font-size:14px;
}
}
@media screen and (min-width:376px){
html{
font-size:16px;
}
}
#### **实现流程**
ui设计图 640px
dpr 2
ps量出height 88px;
88px / 2 == 44px;
设计图640px dpr 2
640px / 2 == 320px
44px / 12px == rem
#### **vw + rem**
>
> 为了方便计算,可以把html的font-size值 设置成100px; 1rem == 100px;
>
> 100px是一个固定值,没办法随着设备的改变而改变。
>
> 能跟随设备发生改变
>
> vw 根据视口大小进行改变。
>
> 100px == ?vw
>
#### **根据设计图分配情况**
* 第一种情况:
如果UI设计图为 640px
考虑的dpr 2
适配的核心设备 320px;
100vw == 320px
1vw == 3.2px
?vw == 100px
31.25vw == 100px
* 第二种情况
如果设计图为750px
考虑dpr 2
适配的核心设备 375px
100vw == 375px
1vw == 3.75px
?vw == 100px
26.67vw == 100px;
#### **设置方法**
>
> 如果设计图为 640px html设置{font-size:31.25vw}
>
> 如果设计图为 750px html设置{font-size:26.67vw}
>
#### **计算流程**
>
> vw 结合 rem 计算流程
>
> 因为设计图 640px
>
> 所以html设置{font-size:31.25vw;}
>
> ps中获取height 88px
>
> dpr 2
>
> 88 / 2 == 44px
>
> 44 / 100 == 0.44rem;
>
### **flxible.js 插件**
#### **计算流程**
>
> 1:引入flxible.js插件
>
> <script src=""></script>
>
> 2: 去掉html里面默认的meta标签
>
> <meta name="viewport" content="width=device-width, initial-scale=1.0">
>
#### **flxible.js原理**
>
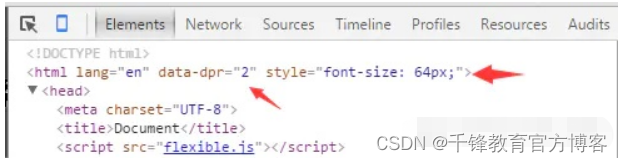
> 在页面中引入flexible.js后,flexible会在<html>标签上增加一个data-dpr属性和font-size样式(如下图)。
>
> 为了方便计算可以设置成100px;
>

//js首先会获取设备型号,然后根据不同设备添加不同的data-dpr值,比如说1、2或者3,从源码中我们可以看到。
if (!dpr && !scale) {
var isAndroid = win.navigator.appVersion.match(/android/gi);
var isIPhone = win.navigator.appVersion.match(/iphone/gi);
var devicePixelRatio = win.devicePixelRatio;
if (isIPhone) {
// iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案
if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {
dpr = 3;
} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)) {
dpr = 2;
} else {
dpr = 1;
}
} else {
写在最后
在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的一份珍贵投资。让我们不断磨砺自己,与时代共同进步,书写属于我们的辉煌篇章。
需要完整版PDF学习资源私我
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1925
1925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








