}
// 【必须复写】告诉RecyclerView列表上item的条数
override fun getItemCount(): Int {
return 20
}
// 【必须复写】item的数据绑定
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.itemView.item_head.setImageResource(R.drawable.icon_jetpack)
holder.itemView.item_name.text = “【${position}】移动端架构师体系课”
holder.itemView.item_message.text =
“移动开发“两极分化”,没有差不多的“中间层,唯有尽早成长为架构师,你的职业道路才能走的更远更稳”
}
}
// 创建一个ViewHolder 必须继承自 RecyclerView.ViewHolder。用于后续的数据绑定
inner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
}
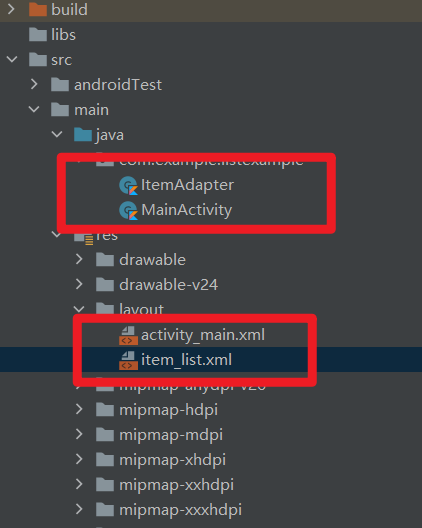
代码结构:

MainActivity.kt
package com.example.listexample
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val list=listOf(“first”,“second”,“thrid”,“etc…”)
var recyclerView=findViewById(R.id.recyclerView)
recyclerView.layoutManager=LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)
recyclerView.adapter=ItemAdapter(list)
}
}
ItemAdapter.kt
package com.example.listexample
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.appcompat.view.menu.ActionMenuItemView
import androidx.recyclerview.widget.RecyclerView
class ItemAdapter(val items:List) : RecyclerView.Adapter<ItemAdapter.ViewHolder>(){
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view=LayoutInflater.from(parent.context)
.inflate(R.layout.item_list,parent,false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.bindView(items[position])
}
override fun getItemCount()=items.size
inner class ViewHolder(itemView: View): RecyclerView.ViewHolder(itemView ){
fun bindView(item: String){
val textView= itemView.findViewById(R.id.textView)
textView.text=item
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”>
<androidx.recyclerview.widget.RecyclerView
android:id=“@+id/recyclerView”
android:layout_width=“409dp”
android:layout_height=“729dp”
android:layout_marginStart=“20dp”
android:layout_marginTop=“20dp”
android:layout_marginEnd=“20dp”
android:layout_marginBottom=“13dp”
app:layout_constraintBottom_toBottomOf=“parent”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toTopOf=“parent” />
</androidx.constraintlayout.widget.ConstraintLayout>
总结
**其实上面说了这么多,钱是永远赚不完的,在这个知识付费的时代,知识技能提升才是是根本!我作为一名8年的高级工程师,知识技能已经学习的差不多。**在看这篇文章的可能有刚刚入门,刚刚开始工作,或者大佬级人物。
像刚刚开始学Android开发小白想要快速提升自己,最快捷的方式,就是有人可以带着你一起分析,这样学习起来最为高效,所以这里分享一套高手学习的源码和框架视频等精品Android架构师教程,保证你学了以后保证薪资上升一个台阶。
这么重要的事情说三遍啦!点赞+点赞+点赞!

【Android高级架构师系统学习资料】高级架构师进阶必备——设计思想解读开源框架
第一章、热修复设计
第二章、插件化框架设计
第三章、组件化框架设计
第四章、图片加载框架
第五章、网络访问框架设计
第六章、RXJava 响应式编程框架设计
第七章、IOC 架构设计
第八章、Android 架构组件 Jetpack

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
第一章、热修复设计
第二章、插件化框架设计
第三章、组件化框架设计
第四章、图片加载框架
第五章、网络访问框架设计
第六章、RXJava 响应式编程框架设计
第七章、IOC 架构设计
第八章、Android 架构组件 Jetpack
[外链图片转存中…(img-xFDG971k-1715685002048)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








