math.min(a.dy, b.dy),
math.max(a.dx, b.dx),
math.max(a.dy, b.dy),
);
| a | 相对于原点x方向上的偏移范围 |
| b | 相对于原点y方向上的偏移范围 |
下面三种写法效果一样(主要是取x或y方向上偏移量的范围)
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…color=Colors.redAccent
…invertColors=false;
Rect rect=Rect.fromPoints(Offset(size.width, 0.0),Offset(0,size.height));
canvas.drawArc(rect, 0.0, 2*pi/4, false, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…color=Colors.redAccent
…invertColors=false;
Rect rect=Rect.fromPoints(Offset(0.0, 0.0),Offset(size.width,size.height));
canvas.drawArc(rect, 0.0, 2*pi/4, false, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…color=Colors.redAccent
…invertColors=false;
Rect rect=Rect.fromPoints(Offset(size.width, size.height),Offset(0.0,0.0));
canvas.drawArc(rect, 0.0, 2*pi/4, false, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
useCenter=false(绘制扇形)

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=0.0
…color=Colors.redAccent
…invertColors=false;
Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);
canvas.drawArc(rect, 0.0, 2*pi/4, true, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=0.0
…color=Colors.redAccent
…invertColors=false;
Rect rect=Rect.fromLTRB(0.0, 0.0, size.width, size.height/2);
canvas.drawArc(rect, 0.0, 2*pi/4, true, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
Rect.lerp(在两个矩形之间进行线性插值)
源码:
static Rect lerp(Rect a, Rect b, double t) {
assert(t != null);
if (a == null && b == null)
return null;
if (a == null)
return Rect.fromLTRB(b.left * t, b.top * t, b.right * t, b.bottom * t);
if (b == null) {
final double k = 1.0 - t;
return Rect.fromLTRB(a.left * k, a.top * k, a.right * k, a.bottom * k);
}
return Rect.fromLTRB(
lerpDouble(a.left, b.left, t),
lerpDouble(a.top, b.top, t),
lerpDouble(a.right, b.right, t),
lerpDouble(a.bottom, b.bottom, t),
);
}
double lerpDouble(num a, num b, double t) {
if (a == null && b == null)
return null;
a ??= 0.0;
b ??= 0.0;
return a + (b - a) * t;
}
| a | 矩形 |
| b | 矩形 |
| t | 时间值(0.0~1.0之间) |

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=0.0
…color=Colors.redAccent
…invertColors=false;
Rect a=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/3);
Rect b=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/2);
Rect rect=Rect.lerp(a, b, 1.0);
canvas.drawArc(rect, 0.0, 2*pi/4, true, paint);
rect=Rect.lerp(a, b, 0.2);
canvas.drawArc(rect, 0.0, 2*pi/4, true, paint…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=0.0
…color=Colors.redAccent
…invertColors=false;
Rect a=Rect.fromLTRB(80.0, 80.0, size.width-30.0, size.height-60.0);
Rect b=Rect.fromLTRB(50.0, 50.0, size.width-20.0, size.height-20.0);
Rect rect=Rect.lerp(a, b, 1.0);
canvas.drawArc(rect, 0.0, 2*pi/4, true, paint);
rect=Rect.lerp(a, b, 0.2);
canvas.drawArc(rect, 0.0, 2*pi/4, true, paint…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=0.0
…color=Colors.redAccent
…invertColors=false;
Rect a=Rect.fromLTRB(80.0, 80.0, size.width-80.0, size.height-80.0);
Rect b=Rect.fromLTRB(50.0, 50.0, size.width-50.0, size.height-50.0);
Rect rect=Rect.lerp(a, b, 1.0);
canvas.drawArc(rect, 0.0, 2*pi/4, true, paint);
rect=Rect.lerp(a, b, 0.7);
canvas.drawArc(rect, 0.0, 2*pi/4, true, paint…color=Colors.blue);
rect=Rect.lerp(a, b, 0.5);
canvas.drawArc(rect, 0.0, 2*pi/4, true, paint…color=Colors.green);
rect=Rect.lerp(a, b, 0.3);
canvas.drawArc(rect, 0.0, 2*pi/4, true, paint…color=Colors.deepPurpleAccent);
rect=Rect.lerp(a, b, 0.1);
canvas.drawArc(rect, 0.0, 2*pi/4, true, paint…color=Colors.cyanAccent);
rect=Rect.lerp(a, b, -0.2);
canvas.drawArc(rect, 0.0, 2*pi/4, true, paint…color=Colors.lightGreenAccent);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
画圆

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=0.0
…color=Colors.redAccent
…invertColors=false;
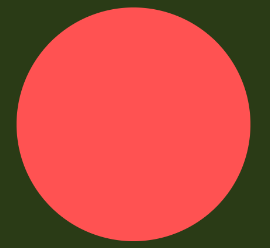
Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);
canvas.drawArc(rect, 0.0, 2*pi, false, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
画同心圆

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=0.0
…color=Colors.redAccent
…invertColors=false;
Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);
canvas.drawArc(rect, 0.0, 2*pi, false, paint);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 80.0);
canvas.drawArc(rect, 0.0, 2*pi, false, paint…color=Colors.blue);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 60.0);
canvas.drawArc(rect, 0.0, 2*pi, false, paint…color=Colors.deepPurple);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 40.0);
canvas.drawArc(rect, 0.0, 2*pi, false, paint…color=Colors.lightGreenAccent);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 20.0);
canvas.drawArc(rect, 0.0, 2*pi, false, paint…color=Colors.grey);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 10.0);
canvas.drawArc(rect, 0.0, 2*pi, false, paint…color=Colors.pinkAccent);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 2.0);
canvas.drawArc(rect, 0.0, 2*pi, false, paint…color=Colors.blueAccent);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
绘制渐变圆

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=0.0
…invertColors=false;
Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);
canvas.drawArc(rect, 0.0, 2*pi, false, paint…color=Colors.redAccent.withOpacity(0.2));
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 80.0);
canvas.drawArc(rect, 0.0, 2*pi, false, paint…color=Colors.redAccent.withOpacity(0.3));
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 60.0);
canvas.drawArc(rect, 0.0, 2*pi, false, paint…color=Colors.redAccent.withOpacity(0.4));
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 40.0);
canvas.drawArc(rect, 0.0, 2*pi, false, paint…color=Colors.redAccent.withOpacity(0.5));
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 20.0);
canvas.drawArc(rect, 0.0, 2*pi, false, paint…color=Colors.redAccent.withOpacity(0.6));
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
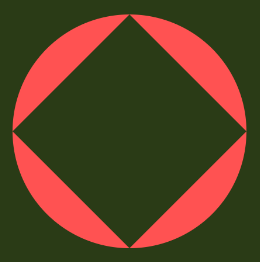
同心圆段拼凑正矩形

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=0.0
…invertColors=false;
Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);
canvas.drawArc(rect, 0, 2*pi/4, false, paint…color=Colors.redAccent);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);
canvas.drawArc(rect, 2pi/4, 2pi/4, false, paint…color=Colors.redAccent);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);
canvas.drawArc(rect, 2pi/2, 2pi/4, false, paint…color=Colors.redAccent);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);
canvas.drawArc(rect, 2pi/43, 2*pi/4, false, paint…color=Colors.redAccent);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
画不同颜色等分弧度

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=0.0
…invertColors=false;
Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);
canvas.drawArc(rect, 0, 2*pi/4, true, paint…color=Colors.redAccent);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);
canvas.drawArc(rect, 2pi/4, 2pi/4, true, paint…color=Colors.blueAccent);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);
canvas.drawArc(rect, 2pi/2, 2pi/4, true, paint…color=Colors.grey);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);
canvas.drawArc(rect, 2pi/43, 2*pi/4, true, paint…color=Colors.indigo);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
五彩蜘蛛网

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=0.0
…invertColors=false;
for(int i=0;i<10;i++){
Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);
canvas.drawArc(rect, i2pi/10, 2*pi/10, false, paint…color=Colors.indigo);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 90.0);
canvas.drawArc(rect, i2pi/10, 2*pi/10, false, paint…color=Colors.grey);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 80.0);
canvas.drawArc(rect, i2pi/10, 2*pi/10, false, paint…color=Colors.blueAccent);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 70.0);
canvas.drawArc(rect, i2pi/10, 2*pi/10, false, paint…color=Colors.blue);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 60.0);
canvas.drawArc(rect, i2pi/10, 2*pi/10, false, paint…color=Colors.purpleAccent);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 50.0);
canvas.drawArc(rect, i2pi/10, 2*pi/10, false, paint…color=Colors.purple);
文末
架构师不是天生的,是在项目中磨练起来的,所以,我们学了技术就需要结合项目进行实战训练,那么在Android里面最常用的架构无外乎 MVC,MVP,MVVM,但是这些思想如果和模块化,层次化,组件化混和在一起,那就不是一件那么简单的事了,我们需要一个真正身经百战的架构师才能讲解透彻其中蕴含的深理。


一线互联网Android面试题总结含详解(初级到高级专题)

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
le(center: Offset(size.width/2,size.height/2),radius: 70.0);
canvas.drawArc(rect, i2pi/10, 2*pi/10, false, paint…color=Colors.blue);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 60.0);
canvas.drawArc(rect, i2pi/10, 2*pi/10, false, paint…color=Colors.purpleAccent);
rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 50.0);
canvas.drawArc(rect, i2pi/10, 2*pi/10, false, paint…color=Colors.purple);
文末
架构师不是天生的,是在项目中磨练起来的,所以,我们学了技术就需要结合项目进行实战训练,那么在Android里面最常用的架构无外乎 MVC,MVP,MVVM,但是这些思想如果和模块化,层次化,组件化混和在一起,那就不是一件那么简单的事了,我们需要一个真正身经百战的架构师才能讲解透彻其中蕴含的深理。
[外链图片转存中…(img-LFU1qvwz-1714703669733)]
[外链图片转存中…(img-jILsCtlP-1714703669734)]
一线互联网Android面试题总结含详解(初级到高级专题)
[外链图片转存中…(img-riT6rjl3-1714703669734)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 843
843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








