本人从事网路安全工作12年,曾在2个大厂工作过,安全服务、售后服务、售前、攻防比赛、安全讲师、销售经理等职位都做过,对这个行业了解比较全面。
最近遍览了各种网络安全类的文章,内容参差不齐,其中不伐有大佬倾力教学,也有各种不良机构浑水摸鱼,在收到几条私信,发现大家对一套完整的系统的网络安全从学习路线到学习资料,甚至是工具有着不小的需求。
最后,我将这部分内容融会贯通成了一套282G的网络安全资料包,所有类目条理清晰,知识点层层递进,需要的小伙伴可以点击下方小卡片领取哦!下面就开始进入正题,如何从一个萌新一步一步进入网络安全行业。

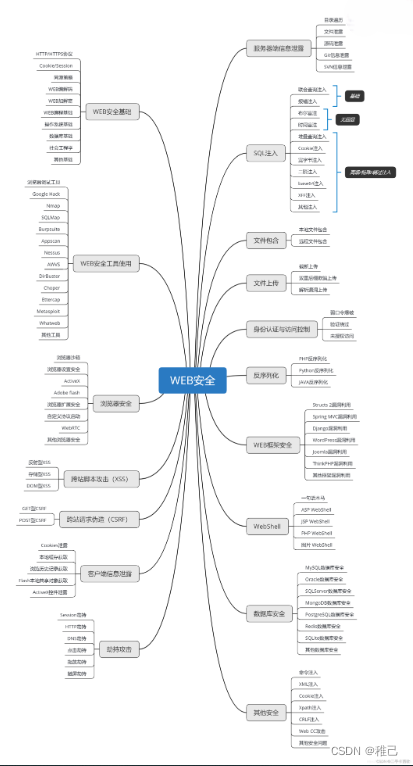
学习路线图
其中最为瞩目也是最为基础的就是网络安全学习路线图,这里我给大家分享一份打磨了3个月,已经更新到4.0版本的网络安全学习路线图。
相比起繁琐的文字,还是生动的视频教程更加适合零基础的同学们学习,这里也是整理了一份与上述学习路线一一对应的网络安全视频教程。

网络安全工具箱
当然,当你入门之后,仅仅是视频教程已经不能满足你的需求了,你肯定需要学习各种工具的使用以及大量的实战项目,这里也分享一份我自己整理的网络安全入门工具以及使用教程和实战。

项目实战
最后就是项目实战,这里带来的是SRC资料&HW资料,毕竟实战是检验真理的唯一标准嘛~

面试题
归根结底,我们的最终目的都是为了就业,所以这份结合了多位朋友的亲身经验打磨的面试题合集你绝对不能错过!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
8. 表单标签
表单标签 <form>
<form></form> 表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
<form method="传送方式" action="服务器文件">
- action,浏览者输入的数据被传送到的地方
- method,数据传送的方式
输入标签 <input/>
name:为文本框命名,用于提交表单,后台接收数据用。
value:为文本输入框设置默认值。
type:通过定义不同的type类型,input的功能有所不同。
- text 单行文本输入框
- password 密码输入框(密码显示为***)
- radio 单选框 (checked属性用于显示选中状态)
- checkbox 复选框(checked属性用于显示选中状态)
- file 上传文件
- button 普通按钮
- reset 重置按钮(点击按钮,会触发form表单的reset事件)
- submit 提交按钮(点击按钮,会吃饭form表单的submit事件)
- email 专门用于输入 e-mail
- url 专门用于输入 url
- number 专门用于number
- range 显示为滑动条,用于输入一定范围内的值
- date 选取日期和时间(还包含:month、week、time、datetime、datetime-local)
- color 选取颜色
button按钮,下拉选择框 <select></select>
<option value="提交值">选项</option>是下拉选择框里面的每一个选项
文本域:<textarea></textarea>
当用户想输入大量文字的时候,使用文本域。cols,多行输入域的列数,rows,多行输入域的行数。
9. 其他语义化标签
- 盒子:
<div></div> - 网页头部:
<header></header>,html5新增语义化标签,定义网页的头部,主要用于布局,分割页面的结构 - 底部信息:
<footer></footer>,html5新增语义化标签,定义网页的底部,主要用于布局,分割页面的结构 - 导航:
<nav></nav>,html5新增语义化标签,定义一个导航,主要用于布局,分割页面的结构 - 文章:
<article></article>,html5新增语义化标签,定义一篇文章,主要用于布局,分割页面的结构 - 侧边栏:
<aside></aside>,语义化标签,定义主题内容外的信息,主要用于布局,分割页面的结构。 - 时间标签:
<time></time>,语义化标签,定义一个时间
10. 网页结构
<!DOCTYPE html>定义文档类型,告知浏览器用哪一种标准解释HTML<html></html>可告知浏览器其自身是一个 HTML 文档<body></body>标签之间的内容是网页的主要内容<head></head>标签用于定义文档的头部,它是所有头部元素的容器<title></title>元素可定义文档的标题<link>标签将css样式文件链接到HTML文件内<meta>定义文档的元数据

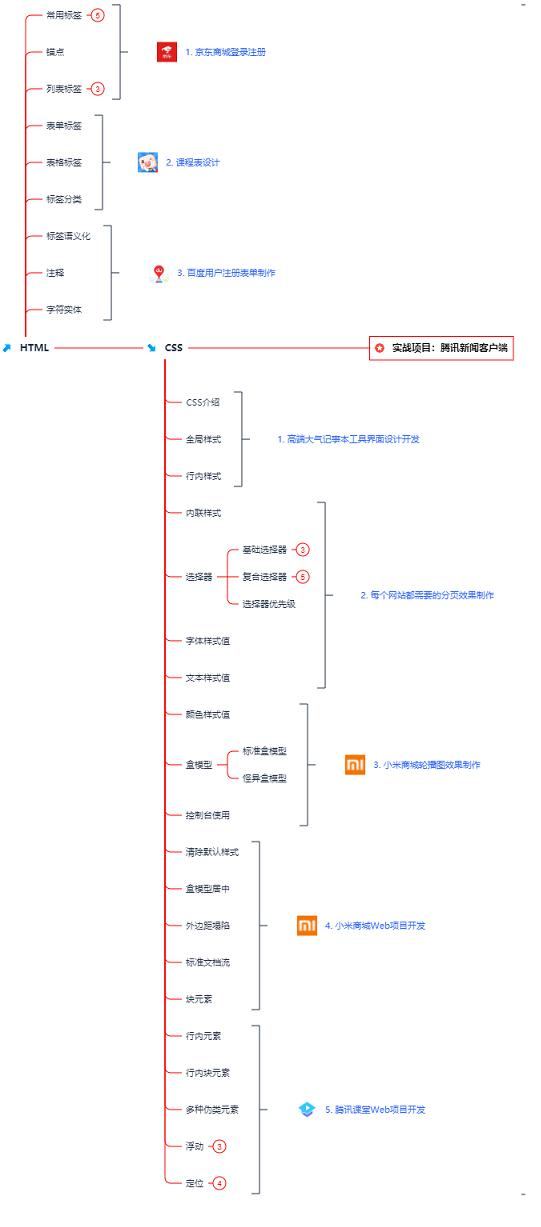
CSS 知识点
- CSS 权重及引入方式
- 用CSS画三角形
- 元素水平垂直居中的方案
- 元素种类的划分
- 盒子模型及其理解
- margin塌陷及合并问题
- 浮动模型及清除浮动的方法
- 圣杯布局与双飞翼布局
- Flex 布局
- px,em,rem的区别
- 媒体查询
- HTML5 新特性
- Grid 布局
- 行内元素的间距怎么解决
- 伪类和伪元素有什么不同

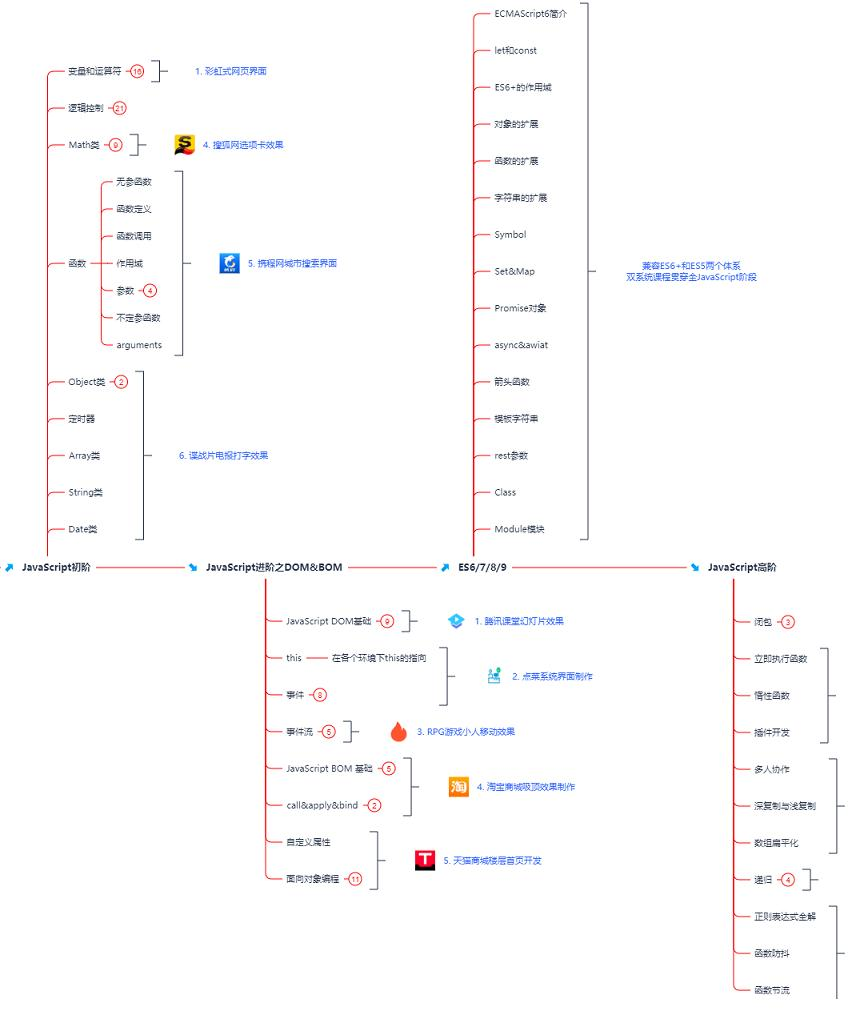
JavaScript 知识点
- 原始值和引用值类型及区别
- 判断数据类型的常用方法
- 类数组和数组的区别与转换
- 数组常见的 API
- bind,call,apply的区别
- new的原理
- 如何正确判断this
- 闭包及其作用
- 原型和原型链
- 继承的实现方式及比较
- 对象的深拷贝与浅拷贝
- 防抖和节流
- 作用域和作用域链、执行期上下文
- DOM 常见操作方法
- Ajax请求的过程
- JS垃圾回收机制
- JS中的String、Array和Math方法
- addEventListener 和 onClick() 的区别
- 事件委托
- BOM的location对象
- 浏览器从输入URL到页面渲染的整个流程
- 跨域、同源策略及跨域实现方式和原理
- JavaScript 中的 arguments
- EventLoop事件循环
- 发布订阅者模式与观察者的实现
- 函数柯里化及其通用封装
- “”和“=” 以及 Object.is() 的区别
- let、const和var的概念与区别
- Symbol概念及其作用
- Set 和Map 数据结构
- XSS 和 CSRF 攻击
- 浏览器进程及重要的线程
- 为什么 JS 引擎是单线程的
- 为什么 GUI 渲染线程与 JS 引擎线程互斥
- JS 引擎线程与事件触发线程、定时器触发线程、异步 HTTP 请求线程
- 前端常见性能优化
- defer 和 async 的区别
- Object.defineProperty 与 Proxy 的区别
- 单页应用的好处
- 使用 IntersectionObsever API 监听元素出现在视图
- gitflow 工作流
- 服务端渲染与浏览器渲染
- webpack 打包原理
- CommonJS与ES6模块的差异
- 箭头函数和非箭头函数的区别
- 数组扁平化的几种方式
- input change keyup的区别

篇幅有限,需要前端学习资料可以【点击这里】免费获取《前端基础知识笔记》《前端基础面试题》 PDF完整版(包括题目与解析)。
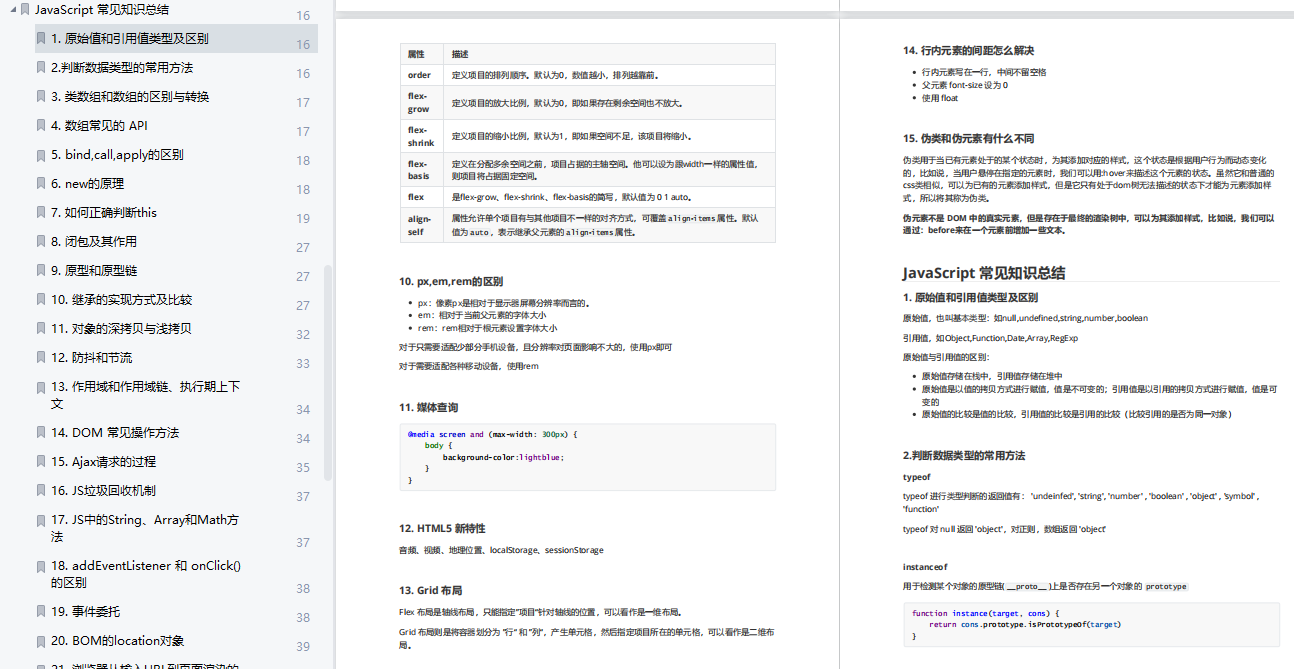
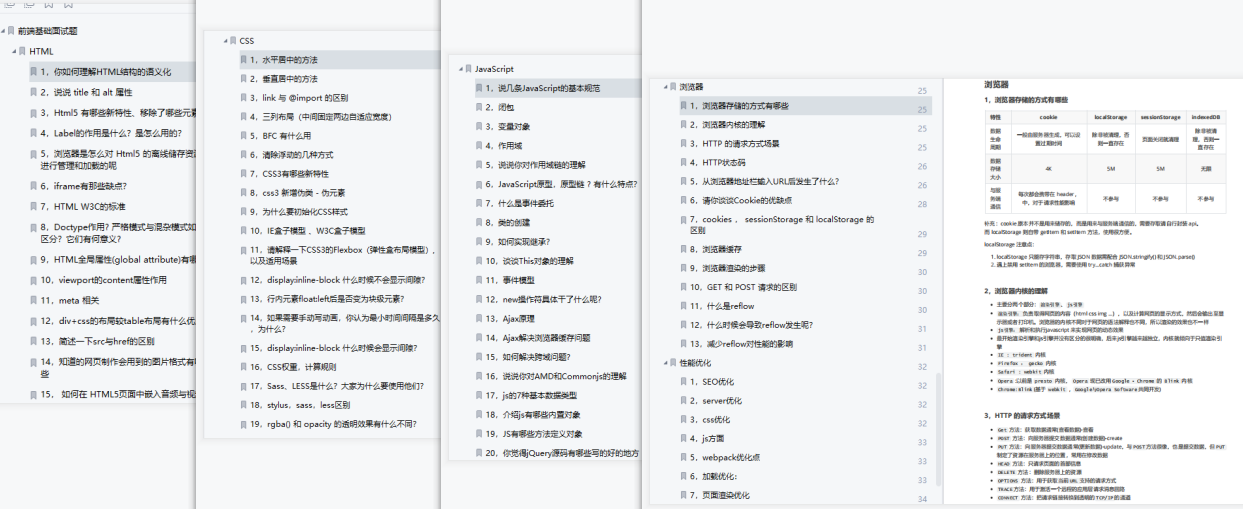
前端基础面试题:
《前端基础面试题》内容大概包括 HTML,CSS,JavaScript,浏览器,性能优化

学习路线:
这个方向初期比较容易入门一些,掌握一些基本技术,拿起各种现成的工具就可以开黑了。不过,要想从脚本小子变成黑客大神,这个方向越往后,需要学习和掌握的东西就会越来越多以下是网络渗透需要学习的内容:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!








 本文提供了一套由网络安全专家整理的282G资料包,包括学习路线图、视频教程、工具使用教程、实战项目和面试题,帮助从新手到专业人员系统提升网络安全技能。同时鼓励读者加入技术交流社区,共同成长。
本文提供了一套由网络安全专家整理的282G资料包,包括学习路线图、视频教程、工具使用教程、实战项目和面试题,帮助从新手到专业人员系统提升网络安全技能。同时鼓励读者加入技术交流社区,共同成长。














 108
108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








