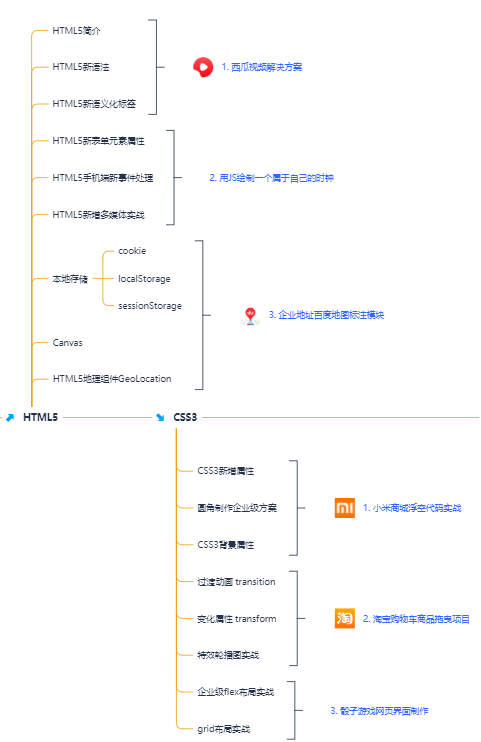
HTML5 + CSS3 学习路线图:

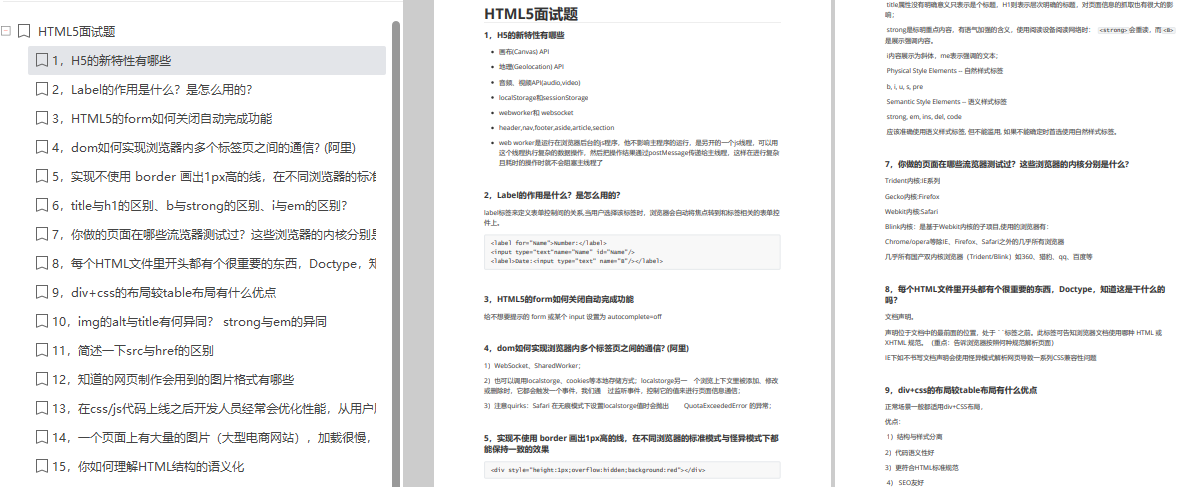
HTML5 面试知识点
- H5的新特性有哪些
- Label的作用是什么?是怎么用的?
- HTML5的form如何关闭自动完成功能
- dom如何实现浏览器内多个标签页之间的通信? (阿里)
- 实现不使用 border 画出1px高的线,在不同浏览器的标准模式与怪异模式下都能保持一致的效
- title与h1的区别、b与strong的区别、i与em的区别?
- 你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
- 每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
- div+css的布局较table布局有什么优点
- img的alt与title有何异同? strong与em的异同
- 简述一下src与href的区别
- 知道的网页制作会用到的图片格式有哪些
- 在css/js代码上线之后开发人员经常会优化性能,从用户刷新网页开始,一次js请求一般情况下有哪些地方会有缓存处理
- 一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验
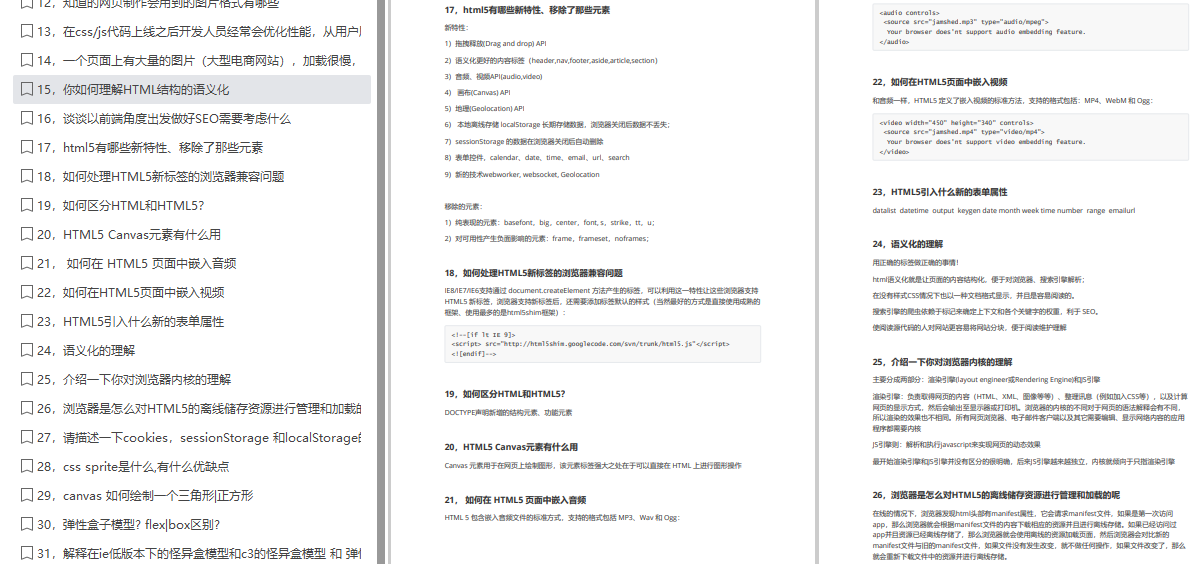
- 你如何理解HTML结构的语义化

- 谈谈以前端角度出发做好SEO需要考虑什么
- html5有哪些新特性、移除了那些元素
- 如何处理HTML5新标签的浏览器兼容问题
- 如何区分HTML和HTML5?
- HTML5 Canvas元素有什么用
- 如何在 HTML5 页面中嵌入音频
- 如何在HTML5页面中嵌入视频
- HTML5引入什么新的表单属性
- 语义化的理解
- 介绍一下你对浏览器内核的理解
- 浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢
- 请描述一下cookies,sessionStorage 和localStorage的区别
- css sprite是什么,有什么优缺点
- canvas 如何绘制一个三角形|正方形
- 弹性盒子模型? flex|box区别?
- 解释在ie低版本下的怪异盒模型和c3的怪异盒模型 和 弹性盒模型?

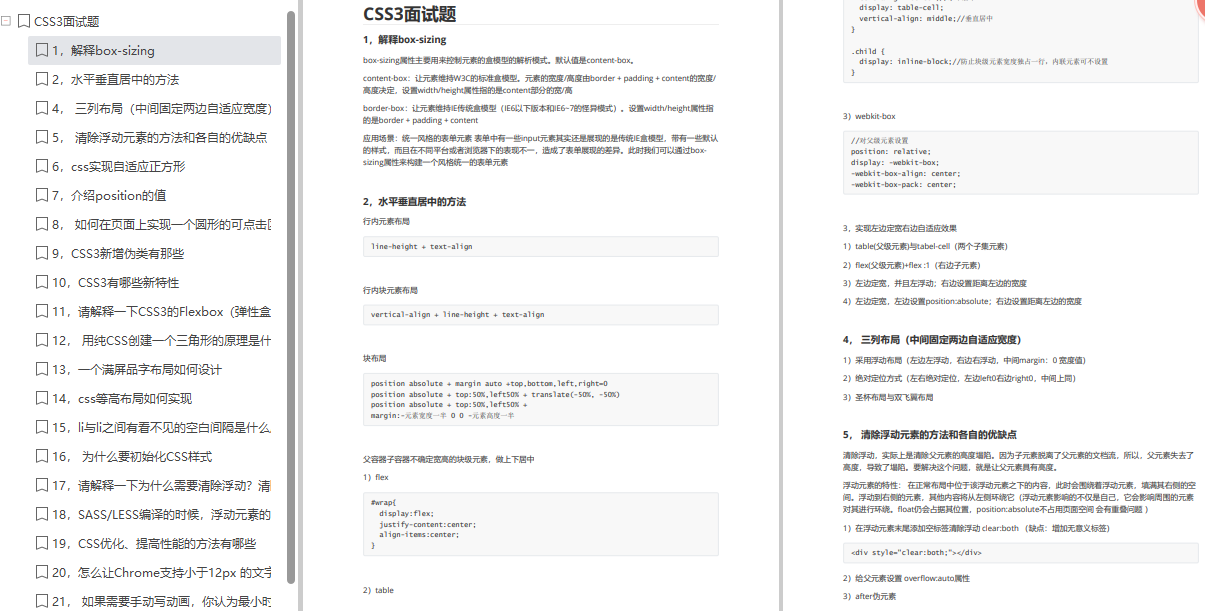
CSS3 面试知识点
- 解释box-sizing
- 水平垂直居中的方法
- 三列布局(中间固定两边自适应宽度)
- 清除浮动元素的方法和各自的优缺点
- css实现自适应正方形
- 介绍position的值
- 如何在页面上实现一个圆形的可点击区域
- CSS3新增伪类有那些
- CSS3有哪些新特性
- 请解释一下CSS3的Flexbox(弹性盒布局模型),以及适用场景
- 用纯CSS创建一个三角形的原理是什么
- 一个满屏品字布局如何设计
- css等高布局如何实现
- li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
- 为什么要初始化CSS样式
- 请解释一下为什么需要清除浮动?清除浮动的方式
- SASS/LESS编译的时候,浮动元素的父级div定义伪类:after
- CSS优化、提高性能的方法有哪些
- 怎么让Chrome支持小于12px 的文字
- 如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里)
- display:inline-block 什么时候会显示间隙?(携程)
- 超链接访问过后hover样式就不出现的问题是什么?如何解决
- rgba()和opacity的透明效果有什么不同
- px和em的区别
- 描述一个”reset”的CSS文件并如何使用它。知道normalize.css吗?你了解他们的不同之处?
- Sass、LESS是什么?大家为什么要使用他们?
- 为什么要初始化样式
- 对WEB标准以及W3C的理解与认识
- 使用css实现一个持续的动画效果
- 重排和重绘
- 什么情况会触发重排和重绘?
- animation对应的属性
写在最后
在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的一份珍贵投资。让我们不断磨砺自己,与时代共同进步,书写属于我们的辉煌篇章。
需要完整版PDF学习资源私我
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








