零基础Unity做一个中秋诗词鉴赏网页,提前祝您中秋快乐!
前言
本文你将学会,安装一个版本Unity(本文2019.4.19)并且添加WebGl模块。使用DoTween插件用于动画展示。将GitHub仓库变成外部可访问的网页。
效果展示:

发布链接:https://czhenya.github.io/Mid-Autumn/
一,环境搭建
1.1 安装Unity
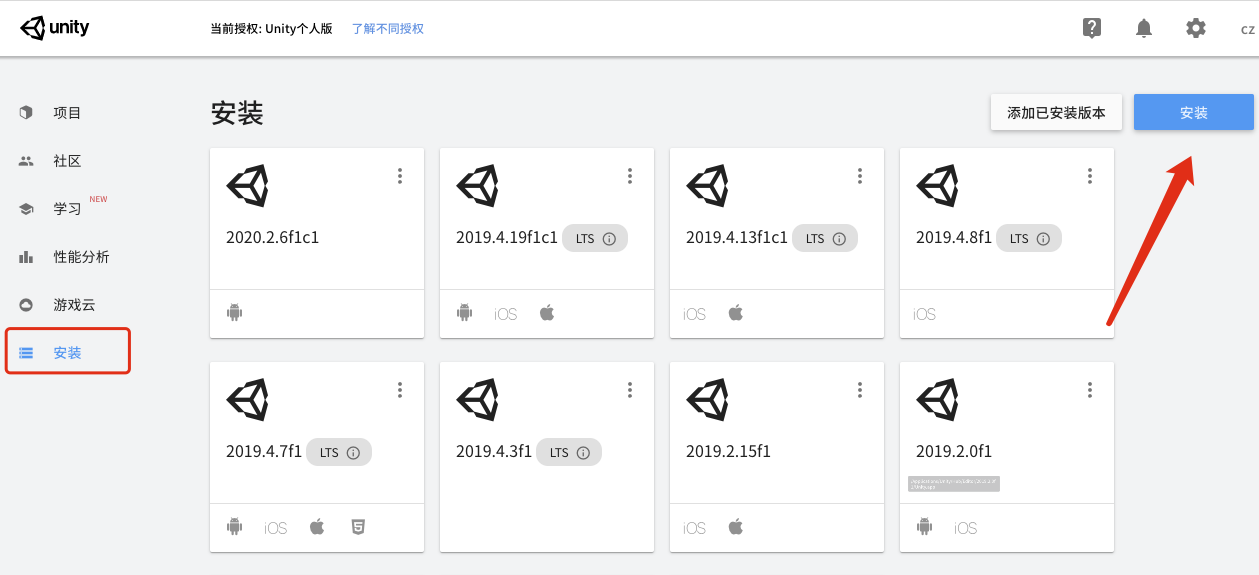
打开UnityHub,左侧栏选择安装,点击右侧安装按钮:

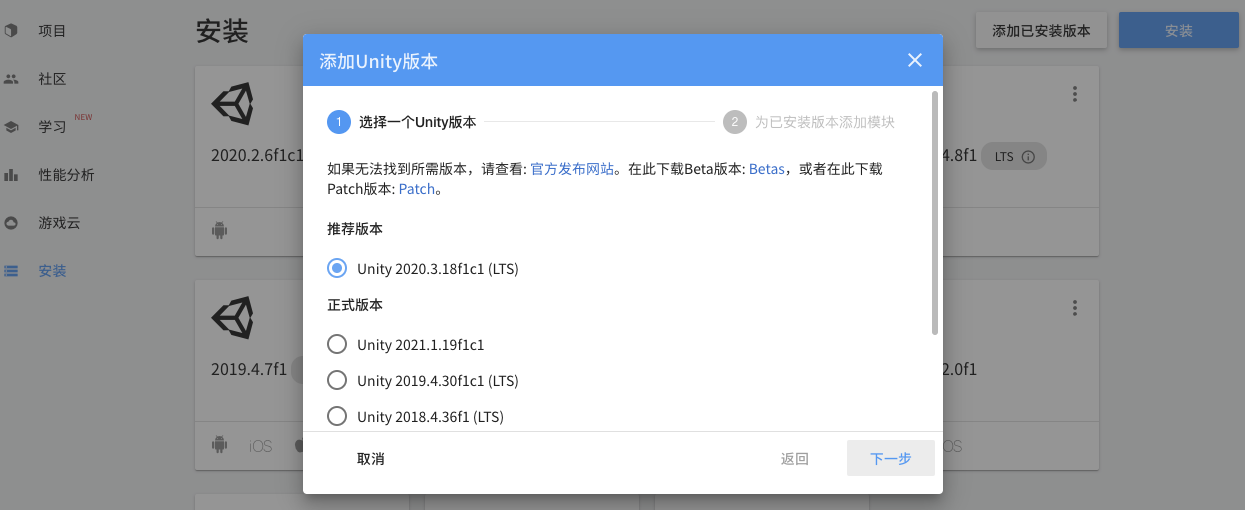
点击后会弹出如下面板,可以选择一个版本或者点击上面蓝字官方发布网站找到指定版本进行下载即可:

1.2 添加WebGl模块
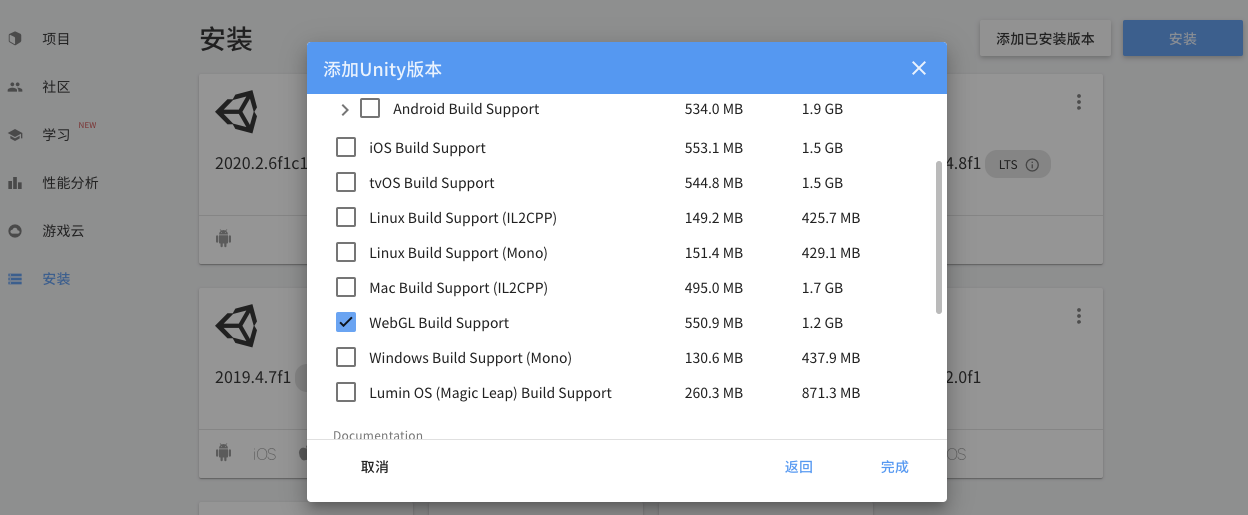
- 新安装版本:选择“WebGL Build Support”,点击完成,等待安装完成即可。

- 若是已安装版本:
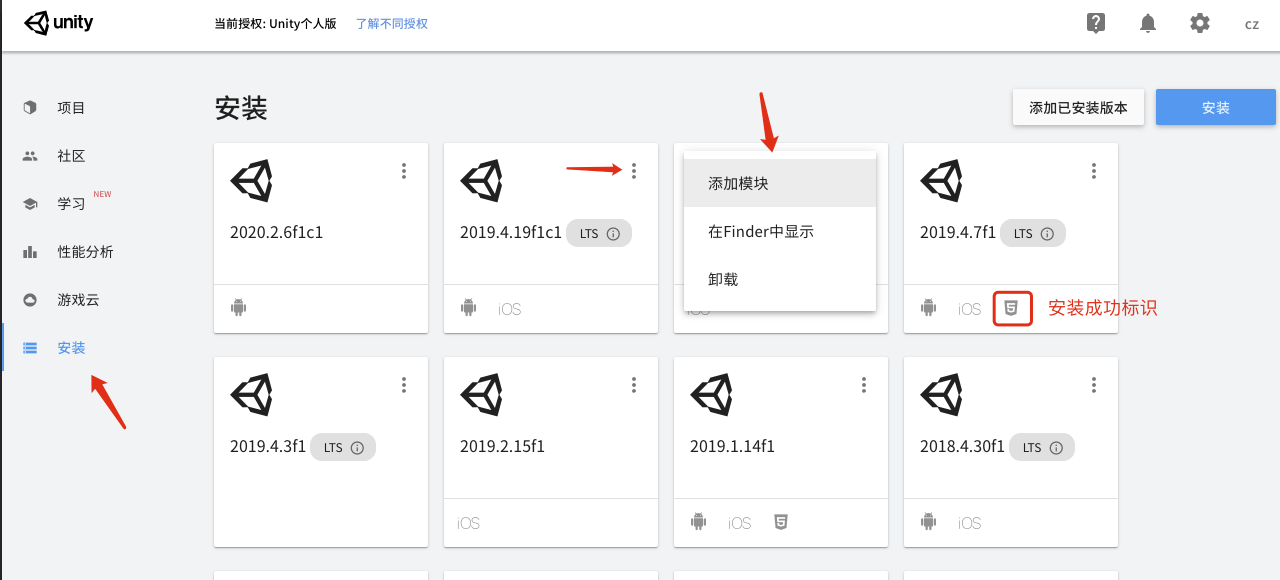
打开“Unity Hub”,左侧安装目录,找到需要打WebGL包的已安装版本Unity,点击三个点“…”,选择添加模块:

选择“WebGL Build Support”,点击完成,等待安装完成即可。
二,开发项目
2.1 导入插件
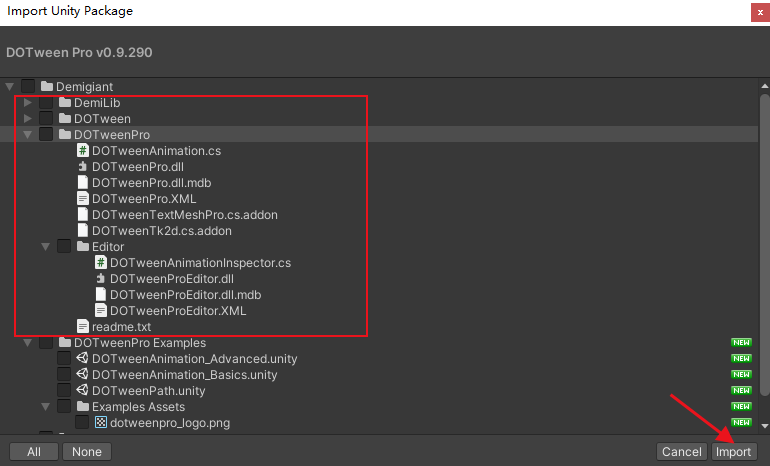
将下载的DoTween插件导入到Unity(直接拖拽到工程目录即可),勾选下图画框的文件夹,然后点击Import按钮导入即可:

2.2 项目搭建
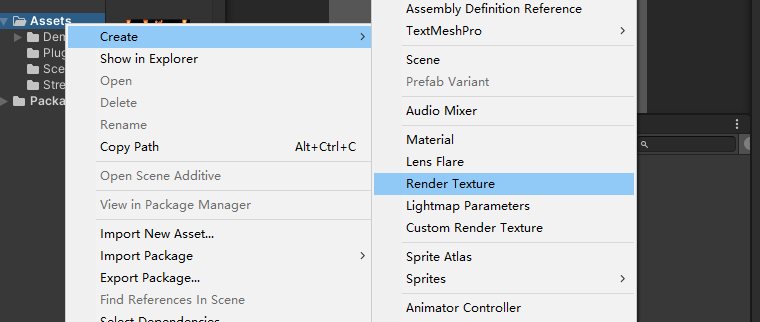
在Asset右键 --> Create --> Render Texture 命名为"MoveRenderTexture":

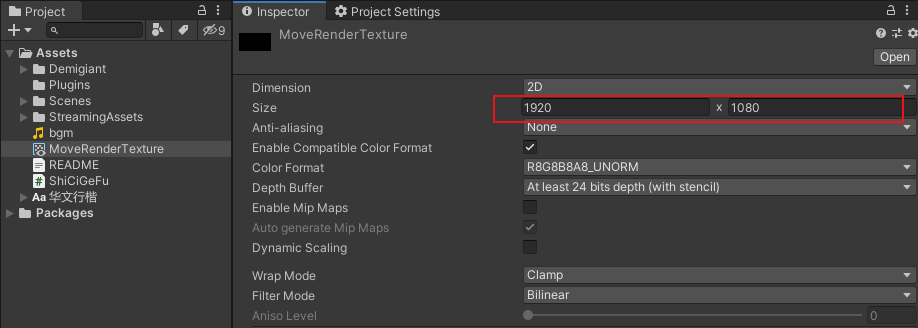
设置尺寸:

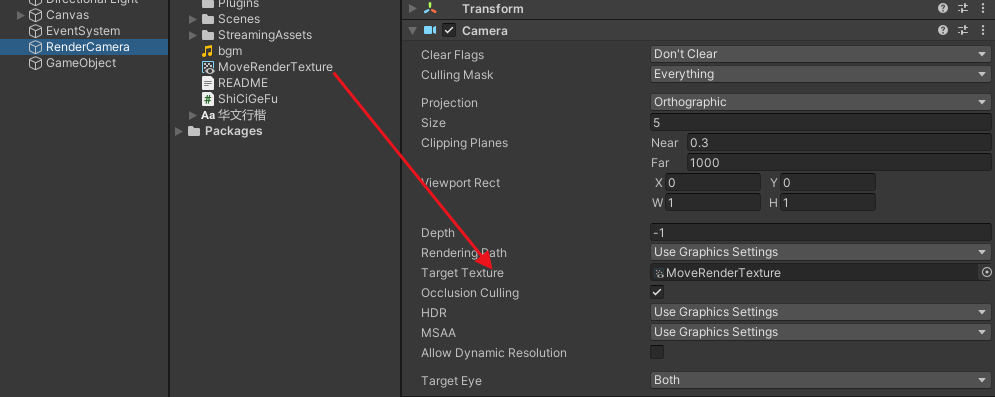
在Hierarchy面板右键创建Camera --> 设置TargetTexture 为创建的“MoveRenderTexture”:

右键创建RawImage并添加Video Player 面板设置如下:

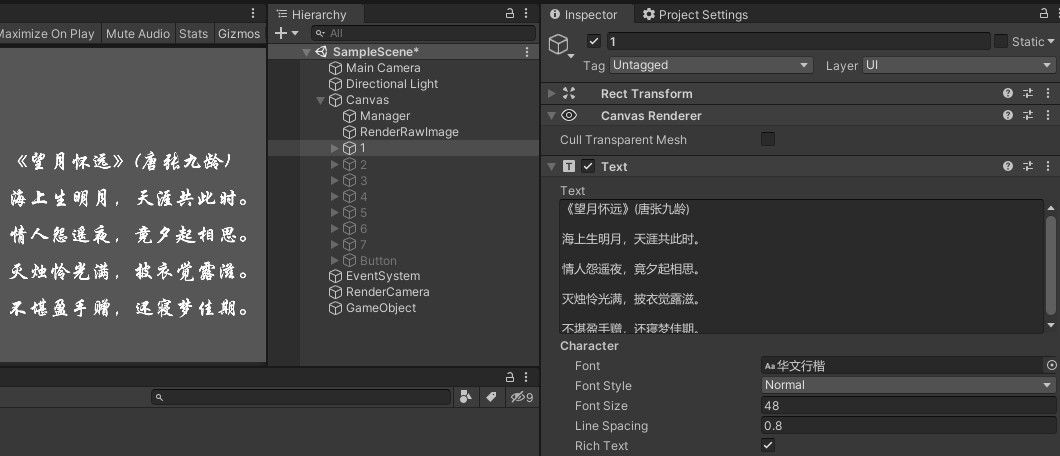
右键创建Text 内容、字体、字号设置如下:(有几首诗词,就复制几份)

2.3 逻辑处理
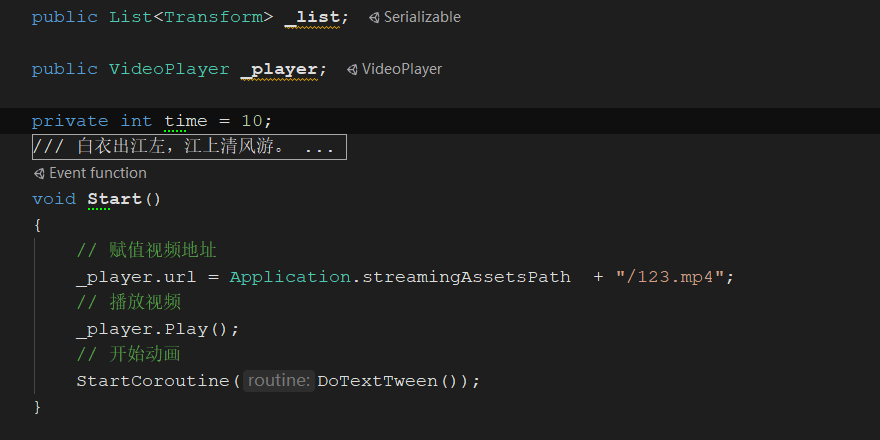
播放视频逻辑:

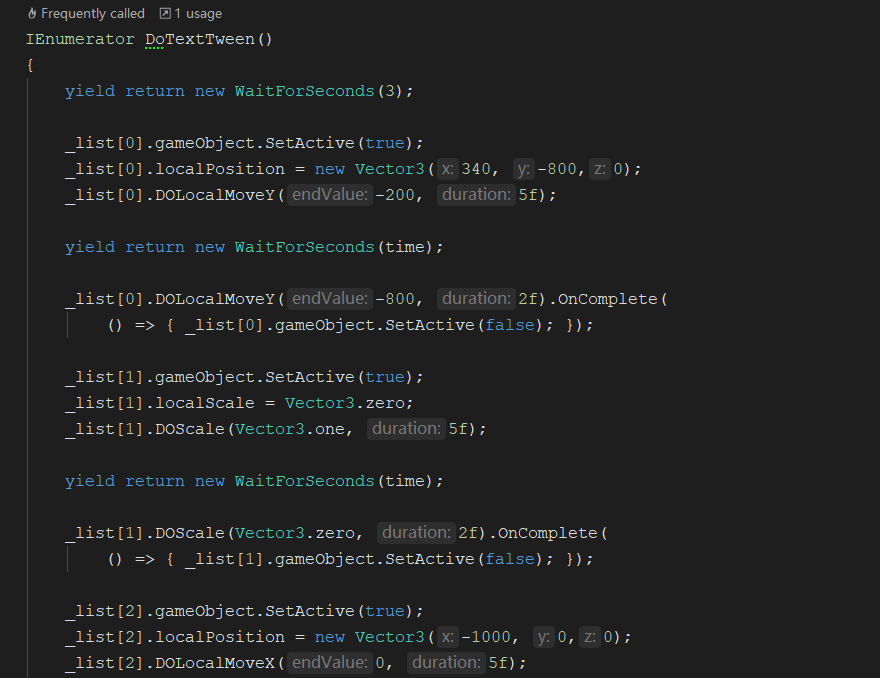
使用DoTween插件处理文本动画:

PS:项目中使用诗句和视频素材找自己喜欢的就好~
三,打包WebGl
3.1 打包WebGL设置
打开“Build Settings…” 面板,禁用压缩格式,Compression Format设置为Disable

然后回到点击“Build Settings…” 面板,”Build“,选择打包路径,然后等待打包完成即可:

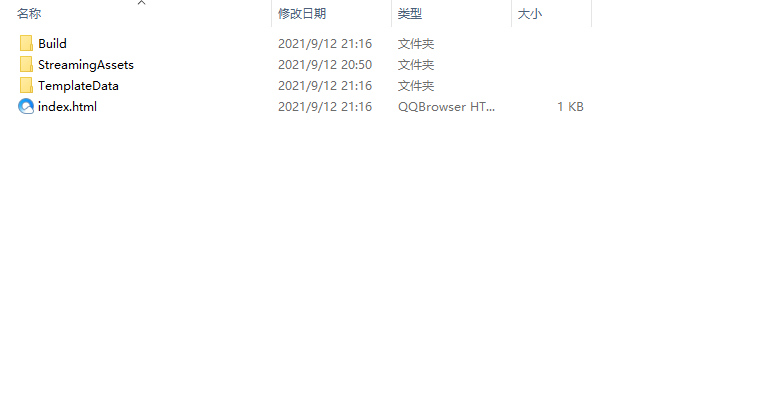
打包成功后,会在刚刚指定的目录得到如下文件:
此时双击”index.html“就可以在浏览器中玩耍了。
3.2 打开本地文件问题
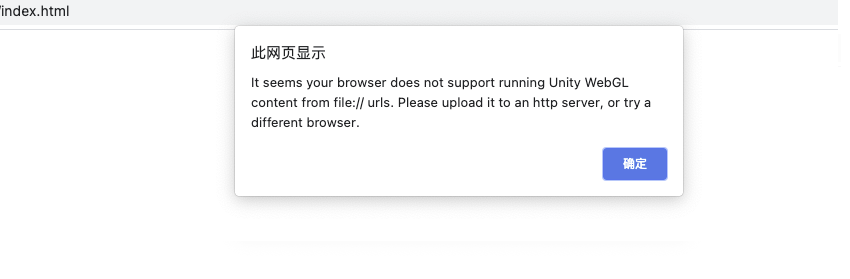
打开提示:

释义:
看起来你的浏览器不支持运行Unity WebGL内容从文件:// url。请将它上传到http服务器,或尝试不同的浏览器。
PS:若你的浏览器可以打开”index.html“这个本地网页,那么可以忽略这个问题,若不能打开,推荐使用”火狐浏览器“试试,不过即使打不开也没有关系,反正我们后面要传到GitHub上面。
四,将仓库转为网页
4.1 上传GitHub
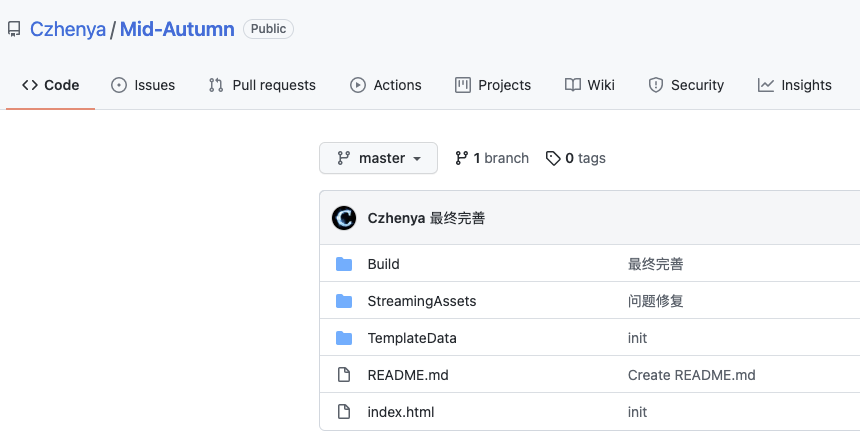
步骤:创建远程仓库 (要设置为Public哦~)–> 将上打包出的WebGl文件上传 --> 刷新网页验证创建完成即可:

学习路线:
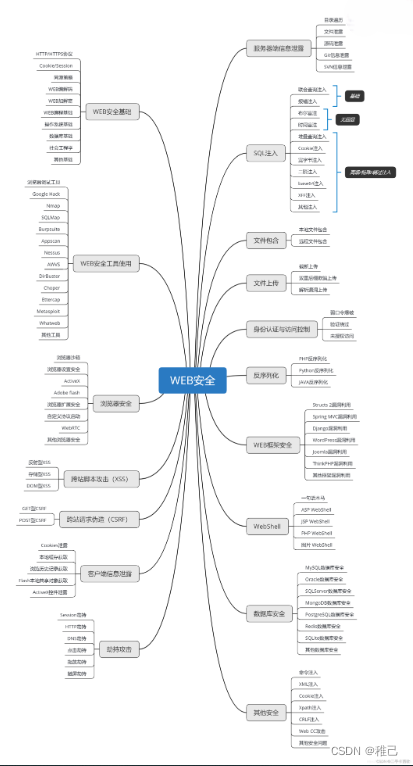
这个方向初期比较容易入门一些,掌握一些基本技术,拿起各种现成的工具就可以开黑了。不过,要想从脚本小子变成黑客大神,这个方向越往后,需要学习和掌握的东西就会越来越多以下是网络渗透需要学习的内容:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 5134
5134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








