By.XPATH,'//div[@class="ant-modal-root"]/div[(@class="ant-modal-wrap") and not(contains(@style,'
'"none"))]//button/span[text()="确 定"]')
for ele in elements:
if ele.is_displayed():
if ele.is_enabled():
try:
ele.click()
except ElementClickInterceptedException:
pass
---
先获取可见的【确定】按钮对象,然后遍历点击,如果点击报错的话就跳过 **(报错是因为有遮罩挡住就会报错,只有页面最前的元素会可点击,刚好达到我们的目的)**,达到了一个元素地址三个【弹窗】的复用。
但即便这样,同样存在着下面这些不足:
1. DOM结构如果很大,执行会变慢,性能损耗;
2. 为了复用性会有更多的代码逻辑判断,性能损耗;
3. 页面代码发生修改可能需要重新定位元素,修改脚本或用例;
4. 编写脚本或用例时,需要去分析DOM结构,调试代码,增加时间成本;
5. 有iframe和多页面时需要单独切换;
6. 有一定的学习成本;
---
这样分析下来,维护成本依然不低!那有没有解决方案呢?
**肯定是有的,不然我也不会写这篇文章了!**
---
## 二、解决方案
### 1. 讲解与演示
我们可以使用图像匹配来定位它,比如网易团队开源的`airtest`,类似于上述弹窗嵌套有多个【确定】按钮的情况,我们只需要截取一张【确定】按钮的图片,就能解决无数重复的确定按钮的定位了!哪怕页面代码进行了调整,只要你的按钮样式不变,还是原来的按钮的样子,也无须重新调整脚本和代码了!
---
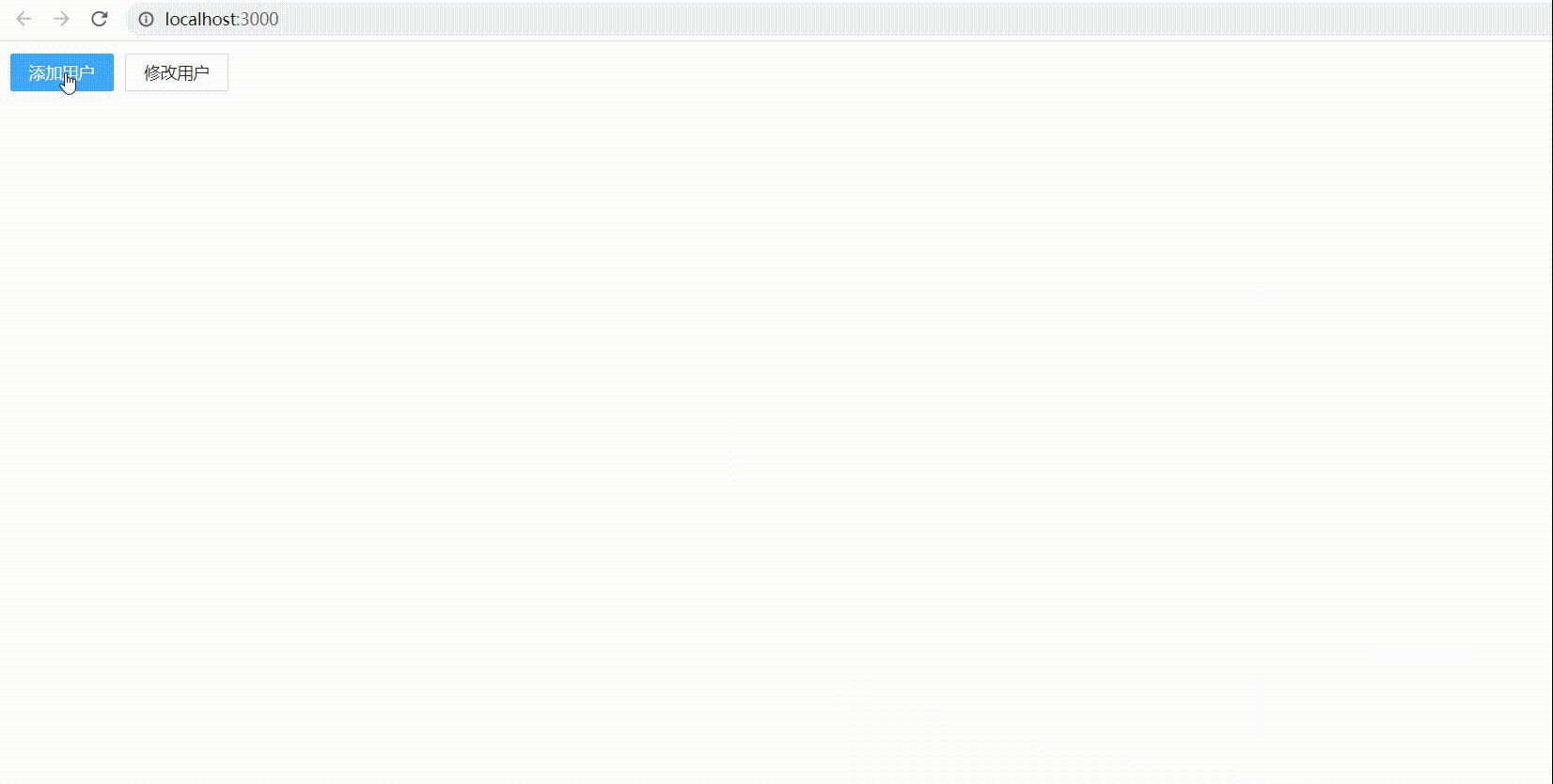
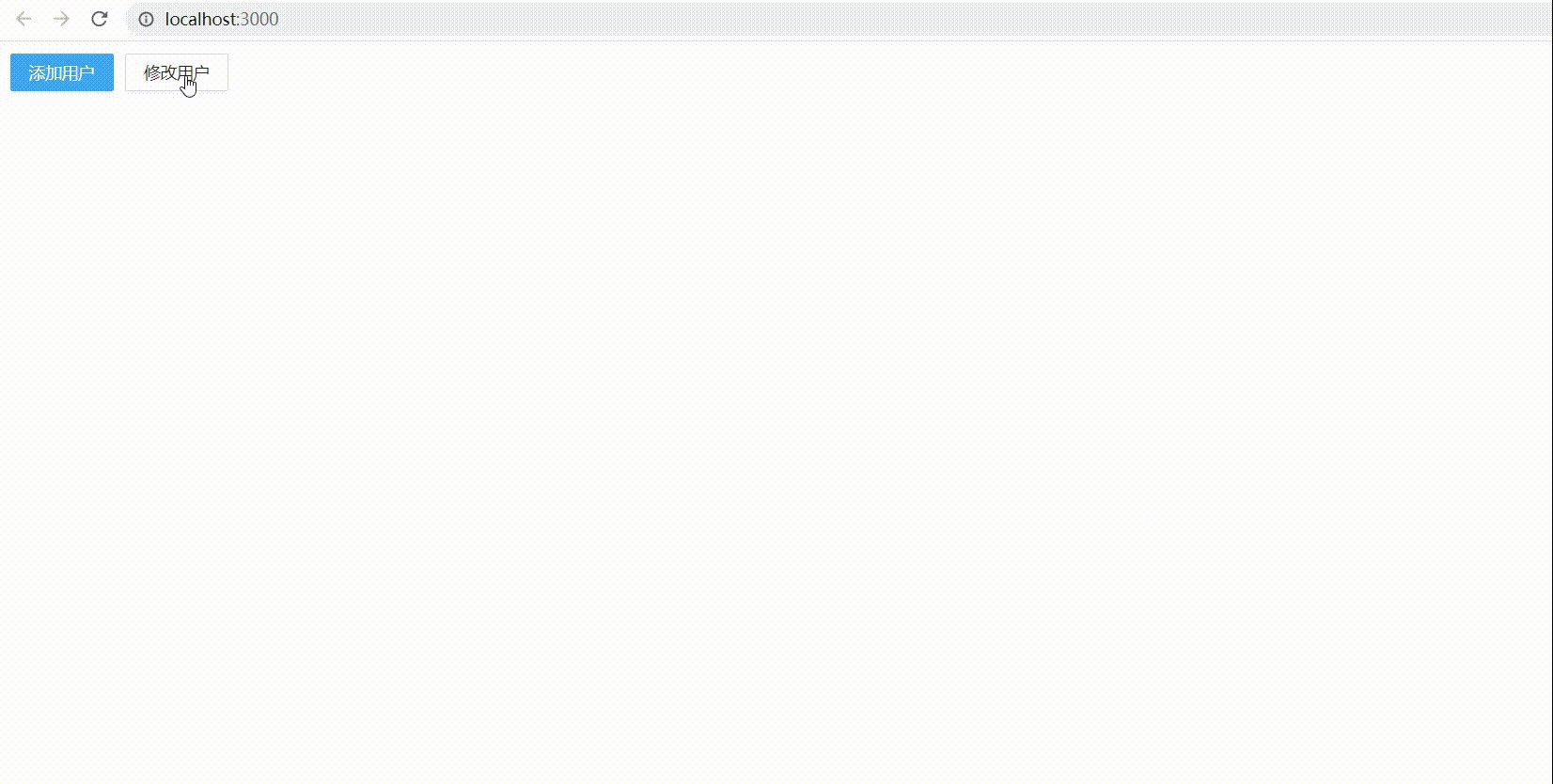
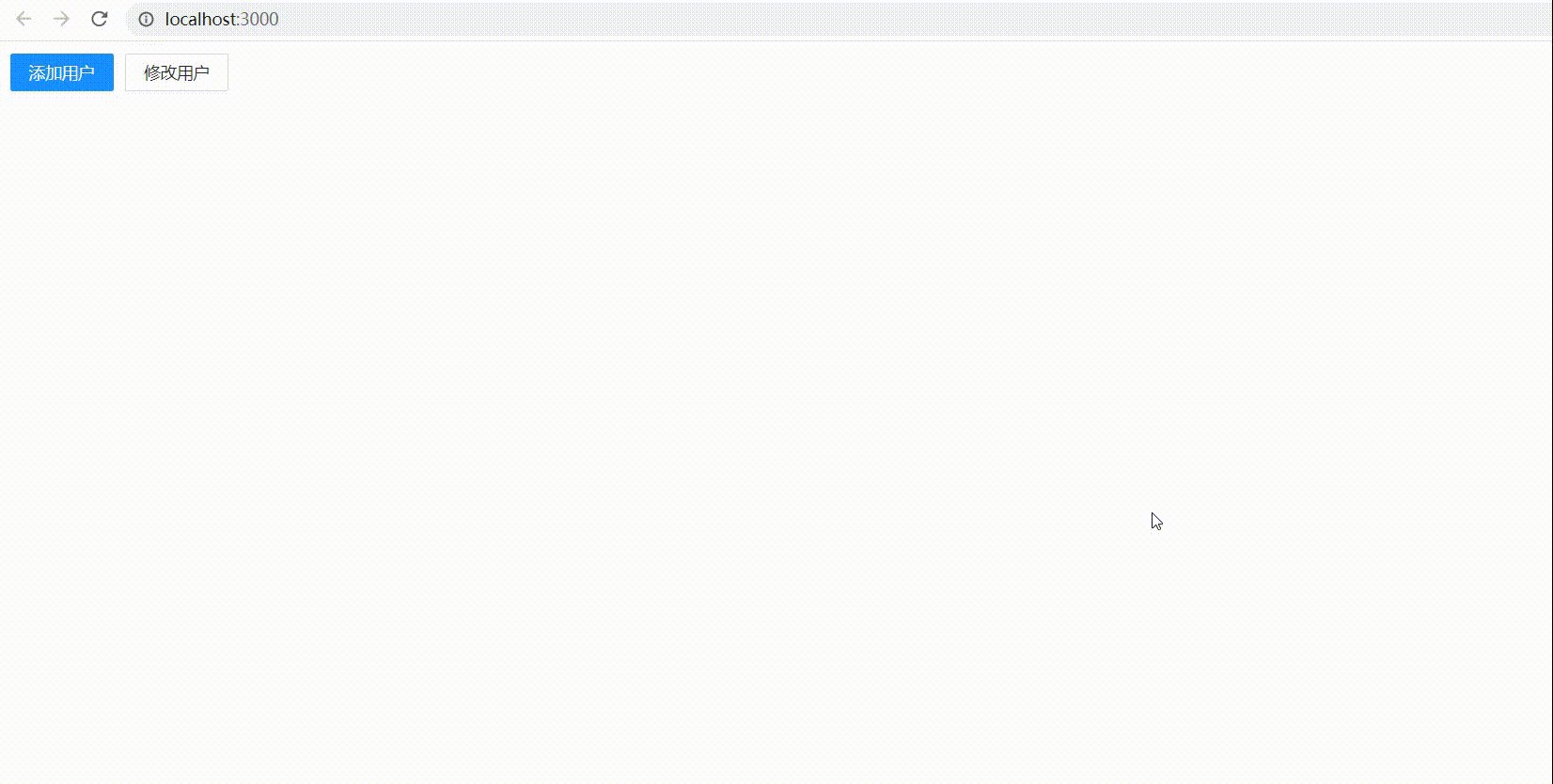
**这是我通过图像匹配的执行效果:**

---
**两个【确定】按钮完全共用的是一张图片**
---
### 2. 实践教学
**现在跟着我一起从0开始利用`airtest`写一个简单的图像识别测试脚本吧**
**需求**
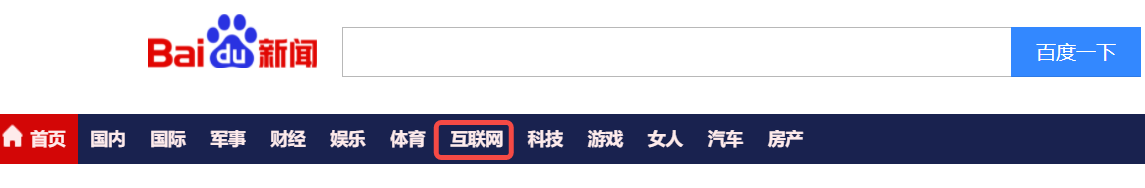
编写一个程序,它会通过图像识别执行点击百度的【新闻】,然后点击【互联网】这两步操作
---
**具体步骤**
**1.先安装airtest**
`pip install airtest -i https://pypi.tuna.tsinghua.edu.cn/simple`
---
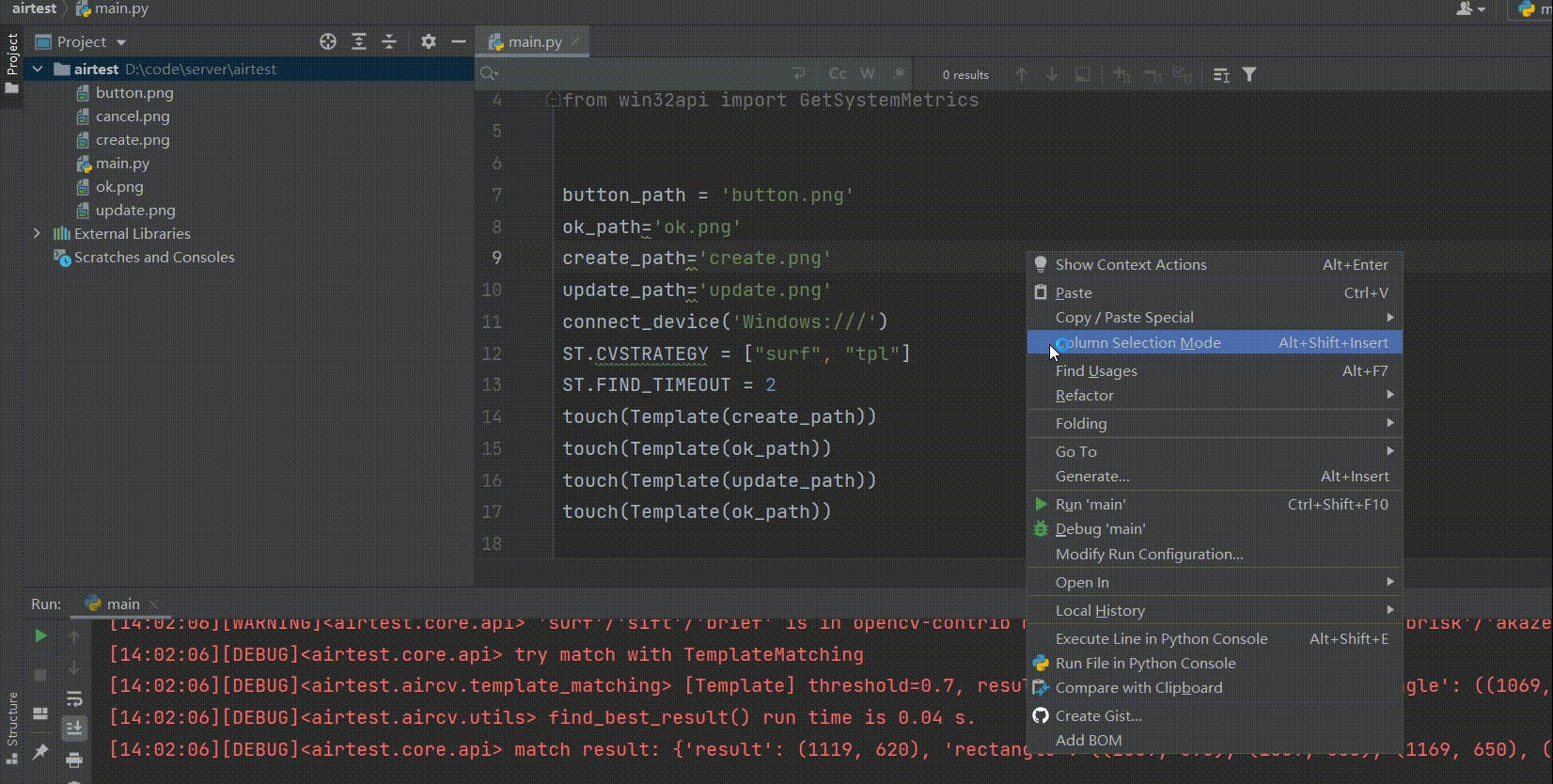
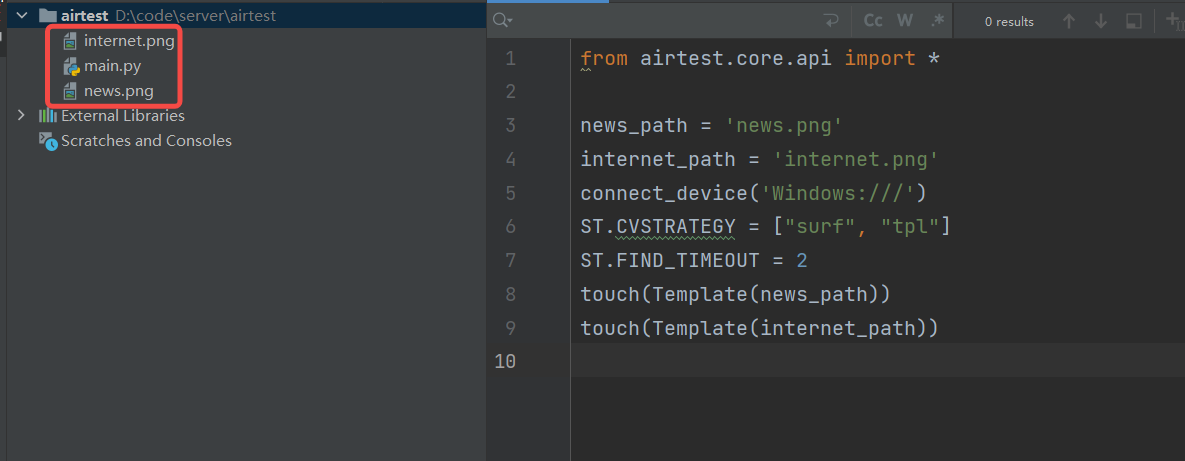
**2.创建一个项目,并输入如下代码:**
from airtest.core.api import *
news_path = ‘news.png’
internet_path = ‘internet.png’
connect_device(‘Windows:///’)
ST.CVSTRATEGY = [“surf”, “tpl”]
ST.FIND_TIMEOUT = 2
touch(Template(news_path))
touch(Template(internet_path))
---
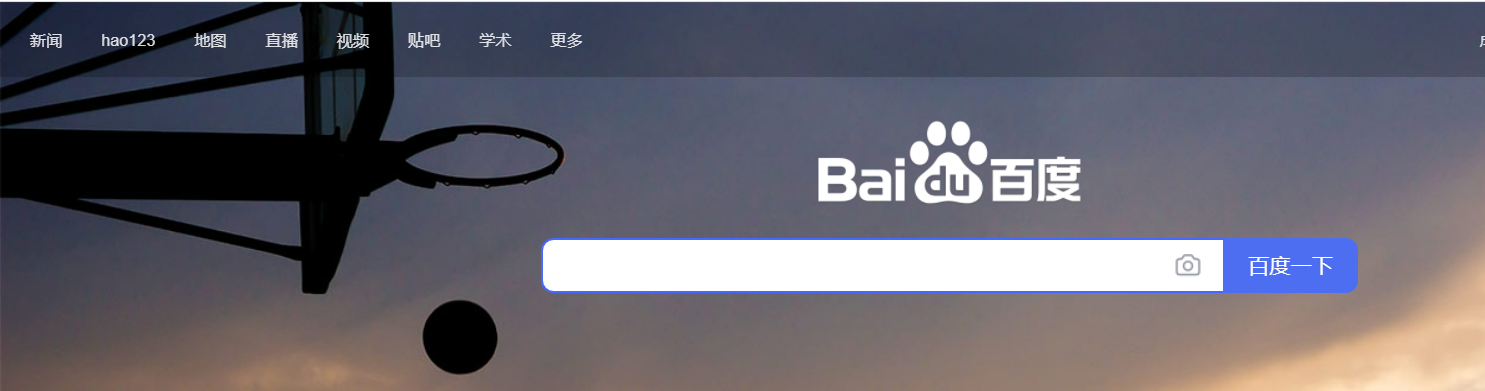
**3.先打开百度截取【新闻】图片,再点击新闻,截取【互联网】图片:**

---
**截取的图片如下,命令为`news.png`并保存到代码所在目录**

---

---
**截取的图片如下,命令为`internet.png`并保存到代码所在目录**

---
**4.检查目录文件命名是否与代码中一致**

---
**5.让浏览器保持百度访问**

---
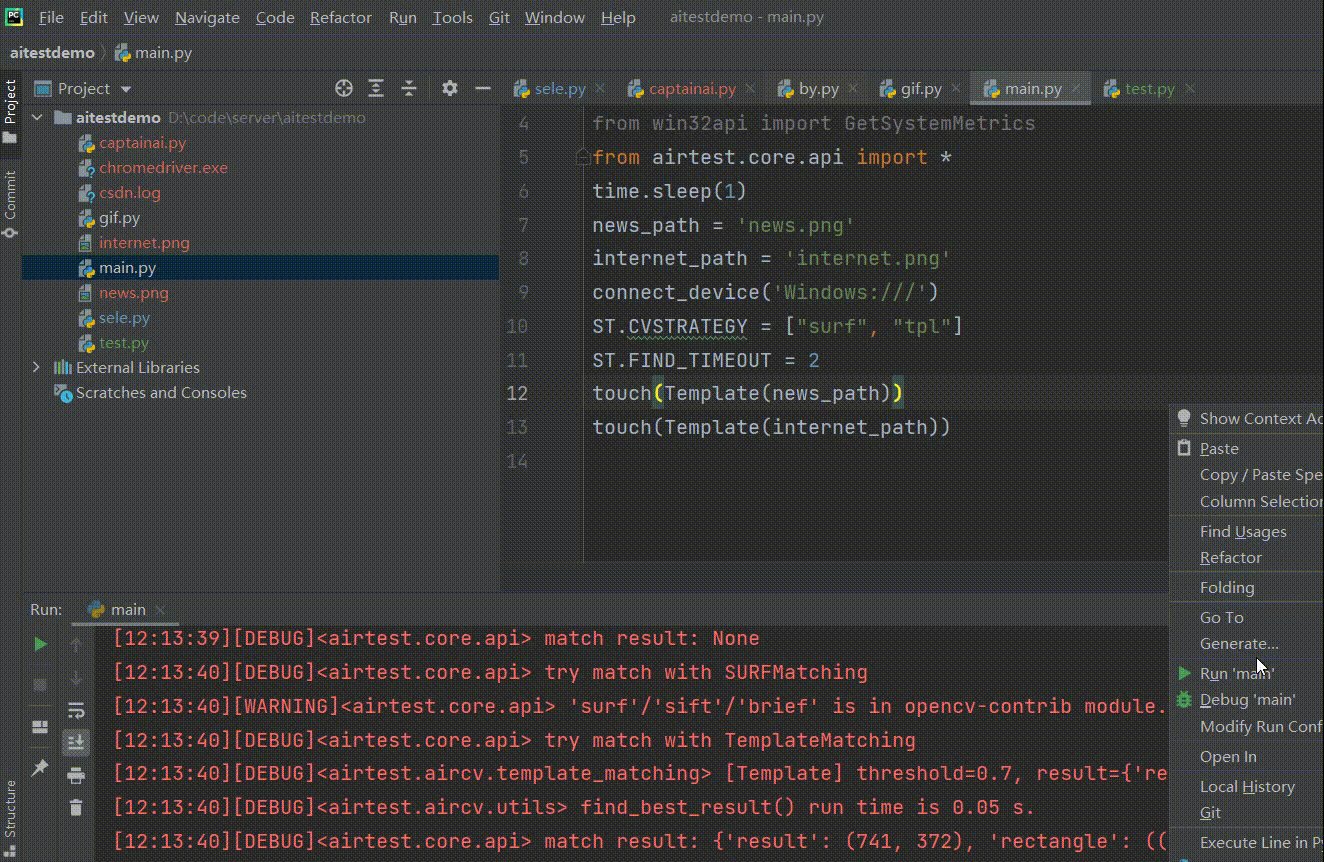
**6.执行代码然后马上切换回浏览器,执行效果如下:**

---
**完全脱离了元素地址的方案进行自动化测试,并且无论上Web还是App,甚至PC应用都能够兼容!**
---
## 三、依然存在的问题
在使用中可能会发现,分辨率不同,截取的图片就用不了!如果被测机器的分辨率都不相同,那是不是就得需要多套图片呢?
**其实`airtest`针对此问题也有一些解决方案:**
1. 更改识别算法 **(本人亲测,效果不好!!)**
2. 通过重写官方代码来实现适配分辨率的图片压缩方法
3. 更改识别相似度阈值
---
**另外`airtest`也有不可忽视的缺点:**
1. 被测对象必须保持可见(无法隐藏浏览器进行)
2. 界面有相同元素时无法定位
3. 不适用多行数据、文字数据的匹配
---
所以`airtest` 和`selenium`相结合才是目前最好的选择!
**本专栏会专门针对 airtest 和 selenium 相结合进行自动化测试的知识分享**
**从0到1教学,让你能够独立搭建商业级自动化测试框架!**
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
***93道网络安全面试题***



内容实在太多,不一一截图了
### 黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
😝朋友们如果有需要的话,可以联系领取~
#### 1️⃣零基础入门
##### ① 学习路线
对于从来没有接触过网络安全的同学,我们帮你准备了详细的**学习成长路线图**。可以说是**最科学最系统的学习路线**,大家跟着这个大的方向学习准没问题。

##### ② 路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

#### 2️⃣视频配套工具&国内外网安书籍、文档
##### ① 工具

##### ② 视频

##### ③ 书籍

资源较为敏感,未展示全面,需要的最下面获取

##### ② 简历模板

**因篇幅有限,资料较为敏感仅展示部分资料,添加上方即可获取👆**
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








