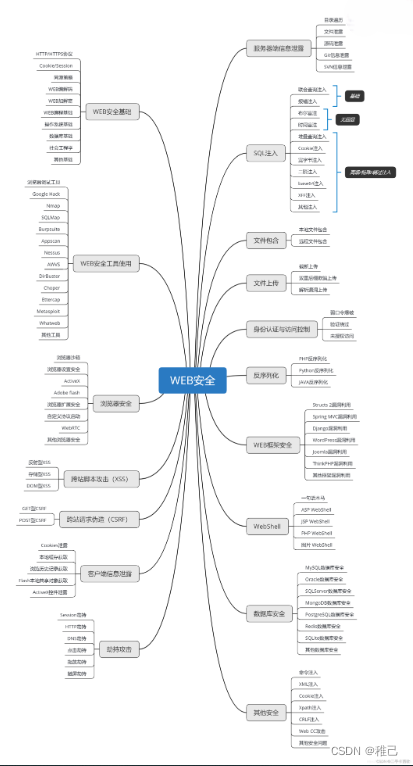
学习路线:
这个方向初期比较容易入门一些,掌握一些基本技术,拿起各种现成的工具就可以开黑了。不过,要想从脚本小子变成黑客大神,这个方向越往后,需要学习和掌握的东西就会越来越多以下是网络渗透需要学习的内容:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
服务端代码
const Koa = require(“koa”);
const app = new Koa();
const route = require(‘koa-route’);
var bodyParser = require(‘koa-bodyparser’);
const cors = require(‘@koa/cors’);
// 临时用一个变量来存储,实际应该存在数据库中
let currentUserName = ‘’;
app.use(bodyParser()); // 处理post请求的参数
const login = ctx => {
const req = ctx.request.body;
const userName = req.userName;
currentUserName = userName;
ctx.response.body = {
msg: ‘登陆成功’
};
}
const home = ctx => {
ctx.body = currentUserName;
}
app.use(cors());
app.use(route.post(‘/login’, login));
app.use(route.get(‘/home’, home));
app.listen(3200, () => {
console.log(‘启动成功’);
});
点击登陆将输入信息提交到服务端,服务端使用变量 currentUserName来存储当前的输入内容,登陆成功后,跳转到 首页, 服务端会返回当前的用户名。如果用户输入了恶意脚本内容,则恶意脚本就会在浏览器端执行。
在用户名的输入框输入 <script>alert('存储型 XSS 攻击')</script>,执行结果如下
存储型XSS
基于DOM(DOM based XSS)
通过恶意脚本修改页面的DOM节点,是发生在前端的攻击
基于DOM攻击大致需要经历以下几个步骤
-
攻击者构造出特殊的URL,其中包含恶意代码
-
用户打开带有恶意代码的URL
-
用户浏览器接受到响应后执行解析,前端JavaScript取出URL中的恶意代码并执行
-
恶意代码窃取用户数据并发送到攻击者的网站,冒充用户行为,调用目标网站接口执行攻击者指定的操作。
举个例子:
提交
点击提交按钮,会在当前页面插入一个超链接,其地址为文本框的内容。
在输入框输入 如下内容
‘’ οnclick=alert(‘哈哈,你被攻击了’)
执行结果如下
基于DOM型XSS
首先用两个单引号闭合掉href属性,然后插入一个onclick事件。点击这个新生成的链接,脚本将被执行。
上面的代码是通过执行 执行
alert来演示的攻击类型,同样你可以把上面的脚本代码修改为任何你想执行的代码,比如获取 用户的 cookie等信息,<script>alert(document.cookie)</script>,同样也是可以的.
防御XSS
HttpOnly
由于很多XSS攻击都是来盗用Cookie的,因此可以通过 使用HttpOnly属性来防止直接通过 document.cookie 来获取 cookie。
一个Cookie的使用过程如下
-
浏览器向服务器发起请求,这时候没有
Cookie -
服务器返回时设置
Set-Cookie头,向客户端浏览器写入Cookie -
在该
Cookie到期前,浏览器访问该域下的所有页面,都将发送该Cookie
HttpOnly是在 Set-Cookie时标记的:
通常服务器可以将某些 Cookie 设置为 HttpOnly 标志,HttpOnly 是服务器通过 HTTP 响应头来设置的。
const login = ctx => {
// 简单设置一个cookie
ctx.cookies.set(
‘cid’,
‘hello world’,
{
domain: ‘localhost’, // 写cookie所在的域名
path: ‘/home’, // 写cookie所在的路径
maxAge: 10 * 60 * 1000, // cookie有效时长
expires: new Date(‘2021-02-15’), // cookie失效时间
httpOnly: true, // 是否只用于http请求中获取
overwrite: false // 是否允许重写
}
)
}
HttpOnly
需要注意的一点是:HttpOnly 并非阻止 XSS 攻击,而是能阻止 XSS 攻击后的 Cookie 劫持攻击。
输入和输出的检查
永远不要相信用户的输入。
输入检查一般是检查用户输入的数据是都包含一些特殊字符,如 <、>, '及"等。如果发现特殊字符,则将这些字符过滤或编码。这种可以称为 “XSS Filter”。
安全的编码函数
针对HTML代码的编码方式是 HtmlEncode(是一种函数实现,将字符串转成 HTMLEntrities)
& --> &
< --> <
–> >
" --> "
相应的, JavaScript的编码方式可以使用 JavascriptEncode。
假如说用户输入了 <script>alert("你被攻击了")</script>,我们要对用户输入的内容进行过滤(如果包含了 <script> 等敏感字符,就过滤掉)或者对其编码,如果是恶意的脚本,则会变成下面这样
<script>alert(“你被攻击了”);</script>
经过转码之后的内容,如 <script>标签被转换为 <script>,即使这段脚本返回给页面,页面也不会指向这段代码。
防御 DOM Based XSS
我们可以回看一下上面的例子
btn.onclick = function () {
var url = document.querySelector(‘.url’).value;
content.innerHTML = <a href=${url}>跳转到输入的url</a>
}
事实上,DOM Based XSS 是从 JavaScript中输出数据到HTML页面里。
用户输入 '' onclick=alert('哈哈,你被攻击了'),然后通过 innerHTML 修改DOM的内容,就变成了 <a href='' onclick=alert('哈哈,你被攻击了')>跳转到输入的url</a>, XSS因此产生。
那么正确的防御方法是什么呢?从JavaScript输出到HTML页面,相当于一次 XSS输出的过程,需要根据不同场景进行不同的编码处理
-
变量输出到
<script>,执行一次 JavascriptEncode -
通过JS输出到HTML页面
-
输出事件或者脚本,做 JavascriptEncode 处理
-
输出 HTML内容或者属性,做 HtmlEncode 处理
会触发 DOM Based XSS的地方有很多,比如
-
xxx.interHTML
-
xxx.outerHTML
-
document.write
-
页面中所有的inputs框
-
XMLHttpRequest返回的数据 …
项目中如果用到,一定要避免在字符串中拼接不可信的数据。
利用CSP
CSP[1] (Content Security Policy) 即内容安全策略,是一种可信白名单机制,可以在服务端配置浏览器哪些外部资源可以加载和执行。我们只需要配置规则,如何拦截是由浏览器自己实现的。我们可以通过这种方式来尽量减少 XSS 攻击。
通常可以通过两种方式来开启 CSP:
- 设置 HTTP Header 的
Content-Security-Policy
Content-Security-Policy: default-src ‘self’; // 只允许加载本站资源
Content-Security-Policy: img-src https://* // 只允许加载 HTTPS 协议图片
Content-Security-Policy: child-src ‘none’ // 允许加载任何来源框架
- 设置 meta 标签的方式
更多配置策略可以查看 Content-Security-Policy文档[2]
参考
–
-
前端安全系列(一):如何防止XSS攻击?[3]
-
前端安全系列之二:如何防止CSRF攻击?[4]
-
浅说 XSS 和 CSRF [5]
-
《白帽子讲 Web 安全》[6]
参考资料
给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 583
583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








