如何自学黑客&网络安全
黑客零基础入门学习路线&规划
初级黑客
1、网络安全理论知识(2天)
①了解行业相关背景,前景,确定发展方向。
②学习网络安全相关法律法规。
③网络安全运营的概念。
④等保简介、等保规定、流程和规范。(非常重要)
2、渗透测试基础(一周)
①渗透测试的流程、分类、标准
②信息收集技术:主动/被动信息搜集、Nmap工具、Google Hacking
③漏洞扫描、漏洞利用、原理,利用方法、工具(MSF)、绕过IDS和反病毒侦察
④主机攻防演练:MS17-010、MS08-067、MS10-046、MS12-20等
3、操作系统基础(一周)
①Windows系统常见功能和命令
②Kali Linux系统常见功能和命令
③操作系统安全(系统入侵排查/系统加固基础)
4、计算机网络基础(一周)
①计算机网络基础、协议和架构
②网络通信原理、OSI模型、数据转发流程
③常见协议解析(HTTP、TCP/IP、ARP等)
④网络攻击技术与网络安全防御技术
⑤Web漏洞原理与防御:主动/被动攻击、DDOS攻击、CVE漏洞复现
5、数据库基础操作(2天)
①数据库基础
②SQL语言基础
③数据库安全加固
6、Web渗透(1周)
①HTML、CSS和JavaScript简介
②OWASP Top10
③Web漏洞扫描工具
④Web渗透工具:Nmap、BurpSuite、SQLMap、其他(菜刀、漏扫等)
恭喜你,如果学到这里,你基本可以从事一份网络安全相关的工作,比如渗透测试、Web 渗透、安全服务、安全分析等岗位;如果等保模块学的好,还可以从事等保工程师。薪资区间6k-15k
到此为止,大概1个月的时间。你已经成为了一名“脚本小子”。那么你还想往下探索吗?
如果你想要入坑黑客&网络安全,笔者给大家准备了一份:282G全网最全的网络安全资料包评论区留言即可领取!
7、脚本编程(初级/中级/高级)
在网络安全领域。是否具备编程能力是“脚本小子”和真正黑客的本质区别。在实际的渗透测试过程中,面对复杂多变的网络环境,当常用工具不能满足实际需求的时候,往往需要对现有工具进行扩展,或者编写符合我们要求的工具、自动化脚本,这个时候就需要具备一定的编程能力。在分秒必争的CTF竞赛中,想要高效地使用自制的脚本工具来实现各种目的,更是需要拥有编程能力.
如果你零基础入门,笔者建议选择脚本语言Python/PHP/Go/Java中的一种,对常用库进行编程学习;搭建开发环境和选择IDE,PHP环境推荐Wamp和XAMPP, IDE强烈推荐Sublime;·Python编程学习,学习内容包含:语法、正则、文件、 网络、多线程等常用库,推荐《Python核心编程》,不要看完;·用Python编写漏洞的exp,然后写一个简单的网络爬虫;·PHP基本语法学习并书写一个简单的博客系统;熟悉MVC架构,并试着学习一个PHP框架或者Python框架 (可选);·了解Bootstrap的布局或者CSS。
8、超级黑客
这部分内容对零基础的同学来说还比较遥远,就不展开细说了,附上学习路线。

网络安全工程师企业级学习路线

如图片过大被平台压缩导致看不清的话,评论区点赞和评论区留言获取吧。我都会回复的
视频配套资料&国内外网安书籍、文档&工具
当然除了有配套的视频,同时也为大家整理了各种文档和书籍资料&工具,并且已经帮大家分好类了。

一些笔者自己买的、其他平台白嫖不到的视频教程。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
对于以上所设计的 css 来说,主要有以下几个特点:
- 使用
css绝对定位将图片重叠在同一个位置; - 轮播图切换的状态使用修饰符(modifier);
- 轮播图的切换动画使用
CSS transition。
下面我们来对它的行为也就是 JS 进行设计。具体代码如下:
class Slider {
constructor(id) {
this.container = document.getElementById(id);
this.items = this.container
.querySelectorAll('.slider-list\_\_item, .slider-list\_\_item--selected');
}
getSlectedItem() {
const selected = this.container
.querySelector('.slider-list\_\_item--selected');
return selected;
}
getSlectedItemIndex() {
return Array.from(this.items).indexOf(this.getSelectedItem());
}
slideTo(idx) {
const selected = this.getSelectedItem();
if(selected) {
selected.className = 'slider-list\_\_item';
}
const item = this.items[idx];
if(item) {
item.className = 'slider-list\_\_item--selected';
}
}
slideNext() {
const currentIdx = this.getSlectedItemIndex();
const nextIdx = (currentIdx + 1) % this.items.length;
this.slideTo(nextIdx);
}
slidePrevious() {
const currentIdx = this.getSelectedItemIndex();
const previousIdx = (this.items.length + currentIdx - 1)
% this.items.length;
this.slideTo(previousIdx);
}
}
JS 其实就是用来设计一些行为 API ,那对于 API 设计来说,它应该尽量保证原子操作,且职责要单一,满足灵活性。
下面给出上面这段 JS 代码中的 API 。具体如下图:

除了以上内容以外,细心的小伙伴应该已经发现,下面切换部分还有几个小圆点,我们称它为控制流。那对于这些控制流来说,又该怎么设计呢?
请看下面代码:
<a class="slide-list\_\_next"></a>
<a class="slide-list\_\_previous"></a>
<div class="slide-list\_\_control">
<span class="slide-list\_\_control-buttons--selected"></span>
<span class="slide-list\_\_control-buttons"></span>
<span class="slide-list\_\_control-buttons"></span>
<span class="slide-list\_\_control-buttons"></span>
</div>
同时呢,我们还需要使用自定义事件来进行解耦。如下所示:
const detail = { index: idx }
const event = new CustomEvent('slide', { bubbles: true, detail })
this.container.dispatchEvent(event)
以上代码在线网址👉轮播组件第一版本
现在,我们先来总结一下上面这个基本方法的结构组成,如下所示:
- 结构设计
HTML; - 展现效果
CSS; - 行为设计
JS,分别包含API(功能)和Event(控制流)。
好了,到这里,我们的轮播组件基本上也就完成啦!但是呢,同学么看上面的代码,是否有发现存在什么样的问题呢?
在上面的几段代码设计中,主要存在以下问题:
- 构造函数太复杂
- 可扩展性和灵活性相对较小
(3)轮播组件重构:插件化
上面这段代码明显是还不够好的,那如果是让你来重构这个轮播图组件,你又会怎么做呢?
现在,我们首先来对这个组件进行解耦。所谓解耦,就是:
- 将控制元素抽取成插件;
- 插件与组件之间通过依赖注入的方式来立联系。
如下图所示:

从上图中我们可以知道,将向左向右滚动,以及底下的点击切换按钮,这三个控制元素给抽取出来形成插件。
抽离后的三个插件分别进行封装,封装结果如下:
class Slider{
constructor(id, cycle = 3000){
this.container = document.getElementById(id);
this.items = this.container.querySelectorAll('.slider-list\_\_item, .slider-list\_\_item--selected');
this.cycle = cycle;
}
registerPlugins(...plugins){
plugins.forEach(plugin => plugin(this));
}
getSelectedItem(){
const selected = this.container.querySelector('.slider-list\_\_item--selected');
return selected
}
getSelectedItemIndex(){
return Array.from(this.items).indexOf(this.getSelectedItem());
}
slideTo(idx){
const selected = this.getSelectedItem();
if(selected){
selected.className = 'slider-list\_\_item';
}
const item = this.items[idx];
if(item){
item.className = 'slider-list\_\_item--selected';
}
const detail = {index: idx}
const event = new CustomEvent('slide', {bubbles:true, detail})
this.container.dispatchEvent(event)
}
slideNext(){
const currentIdx = this.getSelectedItemIndex();
const nextIdx = (currentIdx + 1) % this.items.length;
this.slideTo(nextIdx);
}
slidePrevious(){
const currentIdx = this.getSelectedItemIndex();
const previousIdx = (this.items.length + currentIdx - 1) % this.items.length;
this.slideTo(previousIdx);
}
addEventListener(type, handler){
this.container.addEventListener(type, handler)
}
start(){
this.stop();
this._timer = setInterval(()=>this.slideNext(), this.cycle);
}
stop(){
clearInterval(this._timer);
}
}
// 封装控制器函数
function pluginController(slider){
const controller = slider.container.querySelector('.slide-list\_\_control');
if(controller){
const buttons = controller.querySelectorAll('.slide-list\_\_control-buttons, .slide-list\_\_control-buttons--selected');
controller.addEventListener('mouseover', evt=>{
const idx = Array.from(buttons).indexOf(evt.target);
if(idx >= 0){
slider.slideTo(idx);
slider.stop();
}
});
controller.addEventListener('mouseout', evt=>{
slider.start();
});
slider.addEventListener('slide', evt => {
const idx = evt.detail.index
const selected = controller.querySelector('.slide-list\_\_control-buttons--selected');
if(selected) selected.className = 'slide-list\_\_control-buttons';
buttons[idx].className = 'slide-list\_\_control-buttons--selected';
});
}
}
// 封装左滑函数
function pluginPrevious(slider){
const previous = slider.container.querySelector('.slide-list\_\_previous');
if(previous){
previous.addEventListener('click', evt => {
slider.stop();
slider.slidePrevious();
slider.start();
evt.preventDefault();
});
}
}
// 封装右滑函数
function pluginNext(slider){
const next = slider.container.querySelector('.slide-list\_\_next');
if(next){
next.addEventListener('click', evt => {
slider.stop();
slider.slideNext();
slider.start();
evt.preventDefault();
});
}
}
const slider = new Slider('my-slider');
slider.registerPlugins(pluginController, pluginPrevious, pluginNext);
slider.start();
以上代码在线网址👉轮播组件解耦第一步
(4)轮播组件重构:模板化
上面我们初步将控制元素进行插件化。细心的小伙伴可能已经发现,上面的图片数据,是固定的,我们如果想要滚动四张,那就得四个 <li> 元素,那如果这个时候是一百张呢,我们也要去写100个 <li> 来进行控制吗?
答案肯定是否定的。因此,我们继续解耦操作,通过将 HTML 进行模板化,使其更容易扩展。如下图所示:

我们通过将不固定数量的内容以动态的方式进行绑定,最终使该组件的扩展性更强。附上代码:
HTML 代码:
<div id="my-slider" class="slider-list"></div>
CSS 代码:
#my-slider{
position: relative;
width: 790px;
height: 340px;
}
.slider-list ul{
list-style-type:none;
position: relative;
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
.slider-list\_\_item,
.slider-list\_\_item--selected{
position: absolute;
transition: opacity 1s;
opacity: 0;
text-align: center;
}
.slider-list\_\_item--selected{
transition: opacity 1s;
opacity: 1;
}
.slide-list\_\_control{
position: relative;
display: table;
background-color: rgba(255, 255, 255, 0.5);
padding: 5px;
border-radius: 12px;
bottom: 30px;
margin: auto;
}
.slide-list\_\_next,
.slide-list\_\_previous{
display: inline-block;
position: absolute;
top: 50%;
margin-top: -25px;
width: 30px;
height:50px;
text-align: center;
font-size: 24px;
line-height: 50px;
overflow: hidden;
border: none;
background: transparent;
color: white;
background: rgba(0,0,0,0.2);
cursor: pointer;
opacity: 0;
transition: opacity .5s;
}
.slide-list\_\_previous {
left: 0;
}
.slide-list\_\_next {
right: 0;
}
#my-slider:hover .slide-list\_\_previous {
opacity: 1;
}
#my-slider:hover .slide-list\_\_next {
opacity: 1;
}
.slide-list\_\_previous:after {
content: '<';
}
.slide-list\_\_next:after {
content: '>';
}
.slide-list\_\_control-buttons,
.slide-list\_\_control-buttons--selected{
display: inline-block;
width: 15px;
height: 15px;
border-radius: 50%;
margin: 0 5px;
background-color: white;
cursor: pointer;
}
.slide-list\_\_control-buttons--selected {
background-color: red;
}
JS 代码:
class Slider{
constructor(id, opts = {images:[], cycle: 3000}){
this.container = document.getElementById(id);
this.options = opts;
this.container.innerHTML = this.render();
this.items = this.container.querySelectorAll('.slider-list\_\_item, .slider-list\_\_item--selected');
this.cycle = opts.cycle || 3000;
this.slideTo(0);
}
render(){
const images = this.options.images;
const content = images.map(image => `
<li class="slider-list\_\_item">
<img src="${image}"/>
</li>
`.trim());
return `<ul>${content.join('')}</ul>`;
}
registerPlugins(...plugins){
plugins.forEach(plugin => {
const pluginContainer = document.createElement('div');
pluginContainer.className = '.slider-list\_\_plugin';
pluginContainer.innerHTML = plugin.render(this.options.images);
this.container.appendChild(pluginContainer);
plugin.action(this);
});
}
getSelectedItem(){
const selected = this.container.querySelector('.slider-list\_\_item--selected');
return selected
}
getSelectedItemIndex(){
return Array.from(this.items).indexOf(this.getSelectedItem());
}
slideTo(idx){
const selected = this.getSelectedItem();
if(selected){
selected.className = 'slider-list\_\_item';
}
let item = this.items[idx];
if(item){
item.className = 'slider-list\_\_item--selected';
}
const detail = {index: idx}
const event = new CustomEvent('slide', {bubbles:true, detail})
this.container.dispatchEvent(event)
}
slideNext(){
const currentIdx = this.getSelectedItemIndex();
const nextIdx = (currentIdx + 1) % this.items.length;
this.slideTo(nextIdx);
}
slidePrevious(){
const currentIdx = this.getSelectedItemIndex();
const previousIdx = (this.items.length + currentIdx - 1) % this.items.length;
this.slideTo(previousIdx);
}
addEventListener(type, handler){
this.container.addEventListener(type, handler);
}
start(){
this.stop();
this._timer = setInterval(()=>this.slideNext(), this.cycle);
}
stop(){
clearInterval(this._timer);
}
}
const pluginController = {
render(images){
return `
<div class="slide-list\_\_control">
${images.map((image, i) => `
<span class="slide-list\_\_control-buttons${i===0?'--selected':''}"></span>
`).join('')}
</div>
`.trim();
},
action(slider){
const controller = slider.container.querySelector('.slide-list\_\_control');
if(controller){
const buttons = controller.querySelectorAll('.slide-list\_\_control-buttons, .slide-list\_\_control-buttons--selected');
controller.addEventListener('mouseover', evt => {
const idx = Array.from(buttons).indexOf(evt.target);
if(idx >= 0){
slider.slideTo(idx);
slider.stop();
}
});
controller.addEventListener('mouseout', evt => {
slider.start();
});
slider.addEventListener('slide', evt => {
const idx = evt.detail.index
const selected = controller.querySelector('.slide-list\_\_control-buttons--selected');
if(selected) selected.className = 'slide-list\_\_control-buttons';
buttons[idx].className = 'slide-list\_\_control-buttons--selected';
});
}
}
};
const pluginPrevious = {
render(){
return `<a class="slide-list\_\_previous"></a>`;
},
action(slider){
const previous = slider.container.querySelector('.slide-list\_\_previous');
if(previous){
previous.addEventListener('click', evt => {
slider.stop();
slider.slidePrevious();
slider.start();
evt.preventDefault();
});
}
}
};
const pluginNext = {
render(){
return `<a class="slide-list\_\_next"></a>`;
},
action(slider){
const previous = slider.container.querySelector('.slide-list\_\_next');
if(previous){
previous.addEventListener('click', evt => {
slider.stop();
slider.slideNext();
slider.start();
evt.preventDefault();
});
}
}
};
const slider = new Slider('my-slider', {images: ['https://p5.ssl.qhimg.com/t0119c74624763dd070.png',
'https://p4.ssl.qhimg.com/t01adbe3351db853eb3.jpg',
'https://p2.ssl.qhimg.com/t01645cd5ba0c3b60cb.jpg',
'https://p4.ssl.qhimg.com/t01331ac159b58f5478.jpg'], cycle:3000});
slider.registerPlugins(pluginController, pluginPrevious, pluginNext);
slider.start();
通过对数据内容的抽离,这样组件的扩展性是不是就更加友好了呢。
以上代码在线网址👉轮播组件解耦第二步
(5)轮播组件重构:组件框架
最后,我们来对整个组件的框架进行抽象。所谓抽象,即将通用的组件模型给抽象出来。如下图所示:

下面附上 JS 代码:
class Component{
constructor(id, opts = {name, data:[]}){
this.container = document.getElementById(id);
this.options = opts;
this.container.innerHTML = this.render(opts.data);
}
registerPlugins(...plugins){
plugins.forEach(plugin => {
const pluginContainer = document.createElement('div');
pluginContainer.className = `.${name}\_\_plugin`;
pluginContainer.innerHTML = plugin.render(this.options.data);
this.container.appendChild(pluginContainer);
plugin.action(this);
});
}
render(data) {
/\* abstract \*/
return ''
}
}
class Slider extends Component{
constructor(id, opts = {name: 'slider-list', data:[], cycle: 3000}){
super(id, opts);
this.items = this.container.querySelectorAll('.slider-list\_\_item, .slider-list\_\_item--selected');
this.cycle = opts.cycle || 3000;
this.slideTo(0);
}
render(data){
const content = data.map(image => `
<li class="slider-list\_\_item">
<img src="${image}"/>
</li>
`.trim());
return `<ul>${content.join('')}</ul>`;
}
getSelectedItem(){
const selected = this.container.querySelector('.slider-list\_\_item--selected');
return selected
}
getSelectedItemIndex(){
return Array.from(this.items).indexOf(this.getSelectedItem());
}
slideTo(idx){
const selected = this.getSelectedItem();
if(selected){
selected.className = 'slider-list\_\_item';
}
const item = this.items[idx];
if(item){
item.className = 'slider-list\_\_item--selected';
}
const detail = {index: idx}
const event = new CustomEvent('slide', {bubbles:true, detail})
this.container.dispatchEvent(event)
}
slideNext(){
const currentIdx = this.getSelectedItemIndex();
const nextIdx = (currentIdx + 1) % this.items.length;
this.slideTo(nextIdx);
}
slidePrevious(){
const currentIdx = this.getSelectedItemIndex();
const previousIdx = (this.items.length + currentIdx - 1) % this.items.length;
this.slideTo(previousIdx);
}
addEventListener(type, handler){
this.container.addEventListener(type, handler);
}
start(){
this.stop();
this._timer = setInterval(()=>this.slideNext(), this.cycle);
}
stop(){
clearInterval(this._timer);
}
}
const pluginController = {
render(images){
return `
<div class="slide-list\_\_control">
${images.map((image, i) => `
<span class="slide-list\_\_control-buttons${i===0?'--selected':''}"></span>
`).join('')}
</div>
`.trim();
},
action(slider){
let controller = slider.container.querySelector('.slide-list\_\_control');
if(controller){
let buttons = controller.querySelectorAll('.slide-list\_\_control-buttons, .slide-list\_\_control-buttons--selected');
controller.addEventListener('mouseover', evt=>{
var idx = Array.from(buttons).indexOf(evt.target);
if(idx >= 0){
slider.slideTo(idx);
slider.stop();
}
});
controller.addEventListener('mouseout', evt=>{
slider.start();
});
slider.addEventListener('slide', evt => {
const idx = evt.detail.index;
let selected = controller.querySelector('.slide-list\_\_control-buttons--selected');
if(selected) selected.className = 'slide-list\_\_control-buttons';
buttons[idx].className = 'slide-list\_\_control-buttons--selected';
});
}
}
};
const pluginPrevious = {
render(){
return `<a class="slide-list\_\_previous"></a>`;
},
action(slider){
let previous = slider.container.querySelector('.slide-list\_\_previous');
if(previous){
previous.addEventListener('click', evt => {
slider.stop();
slider.slidePrevious();
slider.start();
evt.preventDefault();
});
}
}
};
const pluginNext = {
render(){
return `<a class="slide-list\_\_next"></a>`;
},
action(slider){
let previous = slider.container.querySelector('.slide-list\_\_next');
if(previous){
previous.addEventListener('click', evt => {
slider.stop();
slider.slideNext();
slider.start();
evt.preventDefault();
});
}
}
};
const slider = new Slider('my-slider', {name: 'slide-list', data: ['https://p5.ssl.qhimg.com/t0119c74624763dd070.png',
'https://p4.ssl.qhimg.com/t01adbe3351db853eb3.jpg',
'https://p2.ssl.qhimg.com/t01645cd5ba0c3b60cb.jpg',
'https://p4.ssl.qhimg.com/t01331ac159b58f5478.jpg'], cycle:3000});
slider.registerPlugins(pluginController, pluginPrevious, pluginNext);
slider.start();
大家可以看到,一开始我们先抽象出 Component ,之后呢,让 Slider 去继承 Component ,这样就更完美地把逻辑给抽离出来了。
(6)总结
现在,我们来对上面一整个组件所进行的一系列重构操作做一个归纳。具体如下👇
- 组件设计的原则: 封装性、正确性、扩展性、复用性;
- 实现组件的步骤: 结构设计、展现效果、行为设计;
- 三次重构: 插件化、模板化、抽象化(组件框架)。
3. 过程抽象👌
(1)定义
- 所称抽象,指的是用来处理局部细节控制的一些方法;
- 过程抽象,是一种思维方法,也是一种编程范式;
- 函数式编程思想的基础应用。
如下图所示:

由上图,我们可以把过程抽象视为函数的输入和输出。
(2)例子阐述
假设我们现在要做一个 to do list ,如下图所示:

现在我们想要做的是,点击左边的 ✅ 后,当前点击的那一行将会进行消失操作。那么这个时候,很多小伙伴可能会像下面这样进行操作:
const list = document.querySelector('ul');
const buttons = list.querySelectorAll('button');
buttons.forEach((button) => {
button.addEventListener('click', (evt) => {
const target = evt.target;
target.parentNode.className = 'completed';
setTimeout(() => {
list.removeChild(target.parentNode);
}, 2000);
});
});
但是呢,因为我们每点一次就会去触发 removeChild 一次,所以 removeChild 在第一次触发完之后, Dom 节点就会消失。所会出现以下报错:

因此呢,我们提供了以下几种解决方案,来解决上面这个问题。
(3)Once
为了能够让 “只执行一次” 的需求覆盖不同的事件处理,我们可以将这个需求剥离出来。这个过程我们称为过程抽象。先来看一张图:

我们可以把过程抽象视为开门,开门的动作视为一个过程,那开完门后呢,我们应该把外面的东西给放进来了对吧。
外面的东西一旦进来后,那么就是把整个过程给抽象出来了,这就是过程抽象。
因此呢,针对以上代码,我们来封装一个 once 函数,并将其运用到上面的这个场景中。具体代码如下:
function once(fn) {
return function (...args) {
if(fn) {
const set = fn.apply(this, args);
fn = null;
return ret;
}
};
}
button.addEventListener('click', once((evt) => {
const target = evt.target;
target.parentNode.className = 'completed';
setTimeout(() => {
list.removeChild(target.parentNode);
}, 2000);
}));
(4)高阶函数
1)高阶函数是什么
依据于上面过程抽象的思想,目前我们以它为衍生的还有高阶函数。
所谓高阶函数,即以函数作为参数或以函数作为返回值的一种函数。还有另外一种情况是,如果你既以函数作为参数,又以函数作为返回值,那么这种类型的称之为函数装饰器。
下面我们来看一些常见的高阶函数。
2)常用高阶函数
- Once一次函数:只执行一次的函数。
- Throttle节流:将频繁执行变为每隔一段时间执行一次。
- Denounce防抖:将频繁执行变为最后一次执行。
- Consumer:用来消费数据。(Consumer补充)
- Iterative:迭代器。
上面高阶函数的标题中已对应放入相应的例子,小伙伴们可以对应点击进行学习,这里不再一一进行举例。
(5)思考和讨论
现在我们来思考一个问题,为什么要使用高阶函数呢?

事实上,在一个系统中,纯函数越多时,这个系统的可维护性是越好的。
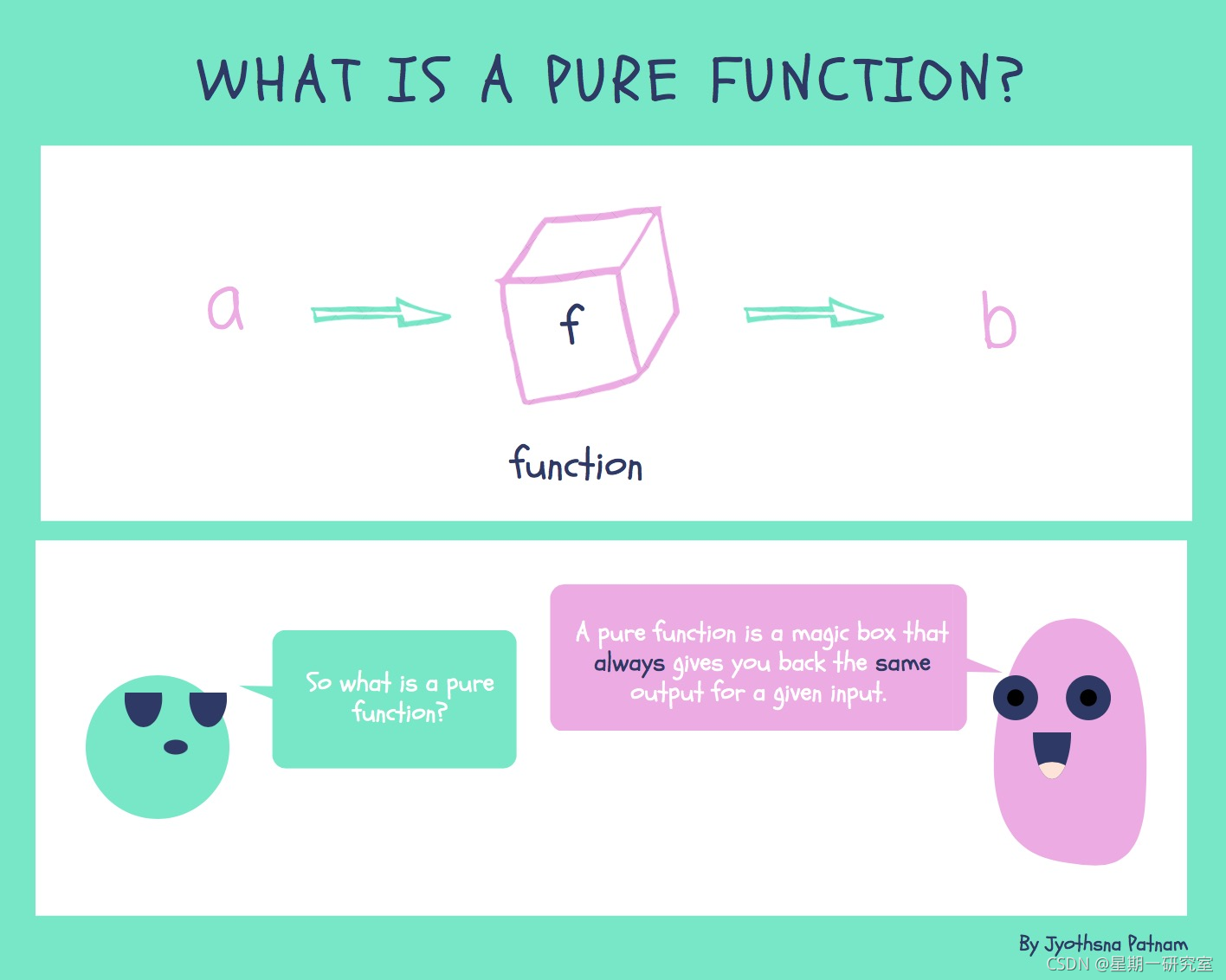
所谓的纯函数,如果输入的值是唯一的,且输出的值也是唯一的,那它就是纯函数。比如:
function add(x, y) {
return x + y;
}
add(1, 2); // 3
那么非纯函数呢,就是输入和输出的值不是唯一的,那它就不是纯函数。比如:
给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网络安全面试题

绿盟护网行动

还有大家最喜欢的黑客技术

网络安全源码合集+工具包


所有资料共282G,朋友们如果有需要全套《网络安全入门+黑客进阶学习资源包》,可以扫描下方二维码领取(如遇扫码问题,可以在评论区留言领取哦)~
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 9
9











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








