
win.title(“C语言中文网”)
win.geometry(‘450x350+300+200’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
绑定一个执行函数,当点击菜单项的时候会显示一个消息对话框
def menuCommand() :
tkinter.messagebox.showinfo(“主菜单栏”,“你正在使用主菜单栏”)
创建一个主目录菜单,也被称为顶级菜单
main_menu = Menu (win)
#新增命令菜单项,使用 add_command() 实现
main_menu.add_command (label=“文件”,command=menuCommand)
main_menu.add_command (label=“编辑”,command=menuCommand)
main_menu.add_command (label=“格式”,command=menuCommand)
main_menu.add_command (label=“查看”,command=menuCommand)
main_menu.add_command (label=“帮助”,command=menuCommand)
#显示菜单
win.config (menu=main_menu)
win.mainloop()
程序 运行结果如下:

图2:Menu 控件创建主菜单
如上图所示,当点击主目录中的任意一个菜单选项时都会跳出一个消息对话框。
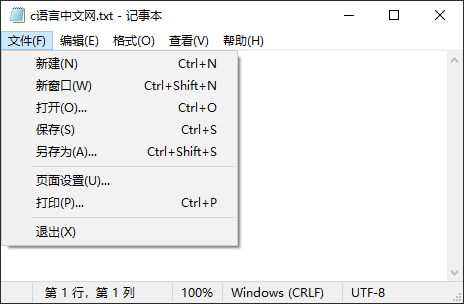
2) 创建下拉菜单
下拉菜单时主菜单的重要组成部分,也是用户选择相关命令的重要交互界面,下拉菜单的创建方式也非常简单,不过需要我们注意,下拉菜单是建立的主菜单(即顶级菜单)的基础之上的,并非主窗口之上,这一点千万不要搞混,否则创建下拉菜单会失败。
下面继续仿照“记事本”的相关功能来创建下拉菜单,示例如下:
#创建一个下拉式菜单
from tkinter import *
import tkinter .messagebox
#创建主窗口
win = Tk()
win.config(bg=‘#87CEEB’)
win.title(“C语言中文网”)
win.geometry(‘450x350+300+200’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
#创建一个执行函数,点击下拉菜单中命令时执行
def menuCommand() :
tkinter .messagebox .showinfo(“下拉菜单”, “您正在使用下拉菜单功能”)
#创建主目录菜单(顶级菜单)
mainmenu = Menu (win)
#在顶级菜单上新增"文件"菜单的子菜单,同时不添加分割线
filemenu = Menu (mainmenu, tearoff=False)
#新增"文件"菜单的菜单项,并使用 accelerator 设置菜单项的快捷键
filemenu.add_command (label=“新建”,command=menuCommand,accelerator=“Ctrl+N”)
filemenu.add_command (label=“打开”,command=menuCommand, accelerator=“Ctrl+O”)
filemenu.add_command (label=“保存”,command=menuCommand, accelerator=“Ctrl+S”)
添加一条分割线
filemenu.add_separator ()
filemenu.add_command (label=“退出”,command=win. quit)
#在主目录菜单上新增"文件"选项,并通过menu参数与下拉菜单绑定
mainmenu.add_cascade (label=“文件”,menu=filemenu)
将主菜单设置在窗口上
win.config (menu=mainmenu)
绑定键盘事件,按下键盘上的相应的键时都会触发执行函数
win.bind (“”,menuCommand)
win. bind (“”, menuCommand)
win.bind (“”,menuCommand)
win. bind (“”, menuCommand)
win. bind (“”, menuCommand)
win.bind (“”,menuCommand)
显示主窗口
win.mainloop()
程序运行解结果如下:

图3:Menu 控件下拉菜单
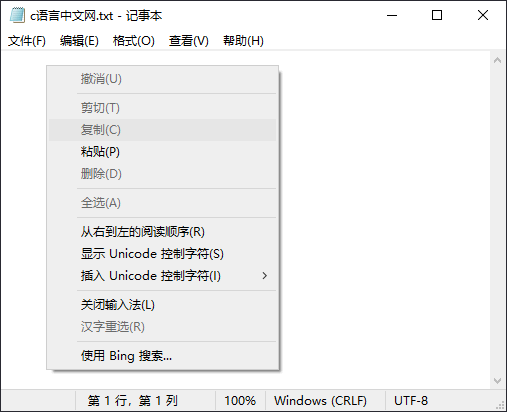
3) 创建弹出菜单栏
弹出式菜单栏,也称为快捷式菜单栏,比如通过点击鼠标右键弹出一个菜单栏,其中包含一些常用的选项卡,如复制、粘贴等,如下所示:在记事本的空白处点击鼠标右键会弹出一个菜单栏。

图4:弹出式菜单栏
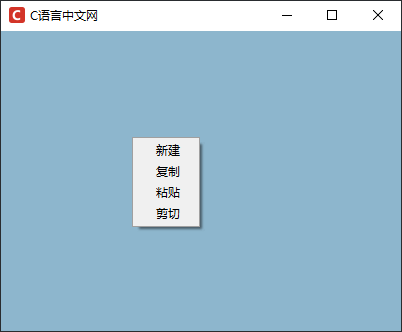
Tkinter Menu 控件同样可以是实现上述功能,而且并不复杂,示例如下:
import tkinter as tk
root = tk.Tk()
root.config(bg=‘#8DB6CD’)
root.title(“C语言中文网”)
root.geometry(‘400x300’)
root.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
def func():
print(‘您通过弹出菜单执行了命令’)
创建一个弹出菜单
menu = tk.Menu(root, tearoff=False)
menu.add_command(label=“新建”, command=func)
menu.add_command(label=“复制”, command=func)
menu.add_command(label=“粘贴”, command=func)
menu.add_command(label=“剪切”, command=func)
定义事件函数
def command(event):
使用 post()在指定的位置显示弹出菜单
menu.post(event.x_root, event.y_root)
绑定鼠标右键,这是鼠标绑定事件
表示点击鼠标的右键,1 表示左键,2表示点击中间的滑轮
root.bind(“”, command)
root.mainloop()
程序运行结果如下:

图5:Menu控件弹出菜单
4) 菜单按钮控件
Menubutton(菜单按钮控件)是一个与 Menu 控件相关联的按钮,当我们按下按钮的时候下拉菜单就会自动弹出。通过 Menubutton 创建的菜单按钮可以自由地放置在窗口中的任意位置,从而提高了 GUI 界面的灵活性。
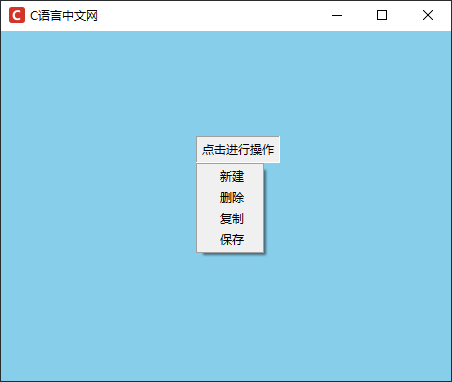
下面看一组简单使用示例:
from tkinter import *
win=Tk()
win.config(bg=‘#87CEEB’)
win.title(“C语言中文网”)
win.geometry(‘450x350+300+200’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
#创建一个菜单按钮
menubtn=Menubutton(win, text=‘点击进行操作’, relief=‘sunk’)
设置位置(布局)
menubtn.grid(padx=195, pady=105)
#添加菜单,使用 tearoff 参数不显示分割线
filemenu=Menu(menubtn,tearoff = False)
filemenu.add_command(label=‘新建’)
filemenu.add_command(label=‘删除’)
filemenu.add_command(label=‘复制’)
filemenu.add_command(label=‘保存’)
显示菜单,将菜单命令绑定在菜单按钮对象上
menubtn.config(menu=filemenu)
win.mainloop()
程序运行结果如下:

图6:Menubutton菜单按钮
Tkinter Scrollbar滚动条控件
Scrollbar 控件常用于创建一个水平或者垂直的滚动条,通常情况下,Scrollbar 控件可以与 Listbox、Text、Canvas 以及 Entry 等控件一起使。
滚动条控件是 GUI 程序中经常使用的一种控件类型,它主要用来控制控件区域的可见范围,比如当 Text 控件的文本内容非常多时,为了方便用户阅读,可以给 Text 控件增加滚动条,用户只需拖动滚动条就能完成内容的阅读。
Scrollbar 控件的常用属性,如下表所示:
| 属性 | 说明 |
|---|---|
| activebackground | 指定当鼠标在上方飘过的时候滑块和箭头的背景颜色,默认由系统决定 |
| activerelief | 指定当鼠标在滑块上方飘过时滑块的样式,默认值是 “raised”,其他可选值有 “flat”,“sunken”,“groove”,“ridge” |
| background(bg) | 指定背景颜色,默认值由系统指定 |
| borderwidth(bd) | 指定边框宽度,默认值是 0 |
| command | 当滚动条更新时回调的函数,通常指定对应组件的 xview() 或 yview() 方法 |
| cursor | 指定当鼠标在上方飘过的时的鼠标样式,默认值由系统指定 |
| elementborderwidth | 1. 指定滚动条和箭头的边框宽度 2. 默认值是 -1(表示使用 borderwidth 选项的值) |
| jump | 1. 指定当用户拖拽滚动条时的行为 2. 默认值为 False,滚动条的任何一丝变动都会即刻调用 command 指定的回调函数 3. 设置为 True 则当用户松开鼠标才调用 |
| orient | 指定绘制 “horizontal”(垂直滚动条)还是 “vertical”(水平滚动条),默认值是 VERTICAL |
| repeatdelay | 该选项指定鼠标左键点击滚动条凹槽的响应时间,默认值是 300(毫秒) |
| repeatinterval | 该选项指定鼠标左键紧按滚动条凹槽时的响应间隔,默认值是 100(毫秒) |
| takefocus | 指定使用 Tab 键可以将焦点移到该 Scrollbar 组件上,默认为开启,可以将该选项设置为 False 避免焦点在此组件上 |
| troughcolor | 指定凹槽的颜色,默认由系统指定 |
| width | 指定滚动条的宽度,默认值是 16px |
下面是介绍了 Scrollbar 控件常用的函数:
| 属性 | 说明 |
|---|---|
| activate(element) | 1. 显示 element 参数指定的元素的背景颜色和样式; 2. element 参数可以设置为:“arrow1”(箭头1),“arrow2”(箭头2)或 “slider”(滑块) |
| delta(deltax, deltay) | 1. 给定一个鼠标移动的范围 deltax 和 deltay,然后该方法返回一个浮点类型的值(范围 -1.0 ~ 1.0) 2. 注意:deltax 表示水平移动量,deltay 表示垂直移动量 |
| fraction(x, y) | 给定一个像素坐标 (x, y),该方法返回最接近给定坐标的滚动条位置。 |
| get() | 返回当前滑块的位置 (a, b),其中 a 值表示当前滑块的顶端或左端的位置,b 值表示当前滑块的底端或右端的位置。 |
| identify(x, y) | 1. 返回一个字符串表示指定位置下(如果有的话)的滚动条部件, 2. 返回值可以是:“arrow1”(箭头1),“arrow2”(箭头2)、“slider”(滑块)或 “”(空) |
| set(*args) | 1. 设置当前滚动条的位置 2. 该方法有两个参数即 (first, last),其中 first 表示当前滑块的顶端或左端的位置,last 表示当前滑块的底端或右端的位置(范围 0.0 ~ 1.0) |
下面看一组简单的示例:
import tkinter as tk
root = tk.Tk()
root.title(“C语言中文网”)
root.geometry(‘450x180+300+200’)
root.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
创建一个滚动条控件,默认为垂直方向
sbar1= tk.Scrollbar(root)
将滚动条放置在右侧,并设置当窗口大小改变时滚动条会沿着垂直方向延展
sbar1.pack(side=RIGHT, fill=Y)
创建水平滚动条,默认为水平方向,当拖动窗口时会沿着X轴方向填充
sbar2 = Scrollbar (root, orient=HORIZONTAL)
sbar2.pack(side=BOTTOM, fill=X)
创建列表框控件,并添加两个滚动条(分别在垂直和水平方向),使用 set() 进行设置
mylist = tk.Listbox(root,xscrollcommand = sbar2.set,yscrollcommand = sbar1.set)
for i in range(30):
mylist.insert(END,‘第’+ str(i+1)+‘次:’+‘C语言中文网,网址为:c.biancheng.net’+ ‘\n’ )
当窗口改变大小时会在X与Y方向填满窗口
mylist.pack(side=LEFT,fill = BOTH)
使用 command 关联控件的 yview、xview方法
sbar1.config(command =mylist.yview)
sbar2.config(command = mylist.xview)
显示主窗口
root.mainloop()
程序运行结果:

图1:Scrollbar控件
通过滑动滚动条可以浏览列表框中的内容,垂直方向的滚动条沿着上下浏览,水平方向的滚动条则沿着左右方向浏览。
Tkinter Event事件处理
事件处理,是 GUI 程序中不可或缺的重要组成部分,相比来说,控件只是组成一台机器的零部件, 而事件处理则是驱动这台机器“正常”运转的关键所在,它能够将零部件之间“优雅”的贯穿起来,因此“事件处理”可谓是 GUI 程序的“灵魂”,同时它也是实现人机交互的关键。
对于“事件”这一名词,在讲解控件时也偶尔提及过,在本节我们将对 Tkinter 中的事件处理机制做更为详细的介绍。
在一款 GUI 程序中,我们将用户对软件的操作统称为“事件”,比如鼠标点击按钮、键盘输入文本以及窗口管理器触发的重绘事件等,这些事件有一个共同的特点,即都是由用户自身直接或者间接触发的。
事件绑定方法
Tkinter 提供的事件处理机制允许我们为“控件”绑定相应的事件和事件处理函数(即 callback函数),从而实现控件与用户的交互,其语法格式如下:
widget.bind(“”,func)
上述语法中,widget 代表控件的实例对象,之后,采用 bind() 方法进行事件绑定,该函数有两个参数:
- :一个字符串参数,表示事件的类型,并使用“尖括号”的形式进行包裹;
- func:表示事件的处理函数(callback,即回调函数),当触发事件时,Tk 会携带事件对象(Event)去调用 func 方法。
注意:bind() 方法可以完成事件与处理函数绑定,而使用 unbind() 方法可以将事件与处理函数解绑。
常用事件类型
事件类型(也称事件码)是 Tkinter 模块规定的,主要包括鼠标、键盘、光标等相关事件,Tkinter 为其规定了相应的语法格式:
上述语法由三部分组成,说明如下:
- <>:事件类型必须包含在“尖括号”内;
- modifier:可选项,事件类型的修饰符,通常用于描述组合键、双击、大写锁定键以及等;
- type:是必不可少的一项,表示事件的具体类型;
- detail:可选项,通常用于描述具体的哪个按键,比如 表示鼠标左键;
这里有必要对经常使用的 modifier 修饰符做简单的介绍,修饰符可以修改事件的激活条件,比如双击鼠标或者需要同时按下某个键才触发事件,常用的修饰符如下:
| 修饰符 | 说明 |
|---|---|
| Control | 事件发生时需按下 Control 键 |
| Alt | 事件发生时需按下 Alt 键 |
| Shift | 事件发生时需按下 Shift 键 |
| Lock | 事件发生时需处于大写锁定状态 |
| Double | 事件连续发生两次,比如双击鼠标 |
| Triple | 事件连续发生三次 |
| Quadruple | 事件连续发生四次 |
下述表格中介绍了 Tkinter 中经常使用的事件类型,如下所示:
| 事件码 | 说明 |
|---|---|
| 单击鼠标左键,简写为,后面的数字可以是1/2/3,分别代表左键、中间滑轮、右键 | |
| 释放鼠标左键,后面数字可以是1/2/3,分别代表释放左键、滑轮、右键 | |
| 按住鼠标左键移动,和分别表示按住鼠标滑轮移动、右键移动 | |
| 转动鼠标滑轮 | |
| 双击鼠标左键 | |
| 鼠标光标进入控件实例 | |
| 鼠标光标离开控件实例 | |
| 按下键盘上的任意键 | |
| <KeyPress-字母>/<KeyPress-数字> | 按下键盘上的某一个字母或者数字键 |
| 释放键盘上的按键 | |
| 回车键,其他同类型键有/// | |
| 空格键 | |
| /// | 方向键 |
| … | 常用的功能键 |
| 组合键,再比如,表示用户同时点击 Ctrl + Shift + T | |
| 当控件获取焦点时候触发,比如鼠标点击输入控件输入内容,可以调用 focus_set() 方法使控件获得焦点 | |
| 当控件失去焦点时激活,比如当鼠标离开输入框的时候 | |
| 控件的发生改变的时候触发事件,比如调整了控件的大小等 | |
| 当控件的状态从“激活”变为“未激活”时触发事件 | |
| 当控件被销毁的时候触发执行事件的函数 | |
| 当窗口或组件的某部分不再被覆盖的时候触发事件 | |
| 当应用程序至少有一部分在屏幕中是可见状态时触发事件 |
Event事件对象
当事件触发后,Tkinter 会自动将事件对象交给回调函数进行下步的处理,Event 对象包含了以下常用属性:
| 属性 | 说明 |
|---|---|
| widget | 发生事件的是哪一个控件 |
| x,y | 相对于窗口的左上角而言,当前鼠标的坐标位置 |
| x_root,y_root | 相对于屏幕的左上角而言,当前鼠标的坐标位置 |
| char | 用来显示所按键相对应的字符 |
| keysym | 按键名,比如 Control_L 表示左边的 Ctrl 按键 |
| keycode | 按键码,一个按键的数字编号,比如 Delete 按键码是107 |
| num | 1/2/3中的一个,表示点击了鼠标的哪个按键,按键分为左、中、右 |
| width,height | 控件的修改后的尺寸,对应着 事件 |
| type | 事件类型 |
下面看一组关于“键盘事件”的使用示例:
from tkinter import *
定义事件函数,必须用event参数
def show_key(event):
查看触发事件的按钮
s=event.keysym
将其显示在按钮控件上
lb.config(text=s)
root=Tk()
root.config(bg=‘#87CEEB’)
root.title(“C语言中文网”)
root.geometry(‘450x350+300+200’)
root.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
添加一个按钮控件
lb=Label(root,text=‘请按键’,fg=‘blue’,font=(‘微软雅黑’,15))
给按钮控件绑定事件,按下任意键,然后调用事件处理函数。注意,此处需要在英文状态下进行输入
lb.bind(‘’,show_key)
设置按钮获取焦点
lb.focus_set()
lb.pack()
显示窗口
root.mainloop()
程序运行结果如下:

图1:Tkinter事件处理
注意:在上述示例中,只有当 Label 控件获取焦点后才能接收键盘事件,因此在给控件绑定事件和回调函数后,需要使用 focus_set() 方法来获取焦点。
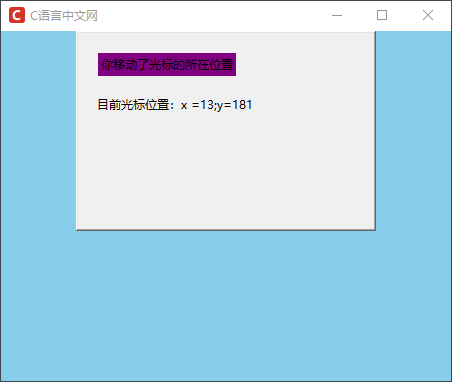
下面再看一组关于“鼠标事件”的相关示例:
定义事件函数
from tkinter import *
def handleMotion(event):
lb1[‘text’] = ‘你移动了光标的所在位置’
lb2[‘text’] = ‘目前光标位置:x =’+ str(event.x)+‘;y=’+str(event.y)
print(‘光标当前位置’,event.x,event.y)
创建主窗口
win = Tk()
win.config(bg=‘#87CEEB’)
win.title(“C语言中文网”)
win.geometry(‘450x350+300+200’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
创建一个窗体容器frame
frame = Frame (win, relief=RAISED, borderwidth=2, width=300,height=200)
frame.bind(‘’,handleMotion)
lb1 = Label(frame,text=‘没有任何事件触发’, bg=‘purple’, )
使用place进行位置布局,下一节会介绍
lb1.place (x=20,y=20)
lb2 = Label(frame,text=‘’)
lb2.place (x=16,y=60)
frame.pack(side=TOP)
显示窗口
win.mainloop()
程序运行结果如下:

图2:Tkinter鼠标移动事件
Tkinter布局管理器(三种方法详解)
当我们在开发一个 GUI 程序的时候,布局管理发挥着非常重要的作用,它指的是通过管理控件在窗口中的位置(排版),从而实现对窗口和控件布局的目的。
一个优秀的图形用户界面,更像是艺术家的作品,它会给用户非常良好的感官体验,因此布局管理不单单是枯燥的程序代码,更需要以“美”的角度去审视每一个细节,这才是学习布局管理的“不二法门”。Tkinter 提供了一系列布局管理的方法和容器控件,通过对这些内容的学习,您将掌握如何使用不同的方法完成界面的布局。
Tkinter 提供了三种常用的布局管理器,分别是 pack()、grid() 以及 place(),如下表所示:
| 方法 | 说明 |
|---|---|
| pack() | 按照控件的添加顺序其进行排列,遗憾的是此方法灵活性较差 |
| grid() | 以行和列(网格)形式对控件进行排列,此种方法使用起来较为灵活 |
| place() | 可以指定组件大小以及摆放位置,三个方法中最为灵活的布局方法 |
上述三种方法适用于 Tkinter 中的所有控件,在讲解前面内容时,对其中一些方法已经做了相关的介绍,比如 pack() 和 grid()。在本节会对上述三个方法的应用场景做更为详细的介绍。
pack()
pack() 是一种较为简单的布局方法,在不使用任何参数的情况下,它会将控件以添加时的先后顺序,自上而下,一行一行的进行排列,并且默认居中显示。pack() 方法的常用参数如下所示:
| 属性 | 说明 |
|---|---|
| anchor | 组件在窗口中的对齐方式,有 9 个方位参数值,比如"n"/“w”/“s”/“e”/“ne”,以及 “center” 等(这里的 e w s n分别代表,东西南北) |
| expand | 是否可扩展窗口,参数值为 True(扩展)或者 False(不扩展),默认为 False,若设置为 True,则控件的位置始终位于窗口的中央位置 |
| fill | 参数值为 X/Y/BOTH/NONE,表示允许控件在水平/垂直/同时在两个方向上进行拉伸,比如当 fill = X 时,控件会占满水平方向上的所有剩余的空间。 |
| ipadx,ipady | 需要与 fill 参数值共同使用,表示组件与内容和组件边框的距离(内边距),比如文本内容和组件边框的距离,单位为像素§,或者厘米©、英寸(i) |
| padx,pady | 用于控制组件之间的上下、左右的距离(外边距),单位为像素§,或者厘米©、英寸(i) |
| side | 组件放置在窗口的哪个位置上,参数值 ‘top’,‘bottom’,‘left’,‘right’。注意,单词小写时需要使用字符串格式,若为大写单词则不必使用字符串格式 |
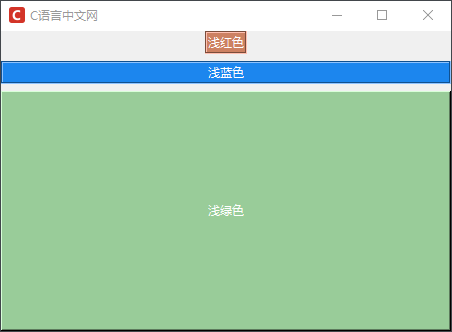
下面看一组简单的使用示例:
from tkinter import *
win = Tk()
win.title(“C语言中文网”)
win.geometry(‘450x300+300+300’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
lb_red = Label(win,text=“红色”,bg=“Red”,fg=‘#ffffff’,relief=GROOVE)
默认以top方式放置
lb_red.pack()
lb_blue = Label(win,text=“蓝色”,bg=“blue”,fg=‘#ffffff’,relief=GROOVE)
沿着水平方向填充,使用 pady 控制蓝色标签与其他标签的上下距离为 5 个像素
lb_blue.pack(fill=X,pady=‘5px’)
lb_green = Label(win,text=“绿色”,bg=“green”,fg=‘#ffffff’,relief=RAISED)
将 黄色标签所在区域都填充为黄色,当使用 fill 参数时,必须设置 expand = 1,否则不能生效
lb_green.pack(side=LEFT,expand=1,fill = BOTH)
win.mainloop()
程序运行结果:

图1:pack()布局管理
grid()
grid() 函数是一种基于网格式的布局管理方法,相当于把窗口看成了一张由行和列组成的表格。当使用该 grid 函数进行布局的时,表格内的每个单元格都可以放置一个控件。,从而实现对界面的布局管理。
注意:这里的所说的“表格”是虚拟出来,目的是便于大家理解,其实窗体并不会因为使用了 gird() 函数,而增加一个表格。
grid() 函数的常用参数如下所示:
| 属性 | 说明 |
|---|---|
| column | 控件位于表格中的第几列,窗体最左边的为起始列,默认为第 0 列 |
| columnsapn | 控件实例所跨的列数,默认为 1 列,通过该参数可以合并一行中多个领近单元格。 |
| ipadx,ipady | 用于控制内边距,在单元格内部,左右、上下方向上填充指定大小的空间。 |
| padx,pady | 用于控制外边距,在单元格外部,左右、上下方向上填充指定大小的空间。 |
| row | 控件位于表格中的第几行,窗体最上面为起始行,默认为第 0 行 |
| rowspan | 控件实例所跨的行数,默认为 1 行,通过该参数可以合并一列中多个领近单元格。 |
| sticky | 该属性用来设置控件位于单元格那个方位上,参数值和 anchor 相同,若不设置该参数则控件在单元格内居中 |
grid() 方法相比 pack() 方法来说要更加灵活,以网格的方式对组件进行布局管理,让整个布局显得非常简洁、优雅。如果说非要从三个布局管理器中选择一个使用的话,那么我推荐大家使用 grid() 方法。
这里有一点需要大家要特别注意,在一个程序中不能同时使用 pack() 和 grid() 方法,这两个方法只能二选一,否则程序会运行错误。
下面看一组有关 grid() 函数的简单的示例:
from tkinter import *
#主窗口
win = Tk()
win.config(bg=‘#87CEEB’)
win.title(“C语言中文网”)
win.geometry(‘500x350+300+300’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
#在窗口内创建按钮,以表格的形式依次排列
for i in range (10):
for j in range (10):
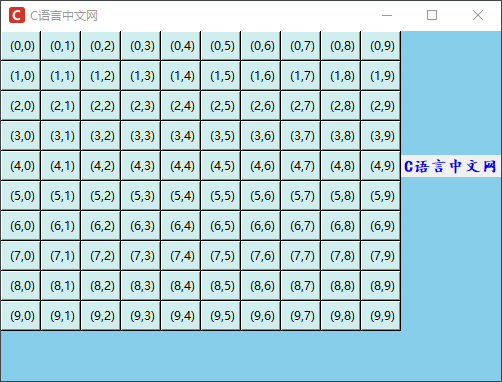
Button (win, text=" (" + str(i) + “,”+ str(j)+ “)”,bg=‘#D1EEEE’) .grid(row=i,column=j)
在第5行第11列添加一个Label标签
Label(win,text=“C语言中文网”,fg=‘blue’,font=(‘楷体’,12,‘bold’)).grid(row =4,column=11)
#开始窗口的事件循环
win. mainloop()
程序的运行结果:

图2:grid()布局管理
当使用 grid 函数布局的时,其实就是为各个控件指定行号、列号的过程,我们不需要为每个单元格指定大小,因为 grid 会为每个单元格自动设置一个适合的尺寸。
下面通过 grid() 布局管理器制作一个简易的登录界面,代码如下所示:
import tkinter as tk
from tkinter import messagebox
root = tk.Tk()
root.title(“C语言中文网”)
root.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
root.resizable(0,0)
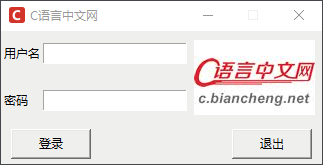
tk.Label(root, text=“用户名”).grid(row=0, sticky=“w”)
tk.Label(root, text=“密码”).grid(row=1, sticky=“w”)
tk.Entry(root).grid(row=0, column=1)
tk.Entry(root, show=“*”).grid(row=1, column=1)
加载图片LOGO,注意这里是gif格式的图片
photo = tk.PhotoImage(file=“C:/Users/Administrator/Desktop/1.gif”)
tk.Label(root, image=photo).grid(row=0, column=2, rowspan=2, padx=‘4px’, pady=‘5px’)
编写一个简单的回调函数
def login():
messagebox.showinfo(‘欢迎来到C语言中文网’)
使用grid()函数来布局,并控制按钮的显示位置
tk.Button(root, text=“登录”, width=10, command=login).grid(row=3, column=0, columnspan=2,sticky=“w”, padx=10, pady=5)
tk.Button(root, text=“退出”, width=10, command=root.quit).grid(row=3, column=1, columnspan=2,sticky=“e”, padx=10, pady=5)
开启事件主循环
root.mainloop()
程序运行结果:

图3:grid()布局管理
place()
与前两种布局方法相比,采用 place() 方法进行布局管理要更加精细化,通过 place() 布局管理器可以直接指定控件在窗体内的绝对位置,或者相对于其他控件定位的相对位置。
下面对 place 布局管理器的常用属性做相关介绍:
| 属性 | 说明 |
|---|---|
| anchor | 定义控件在窗体内的方位,参数值N/NE/E/SE/S/SW/W/NW 或 CENTER,默认值是 NW |
| bordermode | 定义控件的坐标是否要考虑边界的宽度,参数值为 OUTSIDE(排除边界) 或 INSIDE(包含边界),默认值 INSIDE。 |
| x、y | 定义控件在根窗体中水平和垂直方向上的起始绝对位置 |
| relx、rely | 1. 定义控件相对于根窗口(或其他控件)在水平和垂直方向上的相对位置(即位移比例),取值范围再 0.0~1.0 之间 2. 可设置 in_ 参数项,相对于某个其他控件的位置 |
| height、width | 控件自身的高度和宽度(单位为像素) |
| relheight、relwidth | 控件高度和宽度相对于根窗体高度和宽度的比例,取值也在 0.0~1.0 之间 |
通过上述描述我们知道,relx和rely参数指定的是控件相对于父组件的位置,而relwidth和relheight参数则是指定控件相对于父组件的尺寸大小。
注意:这里父组件指的是当前可操作控件的上层组件,比如在没有使用容器控件(frame)的窗体中,控件的父组件就是主窗口本身,在《Tkinter布局管理容器控件》一节会做针对性介绍。
上述表格中关于距离位置的参数容易产生“疑惑”,下面通过一组简单的示例来进一步说明:
from tkinter import *
#主窗口
win = Tk()
win.title(“C语言中文网”)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
#创建一个frame窗体对象,用来包裹标签
frame = Frame (win, relief=SUNKEN, borderwidth=2, width=450, height=250)
在水平、垂直方向上填充窗体
frame. pack (side=TOP, fill=BOTH, expand=1)
创建 “位置1”
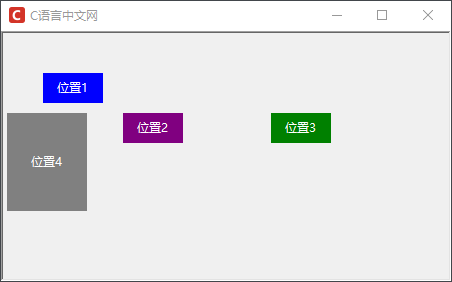
Label1 = Label ( frame, text=“位置1”,bg=‘blue’,fg=‘white’)
使用 place,设置第一个标签位于距离窗体左上角的位置(40,40)和其大小(width,height)
注意这里(x,y)位置坐标指的是标签左上角的位置(以NW左上角进行绝对定位,默认为NW)
Label1.place (x=40,y=40, width=60, height=30)
设置标签2
Label2 = Label (frame, text=“位置2”,bg=‘purple’,fg=‘white’)
以右上角进行绝对值定位,anchor=NE,第二个标签的位置在距离窗体左上角的(180,80)
Label2.place(x=180,y=80, anchor=NE, width=60, height=30)
设置标签3
Label3 = Label (frame, text=“位置3”,bg=‘green’,fg=‘white’)
设置水平起始位置相对于窗体水平距离的0.6倍,垂直的绝对距离为80,大小为60,30
Label3.place(relx=0.6,y=80, width=60, height=30)
设置标签4
Label4 = Label (frame, text=“位置4”,bg=‘gray’,fg=‘white’)
设置水平起始位置相对于窗体水平距离的0.01倍,垂直的绝对距离为80,并设置高度为窗体高度比例的0.5倍,宽度为80
Label4.place(relx=0.01,y=80,relheight=0.4,width=80)
#开始事件循环
win. mainloop()
程序运行结果:

图4:place()布局管理器
注意:在一个父组件中 place()方法可以与 grid() 方法混合使用,要与 pack() 进行区别。
Tkinter布局管理控件
除了上一节《Tkinter布局管理方法》中提到的三个常用方法外,Tkinter 还提供了几个常用的布局管理控件,比如 Frame 、LabelFrame、PanedWindow 等,它们的主要作用是为其他 Tk 控件提供载体,从而将复杂布局中的控件以分组、分块的形式对界面进行处理,就如同 HTML 中的<div>标签一样,把容器看做成一个框架,其他控件则是这个框架中的具体“元素”。
在前文讲解常用的 Tk 控件时,我们所列举的大多数示都是将控件直接放置在主窗口(即根窗口)中,这样做的目的是为了便于大家理解,但在实际的 GUI 程序开发过程中,通常控件放置在容器控件内,比如 Frame 控件。下面以 Frame 控件为例,对如何使用容器控件布局进行简单讲解。
Frame
Frame 本质上也是一个矩形窗体,同其他控件一样也需要位于主窗口之内。我们可以在 主窗口内同时放置等多个 Frame 控件,并且每一个 Frame 中还允许嵌套一个或者多个其他 Frame( 或其他类型控件),通过 Frame 控件可以将主窗口界面划分为多个区域。
Frame 控件的常用属性如下表所示:
| 属性 | 说明 |
|---|---|
| bg | 设置 Frame 的背景颜色 |
| bd | 指定 Frame 的边框宽度 |
| colormap | 指定 Frame 组件及其子组件的颜色映射 |
| container | 布尔值参数,若参数值为 True,则窗体将被用作容器使用,一些其他程序也可以被嵌入。 |
| cursor | 指定鼠标在 Frame 上飘过的鼠标样式,默认由系统指定 |
| height/width | 设置 Frame 的高度和宽度 |
| highlightbackground | 指定当 Frame 没有获得焦点的时候高亮边框的颜色,通常由系统指定为标准颜色 |
| highlightcolor | 指定当 Frame 获得焦点的时候高亮边框的颜色 |
| highlightthickness | 指定高亮边框的宽度,默认值是 0 |
| padx/pady | 距离主窗口在水平/垂直方向上的外边距 |
| relief | 指定边框的样式,参数值 “sunken”,“raised”,“groove” 或 “ridge”,“flat”,默认为 "falt’ |
| takefocus | 布尔值参数,默认为 False,指定该组件是否接受输入焦点(即用户通过 Tab 键将焦点转移上来) |
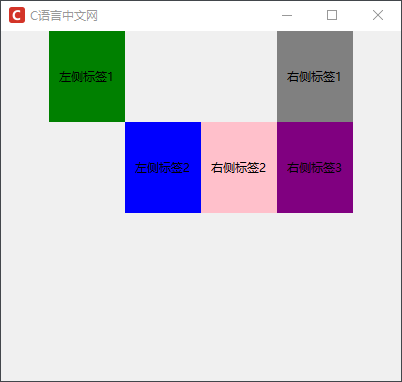
下面看一组简单的示例,通过 Frame 将一个主窗口分成左右并排的两部分,如下所示:
import tkinter as tk
win = tk.Tk()
win.title(“C语言中文网”)
win.geometry(‘400x350+200+200’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
在主窗口上添加一个frame控件
frame1 = tk.Frame(win)
frame1.pack()
在frame_1上添加另外两个frame, 一个在靠左,一个靠右
#左侧的frame
frame_left = tk.Frame(frame1)
tk.Label(frame_left,text=‘左侧标签1’,bg=‘green’,width=10,height=5).grid(row =0,column=0)
tk.Label(frame_left,text=‘左侧标签2’,bg=‘blue’,width=10,height=5).grid(row = 1 ,column =1)
frame_left.pack(side=tk.LEFT)
frame_right = tk.Frame(frame1)
tk.Label(frame_right,text=‘右侧标签1’,bg=‘gray’,width=10,height=5).grid(row = 0 ,column =1)
tk.Label(frame_right,text=‘右侧标签2’,bg=‘pink’,width=10,height=5).grid(row = 1 ,column =0)
tk.Label(frame_right,text=‘右侧标签3’,bg=‘purple’,width=10,height=5).grid(row= 1,column=1)
frame_right.pack(side=tk.RIGHT)
win.mainloop()
程序运行结果:

图1:Frame控件布局管理
上述示例利用 Frame 控件将主窗口分成了左右两个区域,我们分别在它们各自的区域里添加了标签,左右区域之间互不干扰。通过采用这种分区、分块的布局思想,可以使得 GUI 程序更加规范、简洁化。
LabelFrame
LabelFrame 控件也是一种容器类型的空间,它属于是 Frame 控件的变体,因此它们的属性选项大体上相同。
在默认情况下,LabelFrame 会在其包裹的子组件周围绘制一个边框和一个标题。当我们想要将一些相关的组件分为一组时,就可以使用 LabelFrame 组件,比如把一系列 Radiobutton(单选按钮)放在一起来供用户选择。
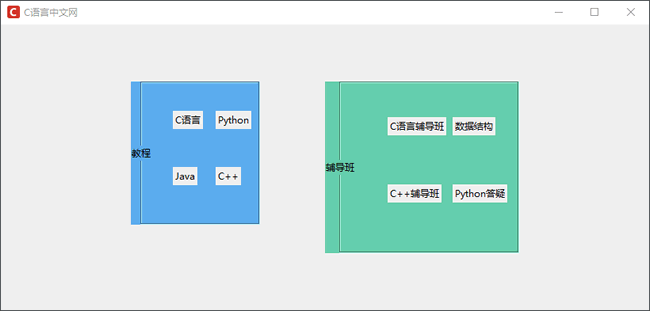
同 Frame 控件一样,LabelFrame 的主要作用也是对控件进行分组处理,下面看一个具体的实例:
import tkinter as tk
win = tk.Tk()
win.title(“C语言中文网”)
win.geometry(‘800x350+200+200’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
定义第一个容器,使用 labelanchor =‘w’ 来设置标题的方位
frame_left = tk.LabelFrame(win, text=“教程”, labelanchor=“w”,bg=‘#5CACEE’)
使用 place 控制 LabelFrame 的位置
frame_left.place(relx=0.2, rely=0.2, relwidth=0.2, relheight=0.5)
label_1 = tk.Label(frame_left, text=“C语言”)
label_1.place(relx=0.2, rely=0.2)
label_2 = tk.Label(frame_left, text=“Python”)
label_2.place(relx=0.6, rely=0.2)
label_3 = tk.Label(frame_left, text=“Java”)
label_3.place(relx=0.2, rely=0.6)
label_4 = tk.Label(frame_left, text=“C++”)
label_4.place(relx=0.6, rely=0.6)
定义第二个容器,使用 labelanchor =‘w’ 来设置标题的方位
frame_right = tk.LabelFrame(win, text=“辅导班”, labelanchor=“w”,bg=‘#66CDAA’)
使用 place 控制 LabelFrame 的位置
frame_right.place(relx=0.5, rely=0.2, relwidth=0.3, relheight=0.6)
label_1 = tk.Label(frame_right, text=“C语言辅导班”)
label_1.place(relx=0.2, rely=0.2)
label_2 = tk.Label(frame_right, text=“数据结构”)
label_2.place(relx=0.6, rely=0.2)
label_3 = tk.Label(frame_right, text=“C++辅导班”)
label_3.place(relx=0.2, rely=0.6)
label_4 = tk.Label(frame_right, text=“Python答疑”)
label_4.place(relx=0.6, rely=0.6)
win.mainloop()
程序运行结果:

图2:LabelFrame容器控件
PanedWindow
PanedWindow(窗格界面)也可以理解成一个特殊的 Frame 控件,它是 Tkinter 8.4 版本后新增的空间管理组件,其主要目的是为其他组件提供一个容器或者框架,从而方便以分块的方式对图形界面进行布局。
与 Frame 控件不同, PanedWindow 允许用户自主地调整界面划分以及每块区域的大小。因此,当您需要让用户自己调节每块区域的大小时,就可以采用 PanedWindow 作为组件载体来进行界面的布局。
不仅如此 PanedWindow 组件还提供了“手柄” 功能(设置参数 showhandle=True 来启用),通过拖动“手柄”图标也可以改变每块区域的大小。PanedWindow 组件语法格式如下所示:
PanedWindow(master=None, **options)
其中 master 表示父组件,即包裹该组件的上层组件。其常用属性如下表所示:
| 属性 | 说明 |
|---|---|
| handlepad | 1. 调节“手柄”的位置 2. 比如当 orient =‘vertical’ 设置垂直时,handlepad 表示“分割线”上的手柄与左端的距离,默认为 8 像素 |
| handlesize | 设置“手柄”的尺寸(由于“手柄”必须是一个正方形,所以是设置正方形的边长)默认为 8 像素 |
| opaqueresize | 1. 该选项定义了用户调整窗格尺寸的操作,如果该选项的值为 True(默认),窗格的尺寸随用户鼠标的拖拽而改变 2. 如果该选项的值为 False,那么窗格的尺寸,在用户释放鼠标时才会更新到新的位置上 |
| orient | 指定窗格的分布方式,默认为水平方向分布(“horizontal”),或者还可以设置为垂直纵向分布(“vertical”) |
| relif | 指定边框的样式,默认为 “flat”,还可以设置为 “sunken”,“raised”,“groove” 或 “ridge” |
| sashpad | 设置每一条分割线到窗格间的间距 |
| sashrelief | 设置分割线的样式,默认值是:“flat”,还可以设置 “sunken”,“raised”,“groove” 或 “ridge” |
| sashwidth | 设置分割线的宽度 |
| showhandle | 设置是否显示调节窗格的手柄,默认为 False |
| height/width | 设置 PanedWindow 的高度、宽度,若不设置,则其大小由其子组件的尺寸决定 |
PanedWindow 的常用方法如下表所示:
| 方法 | 说明 |
|---|---|
| add(child) | 添加一个新的子组件到窗格中语法格式 add(child,**option),参数值 after、before、sticky |
| forget(child) | 删除一个子组件 |
| panecget(child, option) | 获得子组件指定选项的值 |
| paneconfig(child, **options) | 设置子组件的各种选项 |
| panes() | 将父组件中包含的子组件以列表的形式返回 |
| sash_coord(index) | 返回一个二元组表示指定分割线的起点坐标 |
| sash_place(index, x, y) | 将指定的分割线移动到一个新的位置 |
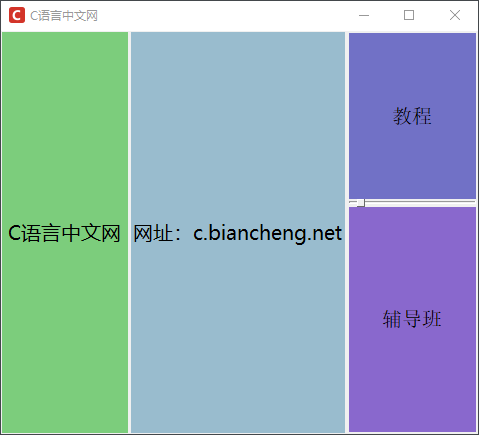
下面示例设计一个简单的界面布局,然后将图形界面分割成四部分:创建一个水平方向的 PanedWindow,并向其中添加两个 Label 组件,之后创建一个垂直的方向的 PanedWindow,并向其中中添加两个 Label 标签。示例代码如下:
import tkinter as tk
win = tk.Tk()
win.title(“C语言中文网”)
win.geometry(‘400x400+200+200’)
win.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
创建一个水平方向的 panedwindow,并添加到主窗口中,默认为水平方向
p_window1 = tk.PanedWindow(win)
p_window1.pack(fill=tk.BOTH, expand=1)
在窗口区的左侧添加两个水平方向的 Label
left1 =tk. Label(p_window1, text=‘C语言中文网’, bg=‘#7CCD7C’, width=10,font=(‘微软雅黑’,15))
p_window1.add(left1)
left2 =tk.Label(p_window1, text=‘网址:c.biancheng.net’, bg=‘#9AC0CD’, width=10,font=(‘微软雅黑’,15))
p_window1.add(left2)
创建一个垂直方向的panedwindow,并添加一个手柄,设置分割线样式
p_window2 = tk.PanedWindow(orient=tk.VERTICAL,showhandle=True,sashrelief=‘sunken’)
添加到 p_window1中
p_window1.add(p_window2)
在 p_window2 中添加两个垂直方向的标签
top_label =tk. Label(p_window2, text=‘教程’, bg=‘#7171C6’, height=8,font=(‘宋体’,15))
p_window2.add(top_label)
bottom_label =tk. Label(p_window2, text=‘辅导班’, bg=‘#8968CD’,font=(‘宋体’,15))
p_window2.add(bottom_label)
win.mainloop()
程序运行结果:

图3:PanedWindow空间布局
注意:从上述示例中可以看出 PanedWindw 会为每一个 Label 控件创建一个独立的窗格, 当我们将鼠标悬停在两个控件接壤处的白色边框上时,就会出现可以上下或者左右拉伸的指示光标,用户按照可以按照自己的意愿来调整每块区域的大小。
Toplevel
Topleve 是一个顶级窗口控件(也被称为“子窗体”控件),同样类似于 Frame 控件, 不过该控件会脱离根窗口而另行创建一个独立窗口,因此它的存在形式不同于上述其他容器。
Toplevel 控件同样隶属于主窗口的子组件,只是存在形式特殊而已。Toplevel 是主窗口之外的弹出框窗口(通过事件来触发执行),窗口内也可以包含其他组件。但需要注意,顶级窗口并非必须位于窗口的顶部位置,之所以称之为顶级窗口,是因为相对于主窗口而言,Topleve 位于主窗口的上一层。
Toplevel 控件拥有根窗口控件的所有方法和属性,同时它还拥有一些独有的方法,如下表所示:
| 方法 | 说明 |
|---|---|
| deiconify() | 在使用 iconify() 或 withdraw() 方法后,即窗口最小化和移除窗口后(只是看不见,并没销毁),使用该方法来显示该窗口 |
| frame() | 返回一个系统特定的窗口识别码 |
| group(window) | 将顶级窗口加入 window 窗口群组中,如果忽略该参数,将返回当前窗口群的主窗口 |
| iconify() | 将窗口图标化(最小化),需要重新显示窗口,使用 deiconify() 方法 |
| protocol(name, function) | 将回调函数 function 与相应的规则 name 绑定; 1) name 参数可以是 “WM_DELETE_WINDOW”:窗口被关闭的时候; 2) name 参数可以是 “WM_SAVE_YOURSELF”:窗口被保存的时候; 3) name 参数可以是 “WM_TAKE_FOCUS”:窗口获得焦点的时候。 |
| state() | 设置和获得当前窗口的状态,参数值 “normal”(正常状态),“withdrawn(移除窗口)”,“icon”(最小化)和 “zoomed”(放大) |
| transient(master) | 指定为 master 的临时窗口 |
| withdraw() | 将窗口从屏幕上移除,只是移动到了窗口之外,并没销毁,需要重新显示窗口,使用 deiconify() 方法 |
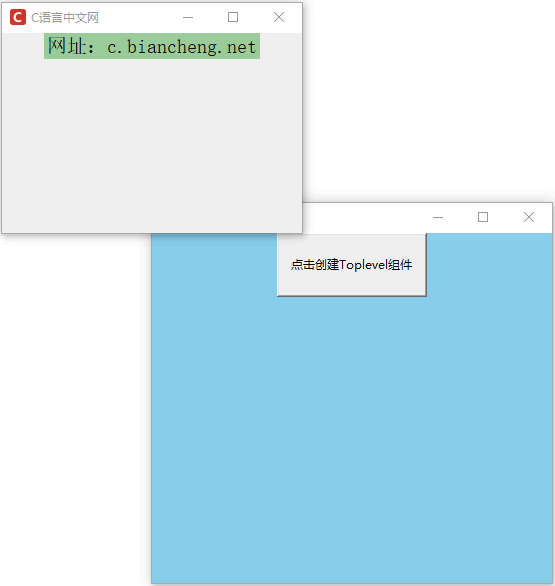
下面看一组关于创建 Toplevel 的示例,如下所示:
import tkinter as tk
root = tk.Tk()
root.config(bg=‘#87CEEB’)
root.title(“C语言中文网”)
root.geometry(‘400x350+300+300’)
root.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
def create_toplevel():
top = tk.Toplevel()
top.title(“C语言中文网”)
top.geometry(‘300x200+100+100’)
top.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
多行文本显示Message控件
msg = tk.Label(top, text=“网址:c.biancheng.net”,bg=‘#9BCD9B’,font=(‘宋体’,15))
msg.pack()
tk.Button(root, text=“点击创建Toplevel组件”, width=20,height=3,command=create_toplevel).pack()
root.mainloop()
程序的运行结果如下:

图4:Toplevel组件创建顶级窗口
Tkinter对话框控件
在前面的章节中,我们花费了大量的时间讲解了 Tkinter 中常用基本控件,通过对这些控件的学习,我们对 GUI 开发有了基本的认识与掌握,一个完整的 GUI 程序就是由这些组件以合理、美观的布局方式构成的。
除了基本的控件之外,Tkinter 还提供了三种对话框控件:
- 文件选择对话框:filedailog
- 颜色选择对话框:colorchooser
- 消息对话框:messagebox
这些对话框的使用能够在一定程度上增强用户的交互体验,下面对这些对话框控件进行详细地介绍。
文件选择对话框
文件对话框在 GUI 程序中经常的使用到,比如上传文档需要从本地选择一个文件,包括文件的打开和保存功能都需要一个文件对话框来实现。Tkinter 提供文件对话框被封装在tkinter.filedailog模块中,该模块提供了有关文件对话框的常用函数,经常使用的有以下几个:
| 方法 | 说明 |
|---|---|
| Open() | 打开个某个文件 |
| SaveAs() | 打开一个保存文件的对话框 |
| askopenfilename() | 打开某个文件,并以包函文件名的路径作为返回值 |
| askopenfilenames() | 同时打开多个文件,并以元组形式返回多个文件名 |
| askopenfile() | 打开文件,并返回文件流对象 |
| askopenfiles() | 打开多个文件,并以列表形式返回多个文件流对象 |
| asksaveasfilename() | 选择以什么文件名保存文件,并返回文件名 |
| asksaveasfile() | 选择以什么类型保存文件,并返回文件流对象 |
| askdirectory | 选择目录,并返回目录名 |
上述方法的常用参数值如下所示:
| 参数 | 说明 |
|---|---|
| defaultextension | 指定文件的后缀名,当保存文件时自动添加文件名,如果自动添加了文件的后缀名,则该选项值不会生效 |
| filetypes | 指定筛选文件类型的下拉菜单选项,该选项值是由 2 元祖构成的列表,其中每个二元祖由两部分组成 (类型名,后缀),比如 filetypes = [(“PNG”,“.png"), (“JPG”, ".jpg”), (“GIF”,“.gif"),(“文本文件”,".txt”)…] |
| initialdir | 指定打开/保存文件的默认路径,默认路径是当前文件夹 |
| parent | 如果不指定该选项,那么对话框默认显示在根窗口上,通过设置该参数可以使得对话框显示在子窗口上 |
| title | 指定文件对话框的标题 |
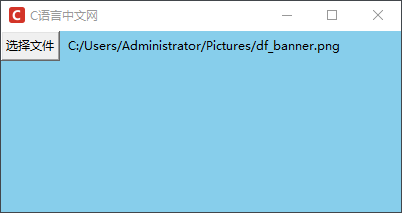
下面看一组具体的实例应用:
from tkinter import *
import tkinter.filedialog # 注意次数要将文件对话框导入
定义一个处理文件的相关函数
def askfile():
从本地选择一个文件,并返回文件的目录
filename = tkinter.filedialog.askopenfilename()
if filename != ‘’:
lb.config(text= filename)
else:
lb.config(text=‘您没有选择任何文件’)
root = Tk()
root.config(bg=‘#87CEEB’)
root.title(“C语言中文网”)
root.geometry(‘400x200+300+300’)
root.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
btn=Button(root,text=‘选择文件’,relief=RAISED,command=askfile)
btn.grid(row=0,column=0)
lb = Label(root,text=‘’,bg=‘#87CEEB’)
lb.grid(row=0,column=1,padx=5)
显示窗口
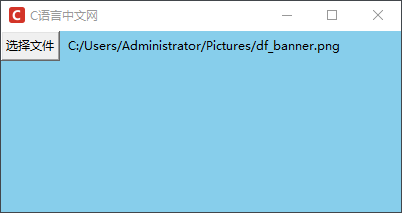
root.mainloop()
程序运行结果:

图1:文件选择界面
下面再看一组“保存文件”的示例代码如下:
import tkinter as tk
from tkinter import filedialog
from PIL import Image
def open_img():
try:
global img
filepath = filedialog.askopenfilename() # 打开文件,返回该文件的完整路径
filename.set(filepath)
img = Image.open(filename.get())
except Exception as e:
print(“您没有选择任何文件”,e)
def save_png():
try:
filetypes = [(“PNG”,“.png"), (“JPG”, ".jpg”), (“GIF”,“.gif"),(“txt files”,".txt”),(‘All files’,‘*’)]
返回一个 pathname 文件路径字符串,如果取消或者关闭则返回空字符,返回文件如何操作是后续代码的事情,
该函数知识返回选择文件的文件名字,不具备保存文件的能力
filenewpath= filedialog.asksaveasfilename(title=‘保存文件’,
filetypes=filetypes,
defaultextension=‘.png’,
initialdir=‘C:/Users/Administrator/Desktop’ )
path_var.set(filenewpath)
保存文件
img.save(str(path_var.get()))
except Exception as e:
print(e)
window = tk.Tk()
window.title(“C语言中文网”)
window.geometry(‘400x200+300+300’)
window.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
filename = tk.StringVar()
path_var = tk.StringVar()
定义读取文件的组件
entry = tk.Entry(window, textvariable=filename)
entry.grid(row=1, column=0, padx=5, pady=5)
tk.Button(window, text=‘选择文件’, command=open_img).grid(row=1, column=1, padx=5, pady=5)
定义保存文件的组件
entry1 = tk.Entry(window, textvariable=path_var)
entry1.grid(row=2, column=0, padx=5, pady=5)
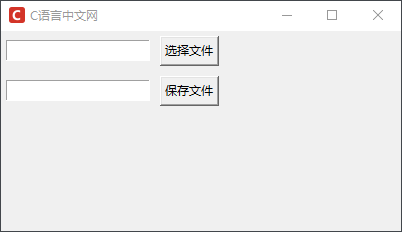
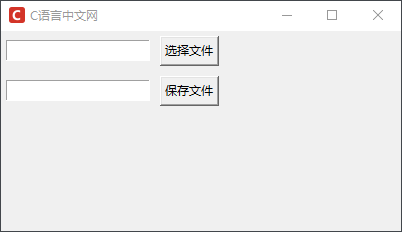
tk.Button(window, text=‘保存文件’, command=save_png).grid(row=2, column=1, padx=5, pady=5)
window.mainloop()
程序运行结果:

图2:程序运行结果
颜色选择对话框
颜色选择对话框(colorchooser),提供了一个非常友善的颜色面板,它允许用户选择自己所需要的颜色。 当用户在面板上选择一个颜色并按下“确定”按钮后,它会返回一个二元祖,其第 1 个元素是选择的 RGB 颜色值,第 2 个元素是对应的 16 进制颜色值。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Go)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
Tk()
root.config(bg=‘#87CEEB’)
root.title(“C语言中文网”)
root.geometry(‘400x200+300+300’)
root.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
btn=Button(root,text=‘选择文件’,relief=RAISED,command=askfile)
btn.grid(row=0,column=0)
lb = Label(root,text=‘’,bg=‘#87CEEB’)
lb.grid(row=0,column=1,padx=5)
显示窗口
root.mainloop()
程序运行结果:

图1:文件选择界面
下面再看一组“保存文件”的示例代码如下:
import tkinter as tk
from tkinter import filedialog
from PIL import Image
def open_img():
try:
global img
filepath = filedialog.askopenfilename() # 打开文件,返回该文件的完整路径
filename.set(filepath)
img = Image.open(filename.get())
except Exception as e:
print(“您没有选择任何文件”,e)
def save_png():
try:
filetypes = [(“PNG”,“.png"), (“JPG”, ".jpg”), (“GIF”,“.gif"),(“txt files”,".txt”),(‘All files’,‘*’)]
返回一个 pathname 文件路径字符串,如果取消或者关闭则返回空字符,返回文件如何操作是后续代码的事情,
该函数知识返回选择文件的文件名字,不具备保存文件的能力
filenewpath= filedialog.asksaveasfilename(title=‘保存文件’,
filetypes=filetypes,
defaultextension=‘.png’,
initialdir=‘C:/Users/Administrator/Desktop’ )
path_var.set(filenewpath)
保存文件
img.save(str(path_var.get()))
except Exception as e:
print(e)
window = tk.Tk()
window.title(“C语言中文网”)
window.geometry(‘400x200+300+300’)
window.iconbitmap(‘C:/Users/Administrator/Desktop/C语言中文网logo.ico’)
filename = tk.StringVar()
path_var = tk.StringVar()
定义读取文件的组件
entry = tk.Entry(window, textvariable=filename)
entry.grid(row=1, column=0, padx=5, pady=5)
tk.Button(window, text=‘选择文件’, command=open_img).grid(row=1, column=1, padx=5, pady=5)
定义保存文件的组件
entry1 = tk.Entry(window, textvariable=path_var)
entry1.grid(row=2, column=0, padx=5, pady=5)
tk.Button(window, text=‘保存文件’, command=save_png).grid(row=2, column=1, padx=5, pady=5)
window.mainloop()
程序运行结果:

图2:程序运行结果
颜色选择对话框
颜色选择对话框(colorchooser),提供了一个非常友善的颜色面板,它允许用户选择自己所需要的颜色。 当用户在面板上选择一个颜色并按下“确定”按钮后,它会返回一个二元祖,其第 1 个元素是选择的 RGB 颜色值,第 2 个元素是对应的 16 进制颜色值。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Go)
[外链图片转存中…(img-P6VZCjDi-1713163684964)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 8242
8242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








