还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
93道网络安全面试题



需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)
内容实在太多,不一一截图了
黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
😝朋友们如果有需要的话,可以联系领取~
1️⃣零基础入门
① 学习路线
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

② 路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

2️⃣视频配套工具&国内外网安书籍、文档
① 工具

② 视频

③ 书籍

资源较为敏感,未展示全面,需要的最下面获取


② 简历模板

因篇幅有限,资料较为敏感仅展示部分资料,添加上方即可获取👆
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
类型的转换,可以有很多种方法,例如在js中常用的parseInt、toString、等方法,这些方法都是强制将某个类型转为指定的类型。
除了这些方法,还有一些特殊应用场景,会将类型悄悄的进行转换,如下几种情况:
1、数学运算
如果一个数字跟另一个其他类型的数据进行数学运算时,另一个数据会被转为数字类型进行运算,例:
var a = 1;
var b = true;
var c = a + b;
console.log(c); // 2 - 此时的布尔类型true被转为了数字1,进行了数学加法运算
var a = 3;
var b = undefined;
var c = a + b;
console.log(c); // NaN - 此时的b被转为了数字类型进行了数学运算
注意:加法比较特殊,因为符号+,除了可以进行数学加法以外,还可以进行字符串的拼接。例:
var a = 2;
var b = [1,2,3]
var c = a / b;
console.log(c); // NaN - 此时的b被转为了数字类型
var a = 2;
var b = [1,2,3]
var c = a + b;
console.log(c); // 21,2,3 - 此时的a和b不再是加法运算,而是进行了拼接
2、字符串拼接
当+符号左右两边有一个是字符串的时候,另一个也会转为字符串进行拼接,例:
var a = 2;
var b = '3';
var c = a + b;
console.log(c); // 23 - 此时的a被转为了字符串,进行了拼接
3、比较运算
当比较运算符(除相等比较和全等比较)左右两边有一个是数字的时候,另一个也会转为数字进行比较大小,例:
var a = 2;
var b = '10';
console.log(a>b) // false - 说明b被转为数字10进行了大小比较
4、判断条件
所有被放在if分支语句的小括号中的代码会被转为布尔类型,例:
var a = 2;
if(a){
console.log('a变量是true'); // a变量是true - 说明变量a的2被转为了布尔值true
}else{
console.log('a变量是false');
}
var b;
if(b){
console.log('b变量是true');
}else{
console.log('b变量是false'); // b变量是false - 说明b变量undefined被转为了布尔值false
}
5、date输出
我们知道,new 一个构造函数会得到一个对象,但是new Date()之后,输出的却是一个字符串,例:
var d = new Date();
console.log(d); // Mon Mar 15 2021 17:50:25 GMT+0800 (中国标准时间)
// 这说明,new出来的对象d,在输出的时候被悄悄的转换成了字符串输出了
6、对象数组输出在页面
当在控制台输出一个数组或对象的时候,是本省的类型显示,例:
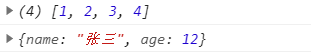
var arr = [1,2,3,4];
var obj = {name:"张三",age:12}
console.log(arr);
console.log(obj);
输出效果如下图:

但是如果将数组或对象在文本中输出的话,数组和对象会默认调用自己原型中的toString方法,以字符串形式显示在文本中,例:
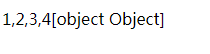
var arr = [1,2,3,4];
var obj = {name:"张三",age:12}
document.write(arr)
document.write(obj)
文本中显示如下:

还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
93道网络安全面试题



需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)
内容实在太多,不一一截图了
黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
1️⃣零基础入门
① 学习路线
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

② 路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1524
1524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








