先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新软件测试全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注软件测试)

正文
class BasePage():
def init(self, driver):
self.dr =driver
def by_id(self, elem):
returnself.dr.find_element_by_id(elem)
class BaiduIndexPage(BasePage):
搜索框
@property
def search_input(self):
return self.by_id(“kw”)
搜索按钮
@property
def search_button(self):
return self.by_id(“su”)
大体上是每个操作元素封装为一个方法,这样并没什么不好的,只是不够简洁。而poium可以极大的简化元素的定义,甚至接近,配置文件。
from poium import Page, PageElement
class BaiduIndexPage(Page):
search_input= PageElement(css=“#kw”, describe=“搜索框”)
search_button= PageElement(css=“#su”, describe=“搜索按钮”)
几百个元素的也只不过几百行代码,使用也远比配置文件简单。将元素写到配置文件里,你还要考虑如何读取。
不管是前一种page层封装,还是使用poium封装在测试用例中的使用并无太大的差别。
from selenium import webdriver
import unittest
defbaiduTest(unittest.TestCase):
defsetUp(self):
self.driver =webdriver.Chrome()
self.base_url =“https://www.baidu.com”
def tearDown(self):
self.driver.quit()
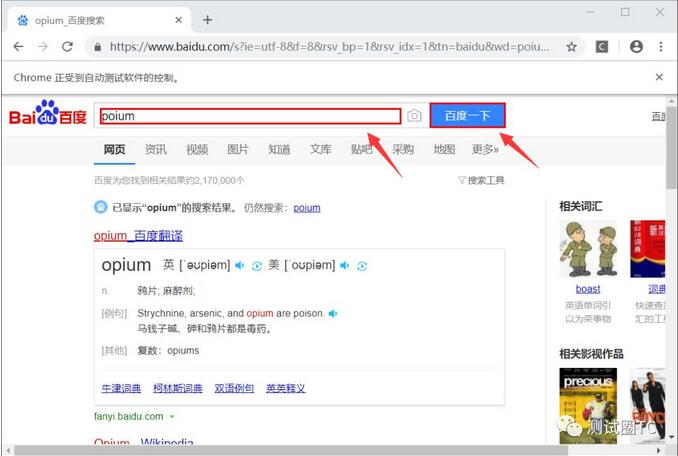
def test_search(self):
page= BaiduIndexPage(driver)
page.get(self.base_url)
page.search_input.send_keys(“poium”)
page.search_button.click()
…
JavaScript API
在我们项目中,时常要用到JavaScript操作,比如日期控件不好操作,那会通过JS的removeAttribute() 删除掉元素的某些属性,使他可以通过输入完成日期的“选择”。比如,有些元素用Selenium点击不了,但JS的click()却可以,再比如有些弹窗不是必现的,就必须使用异常捕捉,但JS可以更轻松的处理弹窗。
于是,我封装了一组由JS实现的API。
from poium import Page
class BaiduPage(Page):
元素定位只支持CSS语法
search_input =“#kw”
search_button =“#su”
def test_attribute(self):
“”"
元素属性修改/获取/删除
:param browser: 浏览器驱动
“”"
driver= webdriver.Chrome()
page =BaiduPage(browser)
page.get(“https://www.baidu.com”)
page.remove_attribute(page.search_input,“name”)
page.set_attribute(page.search_input, “type”, “password”)
value =page.get_attribute(page.search_input, “type”)
assert value ==“password”
不过,JS实现的API中的只支持CSS定位。
强列推荐使用CSS定位,因为poium还可以将操作过的元素在自动化的运行过程中给你标记出来。

这样当程序运行失败需要截图时就比较清晰了,但是,这个功能还不完善。
appium 支持
为什么不是不叫selenium-page-objects了?因为poium也支持appium了呀,使用之前的名字如何表达对appium的支持呢?
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注软件测试)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
**
[外链图片转存中…(img-17W9weF4-1713342445568)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 524
524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








