给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
–error-log-path=/var/log/nginx/error.log \
–http-log-path=/var/log/nginx/access.log \
–with-http_gzip_static_module \
–http-client-body-temp-path=/var/temp/nginx/client \
–http-proxy-temp-path=/var/temp/nginx/proxy \
–http-fastcgi-temp-path=/var/temp/nginx/fastcgi \
–http-uwsgi-temp-path=/var/temp/nginx/uwsgi \
–http-scgi-temp-path=/var/temp/nginx/scgi
注:安装之前需要手动创建上面指定的nginx文件夹,即/var/temp、/var/temp/nginx、/var/run/nginx/文件夹,否则启动时报错
### 5.编译并安装
命令:`make && make install`
可以进入/usr/local/nginx查看文件是否存在conf、sbin、html文件夹,若存在则安装成功
**使用**
**启动**
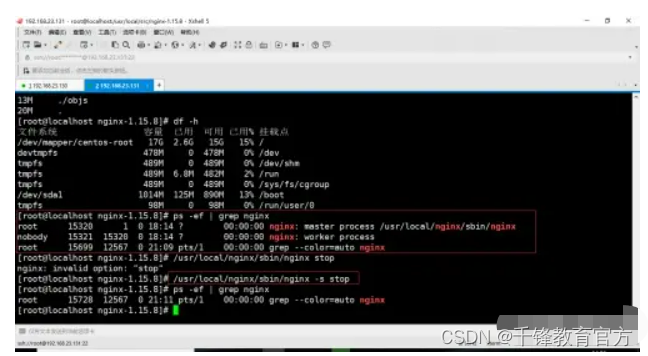
**执行命令启动nginx:**
/usr/local/nginx/sbin/nginx
**查看nginx进程并停止:**

静态资源访问控制
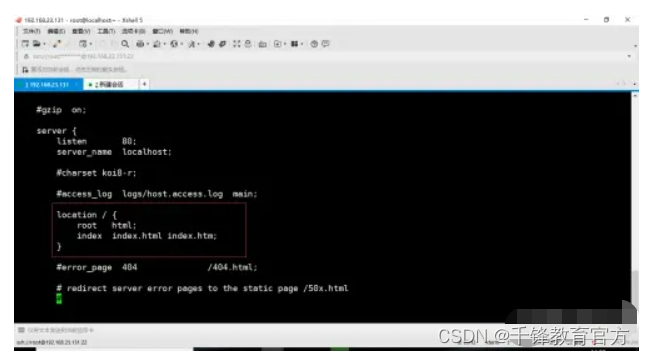
修改 /usr/local/nginx/conf/nginx.conf文件:

**红框中的配置表示:**
对于该网站80端口的所有请求,都会映射到nginx安装目录下的html目录(/usr/local/nginx/html)
**Location配置说明**
location [=||\*|^~] uri {…}
功能:允许根据用户请求的URI来匹配定义的个location,匹配到时,此请求将被相应的location配置块中的配置所处理
=:表示精确匹配检查
~:正则表达式模式匹配检查,区分字符大小写
~\*:正则表达式模式匹配检查,不区分字符大小写
^~:URI的前半部分匹配,不支持正则表达式
!~:开头表示区分大小写的不匹配的正则
!~\*:开头表示不区分大小写的不匹配的正则
/:通用匹配,任何请求都会被匹配到
采用动静分离发布一个springboot项目
https://10.30.163.155:444/svn/HZ1808/nginx
完成反向代理配置
实现简单的反向代理
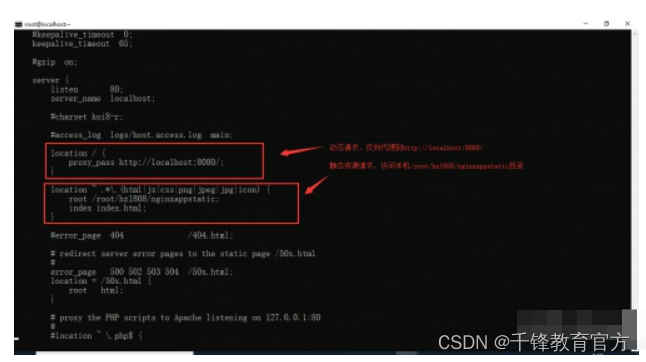
修改nginx配置文件:/usr/local/nginx/conf/nginx.conf

红框中的配置,表示将对nginx主机80端口的所有请求,反向代理到http://localhost:8080/
需要将nginxapp在本机8080端口启动
**Nginx配置文件:**
false
配置完成后,需要重新加载nginx或者重启
/usr/local/nginx/sbin/nginx -s reload
注意:

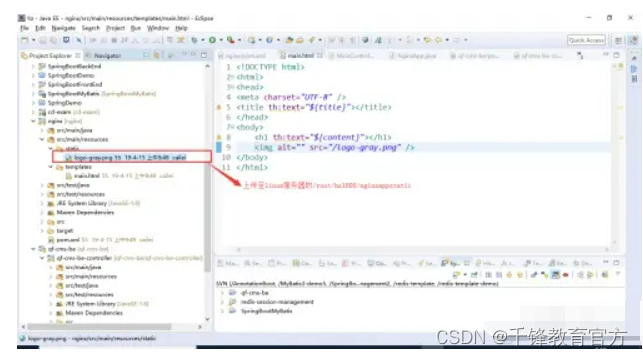
上传资源
将项目的静态资源拷贝到linux的/root/hz1808/nginxappstatic目录下

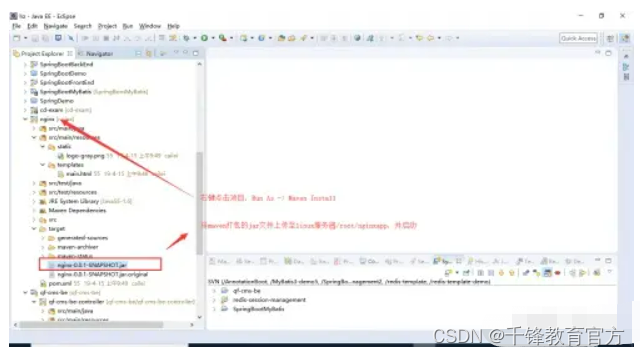
将项目jar文件,上传至linux服务器并启动

运行命令:
java -jar /root/nginxapp/nginx-0.0.1-SNAPSHOT.jar
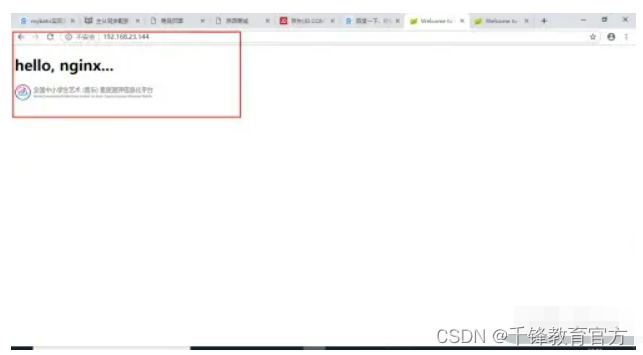
测试

### 总结
将一个springboot应用发布到linux,并采用nginx实现动静分离的步骤:
打包应用为jar文件
将项目中的静态资源上传至linux,例如将/nginx/src/main/resources/static的内容,上传至linux的/root/hz1808/nginxappstatic目录;
将jar文件上传至linux,并以非阻塞方式启动springboot应用;
配置nginx,并重新加载nginx配置
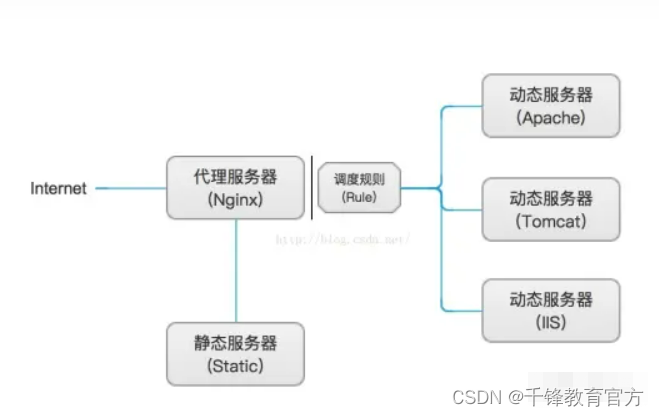
核心概念
代理
所有请求都需要经过代理,由代理转发所有请求给提供服务的系统
正向代理
用户的目标是请求目标服务器,但是自己无法达到,所以通过代理来达到。
反向代理
用户的目标就是代理,用户并不知道后面提供服务的目标服务器
动静分离
静态资源直接映射本地文件(或者访问另一台静态资源的nginx),动态资源采用反向代理映射到相应的服务器上

1214755914400
/manager/
/manager/
6985788035
/content/
/content/
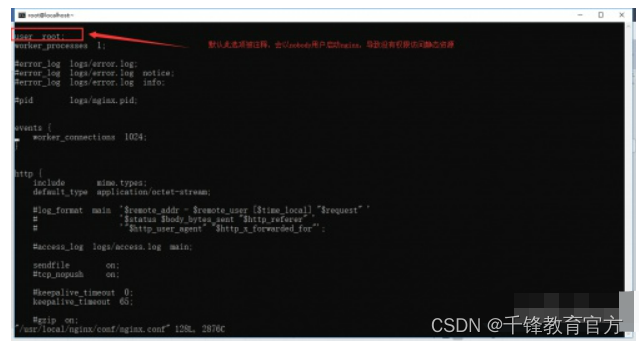
user root
http {
server {
listen 80;
server_name localhost;
location ^~ /content/ {
proxy_pass http://10.7.186.78:8082/;
}
location ^~ /manager/ {
proxy_pass http://10.7.186.79:8089/;
}
location ~ .*.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css|mp3|mp4)$ {
root /root/static;
expires 30d;
}
}
}
22098001354455
/manager/
/manager/
379095477520
/content/
/content/
user root
http {
server {
listen 80;
server_name localhost;
Location ^~ /content/ {
proxy_pass http://10.7.186.78:8082/;
}
location ^~ /manager/ {
proxy_pass http://10.7.186.79:8089/;
}
location ~ .*.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css|mp3|mp4)$ {
proxy_pass http://10.7.186.80/;
}
}
}
10.7.186.80配置user root
http {
server {
listen 80;
server_name localhost;
Location / {
root /root/static;
}
}
}
### 负载均衡(Load Balance)
**物理架构**
对192.168.23.144:80服务器(nginx)的同一url的请求,根据不同的策略,分发到192.168.23.144:8080或者192.168.23.144:8081服务器(tomcat)处理
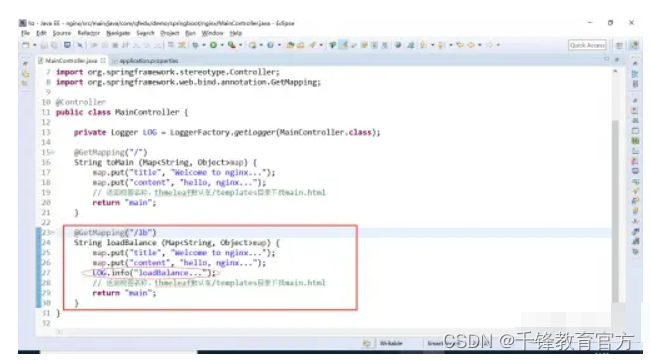
**代码修改**
/nginx/src/main/java/com/qfedu/demo/springboot/nginx/MainController.java

发布应用
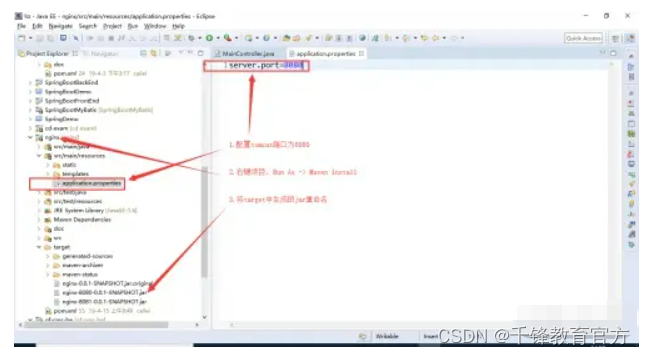
用8080端口发布应用
用8081发布应用,具体参照8080
将jar上传至linux

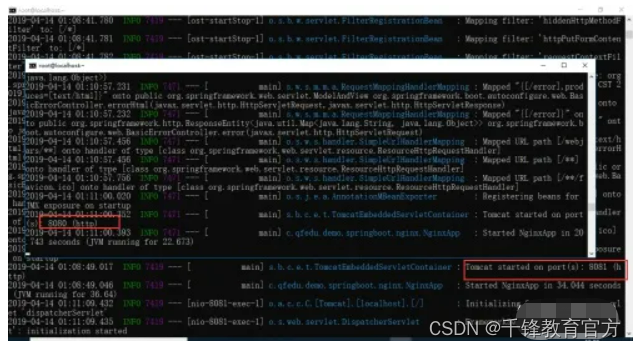
分别启动cmd命令行窗口连接linux服务器,以阻塞方式运行这两个程序
java -jar /root/nginxapp/nginx-8080-0.0.1-SNAPSHOT.jar
java -jar /root/nginxapp/nginx-8081-0.0.1-SNAPSHOT.jar

Nginx配置不同负载均衡策略
默认策略
配置:
http {
#配置负载均衡
upstream nginx_lb {
server localhost:8080;
server localhost:8081;
}
server {
location / {
给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网络安全面试题

绿盟护网行动

还有大家最喜欢的黑客技术

网络安全源码合集+工具包


所有资料共282G,朋友们如果有需要全套《网络安全入门+黑客进阶学习资源包》,可以扫描下方二维码领取(如遇扫码问题,可以在评论区留言领取哦)~
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








