一、网安学习成长路线图
网安所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、网安视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

三、精品网安学习书籍
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、网络安全源码合集+工具包
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)

五、网络安全面试题
最后就是大家最关心的网络安全面试题板块


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
属性值
padding-box 背景图像填充框的相对位置
border-box 背景图像边界框的相对位置
content-box 背景图像的相对位置的内容框 默认值
Background-clip 背景裁切
说明:background-clip 属性规定背景的绘制区域。
属性值
border-box 背景被裁剪到边框盒。
padding-box 背景被裁剪到内边距框。
content-box 背景被裁剪到内容框。 默认值
Background-size 背景尺寸
说明:background-size 规定背景图像的尺寸
属性值
length (10px)
规定背景图的大小。第一个值宽度,第二个值高度。
Percentage(%)
以百分比为值设置背景图大小
cover
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域
contain
把图像图像扩展至最大尺寸,以使其宽度或高度完全适应内容区域。
css3多背景图的设置
eg:background:url(),url()
#### **颜色模式**
>
> 1、rgba 颜色模式
>
> 2、 Hsl 颜色模式(了解)
>
> 3、 Hsla 颜色模式(了解)
>
> 就是色调(Hue)、饱和度(Saturation)、亮度(Lightness)三个颜色通道的改变以及它们相互之间的叠加来获得各种颜色,色调(Hue)色调最大值360,饱和度和亮度有百分比表示0-100%之间。
>
#### **图片边框**
>
> 图片边框
>
> border-image 属性是一个简写属性,用于设置以下属性:
>
> border-image-source 用在边框的图片的路径。
>
> border-image-slice 图片边框向内偏移(不加单位)。
>
> border-image-repeat 图像边框是否应平铺(repeat)、铺满(round)或拉伸(stretch)
>
> border-image-outset 边框图像区域超出边框的量(值是一个倍数)
>



#### **CSS圆角**
Border-radius
* border-radius: 5px 10px 20px 50px

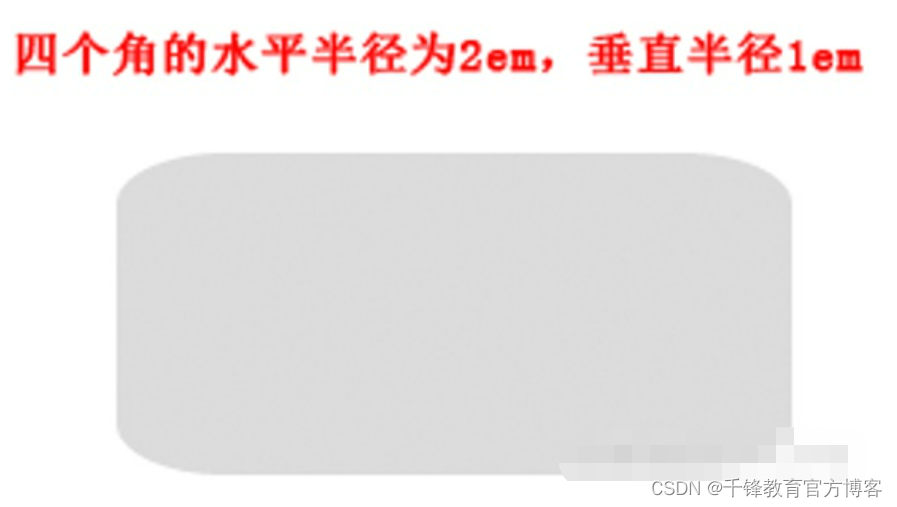
* border-radius: 2em/1em

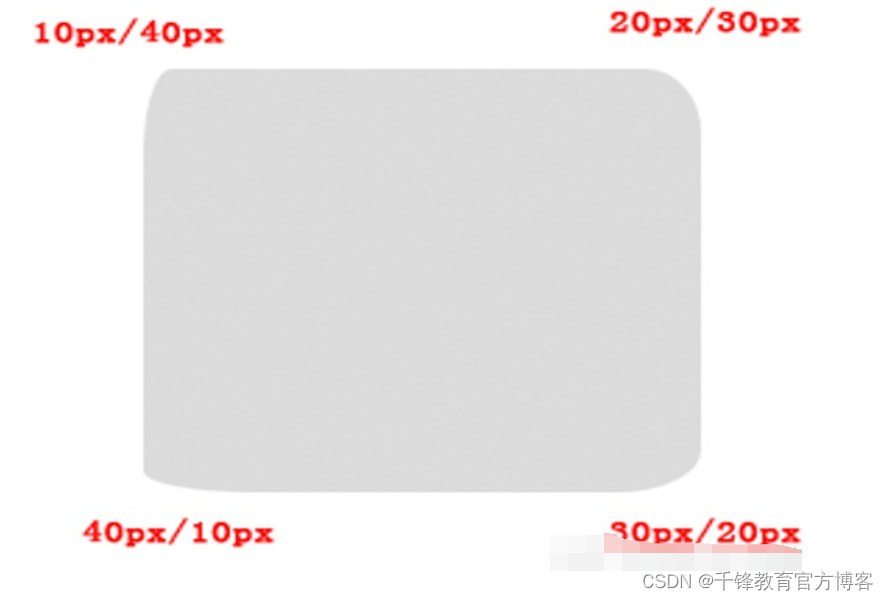
* border-radius:10px 20px 30px 40px/40px 30px 20px 10px
**盒子阴影**
* box-shadow 盒子阴影
>
> h-shadow 必需的。水平阴影的位置。允许负值
>
> v-shadow 必需的。垂直阴影的位置。允许负值
>
> blur 可选。模糊距离
>
> spread 可选。阴影的大小
>
> color 可选。阴影的颜色。
>
> inset 可选。从外层的阴影(开始时)改变阴影内侧阴影
>
> box-shadow: 10px 10px 5px 10px #888888 inset;
>
* box-shadow: 10px 10px 5px 10px #888888 inset;
#### **width的属性值**
>
> width的属性值
>
> fill-available、fit-content、max-content、min-content
>
**css3 calc()方法详解**
* 什么是calc()?
>
> 学习calc()之前,我们有必要先知道calc()是什么?只有知道了他是个什么东东?在实际运用中更好的使用他。
>
> calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
>
* calc()能做什么?
>
> calc()能让你给元素的做计算,你可以给一个div元素,使用百分比、em、px和rem单位值计算出其宽度或者高度,比如说“width:calc(50% + 2em)”,这样一来你就不用考虑元素DIV的宽度值到底是多少,而把这个烦人的任务交由浏览器去计算。
>
* calc()语法
>
> calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(\*)、除(/)一样,使用数学表达式来表示:
>
.elm {
width: calc(expression);
}
其中"expression"是一个表达式,用来计算长度的表达式。
* calc()的运算规则
>
> calc()使用通用的数学运算规则,但是也提供更智能的功能:
>
>
>
> 使用“+”、“-”、“\*” 和 “/”四则运算;
>
> 可以使用百分比、px、em、rem等单位;
>
> 可以混合使用各种单位进行计算;
>
> 表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
>
> 表达式中有“\*”和“/”时,其前后可以没有空格,但建议留有空格。
>
* 浏览器的兼容性
>
> 浏览器对calc()的兼容性还算不错,在IE9+、FF4.0+、Chrome19+、Safari6+都得到较好支持,同样需要在其前面加上各浏览器厂商的识别符,不过可惜的是,移动端的浏览器还没仅有“firefox for android 14.0”支持,其他的全军覆没。
>
> 大家在实际使用时,同样需要添加浏览器的前缀
>
.elm {
/Firefox/
-moz-calc(expression);
/chrome safari/
-webkit-calc(expression);
/*Standard */
calc();
}
**pointer-events:**
>
> 阻止用户的点击动作产生任何效果
>
> 阻止缺省鼠标指针的显示
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
***93道网络安全面试题***



**需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)**
内容实在太多,不一一截图了
### 黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
#### 1️⃣零基础入门
##### ① 学习路线
对于从来没有接触过网络安全的同学,我们帮你准备了详细的**学习成长路线图**。可以说是**最科学最系统的学习路线**,大家跟着这个大的方向学习准没问题。

##### ② 路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 4630
4630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








