<title>表格</title>
<tr>
<td colspan="2">1</td> <!--colspan是合并列-->
<td rowspan="2">2</td> <!--rowspan是合并行-->
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
| 学号 | 姓名 |
|---|
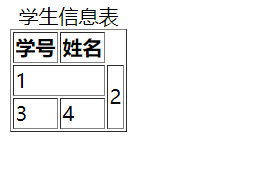
### 🐴实现效果:

## ☁️第五部分:表单 (很重要哦!!!)

### ⚡️1.是什么&什么作用&哪些应用
#### 🌊(1)表单是什么?
表单是搜集用户数据信息的各种表单元素的集合区域。(还记得请求方式GET和POST不!!!)
#### 🐭(2)表单的作用?
①用于收取用户数据,并向后台发送;
②前后端交互的方式之一。
#### 🐺(3)表单的应用?
登录注册,搜索,文件上传等。
### 🐽2.表单(form)的属性:
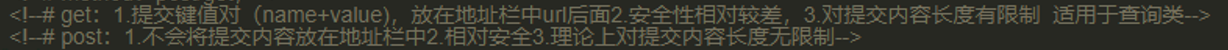
1. action: 提交时候的地址,默认使用当前页面。指向服务器的某个程序。
2. method: 提交时候的方法,默认使用get

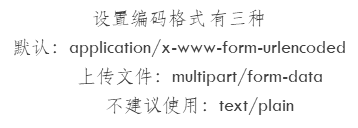
3. entype: 目前使用默认即可

### 🐘3.表单常用的标签:
1. Input标签:表单中使用频率最高的标签,没有之一!
2. textarea标签:文本域,一般用于多行文本;
3. select标签:下拉框,一般用于选项。
#### 🐔(1)input标签:
##### 🐋1.input标签的常用属性:
| |
| --- |
| 知识点补给站: id主要用于样式或者js。不能用中文或者数字。主要用于表达唯一性!(在日后的页面解析能用id匹配就用id匹配的原因就在于其的唯一性!) |
* ①name属性:表单提交项的键,与id不同,name属性是和服务器通信时使用的名字(要求input标签都必须有),而id属性是浏览器端使用的名字,该属性主要方便客户编程而在css和js中使用;
* ②value属性:表单提交项的值,单选多选下拉框必须设置value属性,这样后台才能获得你选中的到底是哪个或哪几个选项;
**实战一——代码说明type属性值为image的情况:**
* ③placeholder:提高用户体验度;
* ④readonly:只读;(比如你无法对你的QQ号进行操作)
* ⑤disabled:禁用;(比如你在使用pycharm时有些选项是灰白色的无法使用)
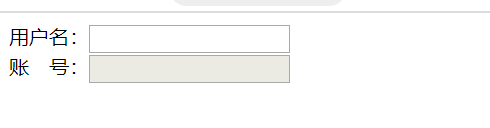
**实战二——代码说明readonly属性和disabled属性的作用:**
账 号:
*效果截图:用户名是只读的,所以无法在text文本框里输入值;账号是禁用的,直接变成灰色了。*

##### 🌷2.input标签常用的type属性值讲解
🎈text 文本框
🎈password 密码框
🎈radio 单选框
🎈checkbox 复选框
🎈file 文件选择
🎈hidden 隐藏域 hidden是用户看不见的东西,给管理员(写网页的)操作保存信息的!
🎈submit 提交
🎈reset 重置
#### 🌞(2)select下拉框
* option :下拉选项(下拉框的基本标签):有多少个option就有多少个下拉选项;
* selected :下拉状态:表示选中某个下拉选项;
* size :下拉框显示:表示下拉框,显示多少个,默认为一个;
* name :下拉框的名字:表示下拉框向后台提交数据的时候所传的名字。
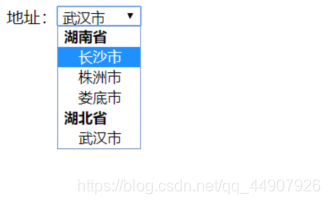
**实战——多级下拉框实现:**
**效果截图:**

### 🎑4.关于form表单总结:
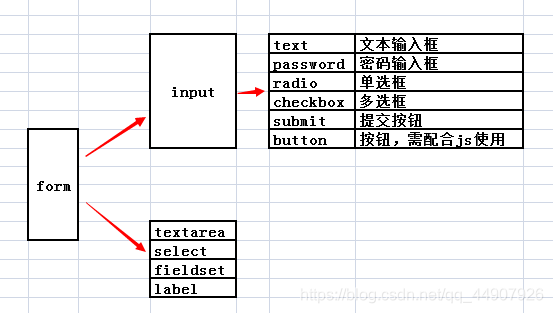
#### 📞(1)一图总结form表单标签包含的元素:
表单标签form包含的元素一图总结:

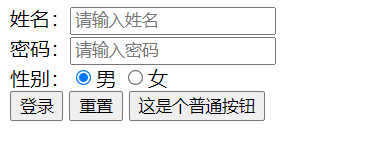
#### 🔌(2)综合实战例子使用:
**上代码:**
密码:
性别:
**实现效果:**

## 🗾4.拓展骚操作:
### 🚀(1)表单中另外一些常用的标签:
* ①legend:设置分组表单的标题
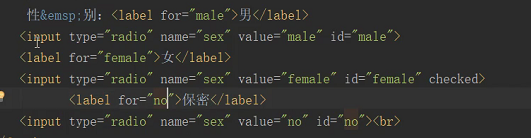
* ②label:提高用户体验度
单选框只有点圆圈才能选中。label实现点相应的字也能选中,但使用之前按钮要取id,因为label的实现是根据id一一匹配的。

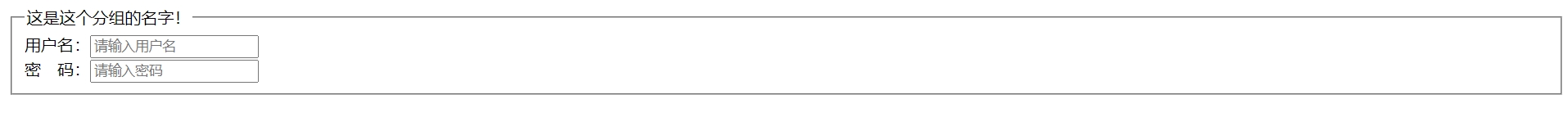
* ③fieldset标签:给表单设置分组
直接实战说明效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<fieldset> <!--对表单进行分组,用标签fieldset-->
<legend>这是这个分组的名字!</legend> <!--对分组设置名字用标签legend-->
用户名:<input type="text" placeholder="请输入用户名" name="user"><br>
密 码:<input type="password" placeholder="请输入密码" name="pwd"><br>
</fieldset>
</form>
</body>
</html>
**实现效果:**

### 🚋(2)拓展一些简单使用小标签:
#### 🎪①斜体标签:
i
em 起强调作用(文本内容需要强调的部分)
#### 🍺②加粗标签:
b
strong 起强调作用(文本内容需要强调的部分)
#### 🍶③在网页中插入视频的标签:
video (src属性值为视频地址,可以是本地可以是网址
controls属性开启对视频的控制操作
width,height属性设置视频大小)

#### 🍊④在网页中加入音乐标签:
audio (src属性值为音频地址
controls属性打开对音频的控制操作)

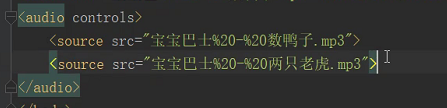
注意:不管写了几个(单独一个标签放一首那样写),都可同时播放音频。
但是如果像下面这样写,只会播放第一个地址正确的音频!!!

#### 💒⑤类似于字幕:
marquee
相关属性及属性值:
滚动方向direction(包括4个值:up、 down、 left和 right 默认是left);
滚动方式behavior(scroll:循环滚动,默认效果; slide:只滚动一次就停止; alternate:来回交替进行滚动);
滚动速度scrollamount(滚动速度是设置每次滚动时移动的长度,以像素为单位);
滚动延迟scrolldelay(设置滚动的时间间隔,单位是毫秒);
滚动循环loop(默认值是-1,滚动会不断的循环下去);
设定活动字幕的背景颜色bgcolor,背景颜色可用RGB、16进制值的格式或颜色名称来设定;
width和height设置活动字幕的宽度和高度。
## 写在最后
**在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的一份珍贵投资。让我们不断磨砺自己,与时代共同进步,书写属于我们的辉煌篇章。**
需要完整版PDF学习资源私我
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








